ファイルの準備をする
THEME
デザインを制作する前に、Figmaのデータ周りを整えます。チーム・プロジェクト・デザインファイル・フレームといった機能を復習しながら、制作に沿った流れを進めます。
チームとプロジェクトを作る
チームを作ります。チームを分けると案件ごとやクライアントごとでプロジェクトを整理しやすくなります。
xxページ、Lesson4-XX参照。
チームの内部にプロジェクトを作ります。無料プランの場合、プロジェクトを1つだけ作成できます。
デザインファイルを作成する
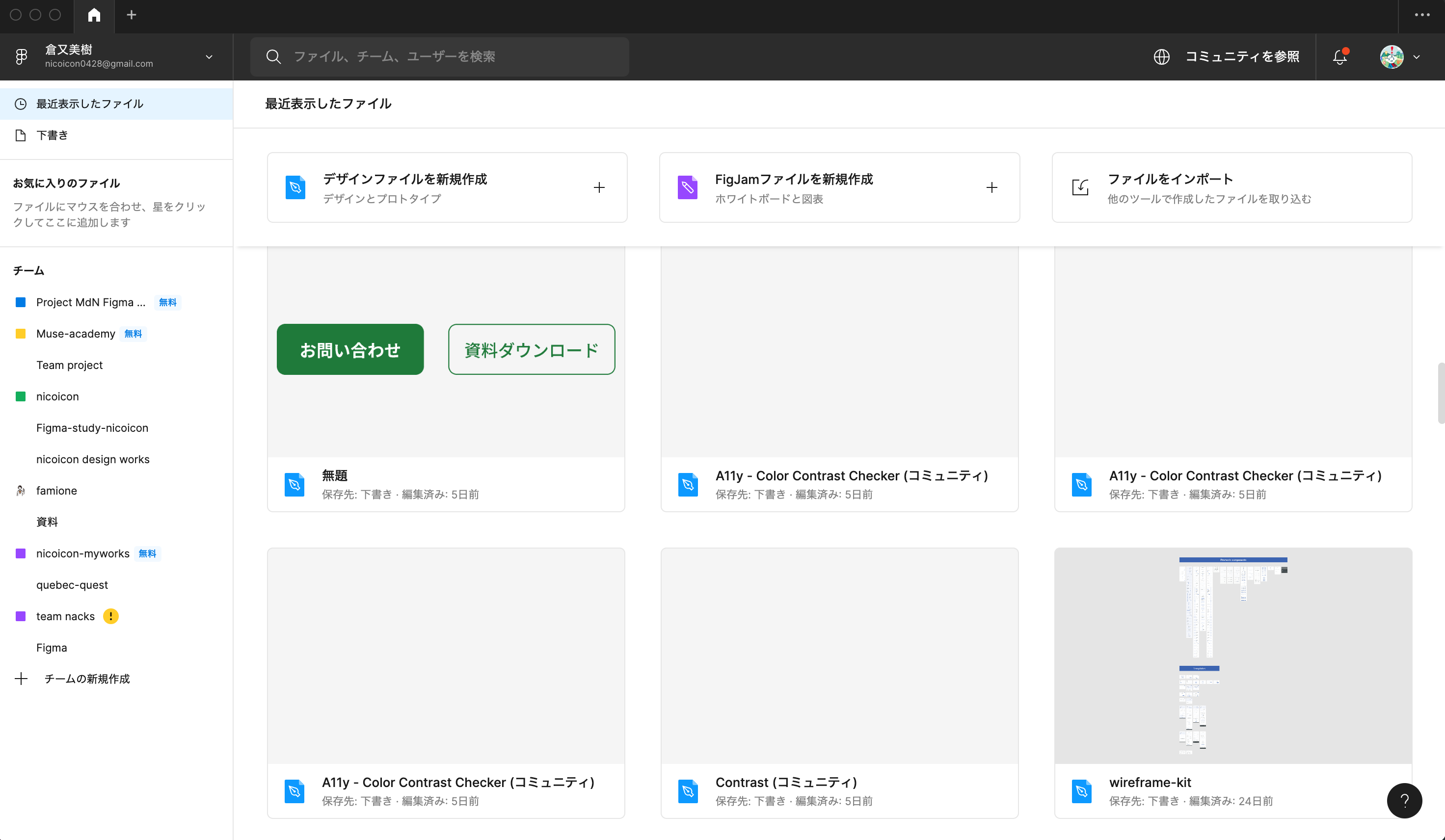
デザインファイルを作成します。Figmaのデスクトップアプリを開き、ホーム画面より「デザインファイルを新規作成」を選択してください。
@div:figure

デザインファイルを新規作成する @divend
「無題」という名前でデザインファイルが作成されます。「無題」の文字にカーソルを合わせてダブルクリックすると、名前を新しくつけることができます。今回の制作では「コーポレートサイト」という名前をつけます。
