デザインファイルを共有する
THEME
Figmaはブラウザベースで動作するため、普段Figmaを使っていない人でもブラウザだけでデザインファイルを閲覧・編集できます。本節ではデザインファイルを他の人に共有する方法、共有されたデザインファイルを閲覧する方法について解説します。
利用可能なプラン・権限
デザインファイルの共有は全プランで利用できます。
| プラン名 | 利用可・不可 | 備考 |
|---|---|---|
| スターター | ○ | |
| プロフェッショナル | ○ | |
| ビジネス | ○ |
基本的な共有方法
デザインのワークフローでは、チーム内だけでなくクライアントや社内決裁者など、直接デザインに携わらないステークホルダーに確認を取ることがよくあります。Figmaでは、デザインファイルやプロトタイプを簡単に共有でき、ブラウザだけで閲覧・編集も可能です。一度共有したファイルは、誰かが編集しても常に最新の状態が表示に反映されます。
利害関係者。ビジネスの文脈では、デザインを含めた企業活動を行う上で関わるすべての人々を指します。狭義では金銭的な利害関係や影響が発生する範囲に限定して言及する場合もあります。
デザインファイルやプロトタイプを共有されたユーザーは、Figmaデスクトップアプリを含め、新たなソフトウェアやツールのインストールは不要です。
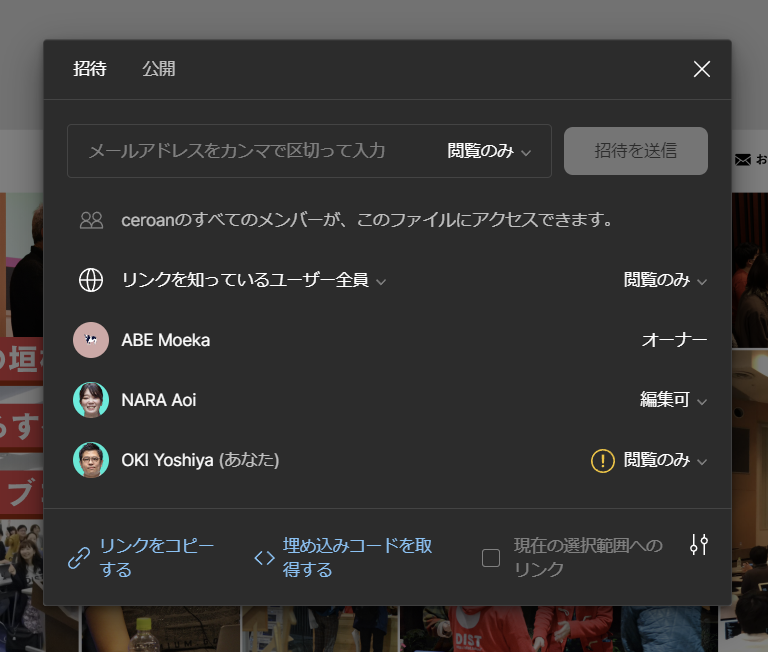
デザインファイルやプロトタイプを共有するには、ツールバー右上の「共有」ボタンをクリックします。表示された招待モーダルで、次に説明する共有範囲と権限を設定します。
@div:figure
 @divend
