ワイヤーフレームを整理する
THEME
ワイヤーフレームはWebサイトを制作する際の設計図にあたります。デザインに入る前に情報設計を行うことで製作がスムーズになります。この節ではFigmaを使ってワイヤーフレームの清書をします。
ワイヤーフレームと情報設計
情報をどのように配置していくか計画することを情報設計と呼びます。情報設計を行うために作られるのがワイヤーフレームです。ワイヤーフレームは、重要な役割ですが決まった形があるものではありません。 たとえば手描きで支給されることや、EXCEL、pdfデータなど、さまざまな形式でディレクターやクライアントから支給されるケースが多くあります。 それらを見ながらいきなりデザインを作ると、情報が整理しきれていないため、デザインの手戻りが発生する可能性があります。制作に取りかかる前にワイヤーフレーム自体をFigmaを用いて整理し、最終的にこれで設計が正しいかどうかをステークホルダーと確認してからデザイン工程に進むとよいでしょう。
要件を確認する:プロジェクトマネジメント
複数ページのサイトをつくるときは、誰のためにどのような目的でサイトを作るかということをしっかりと定義する必要があります。サイト制作の一連の流れをプロジェクトと呼ぶならば、プロジェクトがよりスムーズに進むようにプロジェクトの要件を確認/整理することが必要になります。何から整理したらよいか悩んでしまうことも多いですが、まずは「5W1H」から整理します。
| 5W1H | 内容 |
|---|---|
| 誰が | 誰がコーポレートサイトを利用するのか? |
| どこで | どこでWebサイトを使うのか? |
| 何を | 今回の制作では何を作るのか? |
| なぜ | なぜ、今回の制作が必要なのか? |
| いつ | ユーザーはいつ、どんなタイミングでアクセスするのか? |
| どうやって | どのようなデバイスを使ってサイトにアクセスするのか? |
これらの要素を整理したのち、より具体化させてゆくとよいでしょう。
・ターゲットユーザーを設定
→「誰が」をより明確にする。
@div:figure

ターゲットユーザーの例 @divend
・目標の設定
→「なぜ」をより明確にする
@div:figure

目標設定の例 @divend
・ユーザー調査
→実際のユーザーについての理解を深めるために行う
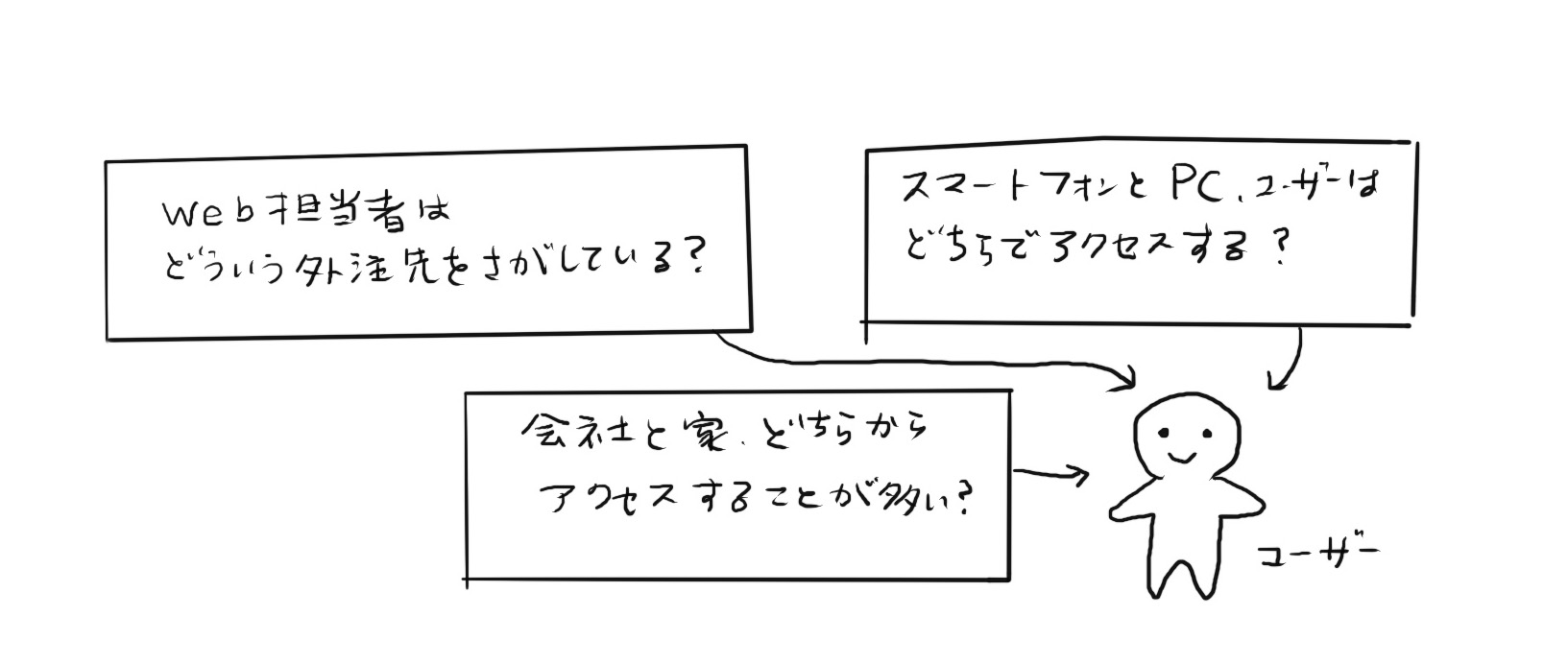
@div:figure

