Figmaで画像を扱う
Theme テーマ
Figmaでの画像挿入方法、Figmaでの画像の扱い、画像を書き出せるエクスポートなど、画像に関しての機能と使い方を解説します。
Figmaで画像を挿入する
Figmaで画像を挿入する場合、キャンバス内にPNGやJPG、SVGファイルをドラッグ・アンド・ドロップするだけで、その場所に画像が配置されます。1つの画像ファイルを配置するだけなら、この方法が最もシンプルでしょう。
また、長方形や円を作成し、その背景画像として画像を読み込むこともできます。
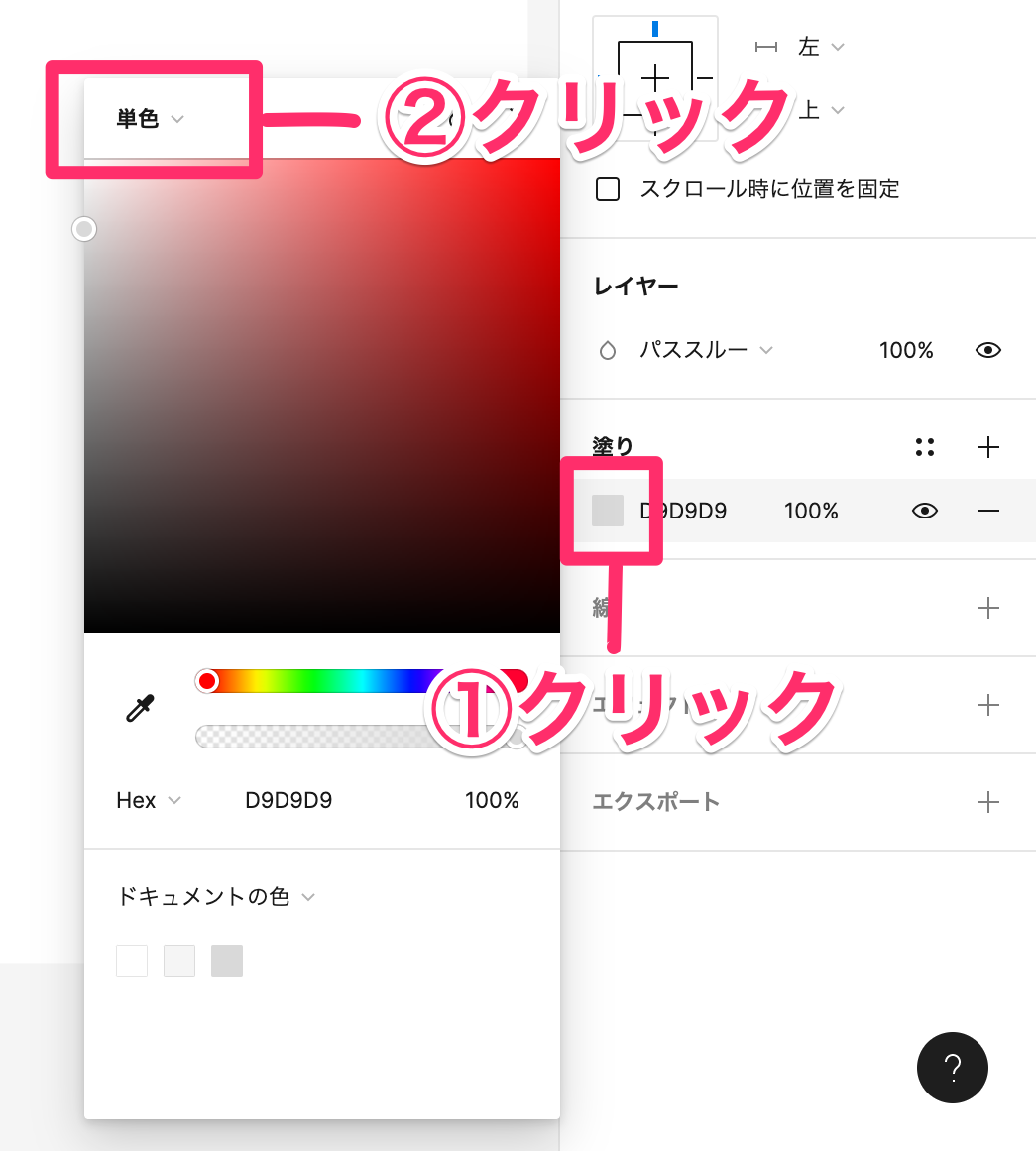
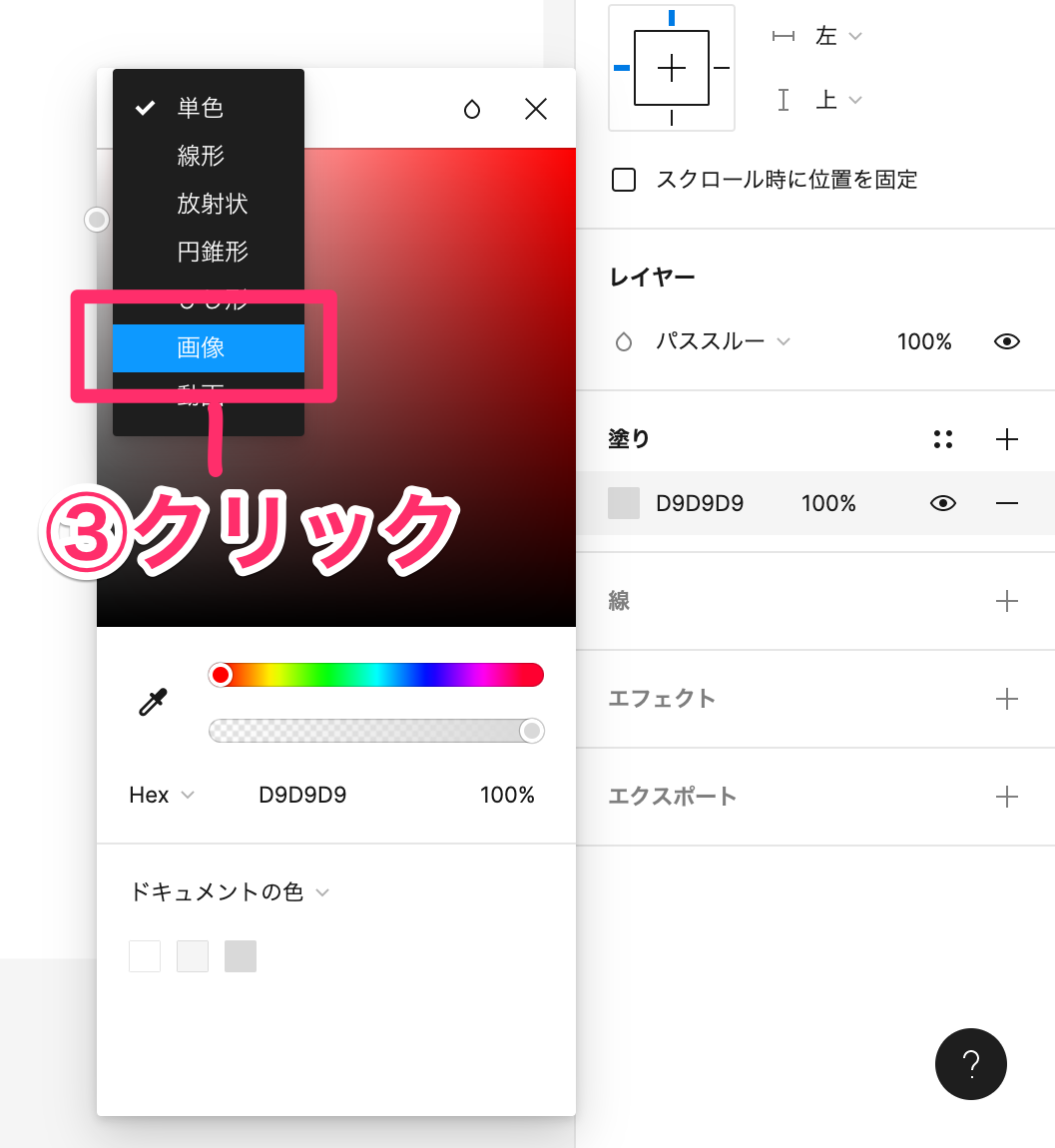
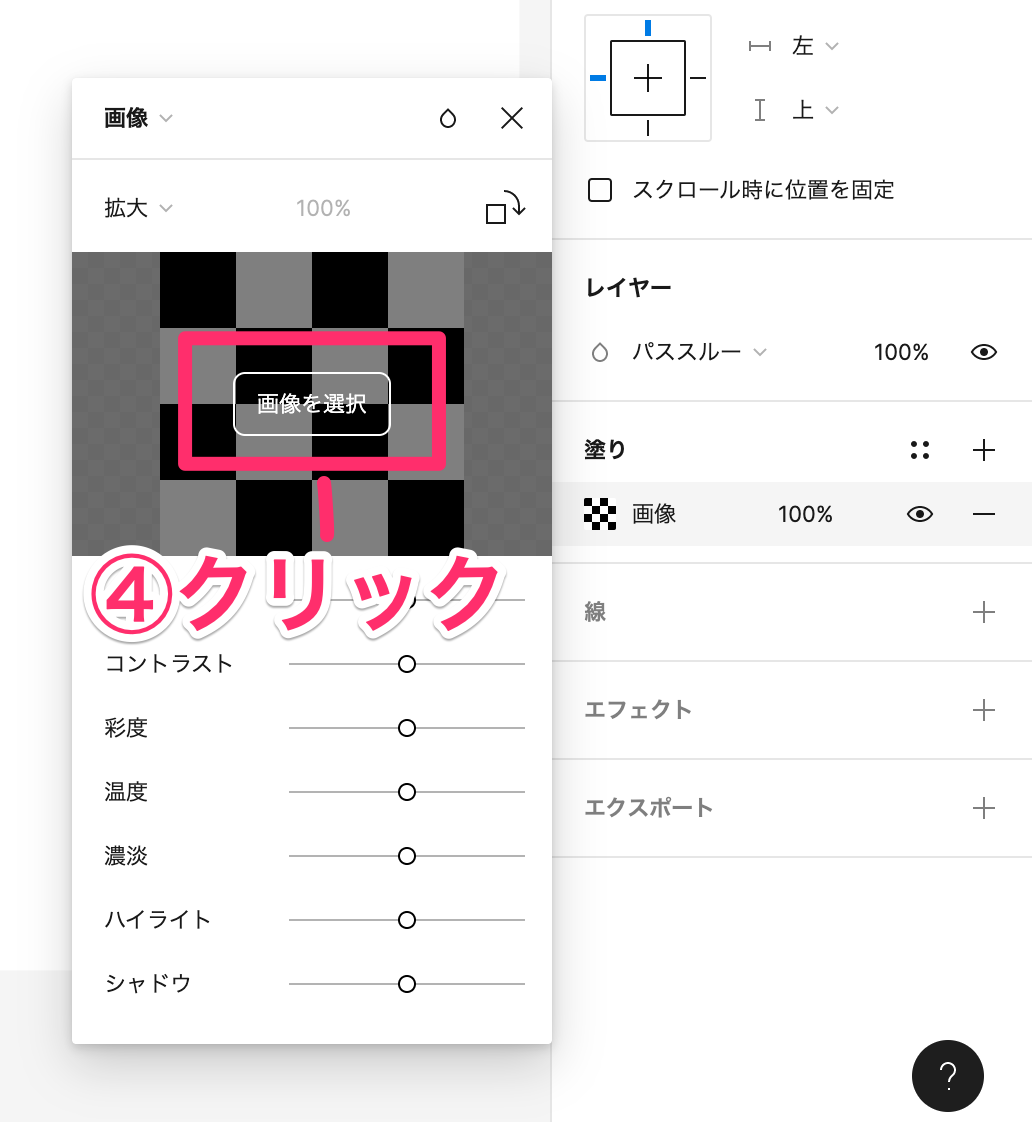
「塗り」の項目でカラーが表示されている箇所をクリックし、カラーウィンドウを表示させます。左上の「単色」の箇所をクリックし「画像」を選び、「画像を選択」から配置したい画像を選択します図1。
@div:figure

長方形の背景画像として画像を読み込む @divend
@div:figure

長方形の背景画像として画像を読み込む @divend
@div:figure

長方形の背景画像として画像を読み込む @divend
ほかの方法として、デザインツールの「画像/動画を配置...」から画像を配置することができます。複数ファイルを配置する場合はこの方法がよいでしょう。