実制作においても制作する順番としてはファイル>ページ>フレームという順番になります。ファイルの中にページを作り、ページの中にフレームを作ります。
xxページ、LessonX-XX参照。
下書き(Draft)に入っているファイルはチームに入っていないファイルとなります。チーム内に作成したデザインファイルは独立したファイルとなります。チーム固有の機能を使いたい場合はDraftからチームに移動させる必要があります。
ページの設定をする
ページは1つのファイル内に最低3ページから作ることができます。
無料プランの場合、作成可能なページは3ページです。プランにより作成可能なページ数は変わります。
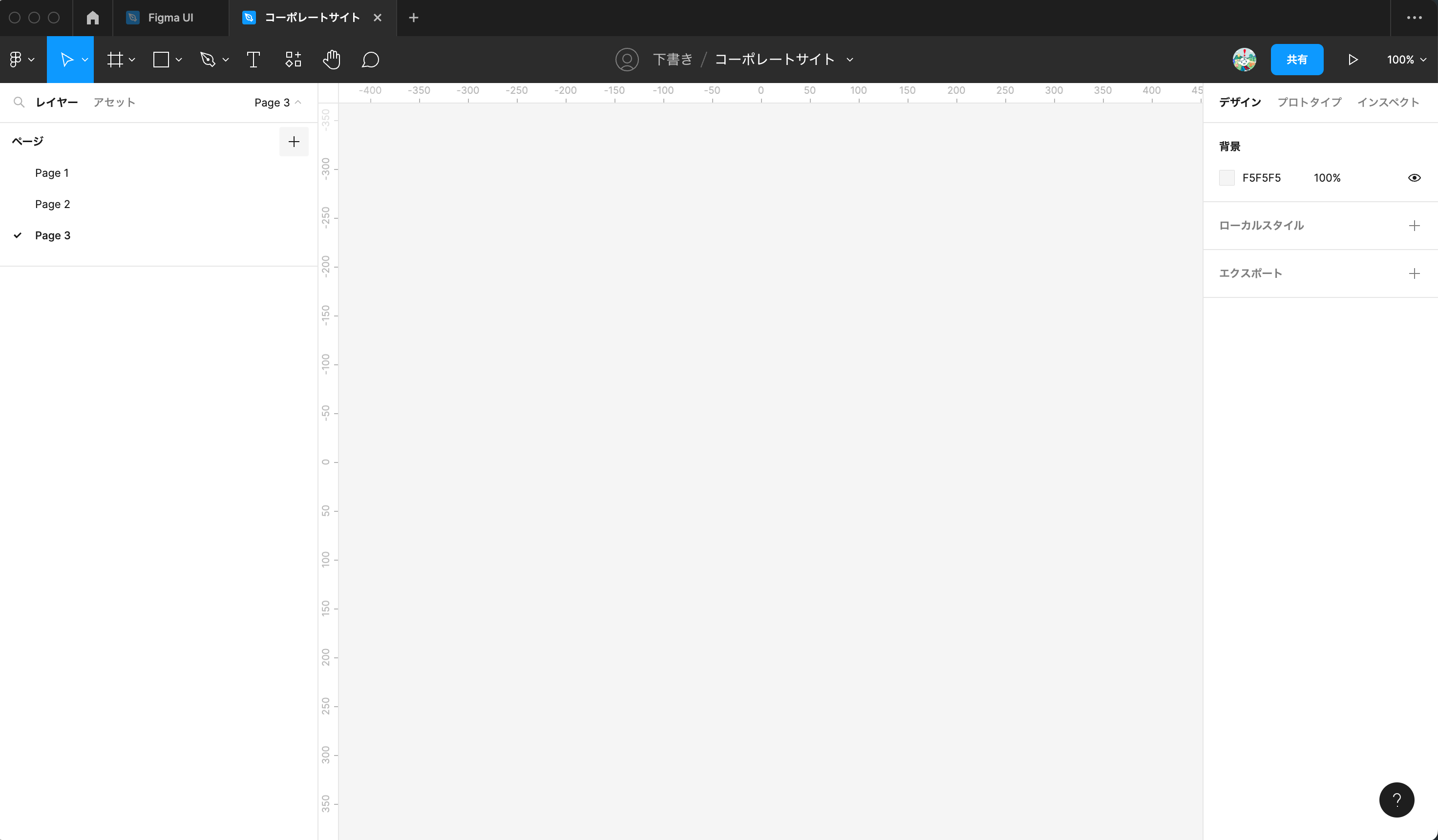
@div:figure

ページ @divend