@divend
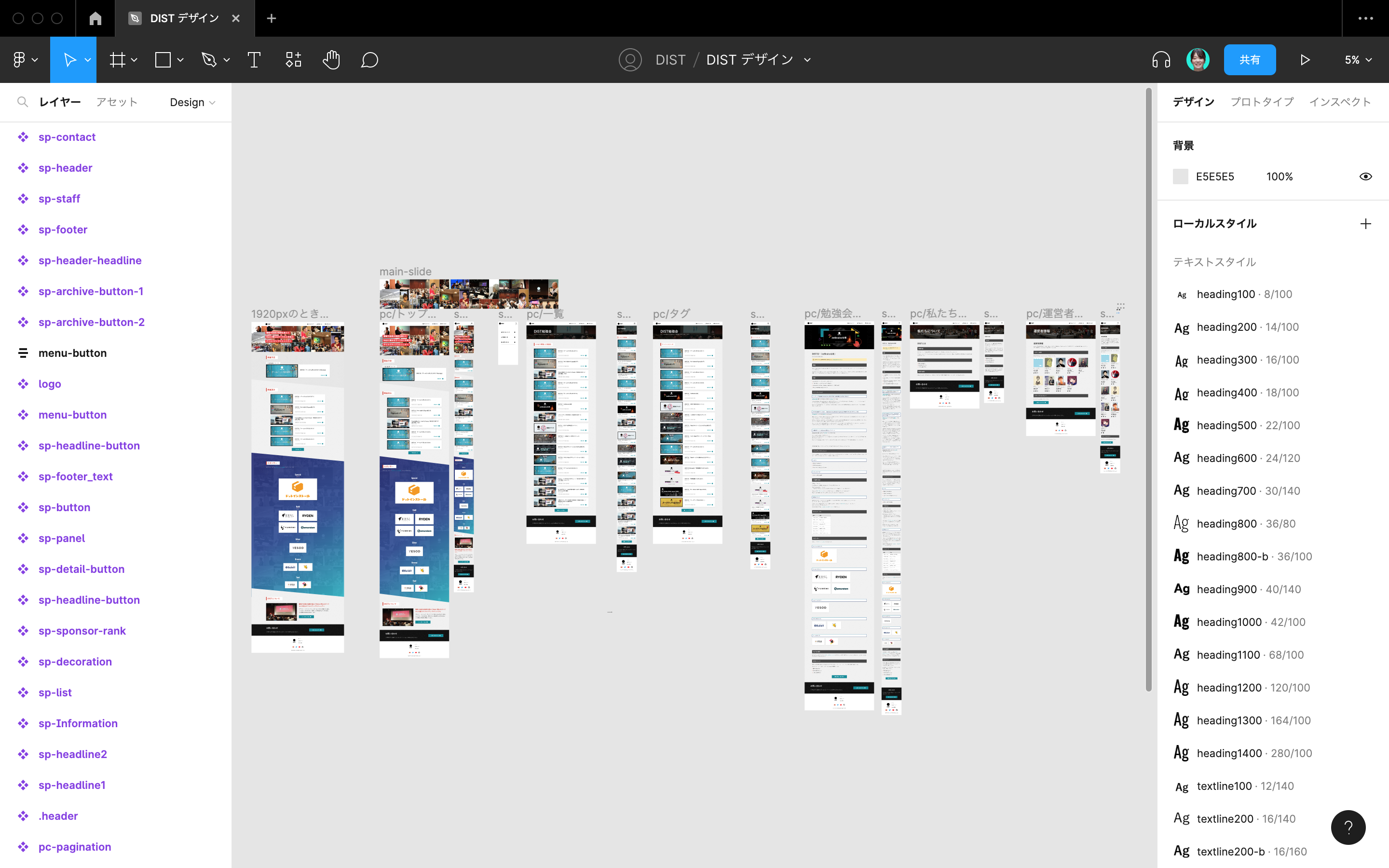
共有範囲を設定する
共有範囲は、誰がデザインファイル、プロトタイプにアクセスできるかを設定します。
@div:figure
 @divend
@divend
共有範囲は以下から選べます。
| 共有範囲 | 説明 |
|---|---|
| リンクを知っているユーザー全員 | チームや組織の内外に関わらず、リンクを知っていれば誰でもアクセスできます。 |
| リンクとパスワードを知っているユーザー全員 | 上記に加え、パスワードを知っていればアクセスできます。 |
| このファイルに招待されたユーザーのみ | ファイルが存在するチームのメンバー、もしくは明示的に招待された人(要Figmaアカウント)だけがアクセスできます。 |
ビジネスプラン、エンタープライズプランでは、組織に所属しているか、リンクを知っているかどうかなどでも共有範囲を設定できます。
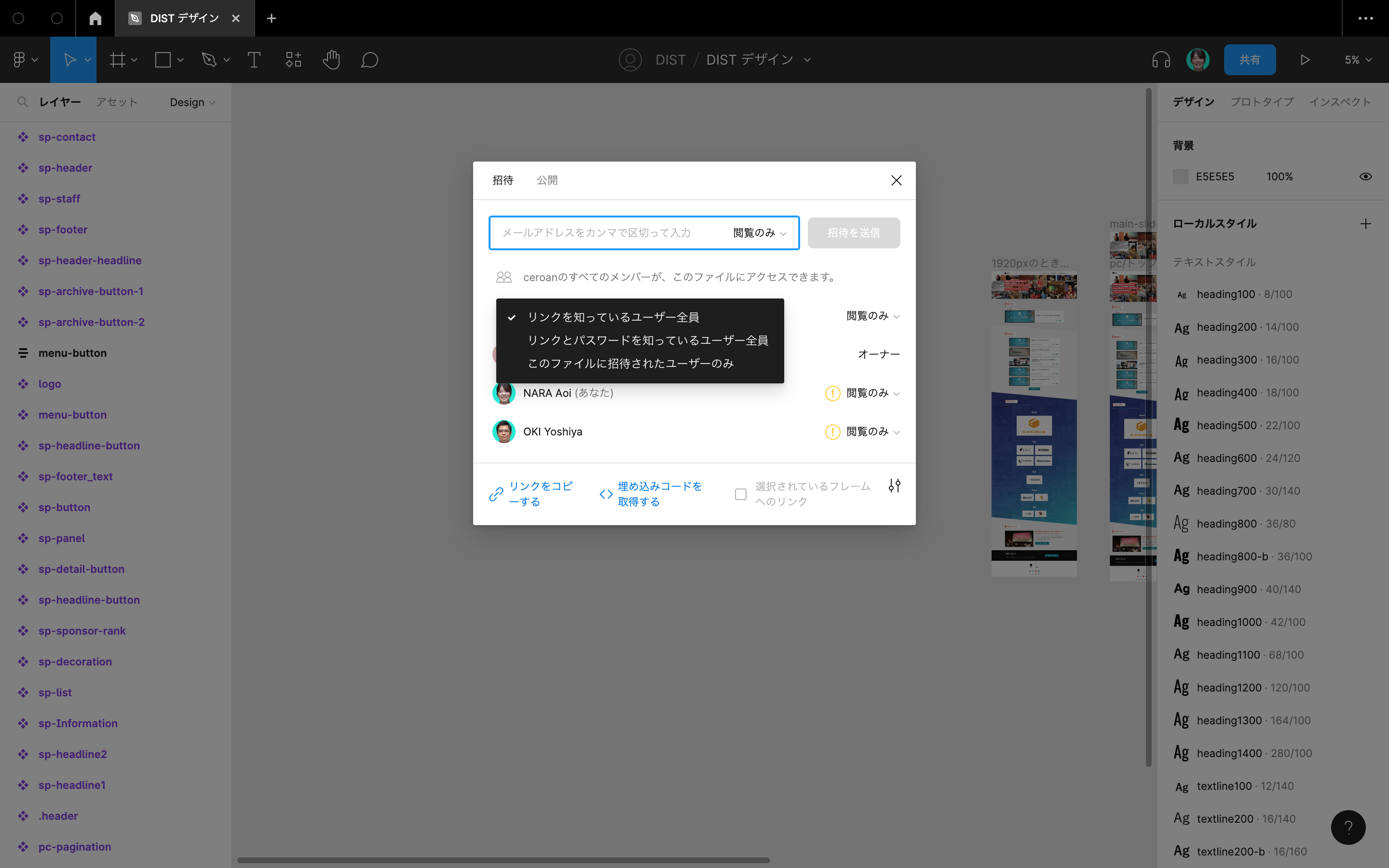
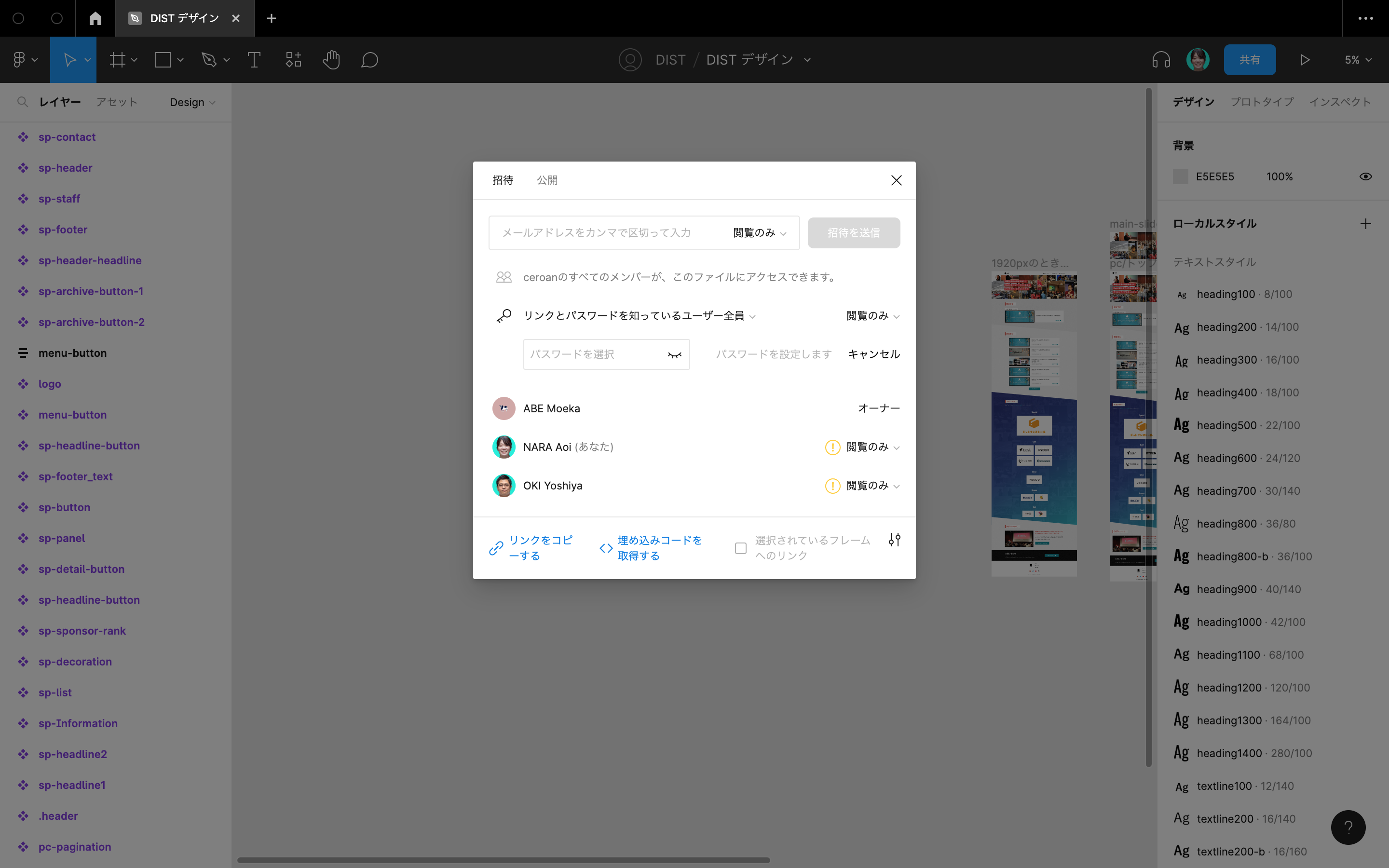
「リンクを知っているユーザー全員」、または「リンクとパスワードを知っているユーザー全員」を選んだときは、左下の「リンクをコピーする」をクリックしてコピーできるURLを開くことで、共有されたデザインファイル、プロトタイプにアクセスできます。「リンクとパスワードを知っているユーザー全員」の場合のみ、合わせてパスワードも設定できます。
普段Figmaを使っていないステークホルダーに共有するときは、この方法で共有するとよいでしょう。
@div:figure
 @divend