Figmaでの画像の扱い
Figmaで画像を配置すると、図形に紐づく「塗り」の1パラメーターとして存在することになります。
ほかのデザインツールでは、画像は画像、図形は図形として存在できることが多いのですが、Figmaでは図形が必ず必要で、長方形なら長方形の中に画像が敷き詰められている、といった状態になります。
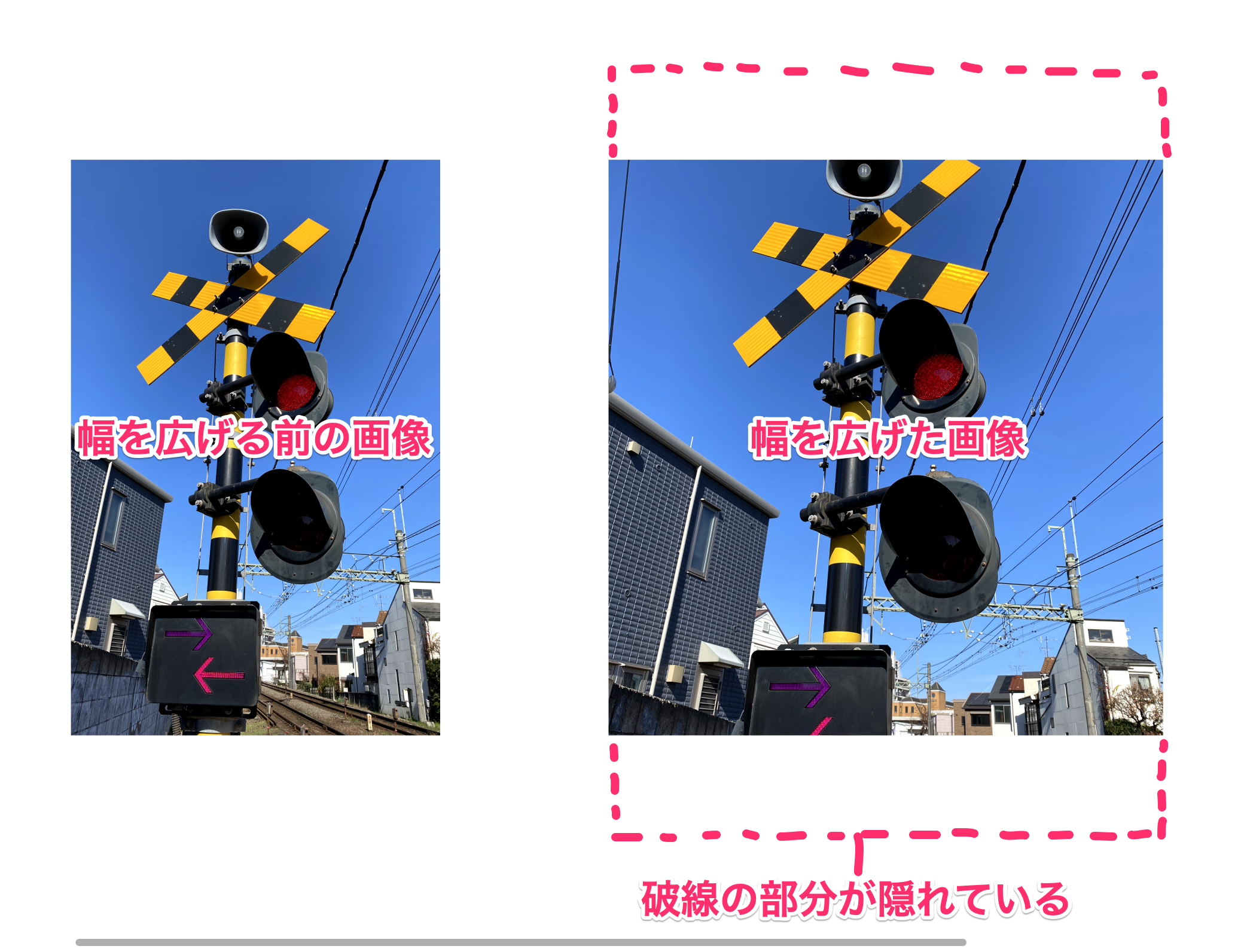
そのため、縦横比率を変えるように拡大縮小した場合、画像がつぶれたような拡大縮小にならず、幅または高さが不足する場合は隠れるかたちで引き伸ばされます図2。
@div:figure

幅のみを広げた際の挙動 @divend
縦横比率を保ったまま拡大縮小する際は、シフトキーを押しながらドラッグします。
書き出しとは
書き出しとは、ファイルの形式を変更して保存することです。Figmaなどデザインツールでの画像書き出しの場合、Figmaのページ全体ではなくレイヤーやグループ、フレームなど特定の範囲を画像として保存することを指します。この画像書き出しは、Webデザインでは必須の作業となります。
Figmaでの画像書き出しをする場合、右サイドバーのデザインタブにある「エクスポート」図3から可能です。
閲覧のみの権限の場合、右サイドバーにあるエクスポートタブから書き出しができます。
