プロトタイプを活用する
THEME
外観ができたら、より完成品のWebサイトをイメージできるようにプロトタイプ機能を使って確認します。デザインのみでは確認しきれない動き・アニメーション・画面遷移などを確認します。
プロトタイプで確認するポイント
プロトタイプ機能を使うことで、主に以下の点を確認することができます。
| 確認点 | 内容 |
|---|---|
| 画面遷移 | 画面Aから画面Bへ遷移する際の操作フローの確認 |
| 動き | 画面内でのアニメーションや動きの確認 |
これらはWebデザインで重要な要素ですが、静止画のみでの確認ができない要素です。静止画であるデザインカンプができてきた段階で、合わせて設定し、完成した際のイメージをすり合わせていきます。デザインデータのみではデザイナー以外のステークホルダーには仕上がりがわからない場合が多々あるので、イメージを補完するためにプロトタイプを使用するとよいでしょう。
プロトタイプタブを使用する
作成したデザインの外観は、プレゼンテーションモードを使うことによりブラウザで表示するのに近い表示でプレビューできます。プレゼンテーションモードでの表示を行う際にプロトタイプタブに切り替え、遷移をはじめとしたプロトタイプとしての設定を行うことで、平面的なデザインでは確認ができない箇所についてより細かく確認ができます。
遷移を作成する
ここではナビゲーションの役割を持つヘッダーから、各ページに遷移するプロトタイプを作ります。
Webサイトにおいて、ボタンを押すということはひとつの画面から別の画面に切り替わるという行動を意図します。これを遷移と呼びます。
プロトタイプタブを選択した状態でオブジェクトにカーソルを当てると、十字アイコンを確認できます。この十字アイコンにカーソルを当てることで遷移用の矢印を作ることができます。