ユーザーについて調べてみる @divend
・制作前のリサーチ
→制作の方向性を決めるため、同業他社がどうしているか、アプローチの方向性を調べて仮説を立てる
・デザインポジショニングマップ
→方向性を確認する
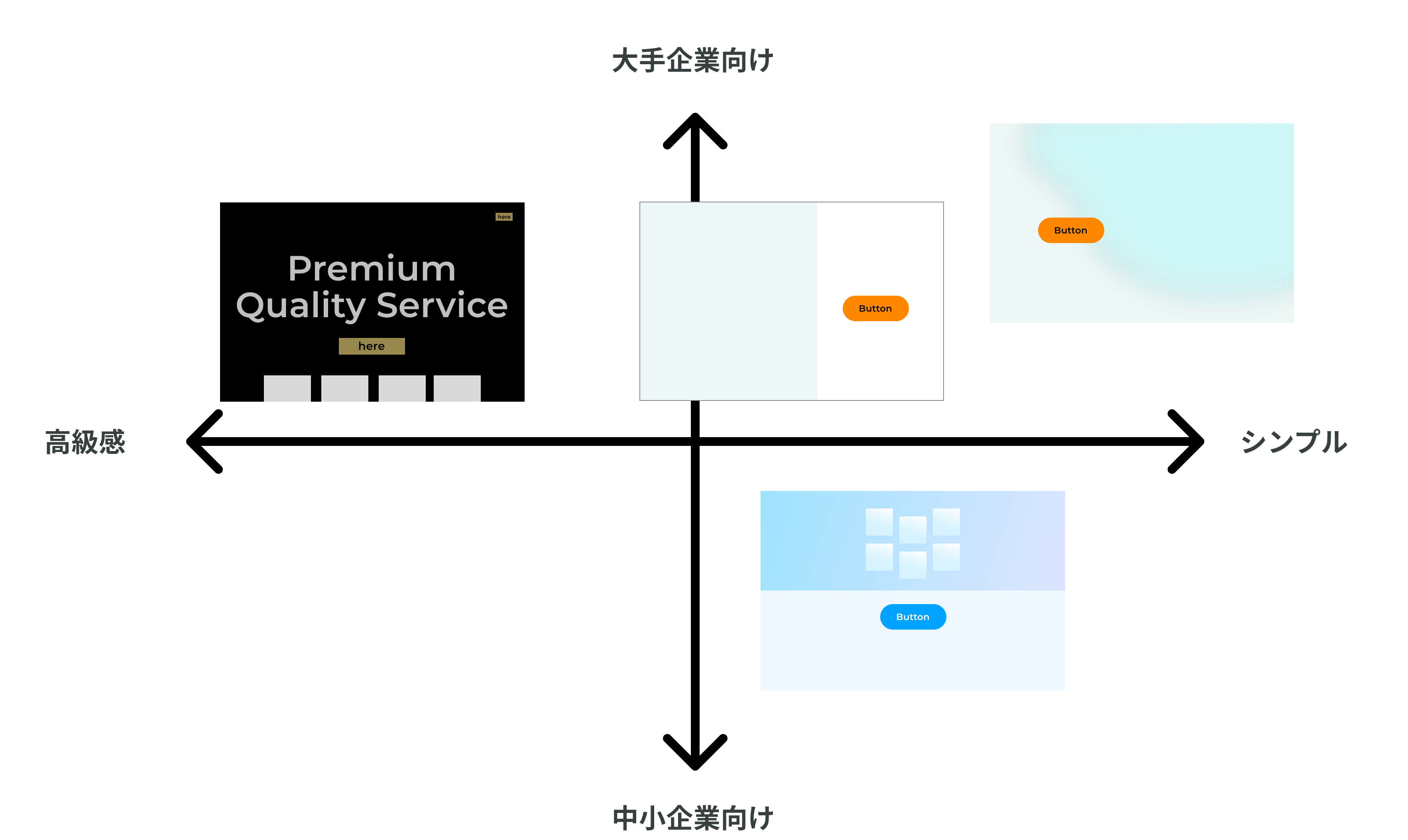
@div:figure