ページを作成するには、レイヤータブ・アセットタブの右側にあるPage 1という名前の部分をクリックします。ここからページを新規作成することができます。初期設定では1ページ分のみ設定されていますが、ページ数を増やすとページごとに役割を設定でき、制作をスムーズに進めることができます。
今回の制作では3つのページを活用します。
・ワイヤーフレーム
・デザインデータ
・デザインガイドライン
各ページの役割について解説します。
ワイヤーフレーム
ワイヤーフレームには、コンテンツの設計図となる情報を整理します。デザインの前工程になる情報ですが、工程が異なるため、ページを分けて見やすいように管理します。
デザインデータ
実際にデザインを作っていくページです。レイアウトや装飾といったデザインの実作業をここで行います。
デザインガイドライン
設定したスタイルや、コンポーネントなどを見えるように集めておくページです。Figma側に登録したスタイルを一括で見えるように整理します。
xxページ、Lesson2-05参照。
フレームの設定をする
「ワイヤーフレーム」ページの中にデザインの枠となるフレームを作成します。 本Lessonでは幅1440pxのPCサイズのフレームと、幅375pxのSPサイズのフレームを作成します。これらのサイズを基準として本Lessonではデザインカンプを作っていきます。 PCサイズの基準としては横幅1366pxのノートPCサイズ、もしくは横幅1920pxのフルHDディスプレイを基準とすることが多いですが、横幅を1440pxとすることで2つのサイズの中間地点としてデザインを作成することができます。 また、横幅375pxサイズはiPhone 8を基準としたサイズ感であり、日本における2022年12月の画面シェアとしてはもっとも使用者が多いスマートフォンの画面サイズにあたります。
レイアウトグリッドを設定する
PCサイズ・SPサイズともにレイアウトグリッドを設定します。グリッドを設定することでフレーム内にレイアウトの基準を作り、分割したサイズでのデザインを作成しやすくなります。