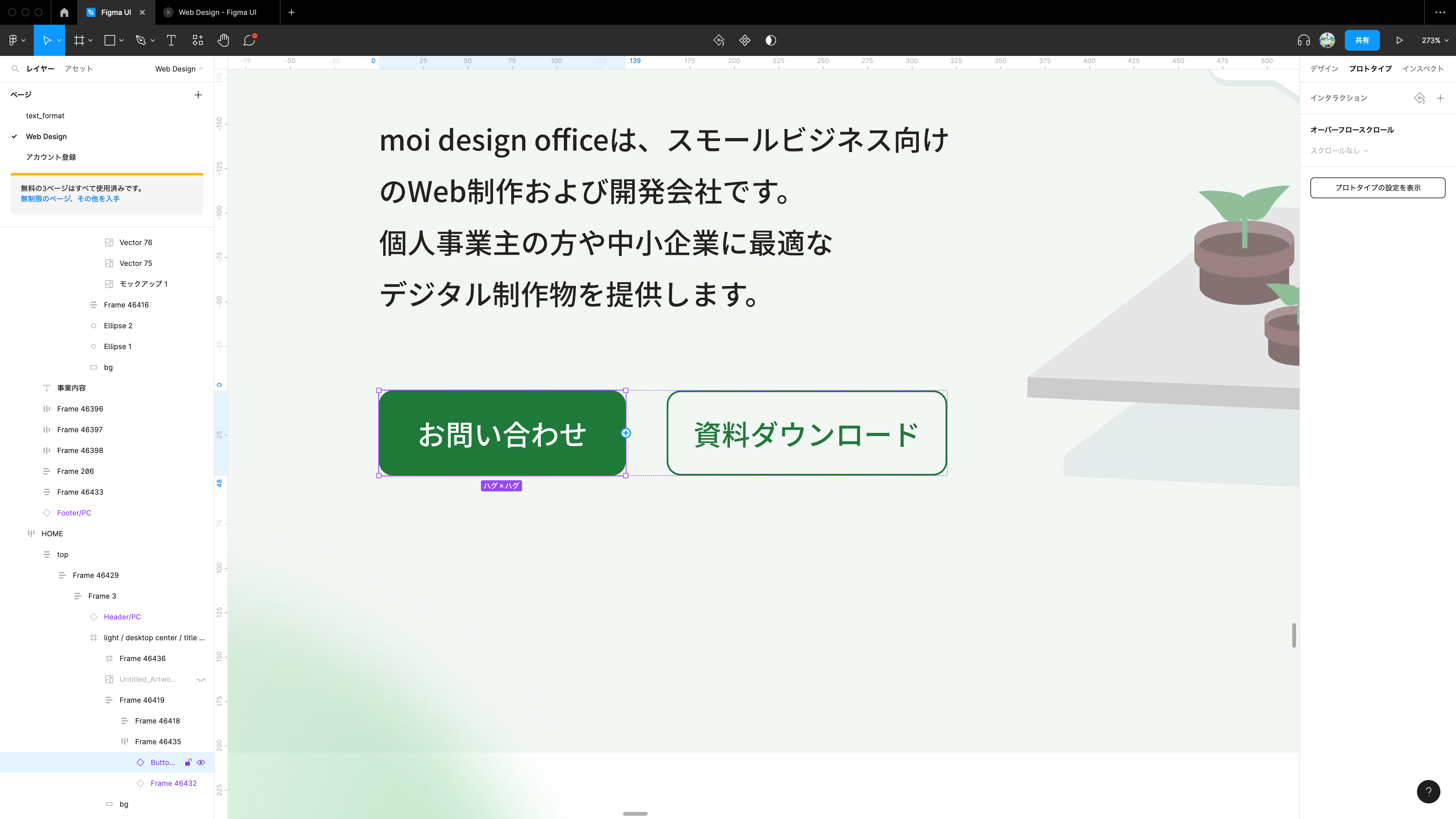
@div:figure

ボタンにカーソルを当て、十字アイコンを確認する @divend
この矢印は「どのページに向かうのか」ということを表す矢印になります。例えばこの画像では、お問い合わせボタンからお問い合わせのページに向かう矢印を引き出しています。
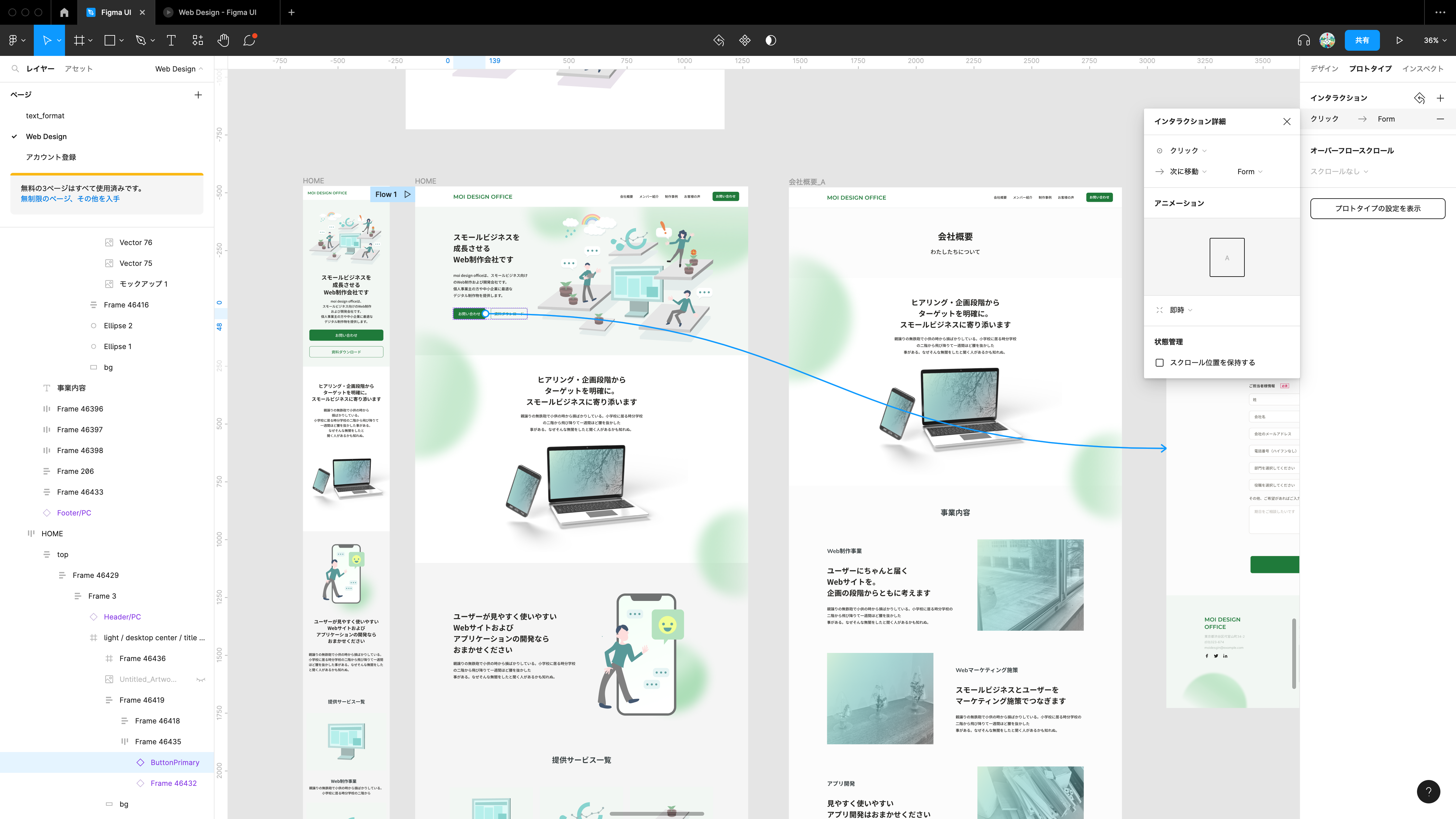
@div:figure

十字アイコンから矢印を引き出して遷移を作成する @divend
この矢印はプレゼンテーションモードで確認すると、リンクに変わります。プレゼンテーションモードにウィンドウを切り替えて確認します。
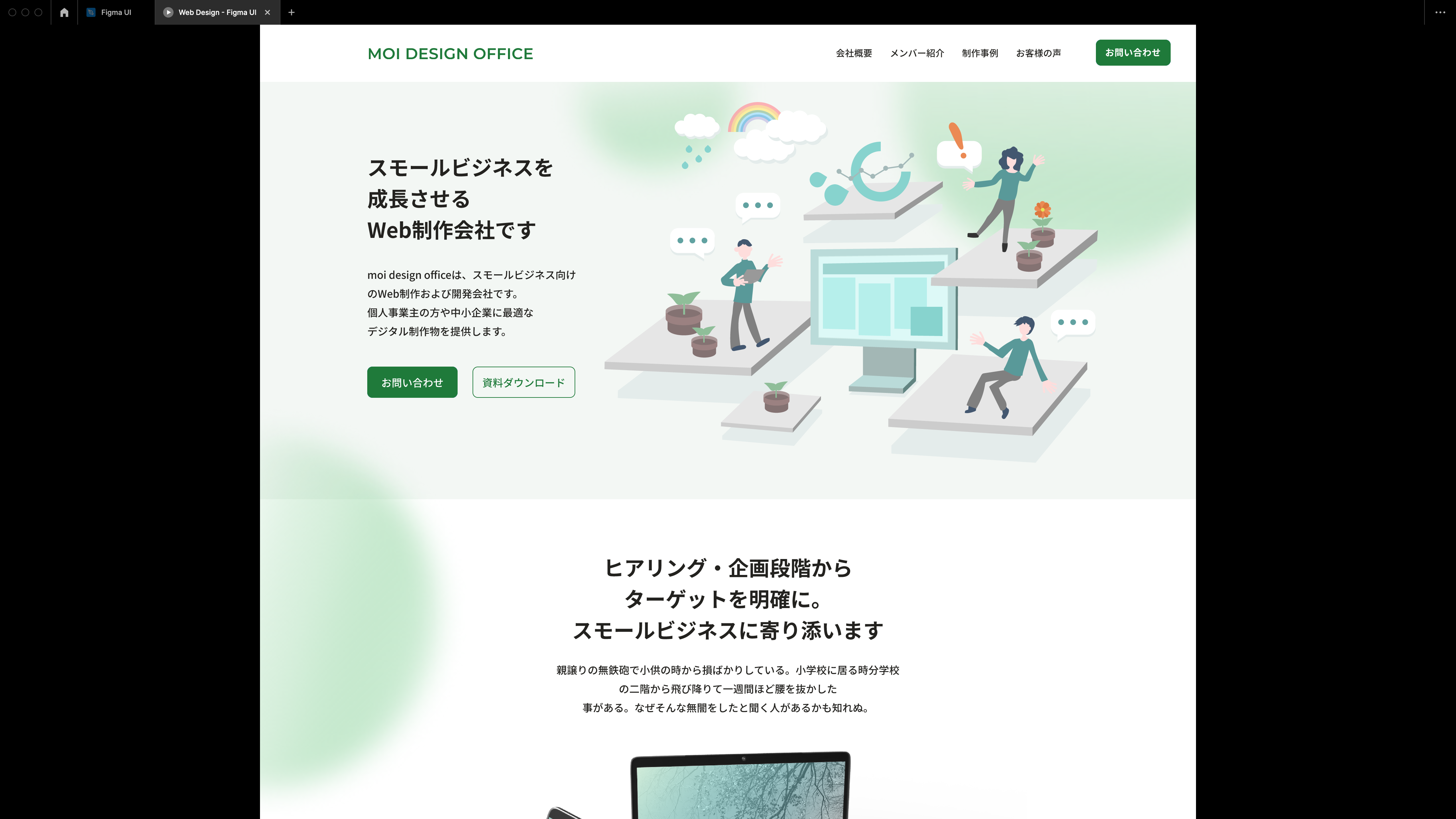
