画面を作る① 扉画面
THEME
Lesson6-05では、いよいよ、Figmaでのデザイン制作がスタートします。Lesson6-03の手描きラフをもとに、実際の画面を制作していきます。 何度も使うパーツは、コンポーネント化し、すぐに使えるようにすることで、ほかの画面を作るスピードや品質が高まります。
扉画面の要素
アプリを開始する際に、一番最初に目にとまる画面である、扉画面を作ります。
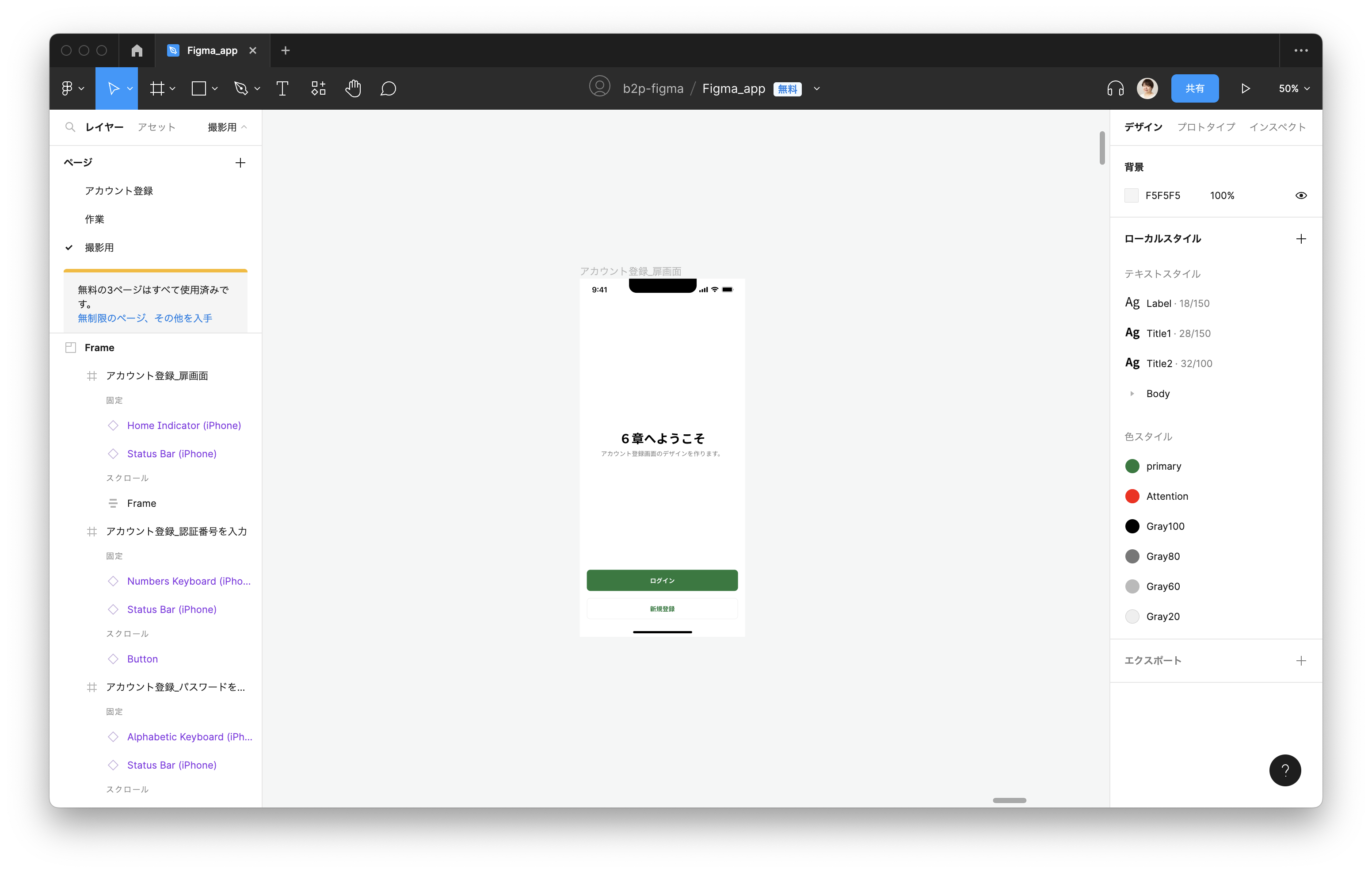
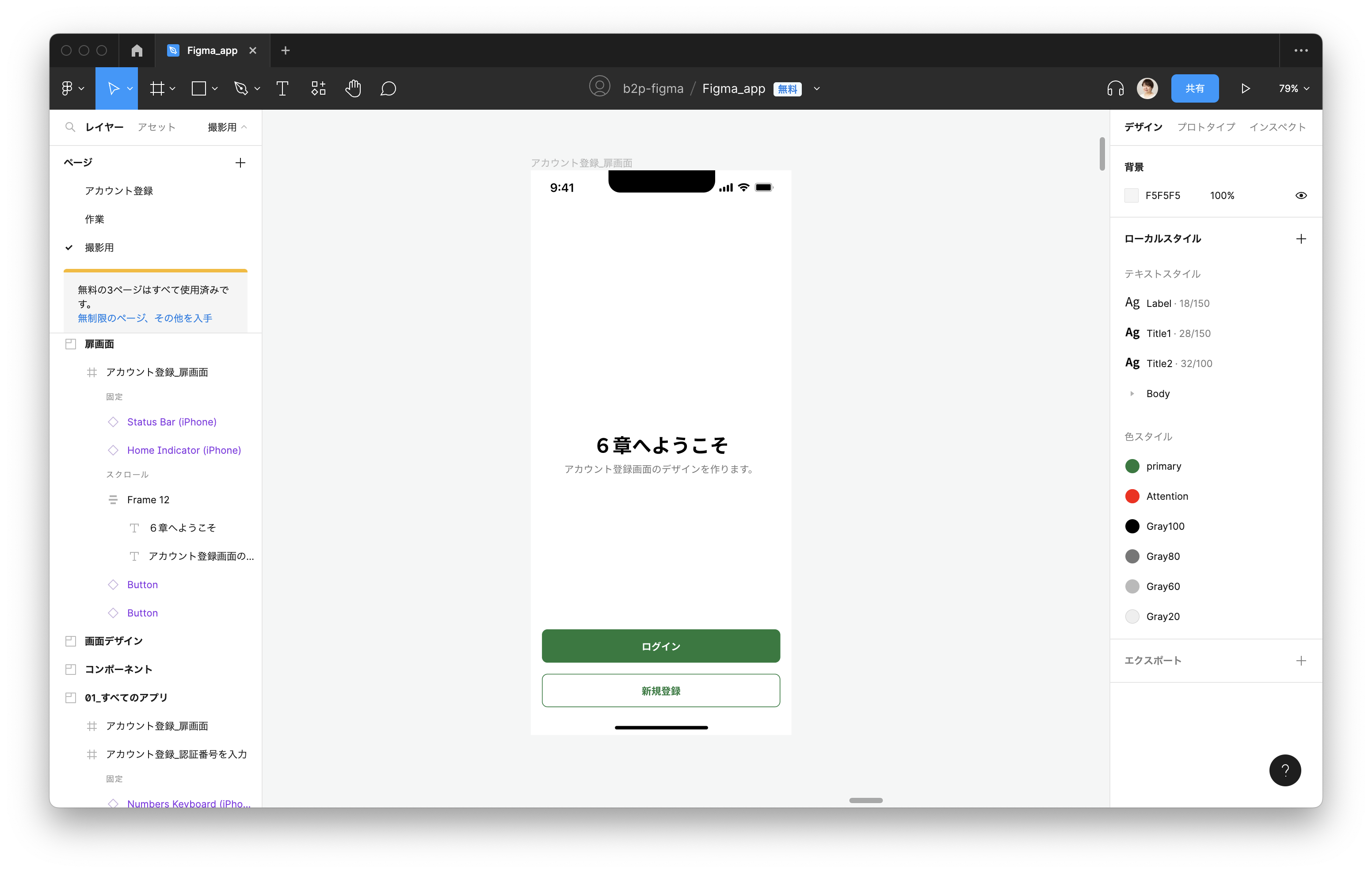
@div:figure

アカウント登録の扉画面 @divend
以下の要素を配置します。