レイアウトグリッドの表示/非表示はショートカットキーでの切り替えを行うと便利です。⇧G または Shift + G または ⌘ + G で表示/非表示の切り替えができます。
PCのグリッドサイズ
PCのグリッドサイズを設定するにあたり、コンテナサイズを頭に置きつつ設定します。コンテナサイズは、コンテンツ幅ともいいます。この幅の中でテキスト・画像などのコンテンツをレイアウトしておくことにより、見やすく実装しやすいデザインを作成することができます。このLessonにおいてはPCのコンテナサイズは横幅1140pxに設定しています。
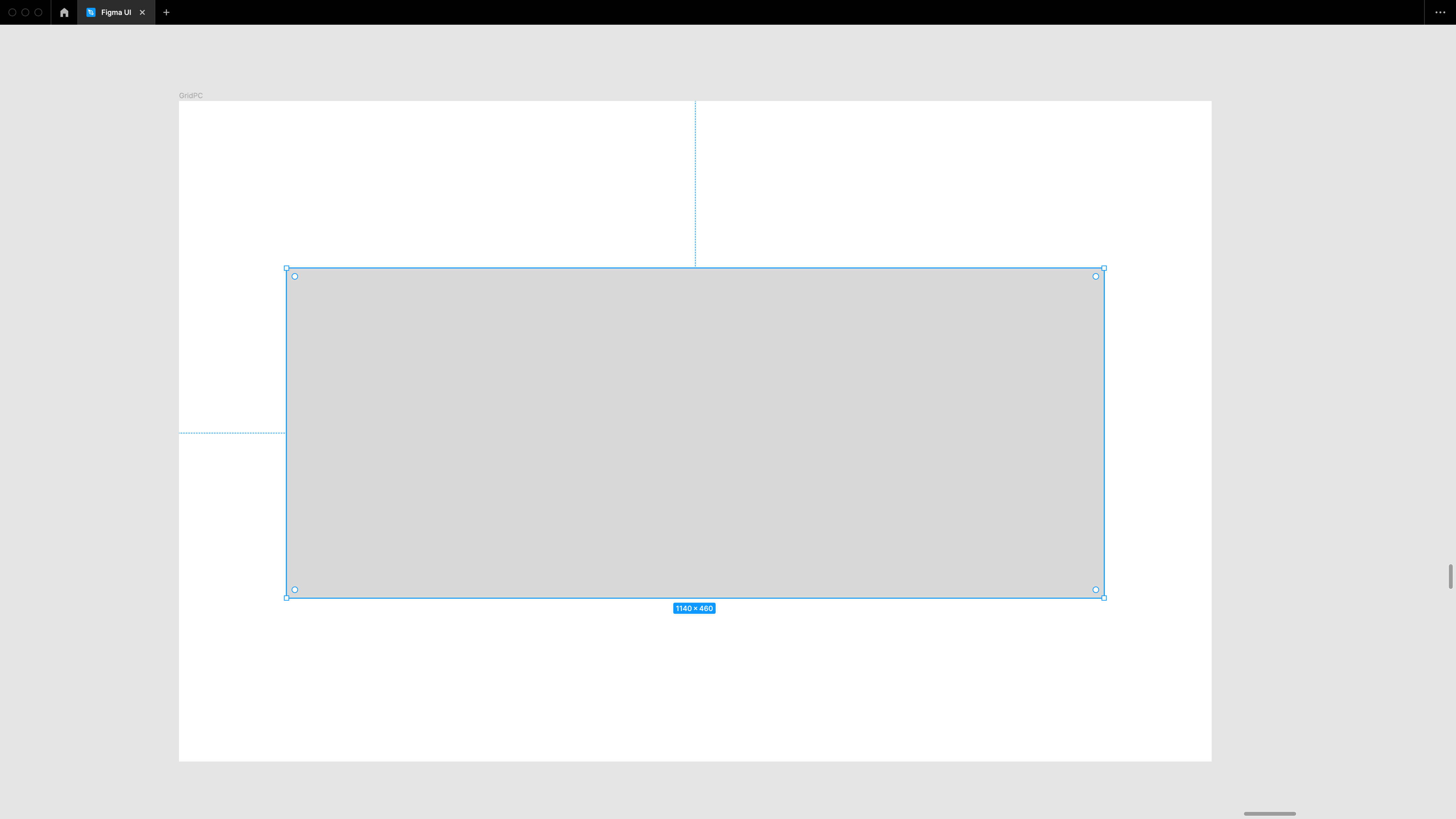
@div:figure

PCのコンテナサイズ @divend
このコンテナサイズに合わせて、グリッドを引きます。
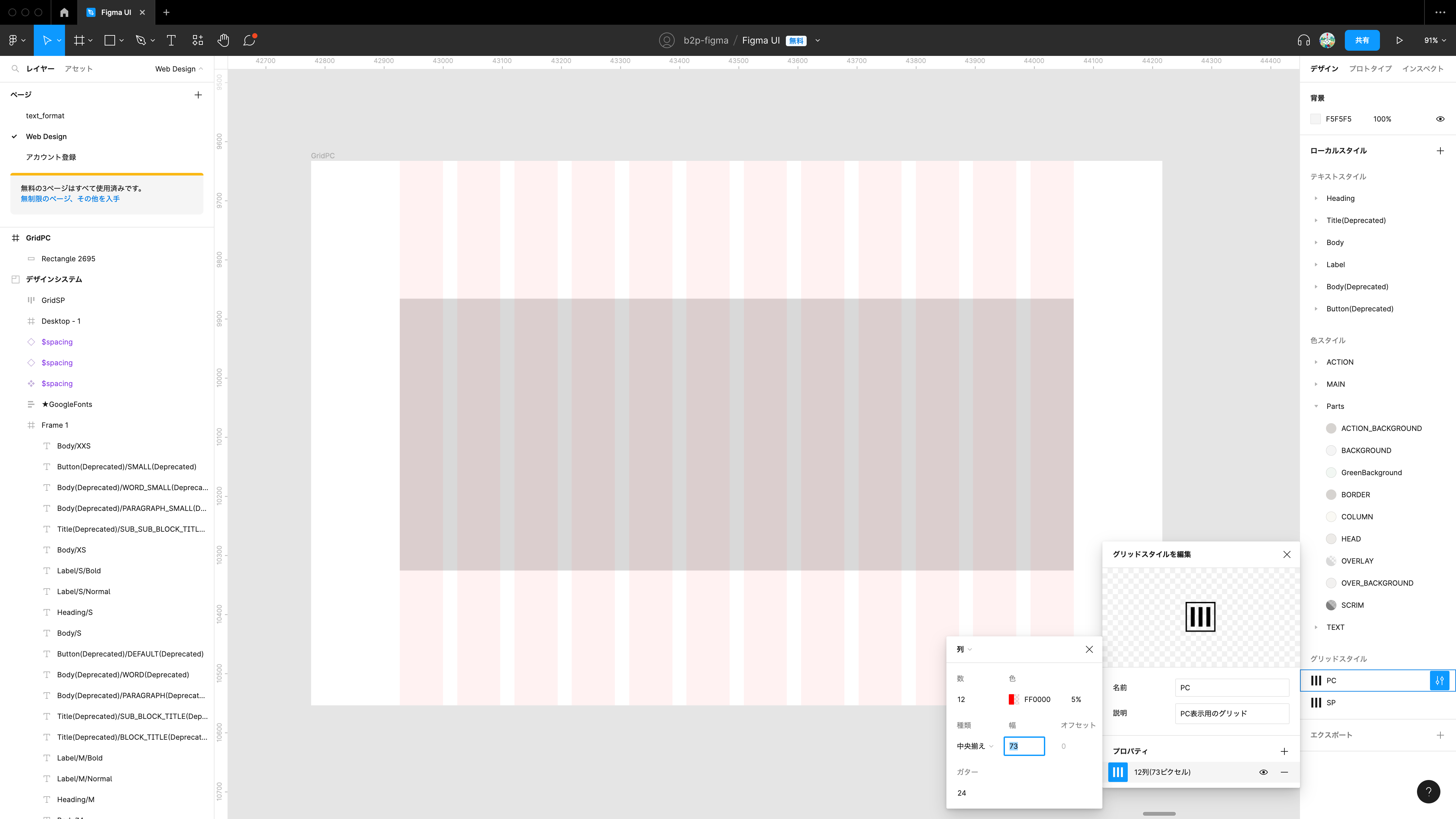
@div:figure

PCのグリッド @divend 列 12分割グリッド 幅73 ガター24 種類:中央揃え