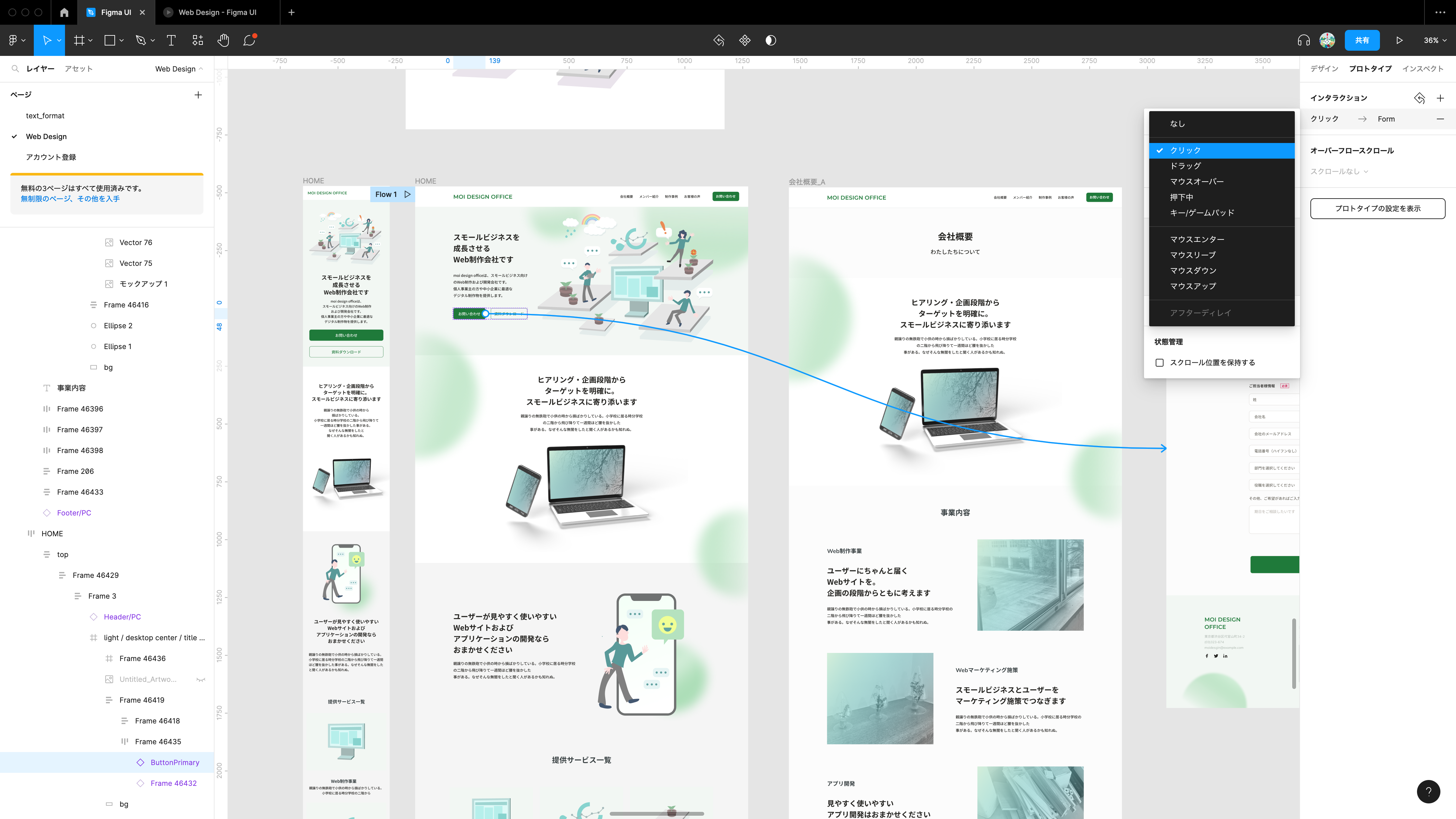
@div:figure

プレゼンテーションモードで確認する @divend
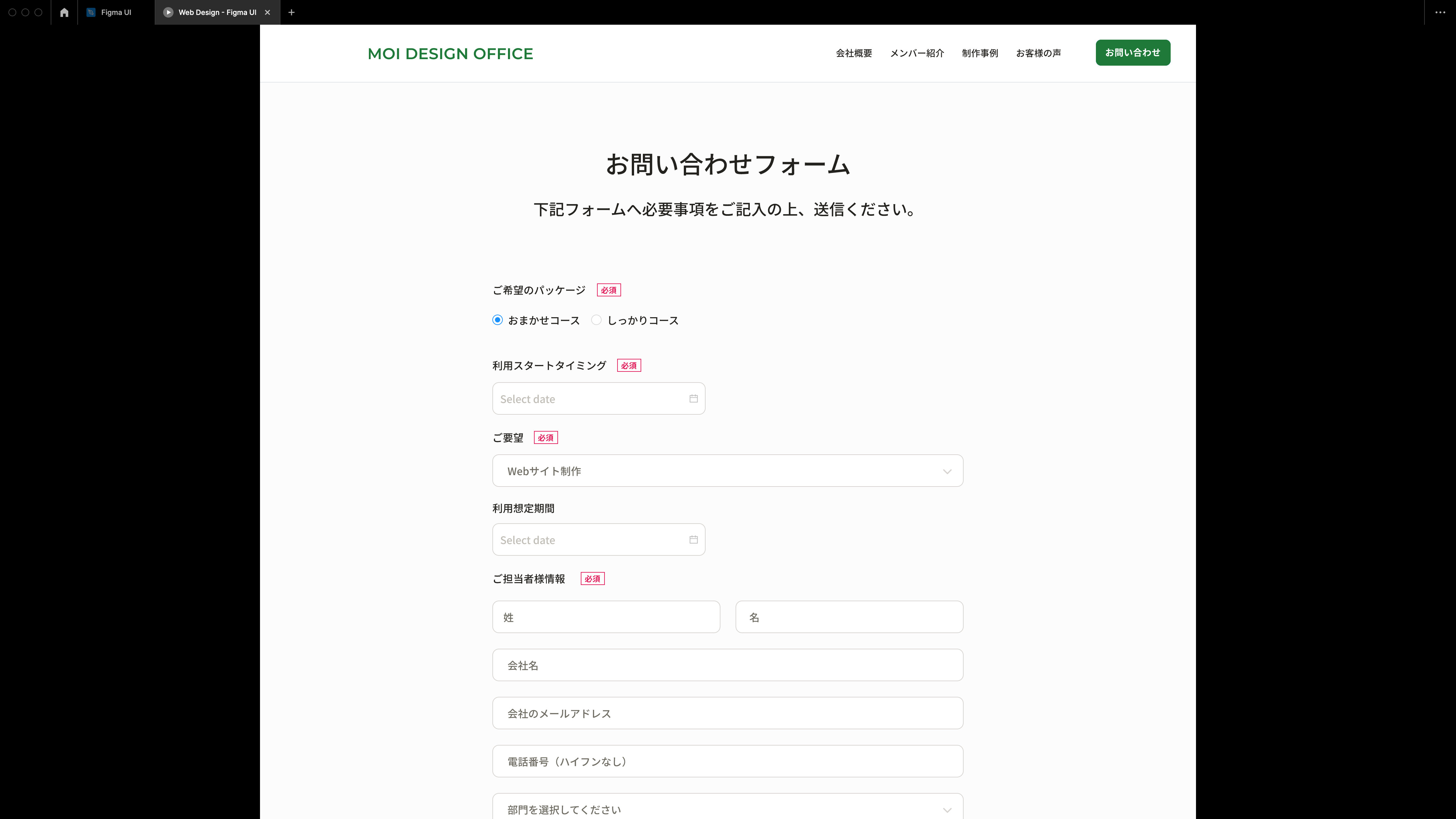
@div:figure

お問い合わせボタンを押すと、お問い合わせフォームに遷移する @divend
この例ではクリックを押すとリンク先に飛ぶように設定していますが、きっかけになる動作は個々に設定することが可能です。
以下に一例を挙げます。
| トリガー | 内容 |
|---|---|
| クリック | 画面をマウスでクリック、あるいは指でタップする |
| ドラッグ | 画面をマウスでドラッグする |
| マウスオーバー | マウスのカーソルをあわせる |