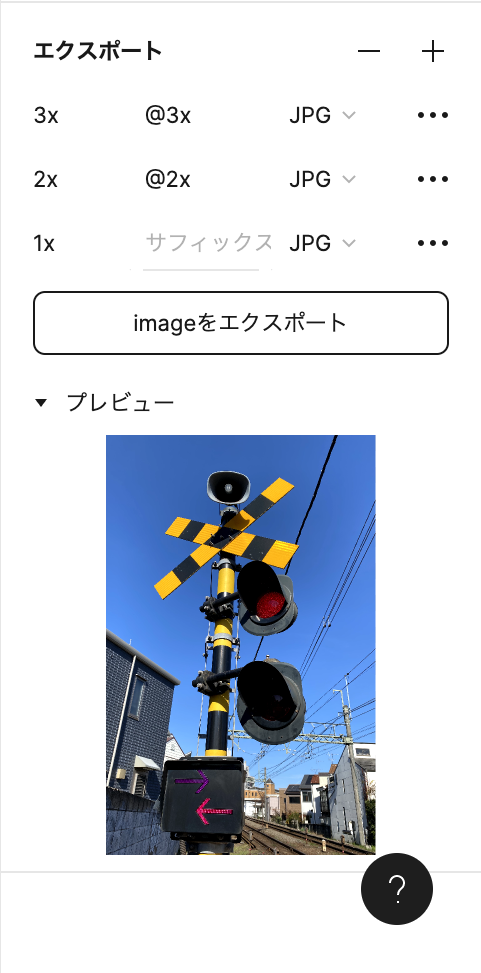
@div:figure

エクスポート @divend
1. 倍率 初期では「1x」となっています。この「x」は倍率をあらわし、2xであればFigma上のサイズの2倍解像度の画像として書き出されます。
2. サフィックス 文末に追加する文字のことで、文字列を入力した場合、書き出したファイル名の語尾に追加されます。
3. 画像フォーマット PNG、JPG、SVG、PDFから画像フォーマットを選択できます。
4. エクスポート 「[レイヤー・フレーム名]をエクスポート」のボタンをクリックしてエクスポートができます。
5. プレビュー どのような画像として書き出されるのかを確認できます。
画像フォーマット
Figmaでは、PNG、JPG、SVG、PDFの4つの画像フォーマット図4で書き出しができます。これらは用途に応じて使い分けます。ベクターであればSVG、ラスターであればJPGかPNGを選ぶとよいでしょう。
ベクターとは点と線を結ぶ直線や曲線のことで、ここではFigmaのペンツールを使って描画された箇所のことを指しています。拡大しても格子状にならず、スムーズに表示されます。
ラスター(ビットマップ)は格子状に集合したピクセルで表現する形式のことで、拡大すると1ピクセルずつのドットで構成されていることがわかります。
Figmaで書き出せる画像フォーマットの違い