@divend
「このファイルに招待されたユーザーのみ」を選んだときは、入力フィールドに招待したいメンバーのメールアドレスを入力します。このときのメールアドレスは、招待したいメンバーが既にFigmaアカウントを持っている場合は、そのFigmaアカウントのメールアドレスである必要があります。招待したいメンバーがFigmaアカウントを持っていない場合は、そのメンバーが普段使っているメールアドレスでかまいません。
チーム外のメンバーでも、普段Figmaを使っているデザイナー、エンジニアに共有するときは、この方法で共有するとよいでしょう。
メールアドレスを「,」(カンマ)で区切って入力すると、複数のメンバーを一度に招待できます。
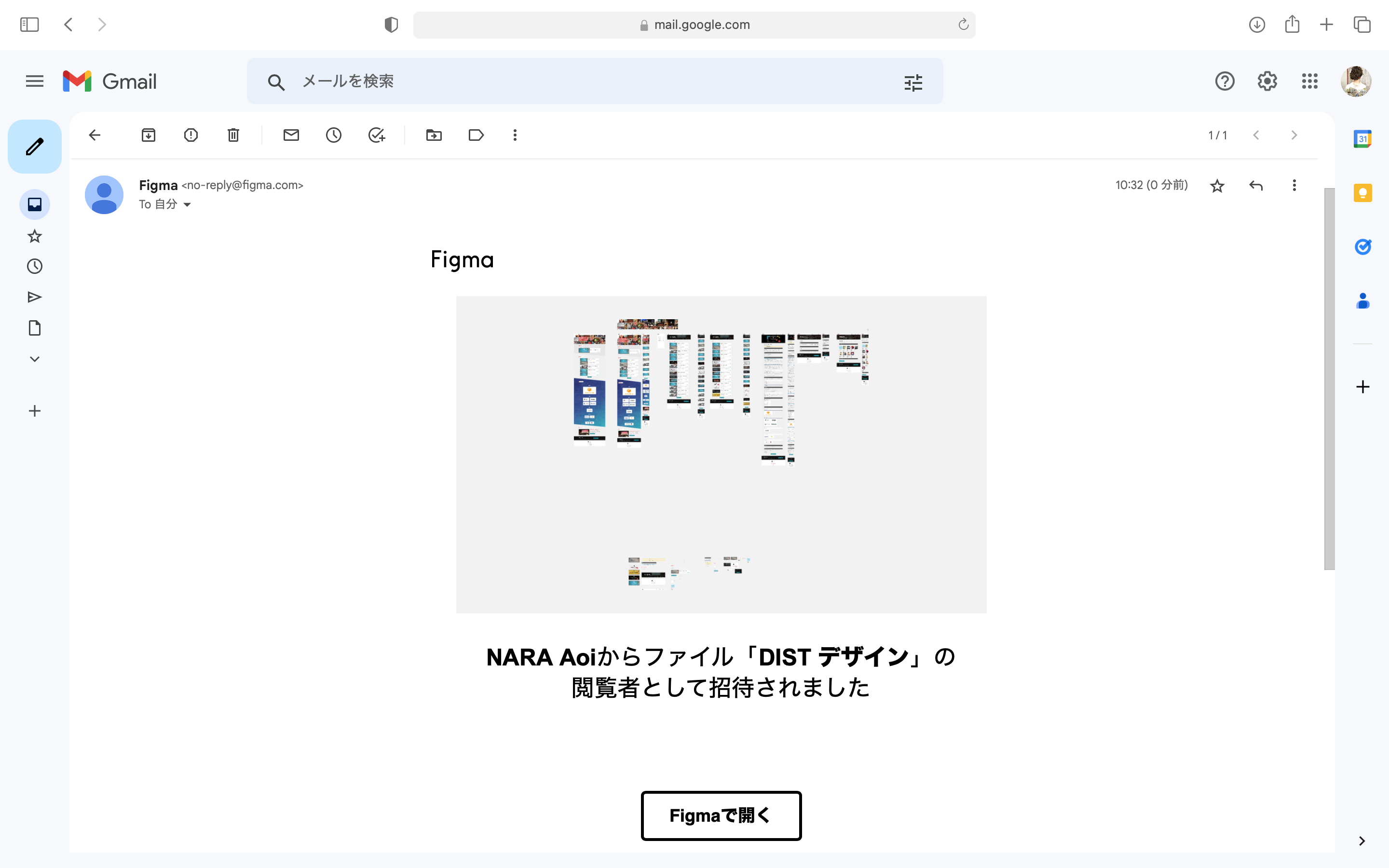
「招待を送信」ボタンをクリックすると、入力されたメールアドレス宛に招待メールが送信されます。招待メールを受け取ったメンバーが「Figmaで開く」ボタンをクリックすると、デザインファイルやプロトタイプが共有されます。
@div:figure
 @divend
@divend
メンバーの招待はチームに所属しているメンバーであれば誰でも行えます。ただし、自分自身の権限以下の権限しか与えることができません。例えば閲覧権限を持つメンバーは、新たに閲覧権限を持つメンバーを招待できますが、編集権限を持つメンバーの招待はできません。
権限を設定する
共有範囲の右横、メールアドレス入力欄の右横、共有済みユーザーの右横に表示されている権限をクリックすると、共有するメンバーに与える権限を変更できます。権限の詳細は以下のとおりです。
| 権限 | 説明 |
|---|---|