| キー/ゲームパッド | キーボード、もしくはゲームコントローラーのボタンを押す |
@div:figure

トリガーになる動作を確認する @divend
ユーザーに行ってほしい行動によって、これらの動作を設定すると、より訪問者の行動に沿ったプロトタイプを作成することができます。
簡易的なアニメーションを作成する
簡易的なアニメーションを作成する場合は、トリガーになる動作を押すと「どのような動きを取るのか」を選択することができます。たとえば画面Aをクリックした際、画面Bに移動する際に「左から右にスライドして」移動するのか、「ふわっと画面が登場して」移動するのかなど、アニメーションを設定することができます。
なお、「スマートアニメーション」を利用することで、変化の差分をFigmaが埋めるアニメーションを自動生成します。スマートアニメーションを使用することでよりなめらかで独創的なアニメーションを設定することができます。
PCサイズ・ヘッダーを固定する
1440サイズ画面におけるヘッダーを固定し、デザイン部分をスクロールしても常にヘッダーがついてくる状態をつくります。これはLesson3でも解説された例になりますが、Webサイトを作成する際により仕上がりに近づけるためにプロトタイプで使用します。
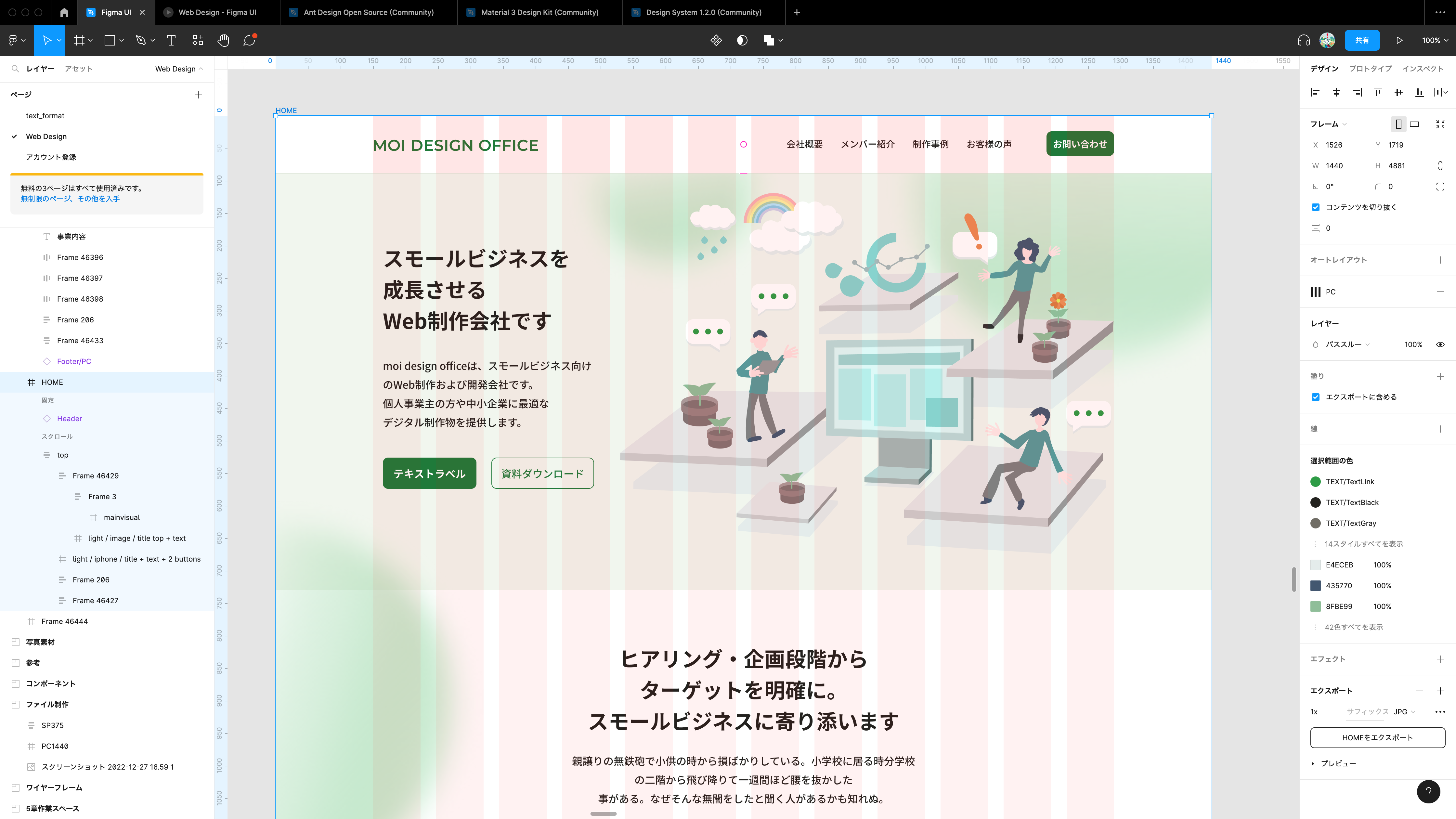
@div:figure

プロトタイプでヘッダー固定 @divend
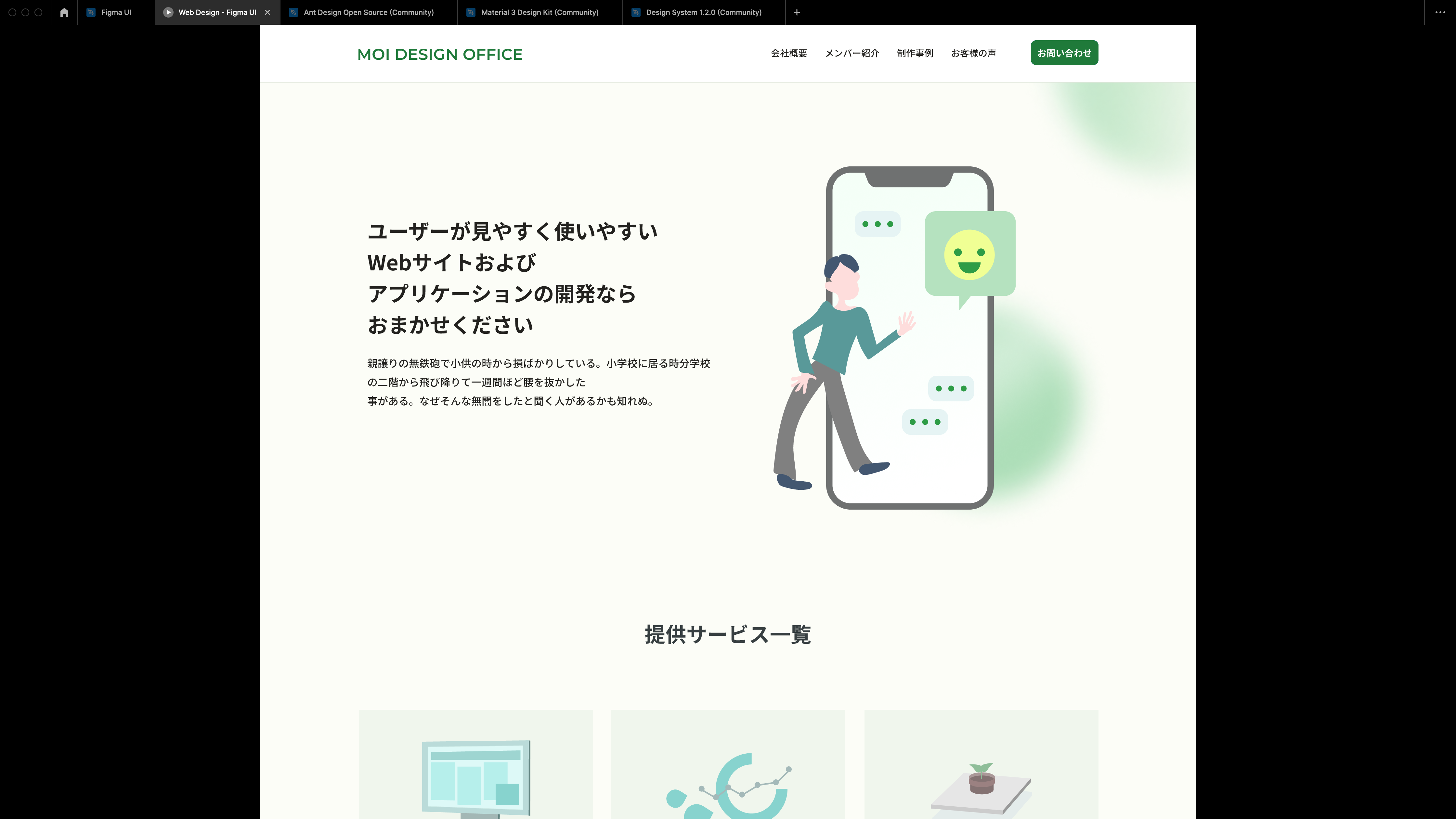
@div:figure

追従する様子 @divend
SPサイズ・ハンバーガーメニューの展開
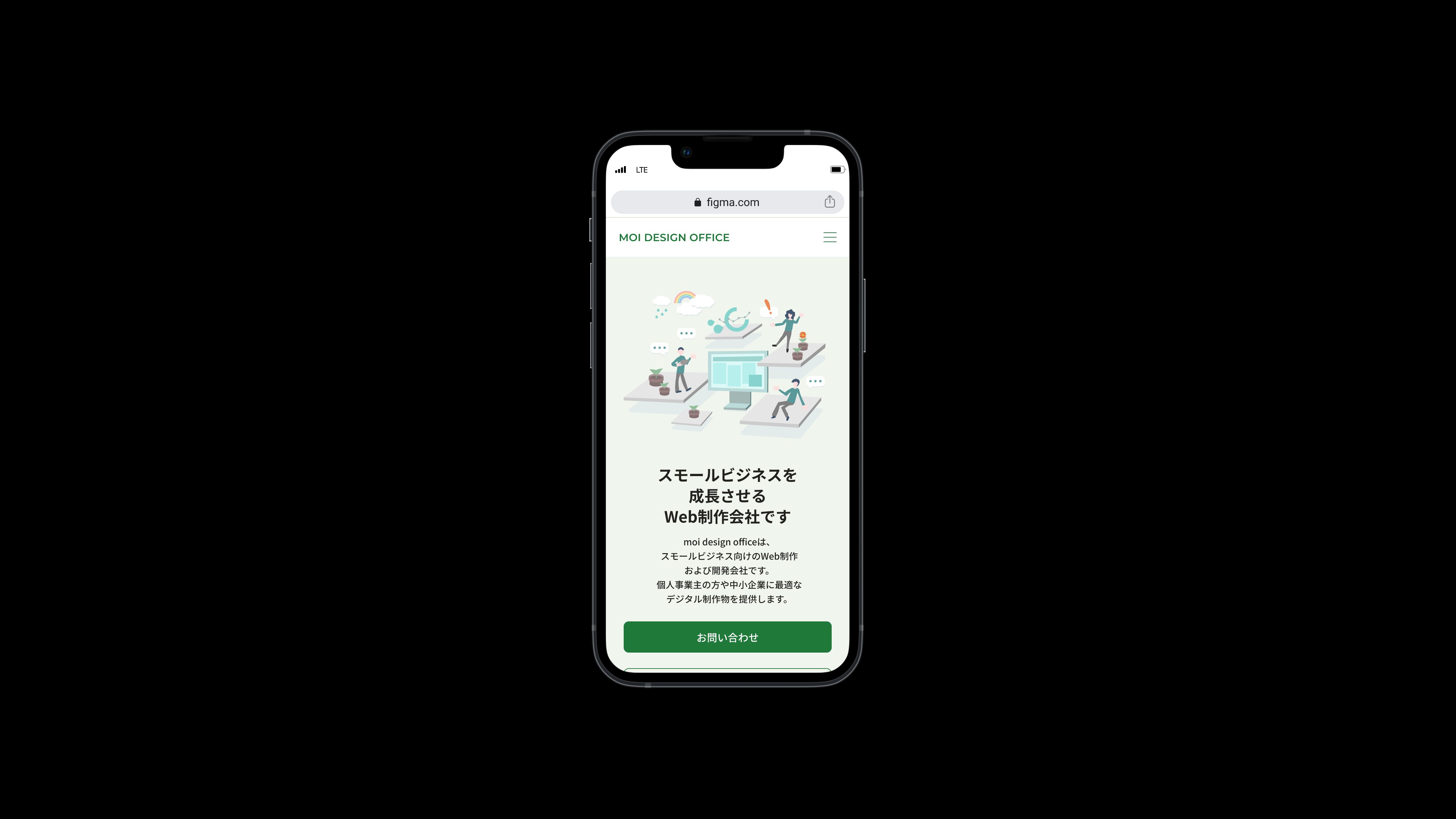
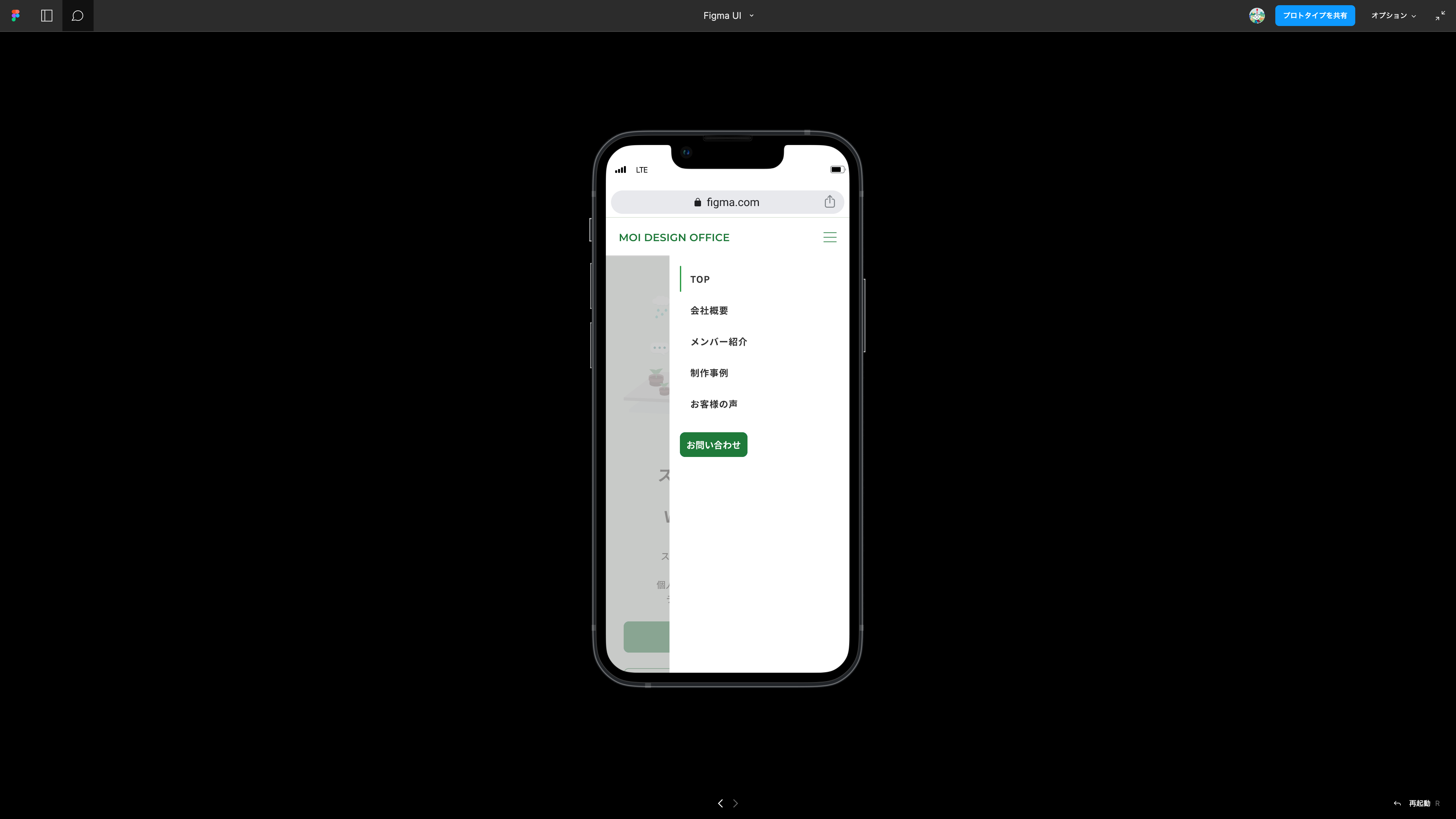