| 機能 | PNG | JPG | SVG | |
|---|---|---|---|---|
| 表現形式 | ラスター | ラスター | ベクター | ラスター |
| 適した用途 | 透過が必要な写真、イラスト | 写真 | ロゴ、アイコン | プレゼンテーション資料 |
| 透過 | ◯ | × | ◯ | × |
PNG
イラストや図版など、色の境界がはっきりしている画像に向いているフォーマットです。色数が多くなるとファイルサイズが大きくなるため、色数が少ない画像を中心に利用します。ただし、透過が必要な画像の場合は、写真であってもPNGを選択することもあります。
JPG
写真など、色数の多い画像に向いているフォーマットです。
SVG
ロゴやアイコンなど、ベクター画像のためのフォーマットです。拡大・縮小しても画質が劣化しません。
文書ファイルのフォーマットで、プレゼンテーション資料などに向いているフォーマットです。
プレゼンテーション資料としてPDFを書き出す場合の方法は、XXページ、Lesson1-05を参照してください。
スマホ用に高画素密度の画像を書き出す
スマートフォンWebサイトに使う画像は、画素密度が2倍以上になるような解像度にする必要があります。たとえばスマートフォン用のフレームのiPhone 14は390の幅となりますが、幅いっぱいの画像を用意する際には、幅780pxの画像を用意することになります。