- アプリのタイトル
- アプリでできることを端的に説明する文章
- ログインボタン
- 新規登録ボタン
タイトルを配置する
フレーム上にテキストを配置し、 6章へようこそ と入力します。ローカルスタイルに登録した Title1 を適用します。カラーは Gray100 を適用します。
@div:figure

ローカルスタイルからフォントとカラーを適用 @divend
中央に配置するために、テキストを中央揃えにし、画面の中央に配置します。
アプリでできることを端的に説明する文章を配置する
フレーム上にテキストを配置し、 アカウント登録画面のデザインを作ります。 と入力します。ローカルスタイルに登録した Body/Regular を適用します。カラーは Gray80 を適用します。
@div:figure

ローカルスタイルからフォントとカラーを適用 @divend
中央に配置するために、テキストを中央揃えにし、画面の中央に配置します。
タイトル・文章の間隔を整える
バランスを見ながら、それぞれの文字の間隔を4ポイントに設定します。 オートレイアウトを使うと、数字にズレが生じにくいです。
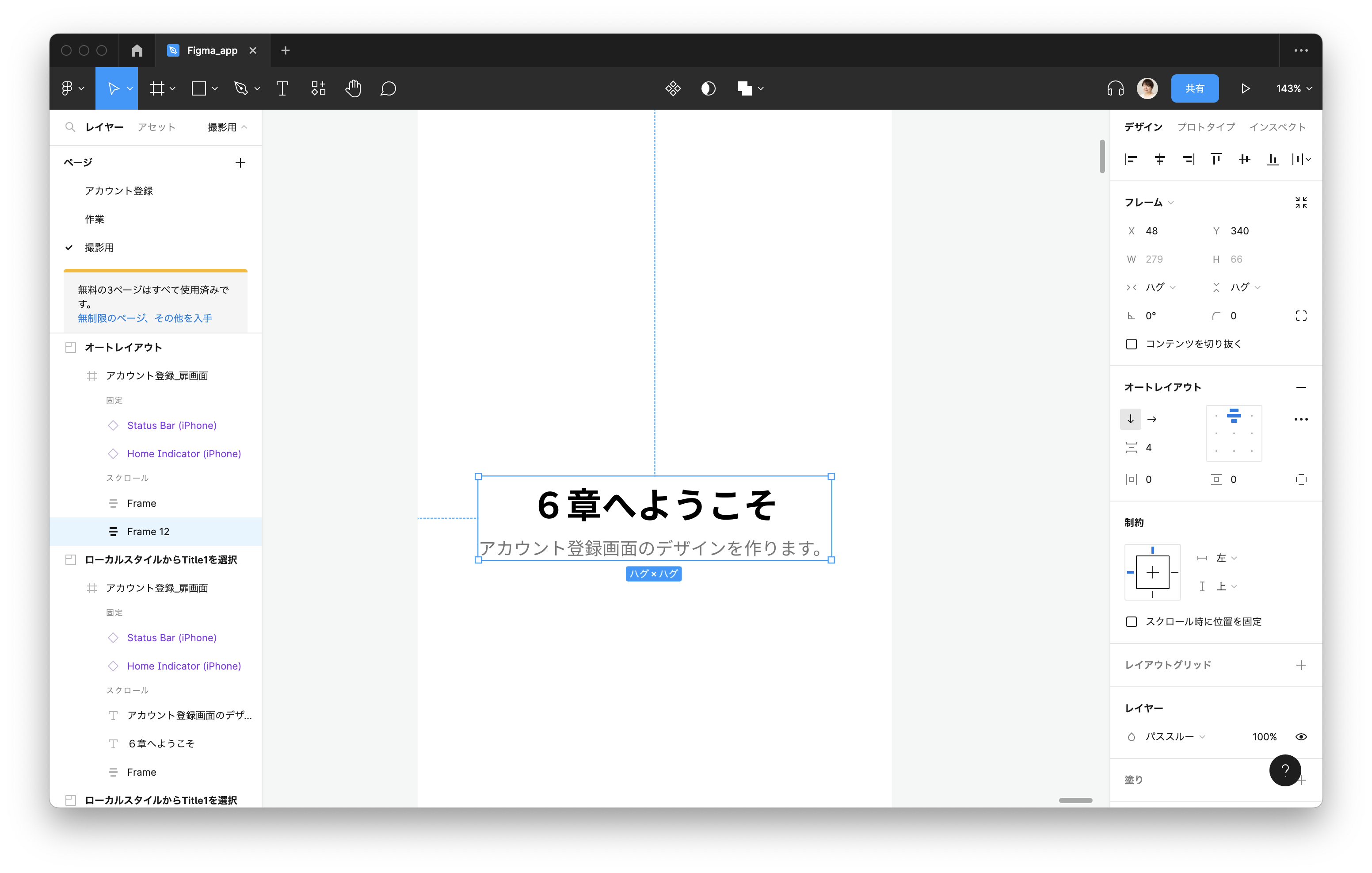
@div:figure

オートレイアウトの数値 @divend
オートレイアウトは、xxページ、LessonX-XX参照。
ボタンを配置する
