Figmaを知ろう
Theme テーマ
ここでは、Figmaの特徴と概要を解説します。また、Figmaの得意不得意についても触れています。まずはFigmaのできることを掴みましょう。
Figmaとは?
Figmaは、Webサイトデザイン、スマートフォンアプリデザインをするのに最適なツールです。2023年現在、Figmaはさまざまな現場で導入が進んでいて、人気も高まっているデザインツールとなっています。
その理由の一つは、Figmaにはデザイン機能、ハンドオフ機能、プロトタイピング機能、バージョン管理機能、コメント・通話機能などがあり、Figma1つでそれらをまかなえることができる点です。
通話機能はスターター(無料プラン)にはありません。プランの違いはxxページ、Lesson1-02で解説しています。
二つ目の理由は、Figmaはオンラインで操作できるツールとなっていて、データのやり取りもオンライン上で完結することです。データが常に最新版となるためコラボレーションがしやすくなり、デザイナーだけではなく、ディレクターやコーダー・プログラマー、クライアントなどがFigmaの機能を通して開発・制作に関わりやすくなります図1。
@div:figure

Figmaはオンライン上のデータをやりとりします @divend
Figmaはオフラインで使うことはできません。
これらの理由から、Figmaを開発・制作の中心に据えることで、作業の「後戻り」が発生しにくくなったり、関係者との良質なフィードバックが発生しやすくなるメリットがあります。
Figmaが得意なこと
Figmaのデザイン機能は、WebデザインやスマートフォンアプリなどのUIデザインに特化した機能が備わっているため、それらにチューニングされた使い心地が得られます。