画素密度とは、ディスプレイにおける表示の精細さのことです。ディスプレイ1インチあたりに配置される画素数(ピクセル数)が高ければ高いほど、高精細な表示になります。
Figmaでデザインをするための枠がフレームです。XXページ、Lesson2-01で解説しています。
PC用の画像でも、4Kやレティナディスプレイ用に対応する場合は2倍の画像として書き出す必要があります。
幅が390pxの画像から、その2倍の幅の画像を用意するには、「1. 倍率」を「2x」としたエクスポート設定で書き出すことで幅が780pxの画像となります。
このとき、Figmaに取り込んだ画像の幅が780px未満の場合、エクスポートした画像がきれいに表示されないこともありますので、取り込む際の画像が十分な幅と高さがあるかに注意してください。
また、Figmaでは、倍率の異なる書き出しを同時に設定することが可能です。エクスポート右上の「+」アイコンをクリックすることで複数のエクスポート設定を用意しましょう図5。
このとき、それぞれの倍率を変更し、サフィックスとして「@2x」「@3x」等の倍率がわかる文字列を付与しておくとよいでしょう。
@div:figure

複数のエクスポート設定 @divend
さまざまな書き出しの方法
ファイル内のエクスポート設定が適用された箇所を、一括して書き出すことも可能です。「メインメニュー」→「ファイル」→「エクスポート」とします。