| 編集可 | ファイルの編集権限を与えます。編集のみならず、ファイルの移動、名前の変更、削除も可能です。 |
| 閲覧のみ | ファイルの表示権限を与えます。 |
| プロトタイプの閲覧のみ | プロトタイプは表示できますが、デザインファイル自体は表示できません。 |
プランによる共有範囲と権限の違い
利用しているプランによって、設定できる共有範囲と権限に違いがあります。具体的な違いは以下のとおりです。
| 公開範囲/プラン | スターター | エデュケーション | プロフェッショナル | ビジネス | エンタープライズ |
|---|---|---|---|---|---|
| リンクを知っているユーザー全員 | 編集可、閲覧のみ | 閲覧のみ | 編集可、閲覧のみ、プロトタイプの閲覧のみ | 閲覧のみ、プロトタイプの閲覧のみ | 閲覧のみ、プロトタイプの閲覧のみ |
| リンクとパスワードを知っているユーザー全員 | ✕ | 編集可、閲覧のみ | 編集可、閲覧のみ、プロトタイプの閲覧のみ | 閲覧のみ、プロトタイプの閲覧のみ | 閲覧のみ、プロトタイプの閲覧のみ |
| このファイルに招待されたユーザーのみ | ○ | ○ | ○ | ○ | ○ |
ビジネスプラン、エンタープライズプランでは、組織に所属しているか、リンクを知っているかどうかなどでも共有範囲、権限を設定できます。
共有されたファイルの閲覧
閲覧の仕組み
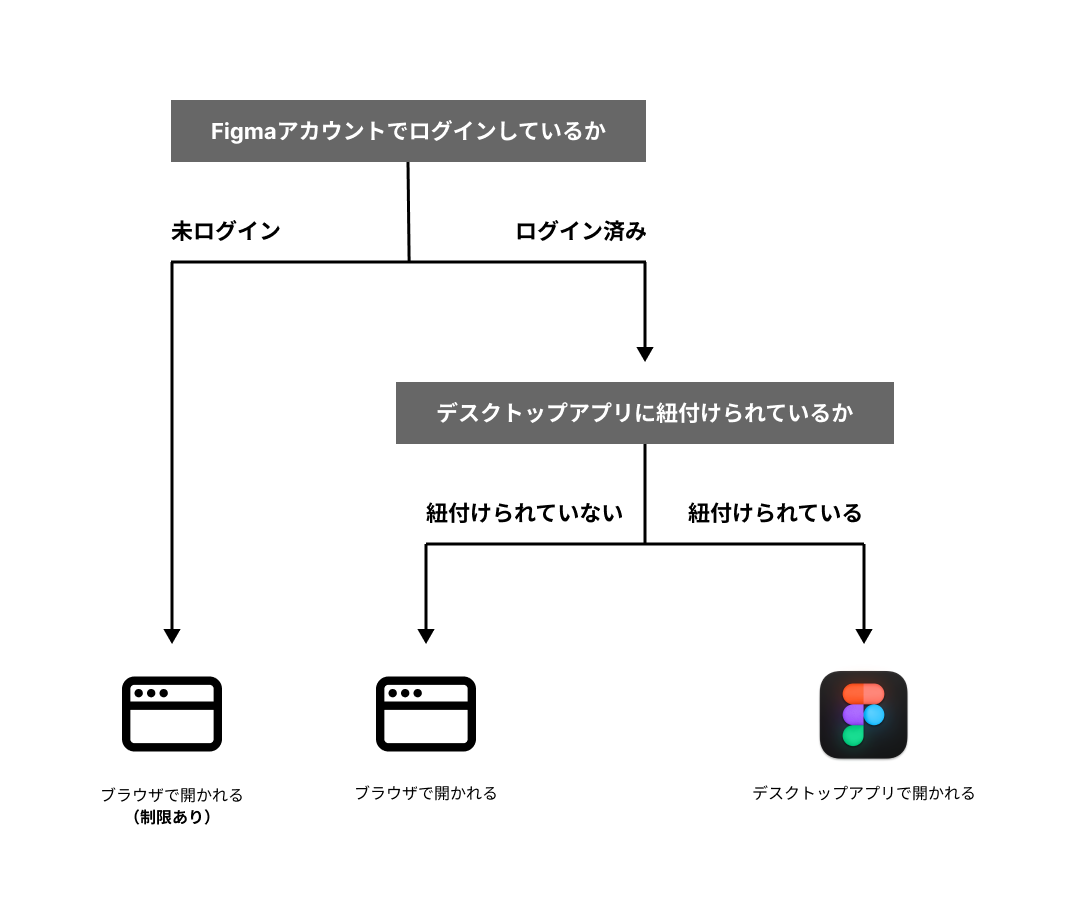
Figmaで共有されたデザインファイルまたはプロトタイプをブラウザで開くと、以下の流れで挙動が異なります。
@div:figure
 @divend