UIとはユーザーインターフェースの略で、利用者が触ることができる箇所、といった意味です。ここでの「UIデザイン」はスマートフォンアプリやデスクトップアプリなどのデジタル端末内に表示されるデザインを指します。
Figmaと似た機能を備えたデザインツールとして、ほかにSketch、Adobe XDの2つがあり、細かい使用感の違いや基本機能の違いがありますが、不足する機能はプラグイン(XXページ、Lesson1-06参照)で補える場合もあります。また、SketchからFigmaへの移行はXXページ、Lesson7-02で解説しています。
Figmaが得意とするデザインの種類は次のものがあります。
- Webサイト
- スマートフォンアプリ
- ワイヤーフレーム
ワイヤーフレームとは
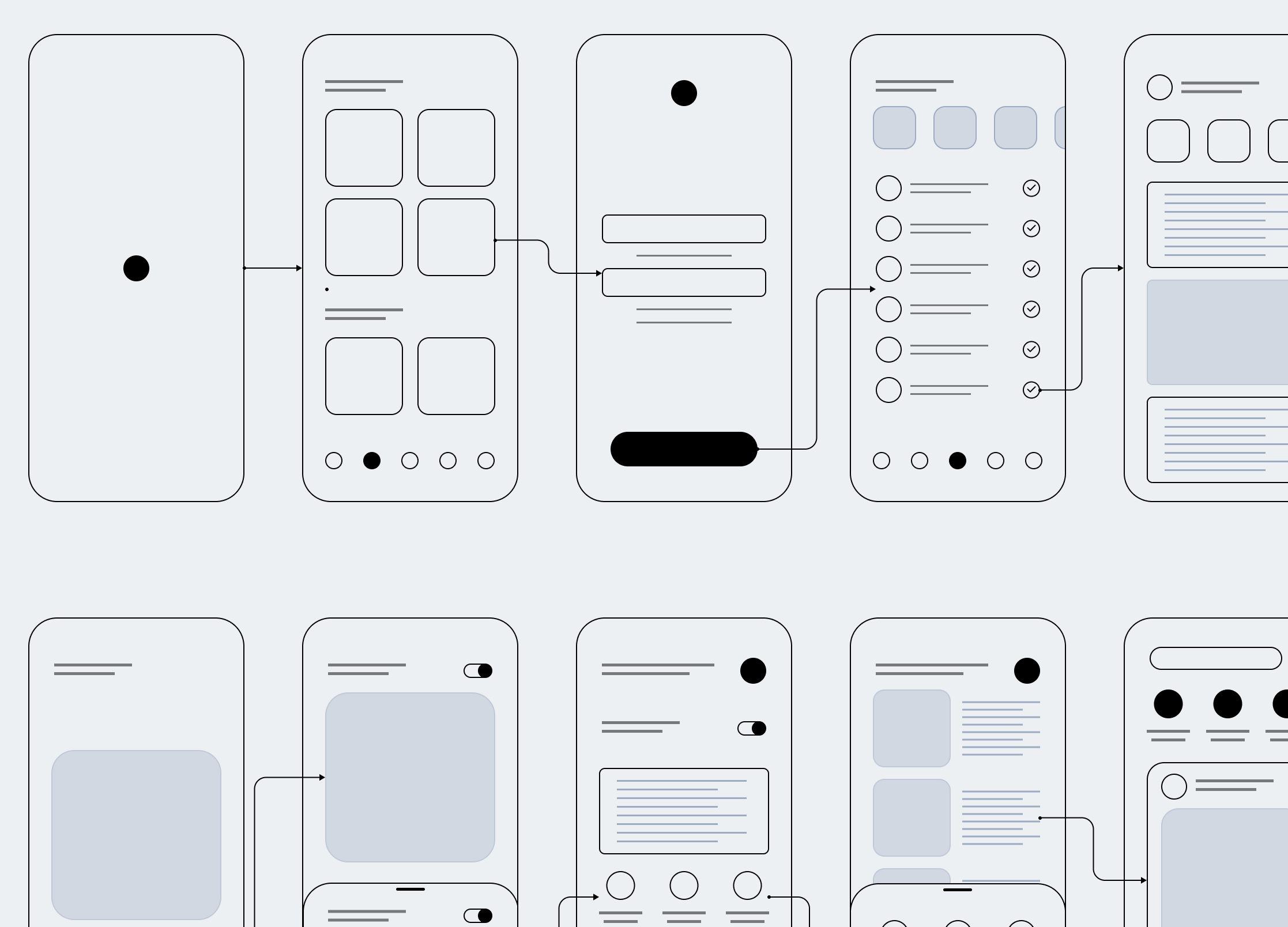
ワイヤーフレーム図2とは、Webサイト・Webサービスやスマートフォンアプリの骨組みや設計図ともいえるもので、画像や見出し、テキスト、クリック可能なボタンやリンクなどを画面上のどこに配置するのかを示した図です。
@div:figure

Wireframes for mobile UI design @divend
https://www.figma.com/community/file/848318135747364351
ワイヤーフレームはディレクターが作成する場合が多いのですが、デザイナーが作る場合もあります。
プロトタイプとは
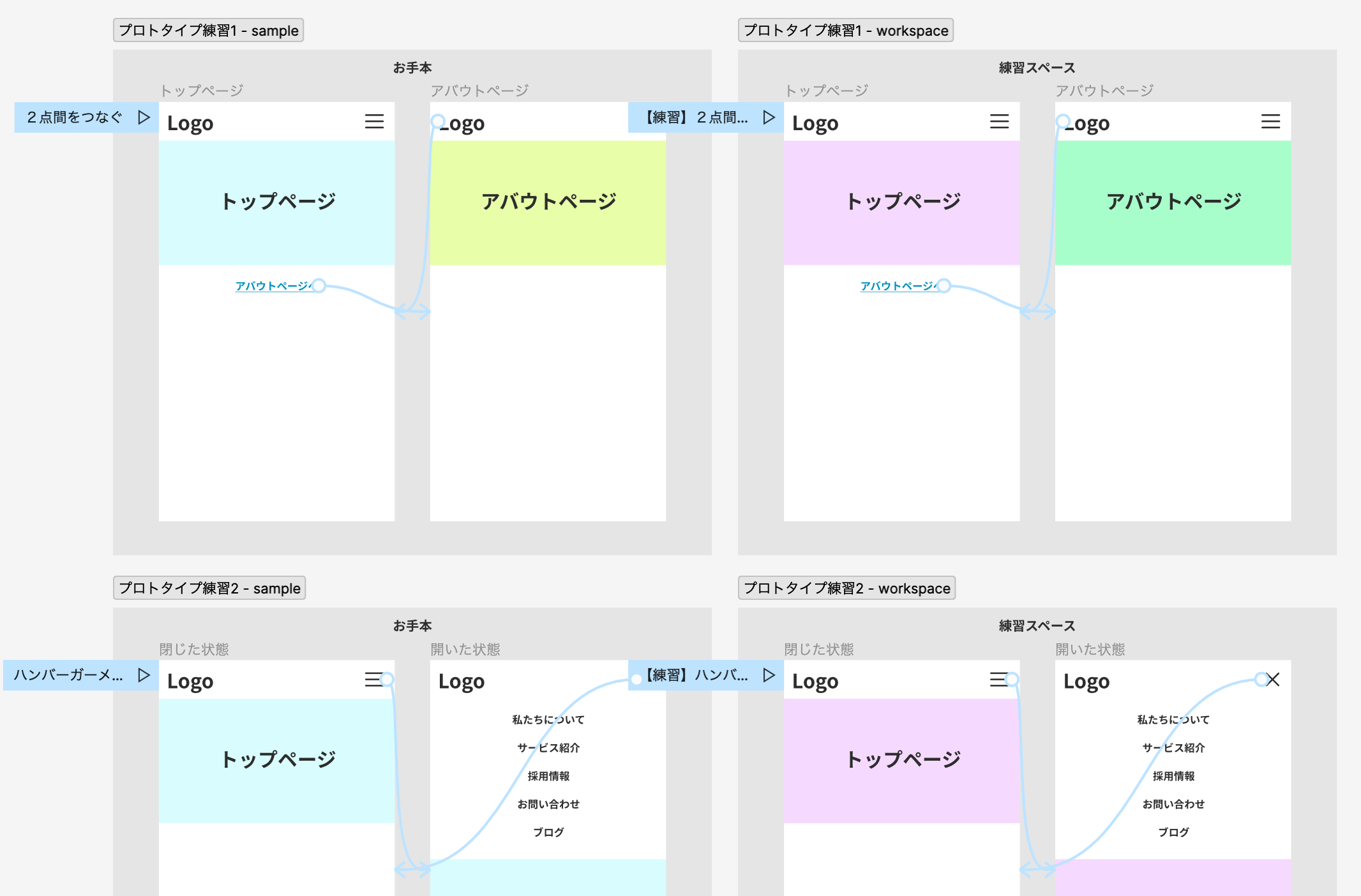
ワイヤーフレームが完成したあとに、プロトタイプを作成する場合があります図3。
プロトタイプの作り方は、XXページ、Lesson3で解説します。
プロトタイプとは試作機・試作品のことで、ソフトウェア開発の分野では本格的なコーディングやプログラミングの前段階にて問題点を洗い出すための試作のことです。
@div:figure