デザインポジショニングマップ @divend
これらの要素についてもFigmaのデータとして作成しておくとよいでしょう。集約することによって情報共有が簡単になり、よりスムーズに制作を進められます。
ディレクターとの連携
要件を確認したのち、ディレクターと連携を取りながら制作を行うとよりスムーズです。たとえばFigmaに同時接続をし、音声を使って話しながらすり合わせを行います。パーツの配置やテキストの内容、イメージの方向性などは静止したテキストや画像だけでは伝わらないものもあります。デザイン工程に入る前に一度、連携を行う時間を取ると以降の工程がスムーズになります。着手前だけではなく、要所要所で制作チームの連携を取り、細かく意思確認ができるとより意思確認がしやすくなります。
ワイヤーフレームは、案件によって「誰が作るのか」自体が異なることもあります。ディレクターのみがワイヤーフレームを作ることもありますが、ディレクターが作ったものをデザイナーが清書することもあります。いずれの場合も、制作の方向性や要件に沿ったワイヤーフレームの作成ができているか?ということを確認するのが重要です。 今回のLessonにおいては、「ディレクターから手描きのワイヤーフレームを受け取り、デザイナーが清書した」という前提で、Figmaを使ってワイヤーフレームを清書します。
ワイヤーフレームを清書する
手描きのワイヤーフレームを清書します。清書に入る前に、手描きワイヤーフレームの例を確認します。
@div:figure