@div:figure

ハンバーガーを押す @divend
375サイズ画面におけるハンバーガーメニューの例です。ボタンを押すとハンバーガーメニューが開閉するアニメーションを作成しました。
@div:figure

アニメーションとともにメニューが開く @divend
アニメーションはプロトタイプタブ→「インタラクション詳細」で設定することができます。画面遷移と同様に、ハンバーガーアイコンから画面遷移用の線を引き出します。その際に「どのようなアニメーションにするか」ということをインタラクション詳細で設定できます。今回のアニメーションは「イーズイン・イーズアウト」を使用しました。
@div:figure

プロトタイプタブ→インタラクション詳細 @divend
プレビューで再生し、実際の使用感を確認します。スマートフォン用のFigmaアプリも併用し、「押すことでメニューが開閉する」状態を確認するとよいでしょう。
GIFやMP4の動画を併用する
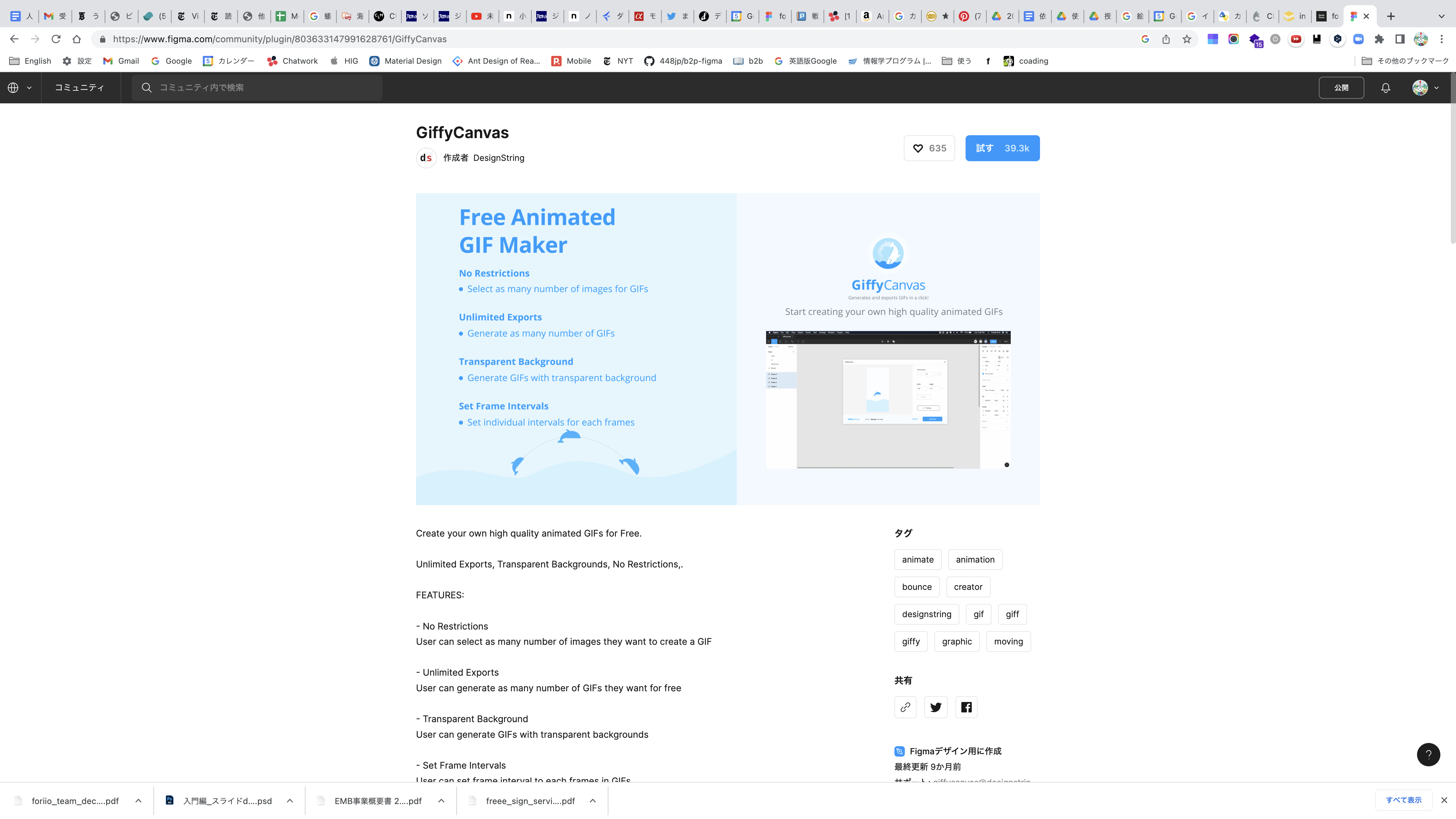
複雑な動きを再現する場合、GIFアニメーションを併用するとさまざまなアニメーションをFigma上で確認できます。
Figmaのプレビュー機能ではGIFアニメーションを再生することができます。プロトタイプ機能では再現しきれないアニメーションに関しては、GIFを併用して表現しましょう。
@div:figure

Figma上でアニメーションが作れる @divend
プラグインを使うことで、GIFアニメーション自体をFigmaで作ることもできます。
また、有料ユーザーでなおかつチームを作成している場合はmp4形式の動画をFigmaファイルに埋め込みできます。