@divend
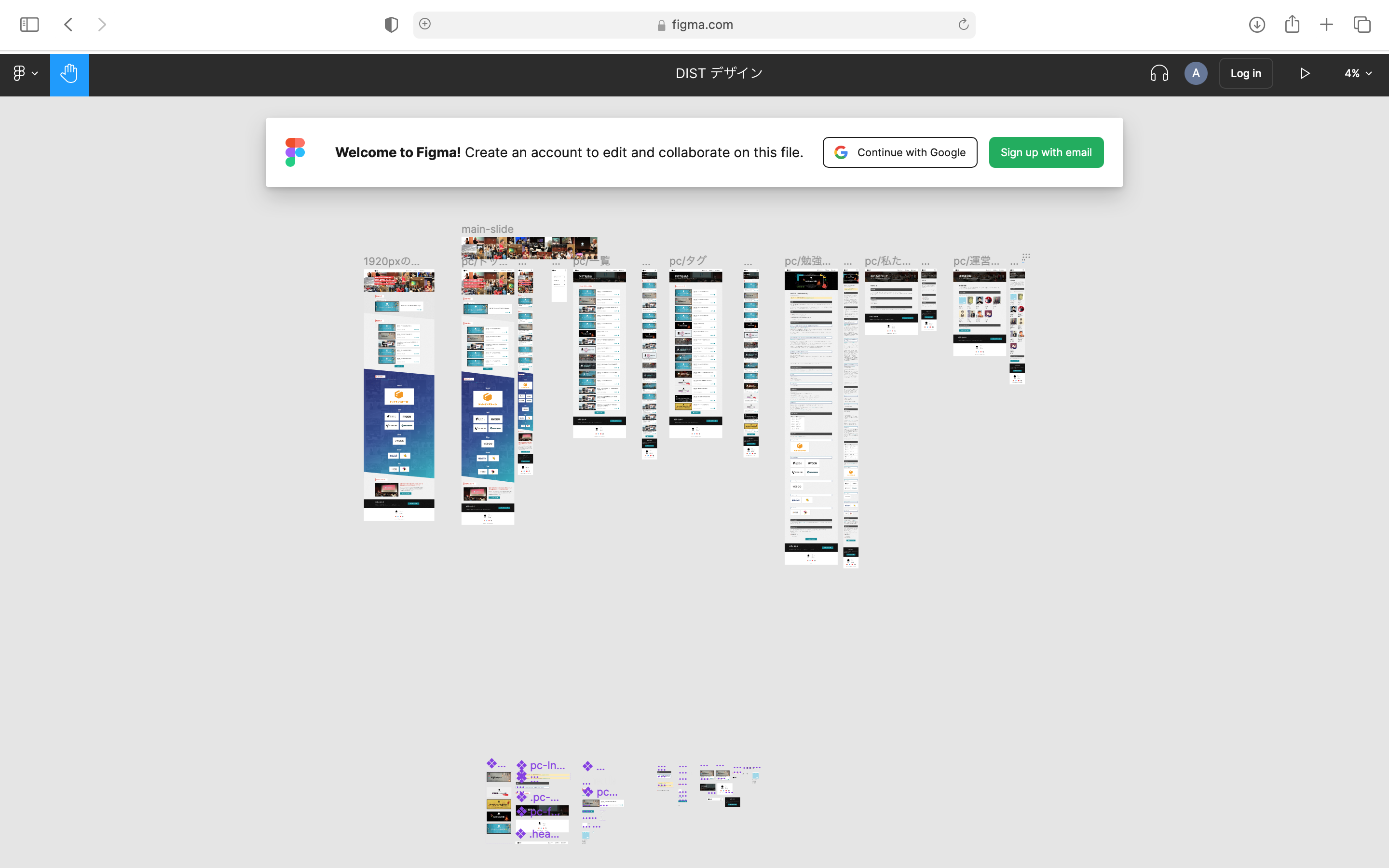
デザインファイルを見るだけでよければ、Figmaアカウントは不要です。ただし、アカウント作成を促すバナーが常時表示される上、権限があったとしても編集やコメントができません。必要に応じてそれぞれの共有ユーザー側でFigmaアカウントの作成、ログインを行ってください。
@div:figure
 @divend
@divend
Figmaアカウントの作成については、Lesson01-2を参照。
デザインファイルの閲覧
ここからは、以下のような前提で操作方法を説明していきます。
| 概要 | 状態 |
|---|---|
| Figmaアカウント | 作成、ログイン済み |
| デスクトップアプリ | 未インストール |
| 共有対象 | デザインファイル |
| 権限 | 閲覧のみ |
デザインファイルの閲覧・編集には、共有されたユーザーが必要な権限を持っている必要があります。共有ユーザーごとの権限の設定については、Lesson04-1を参照してください。
ブラウザでデザインファイルを開いたとき、デフォルトでは英語のUIが表示されます。デスクトップアプリと同じ方法で日本語に切り替えられます。詳しくはLesson01-3を参照してください。
共有されたURLをブラウザで開くと、以下のような画面が表示されます。
@div:figure
 @divend
@divend
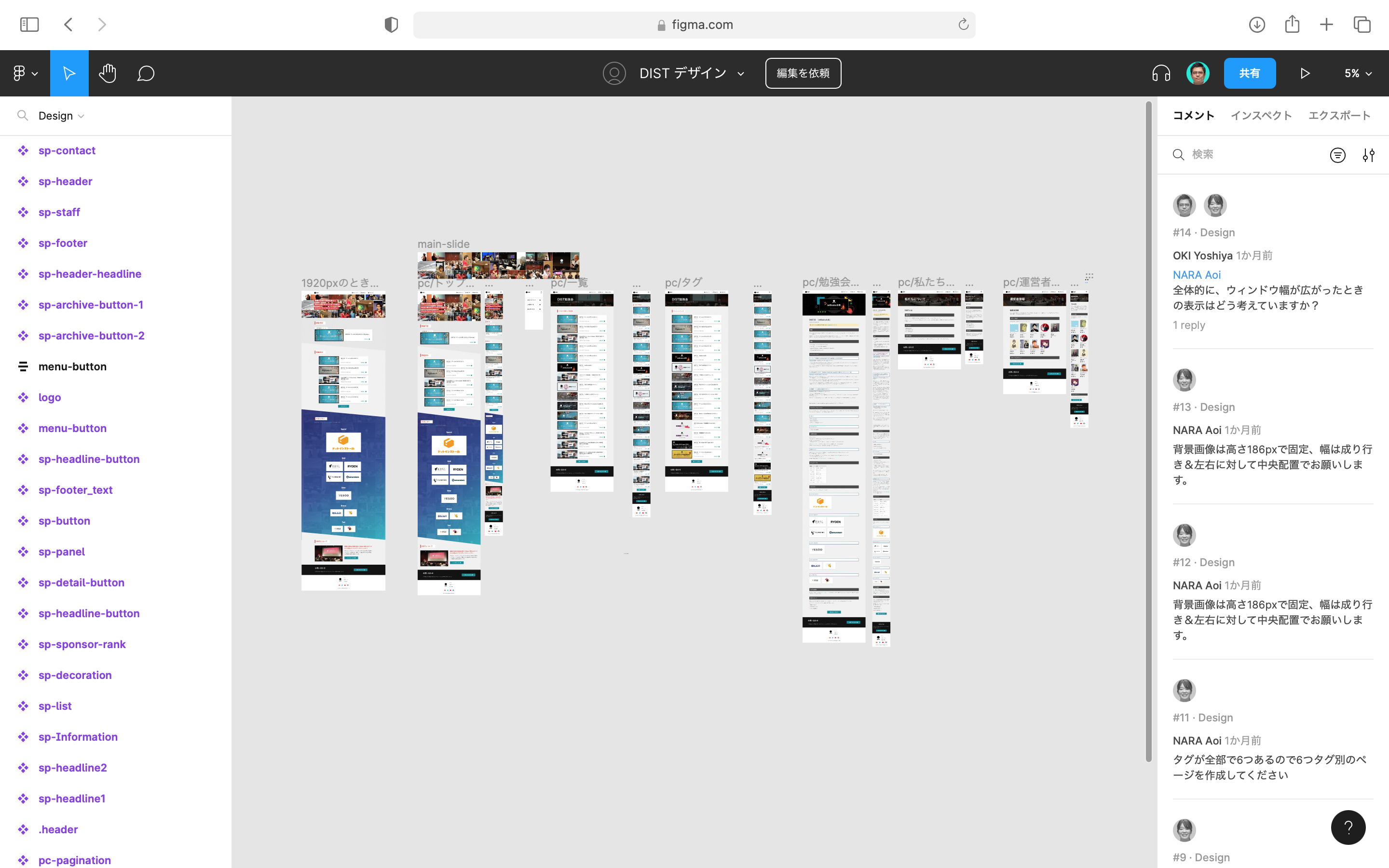
閲覧権限を持っている状態では、以下のような操作ができます。
| 操作 | 方法 |
|---|---|
| 画面の移動 | ドラッグ&ドロップ |