Figmaで作成したプロトタイプ @divend
コーディングとは主にHTMLとCSSを記述することをいい、プログラミングはJavaScriptやPHP、Swiftなどのプログラミング言語を記述することをいいます。
Figmaでのプロトタイプ作成は、画面から画面へ遷移する様子をアニメーションで表現できたりと、実際のWebサイトと似た機能を表現できます。
例えば、Figmaを含めたデザインツールでWebページの画面を作成しただけでは、画面内のボタン部分をクリックしてもなにも反応しません。そのような機能を実現する場合、コーディングやプログラミングが必要になります。
しかし、プロトタイプ機能を用いれば、ボタン部分に「別ページへの移動」を設定することで、ページ遷移の機能をコーディングの実装をせずに擬似的に表現できます。これによって、コーディングやプログラミングで実装する前に、問題点の確認や洗出しをすることができます。
Figmaが苦手なこと
Figmaが苦手とするデザインの種類もあります。
- 紙媒体のデザイン
- ロゴ制作
- 写真のデジタル現像
- モーションデザイン
これらのデザインをする場合は、別のツールを選択することを検討しましょう。
これらのうち、ロゴ制作や写真の補正はWeb制作やアプリデザインでも必要になります。
ロゴ制作で必要なベジェ曲線はFigmaでも扱えますが、複雑なパスを扱う場合はAdobe Illustratorなどが適切でしょう。同様に写真の補正も、簡易な補正は可能ですが、より高度なレタッチをしたい場合はAdobe Photoshopなどを用いるほうがよいです。
Illustrator、PhotoshopとFigmaとの連携については、xxページ、Lesson7-01で解説しています。
Figmaだけで完結させるのではなく、適切なツールを使うことを意識しましょう。