グリッドを引くことにより、画面を分割したレイアウトをしやすくなります。これをグリッドレイアウトと呼びます。12分割のグリッドを基準とすることで、3分割、2分割、4分割、6分割など横幅をさまざまな分け方で分割することができるため、幅の広いPCサイズにおいては12分割のグリッドを引くことでレイアウトの自由度が上がります。
SPのグリッドサイズ
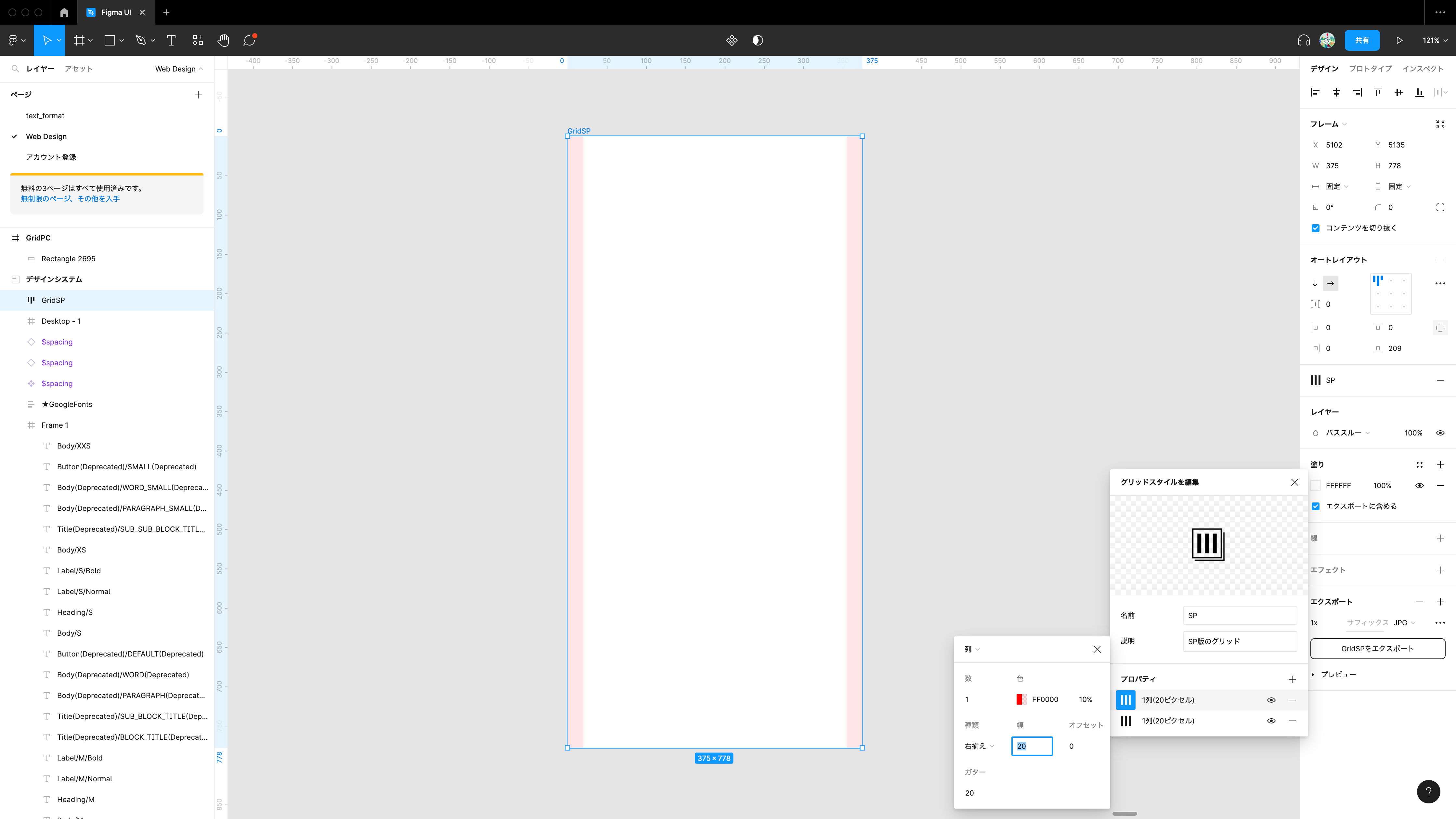
@div:figure

SPのグリッド @divend
(1)列 1分割グリッド 幅20 ガター24 種類:左揃え
(2)列 1分割グリッド 幅20 ガター24 種類:右揃え
幅375pxのSPサイズのフレームを作成します。フレーム内にグリッドを2つ作成し、それぞれ左・右から20pxのガターを設定します。このようにグリッドはいくつか重ねて設定することができます。スマートフォンサイズの場合は、画面のサイズが小さいこともあり、左右の余白のみをグリッドとして設定すると取り回しがよくなります。