| 画面のズームイン/アウト | ⌘[Ctrl]+マウスホイール、または画面右上の拡大率から変更 |
| ページの切り替え | 左上のFigmaロゴから変更 |
| プロトタイプへの切り替え | 右上の「Present」ボタン(再生ボタン)をクリック |
デザインファイルの編集
デザインファイルの編集をするためには、Figmaアカウントと編集権限の両方が必要です。Figmaアカウントでログインした状態で、該当のデザインファイルの編集権限を持っていれば、ブラウザもしくはデスクトップアプリで通常通り編集が可能です。
デザインファイルとプロトタイプのURLの違い
デザインファイルもしくはプロトタイプを共有したときのURLには、以下のような違いがあります。同じファイルであれば、ランダムな英数字部分は同じ文字列が入ります。
デザインファイル:https://www.figma.com/file/ランダムな英数字/ファイル名
プロトタイプ:https://www.figma.com/proto/ランダムな英数字/ファイル名
さまざまな方法で共有リンクを取得する
招待モーダルに「リンクをコピーする」以外にも、さまざまな方法で共有リンクを取得できます。
ファイルブラウザを使う
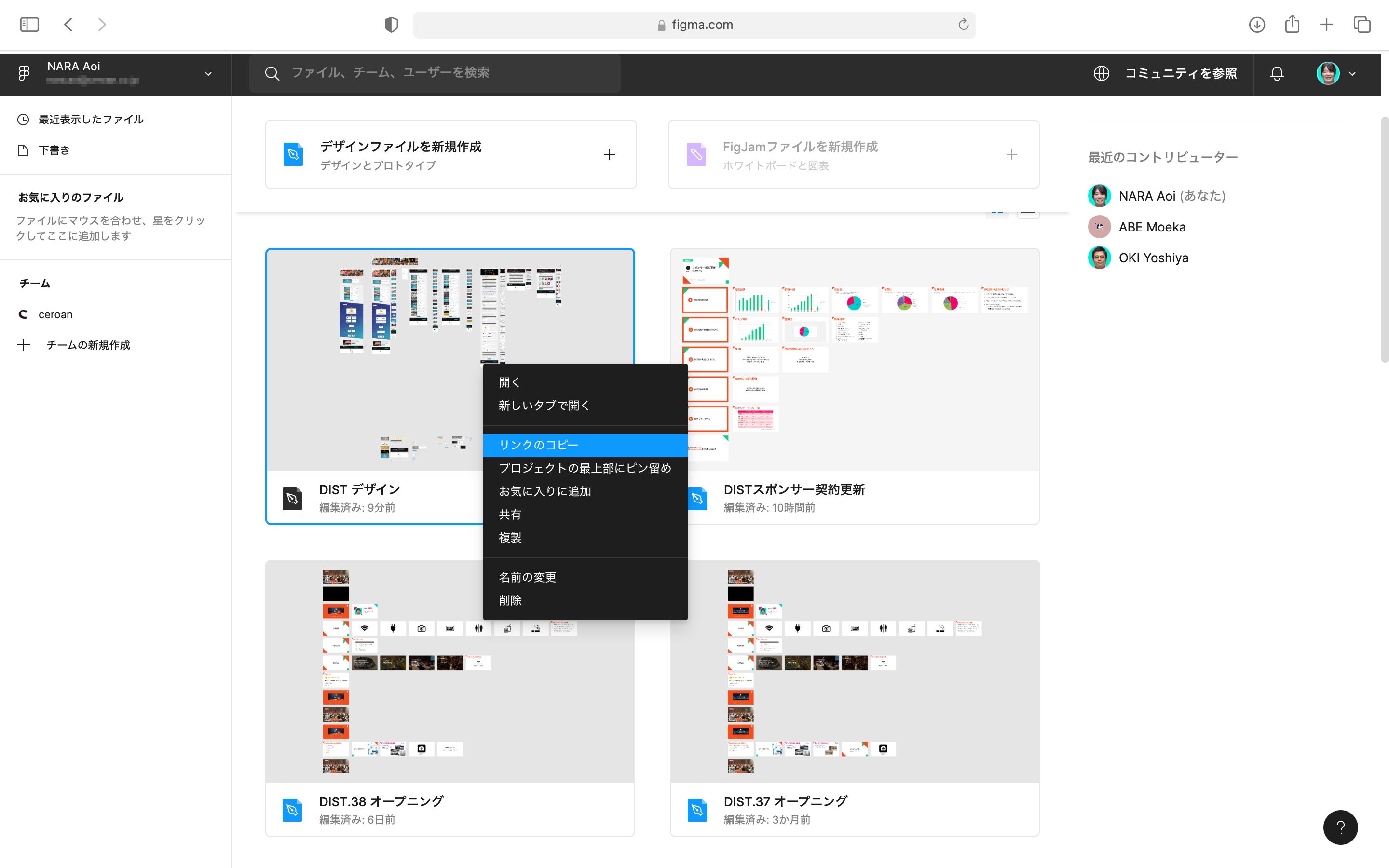
ファイルブラウザで該当のデザインファイル、またはプロトタイプを右クリックし、表示されたメニューから「リンクのコピー」を選びます。
@div:figure
 @divend
@divend
ショートカットキーを使う
デザインファイル、またはプロトタイプを開いた状態で、Command[Ctrl] + Lキーを押します。