ショートカットキーは⌘ [Ctrl] + shift + E キーです。
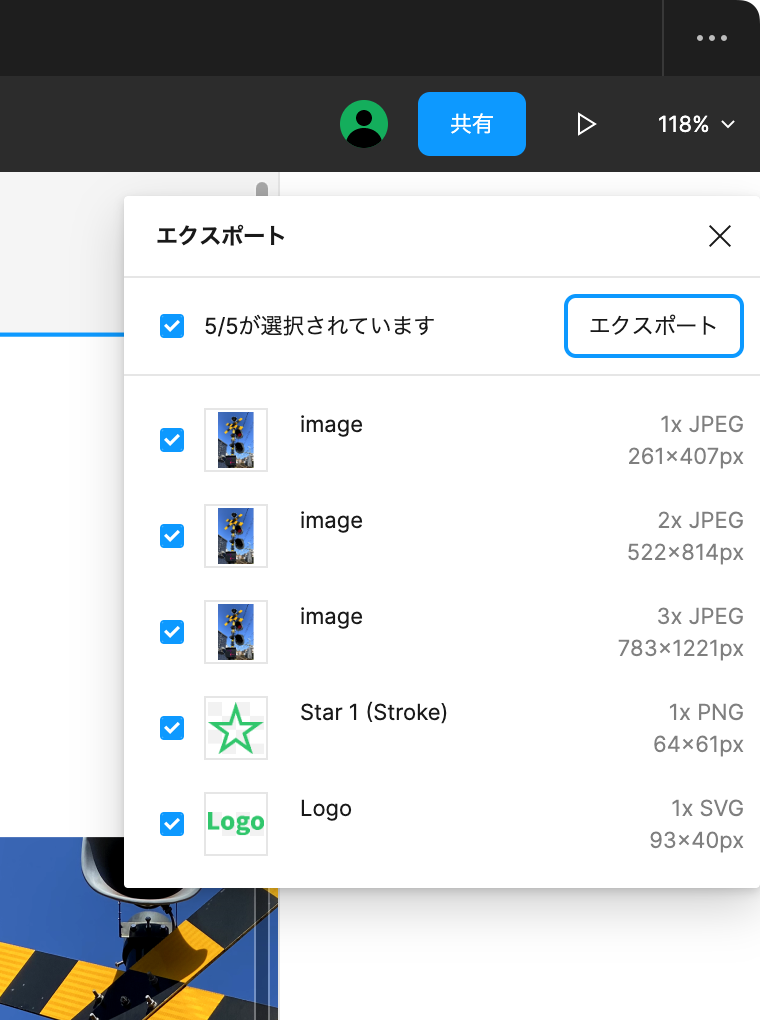
エクスポート設定が適用済みの箇所が、リストとして一覧で表示されます図6。チェックを入れたうえで「エクスポート」をクリックで書き出されます。
エクスポート設定を適用済みの要素を選択中の場合、選択されている要素のみがリストに表示されます。
@div:figure

エクスポートのリスト @divend
レイヤーやフレーム・グループ単位ではなく、任意の範囲を画像として書き出したい場合は、スライスを用います。
スライスツールを選択し、ドラッグで範囲を作成すると、破線の矩形となります図7。作成した範囲を選択すると、右サイドバーでエクスポートの設定ができるようになります。
キャンバス上で選択することはできないため、左サイドバーのレイヤータブ上で選択します。
@div:figure

スライスツールで範囲を設定した様子 @divend
また、Figmaをプレゼンテーション資料用に活用する際には、プレゼン用スライドをPDFとして用意することもあるでしょう。
その場合は、各スライドをA4サイズやフルHDサイズのフレームとして用意し、「メインメニュー」→「ファイル」→「フレームをPDFとしてエクスポート…」とすると、ページ内の各フレームが1つのPDFとして結合された状態で書き出されます。