多くのユーザーは、新規登録は最初のみ実施します。2回目以降はログインのみを実施し続けるため、ログイン側をユーザーの目に留まりやすい表現にするとよいでしょう。 ログインボタンは優先度の高い表現に、新規登録ボタンは優先度の低い表現にします。優先度の高いボタンをPrimary、優先度の低いボタンをSecondaryとします。
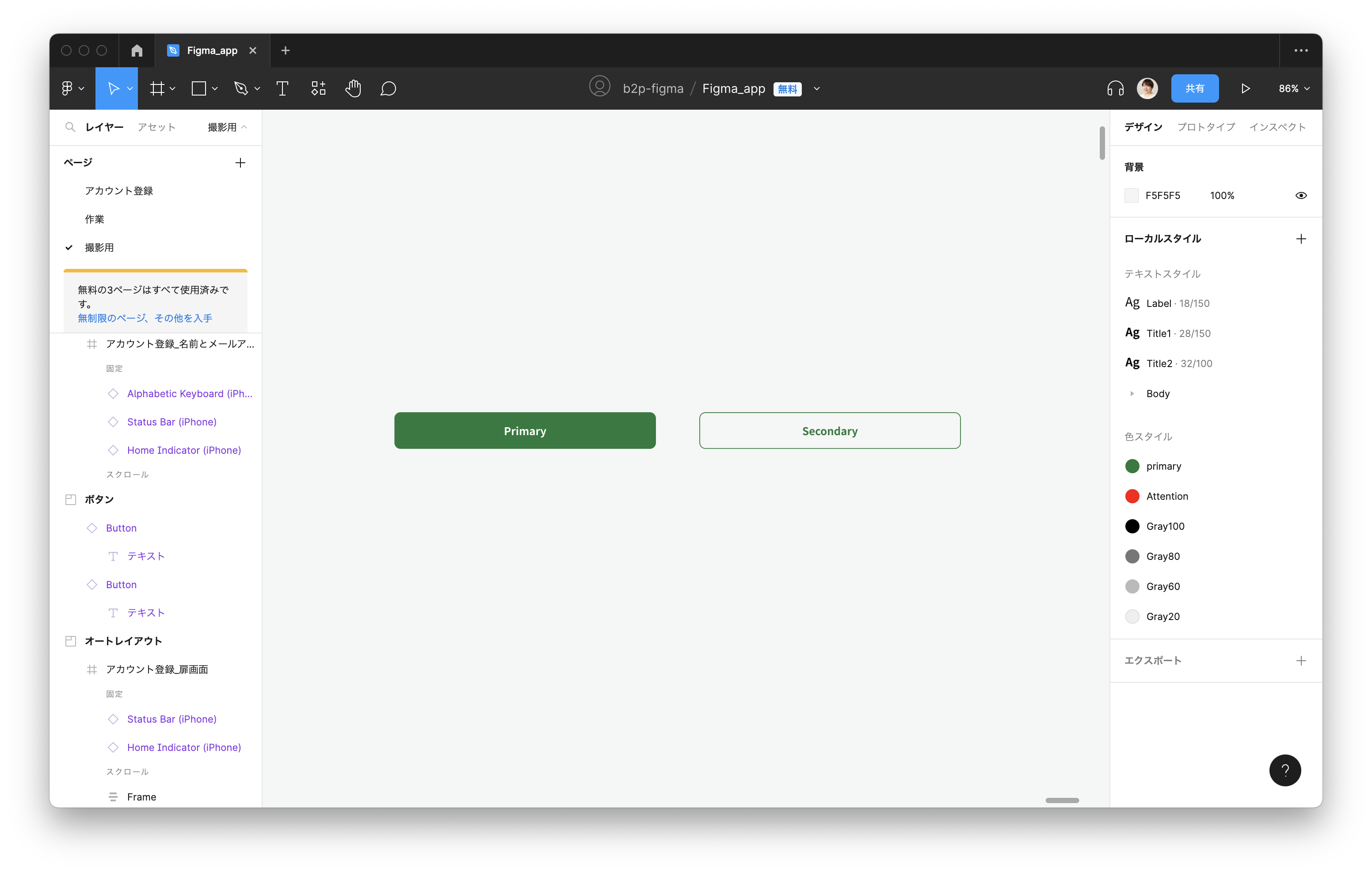
@div:figure

ボタンの制作イメージ @divend
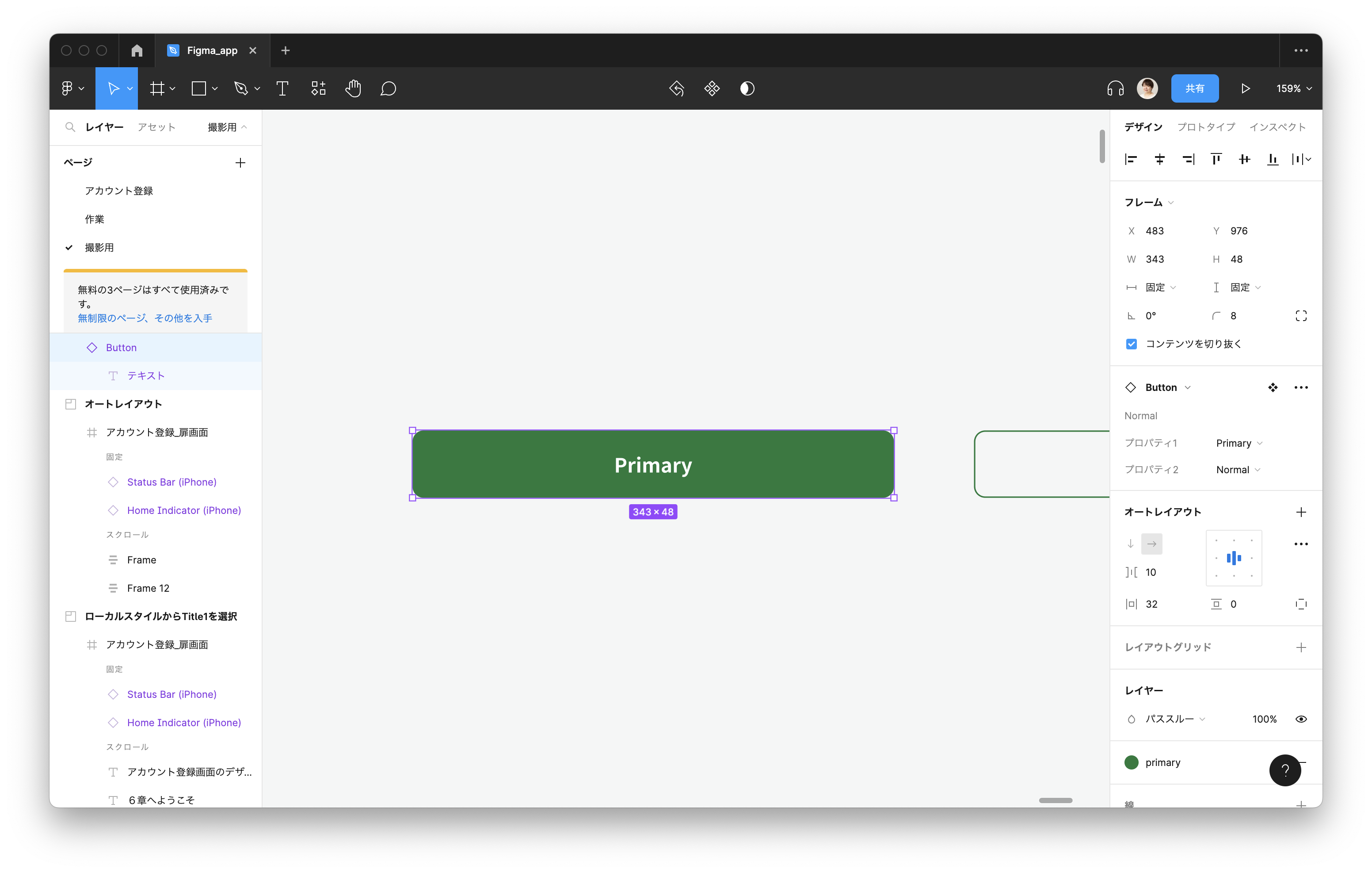
画面の両端から等間隔に配置するために、ボタンのサイズを以下にします。 (W343 , H48)
ボタンは、xxページ、LessonX-XX参照。
このとき、buttonというコンポーネントを作成し、バリアンツにPrimaryとSecondaryとして登録しておくと、扱いやすいです。 あわせて、オートレイアウトを使って配置すると、ボタンの間隔の値がずれません。
バリアンツは、xxページ、LessonX-XX参照。
@div:figure

ボタン制作ときの数値 @divend
すべての要素の間隔を整える
関係性の高い要素は近い位置に配置し、関係性の低い要素は遠い位置に配置します。情報のまとまりがわかりやすくなり、要素が何に紐づいているのかが見やすくなります。
@div:figure

それぞれの間隔 @divend
これで、扉画面は完成しました。 Lesson6-06でサインアップ画面・認証番号画面・パスワード登録画面を作ります。