手描きワイヤーフレーム @divend
手描きのワイヤーフレームは、情報を大まかに整理する目的に向いています。ある程度のストーリーラインが描けていると、サイトを訪問したユーザーにとっても読みやすいページを作ることができます。この「大まかな整理」はいきなりツールで作るより、手描きでざっくりと整理することで流れ自体をつかみやすいです。
しかし、「大まか」であるため、手描きのワイヤーフレームをそのまま関係者全員で共有して作業を続けるということは現実的ではありません。ここから情報をさらに細かくしていくために、Figmaでの清書という手法を取ります。
手描きと清書のワイヤーフレーム、それぞれの特性
| 内容 | |
|---|---|
| 手描き | 大まかな情報および全体の流れをつかみやすく作ることができるが、読みづらい |
| 清書 | 情報が細かくなる傾向があるが、誰が読んでも読みやすい状態にできる |
フレームを設定する
Lesson5-3で設定した、PC版・横幅1440のフレームを使って清書を進めます。一度作ったフレームはテンプレートのような形でコピー&ペーストをして使うとよいでしょう。コンテンツ幅およびカンプサイズを統一できます。このフレーム内に手描きワイヤーフレームの画像をドラッグ&ドロップもしくはコピー&ペーストして配置します。
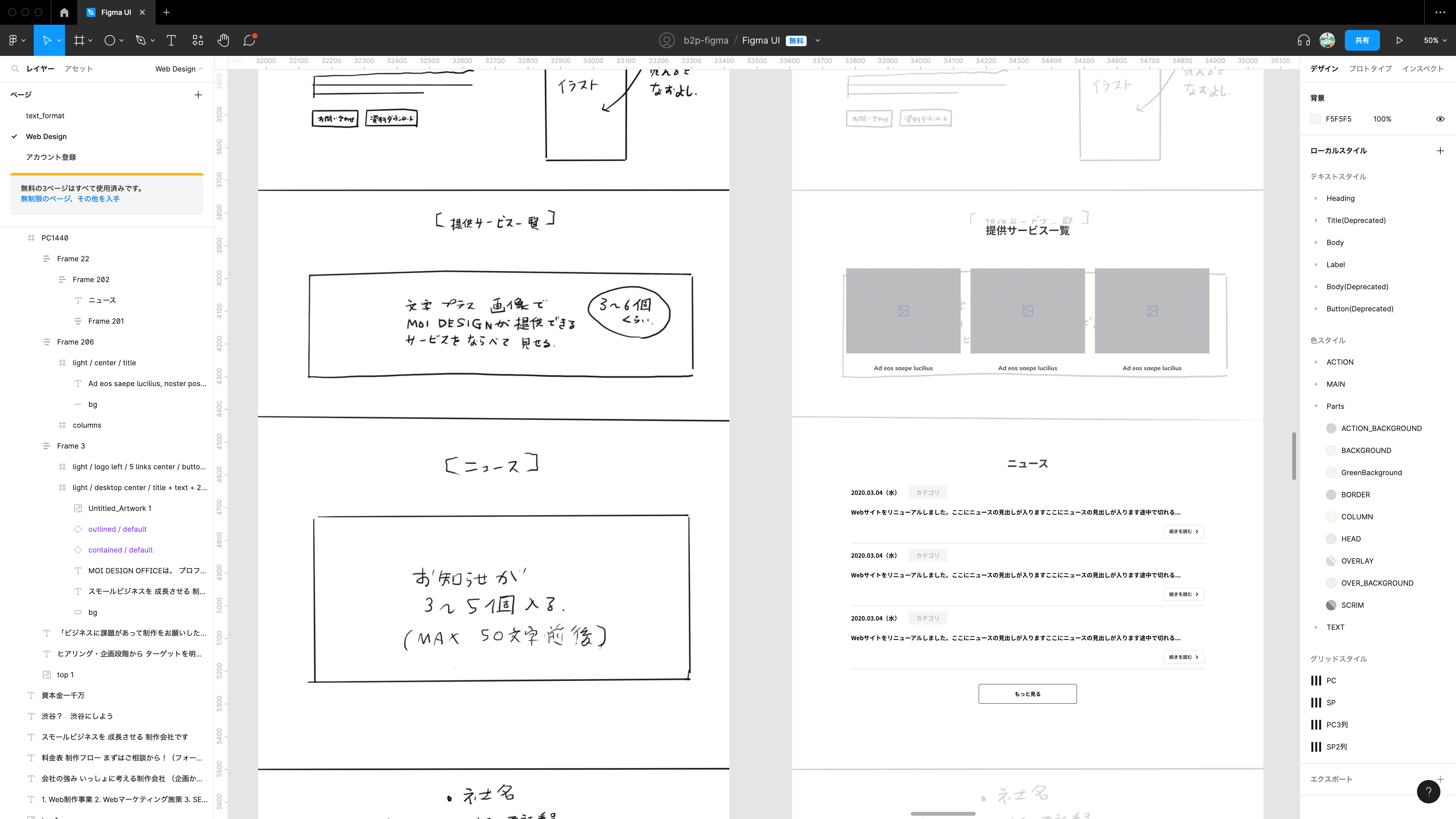
配置が完了したら、手描きワイヤーフレームの画像は不透明度を下げ、20%に調整します。この上にパーツを置き、トレースをするような意識でワイヤーフレームを清書していきます。
文字情報をフレームに置いていく
まず、文字情報の部分から清書を行います。特に見出しはWebデザインにおいて重要な要素です。見出しの大小で重要な情報かそうでないかの判断をすることもできますし、コーディングにおいても見出しを中心とした考え方(マークアップ)を行うことがほとんどです。また、見出し以外の文字にも役割があります。「見出し」「リード」「キャプション」の役割を文字にあてていきます。
文字情報の役割
| 名称 | 内容 |
|---|---|
| 見出し | 大きい見出し、中くらいの見出し、小さい見出しと大きさに大小をつけておくとよい |
| リード | 見出しとセットになる補足的な情報で、見出しのみでは伝えきれない概要を書く。文字サイズは中くらいのサイズとなる基準サイズ |
| キャプション | 写真あるいは画像の説明文、小さい文字で補足的に書くことが多い |
主に使用するのは「見出し」と「リード」のセットになります。
@div:figure