このショートカットキーが使えるのはデスクトップアプリのみです。ブラウザでは動作しません。
特定のフレームにリンクする
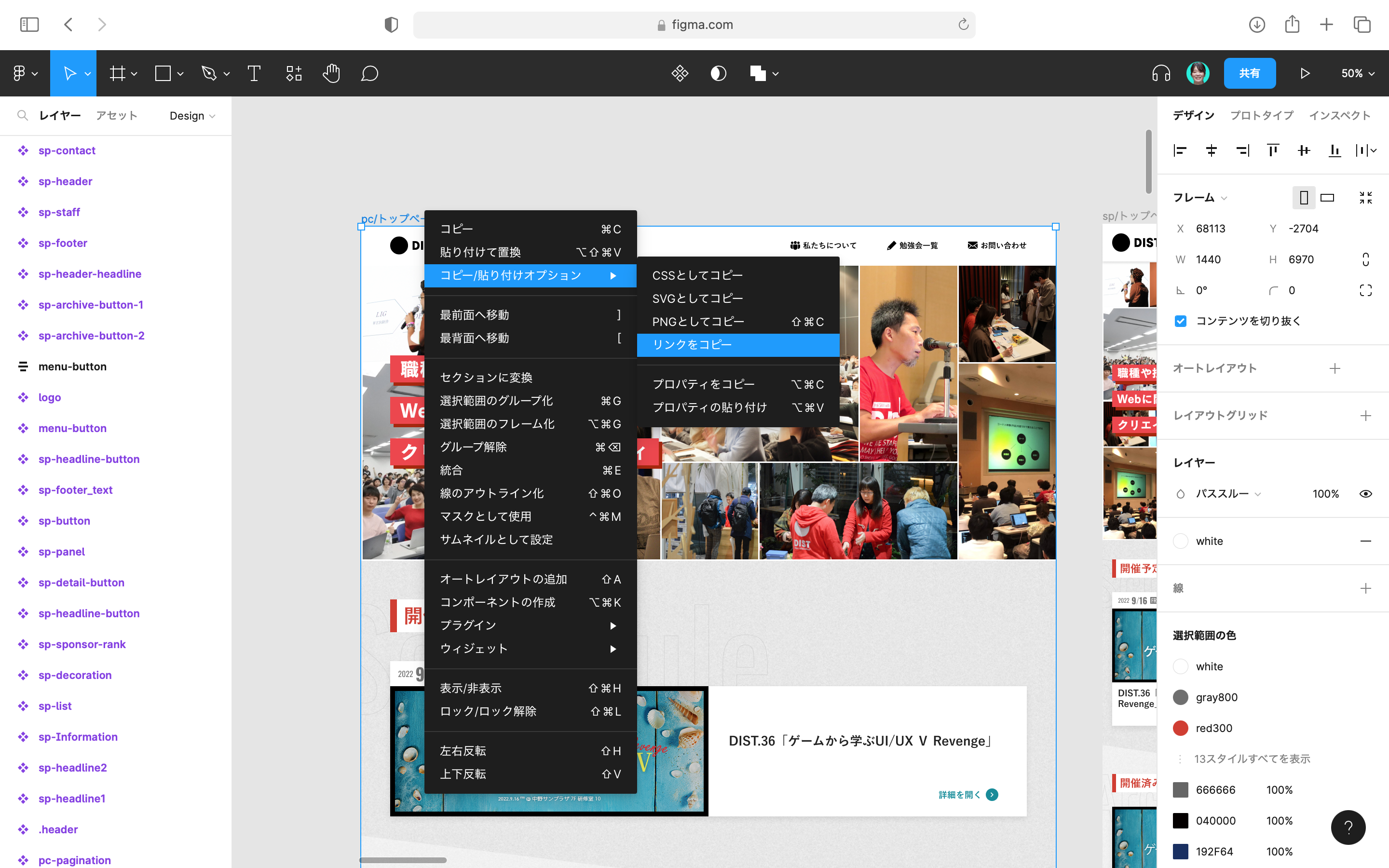
キャンバス内に配置された最上位のフレームには、直接リンクできます。共有したいフレームを選択した状態で右クリックし、表示されたメニューから「コピー/貼り付けオプション」→「リンクをコピー」を選びます。
デスクトップアプリであれば、共有したいフレームを選択した状態で前述のショートカットキーを使うことでも、特定のフレームへの共有リンクを取得できます。
@div:figure
 @divend
@divend
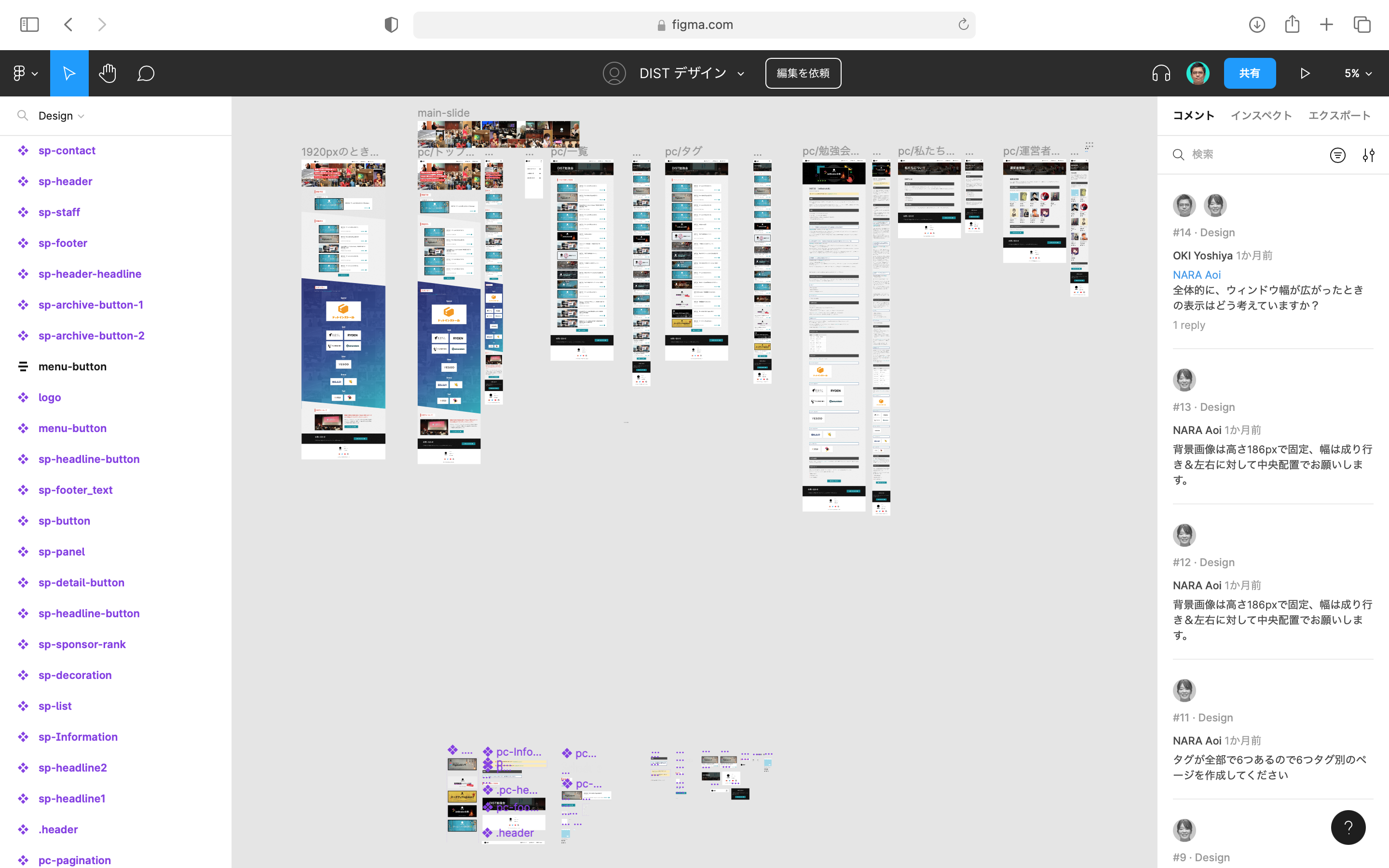
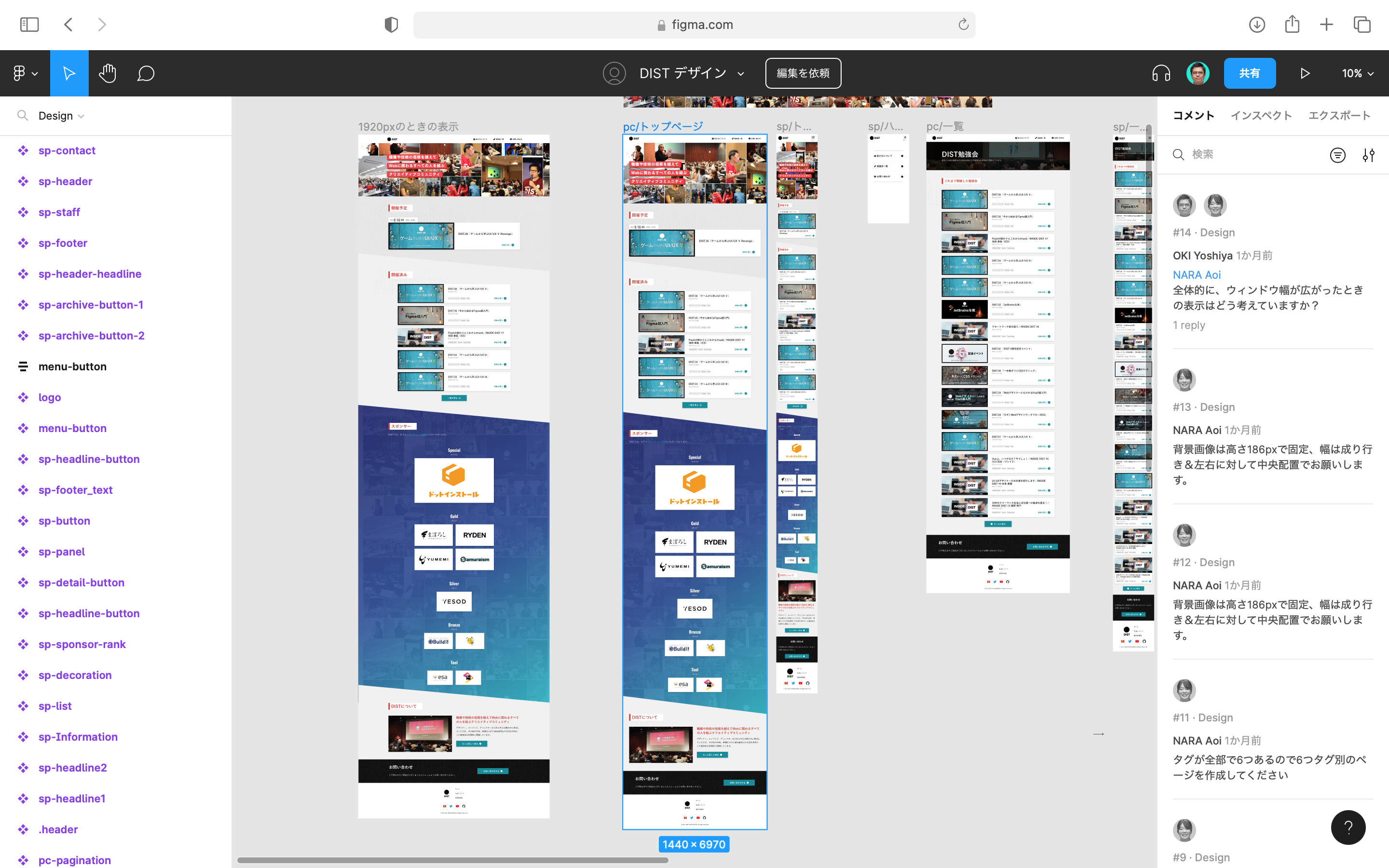
通常、共有リンクを開くとキャンバス全体に配置されたフレームがすべて表示されますが、特定のフレームの共有リンクでは該当フレームが真ん中に表示されるよう移動した状態で表示されます。
@div:figure
 @divend
@divend
@div:figure
 @divend
@divend
画像での共有
Figmaで作られたデザインは、画像としてコピーすることもできます。画像として他のデザインツールに貼り付けたり、メールやチャットで共有したりするときに便利です。
画像としてコピーするには、まずコピーしたいオブジェクトを選択します。右クリックから「コピー/貼り付けオプション」→「PNGとしてコピー」を選びます。ショートカットはCommand[Ctrl] + Shift + Cキーです。コピーした画像はクリップボードに保存されていますので、そのまま他のアプリに貼り付けられます。もちろん、そのままFigmaに貼り付けることも可能です。