画像の軽量化
現代のWebサイトでは、サイト表示高速化が重要なテーマとしてあり、そのための手段として画像を軽量化する大作をとることが多くあります。
画像軽量化の観点から、圧縮技術に優れているWebPというフォーマットが注目されていて、ラスター画像のJPGやPNGの代わりにWebPを利用する事例が増えています。
ウェッピーと呼びます。同じ解像度の場合だとJPGやPNGよりも容量が小さくなる傾向があり、透過やアニメーションも可能なフォーマットです。
WebPよりもさらに高い圧縮率を誇るフォーマットとして、AVIFというフォーマットもあります。
2023年3月現在、FigmaのエクスポートではフォーマットにWebPを選ぶことができないのですが、次の選択肢があります。
プラグイン利用
プラグインを用いてWebPとして書き出すことができます。一部のプラグインでは有料のプランを利用する必要がありますので、その点を留意してください。
WebP変換サービス利用
一度JPGやPNG形式で書き出した画像ファイルを、WebPに変換します。WebサービスのSquooshなどを利用します。
開発側で一括変換出力
デプロイ時にPNGやJPGをWebPに変換します。npmのパッケージとして配布されているimageminを、Viteやnpm scripts等で実行する流れとなります。
ここでは詳しい解説はしませんが、フロントエンドエンジニアの領域となります。