見出しとリードのセットを配置していく @divend
背景に敷いた画像を参考にして、見出しとリードのセットをフレーム内に入れます。
画像が入る部分はグレーの四角を置いて表現する
文字以外には画像が入りますが、いったん画像が入る箇所についてはグレーの四角を代わりに置いておきます。これはワイヤーフレームが設計図であるため、実際の画像を置くとその画像の情報に引きずられてしまうためです。「これからここに画像を入れますよ」という合図として、グレーの四角は有効です。
@div:figure

画像が入る部分はグレーの四角を置いて表現する例 @divend
画像を入れる箇所を設定しておくことで、ある程度のレイアウトの方向性、画像を使用する点数などを確認できます。
情報の区切りをひとつの固まりとして扱う
ある程度パーツが揃ってきたら、意味としてひとまとまりになるところを見つけます。Webページをコーディングする際に「どこで一区切りになるのか」ということは重要な概念です。たとえばトップページの場合、以下の情報としてひとかたまりで区切ることができます。
| 意味 | 内容 |
|---|---|
| header | ページ上部にあるエリア。ここからほかのページに移動ができる |
| mainvisual | ヘッダー下にあるエリア。ユーザーが訪問して最初に目にするイラストと見出し、リードがある |
| about | メインビジュアル下にある、この会社がどんなサービスを提供しているかの補足エリア |
| development | 開発サービスについて書かれたエリア |
| service | 提供サービスを一覧にしたエリア |
| news | 会社からのお知らせ・新規更新などを伝えるエリア |
| footer | サイトマップや会社の住所などを伝えるエリア |
図で表すと下記のようになります。
@div:figure

ワイヤーフレームの区切り @divend
これらの区切りを設計段階から明確にすることで、デザインやコーディングの際に工程がスムーズになります。CSSでは
曖昧な情報を具体的に表現する
手描きのワイヤーフレームの中には、レイアウトが詳細に定まっていない箇所があります。
@div:figure

レイアウトの詳細が定まっておらず、個数のみ記載されている @divend
こういった箇所も清書の段階で具体的にレイアウトとしてパーツを配置し、どういった外見になるのかを設計しておきます。
@div:figure

ワイヤーフレームに記載されている個数をもとに描き起こして設計する @divend
ここで設定した個数やレイアウトは、清書したから終わりというものではなく、「現段階での最新版ワイヤーフレーム」です。この設計で意図が合っているか、最初に立てた計画や戦略、ターゲットとズレはないかなどをディレクターとコミュニケーションしましょう。あるいはこの段階でディレクターとクライアントでやり取りをし、さらなる要望を反映していくこともあります。
ワイヤーフレームを清書する際の注意点
ワイヤーフレームはあくまで「設計図」です。作り込んでしまうと変更がしづらくなり、コミュニケーションのきっかけとしづらい側面もあります。あまり作り込まず、「どこに何を配置するのか」を優先して考えましょう。そのため、ワイヤーフレームは白・黒・グレーの3色で作成します。色や装飾などはデザインを作る工程に進んでから足していくのがよいでしょう。
本節においては、後工程のデザインにむけて情報を整理するために清書していますが、最低限の見た目が整理されていればよいというケースも多く存在します。そのため、本節ではコンポーネントやスタイルの解説はこの後の節で整理して作り込み、ワイヤーフレームに関する設定は最小限とします。