選択するオブジェクトはフレーム、コンポーネント、グループ、テキストなど何でも構いません。
埋め込みでの共有
Figmaでは、デザインファイルやプロトタイプそのものを他のウェブページに埋め込めます。例えば、Notionやesaといったドキュメント共有サービスに埋め込んでドキュメントやデータなどのリソースとともにデザインを確認したり、JiraやTrelloといったタスク管理サービスに埋め込んでタスクと関連するデザインを共有したりすることができます。
埋め込みを行うには、まず共有したいデザインファイル、またはプロトタイプを開きます。ツールバー右上の「共有」ボタンをクリックします。招待モーダルが開いたら、下部に表示された「埋め込みコードを取得する」をクリックします。
@div:figure
 @divend
@divend
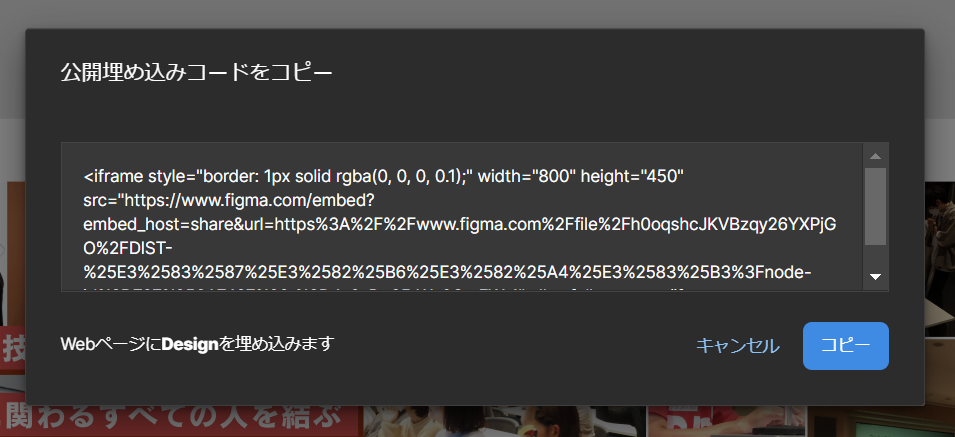
すると埋め込みコードが表示されますので、右下の「コピー」ボタンをクリックします。埋め込み用のコードがクリップボードにコピーされていますので、そのままウェブページやウェブサービスに貼り付けられます。
@div:figure
 @divend
@divend
他のサービスに埋め込む詳しい方法については、Figmaのヘルプを参照してください。 https://help.figma.com/hc/en-us/articles/360039827134-Embed-files-and-prototypes#applications