手描きラフを用意する
THEME
Figmaで制作をはじめる前に、まずは手描きラフを用意します。手描きラフをもとに、関係者とコミュニケーションをすることで、制作に関わる人々と早い段階から認識を合わせつつ進めることができます。 Figmaの扱いに慣れてきた場合は手描きラフのステップを省略することも多いですが、初心者の方は特に意識して取り組むといいでしょう。
紙を用意する
手描きラフ用の紙を用意します。コピー用紙を使うことで、スマートフォンの画面サイズに近い縦長の画面に切り分けることができます。 A4用紙を使う場合は、4つの四角形に分けられるように折り、切り分けることで、1枚1画面として作ることができます。 現場によっては、スマートフォンのフレームが印刷された紙を複数枚用意していることもあります。
@div:figure

紙のイメージ @divend
手描きラフを書く
Lesson2の材料をもとに、今回作るアカウント登録画面を手描きで書いていきます。 主に以下の確認することに使います。今の段階では、細かく描き込む必要はありません。
- 画面の要素に抜け漏れはないか
- ボタンやアイコンなど、押せるパーツを押した前後の画面に抜け漏れはないか
- 一連の流れがスムーズに実現できるか
手描きラフで最低限の要素を再現することで、早めに確認できることが増えます。主に以下のものについては、可能な限り制作したいもののイメージに近いように表現しましょう。
- 見出し
- テキストエリア
- アイコン
- ボタン
- 画像エリア
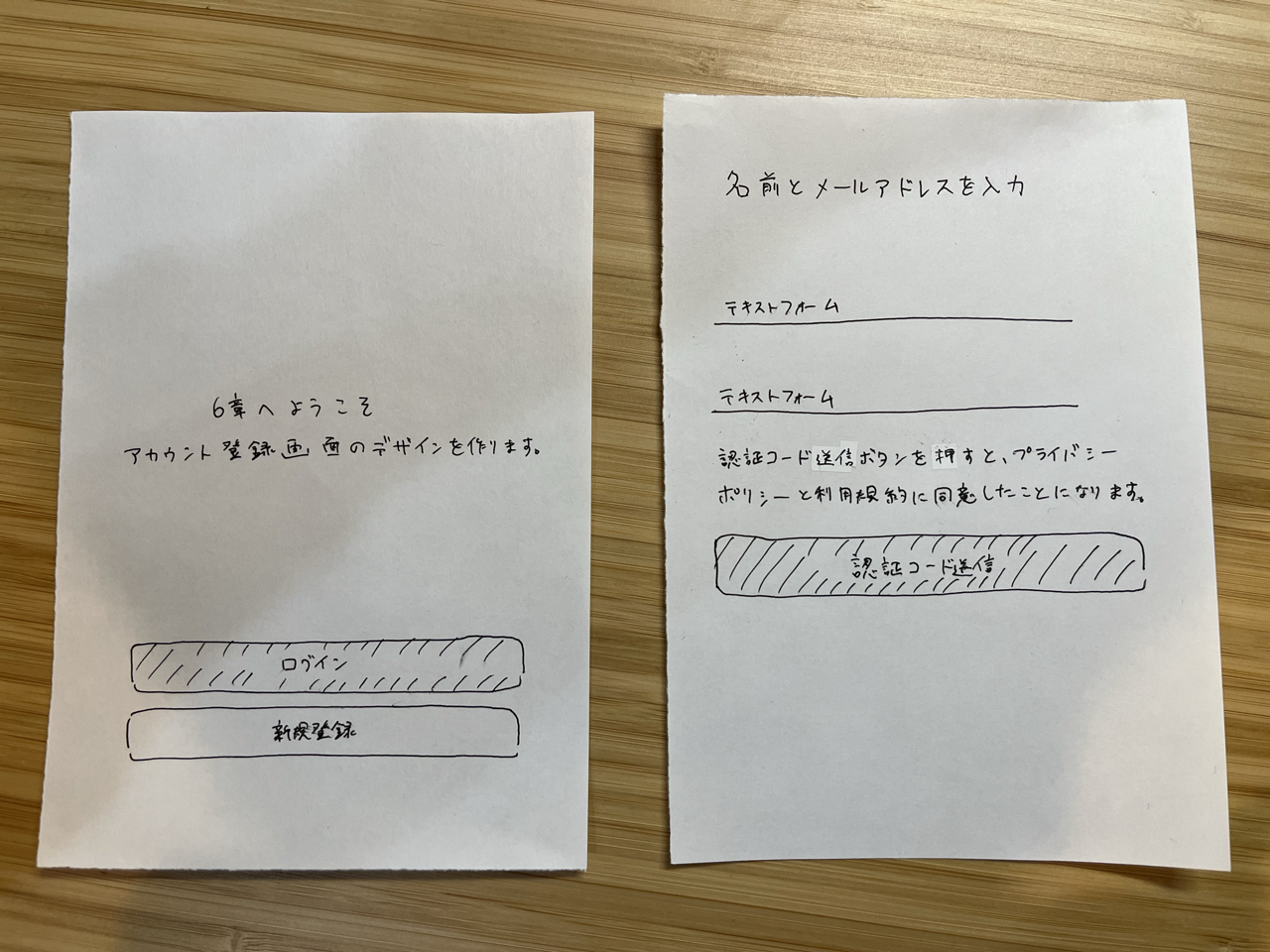
@div:figure

手描きラフのイメージ @divend
ラフは横に並べ、実際に操作するようにデモを実施すると、抜け漏れの確認がしやすくなります。 抜け漏れが見つかったら、手描きラフを修正し、再度確認をします。フリクションボールペンや鉛筆など、1度描いたものを消して修正のできる筆記具を使うと便利です。
手描きラフをもとにコミュニケーションをする
手描きのラフを書き終えたら、関係者とコミュニケーションをします。かなり抽象度の高い制作物のため、主にクライアント以外とのコミュニケーションに使用します。 今から作ろうとしているものを早い段階で共有することで、デザイナー以外の目線でのフィードバックを早めにもらうことができます。 紙の状態で見てもらうこともありますが、スキャン・撮影をし画像データとして取り込み、Figmaに配置し、プロトタイプにすることもあります。
プロトタイプは、xxページ、LessonX-XX参照。
手描きラフの状態でユーザーに見てもらうこともあります。 作ろうとしているものがユーザーの状況下で使えるか、イメージがつくか、など、抽象度の高いフィードバックをもらうことができます。一方、実際の機能・使い勝手に関するフィードバックを得るのは難しいです。 手描きラフはかなり抽象度の高いものになるため、もしユーザーに見てもらいたい場合は、目的を整理のうえ、ディレクター・UXリサーチャーなどと計画を進めるとよいでしょう。
手描きラフをFigmaに配置する
手描きラフをスキャン・撮影し、画像データとして取り込み、Figmaに配置します。作業のためのフレームの横に並べることで、確認しやすくなります。 紙のまま残しておき、作業ときに参照する形でも問題ありません。作業のしやすい形で手描きラフを残しておきましょう。
@div:figure

手描きラフをFigmaに配置する @divend
作業を進めると、手描きラフの内容から変更が生じることも多々あります。デザインフェーズでは、スクラップアンドビルドを繰り返します。せっかく作ったものではありますが、より良くするための工程と捉えて進めるとよいでしょう。