コンポーネント機能を使う
Theme テーマ
「コンポーネント」とはパーツのまとまりのことを呼び、Figmaのコンポーネント機能はパーツのまとまりを保存して使い回すことができ、効率的にデザインを進めることができます。
コンポーネントとは
Figmaで「コンポーネント」と呼ぶ場合は、ひとまとまりのパーツを登録して再利用するための機能のことを指します。「スタイル」は色やフォントなどの「状態」を残しておき、使い回すものでしたが、コンポーネントはパーツのまとまりという「実態」を残せる機能です。
XXページ、Lesson2-02参照。
コンポーネントの使い方として、デザイン内に複数登場するパーツ、たとえばボタンやヘッダー、フッターなどをコンポーネントとして登録するとよいでしょう。コンポーネントは一人で作業する際にも有用ですが、複数人でデザインをする際に特に効果を発揮する機能です。
練習1:コンポーネントを作成する
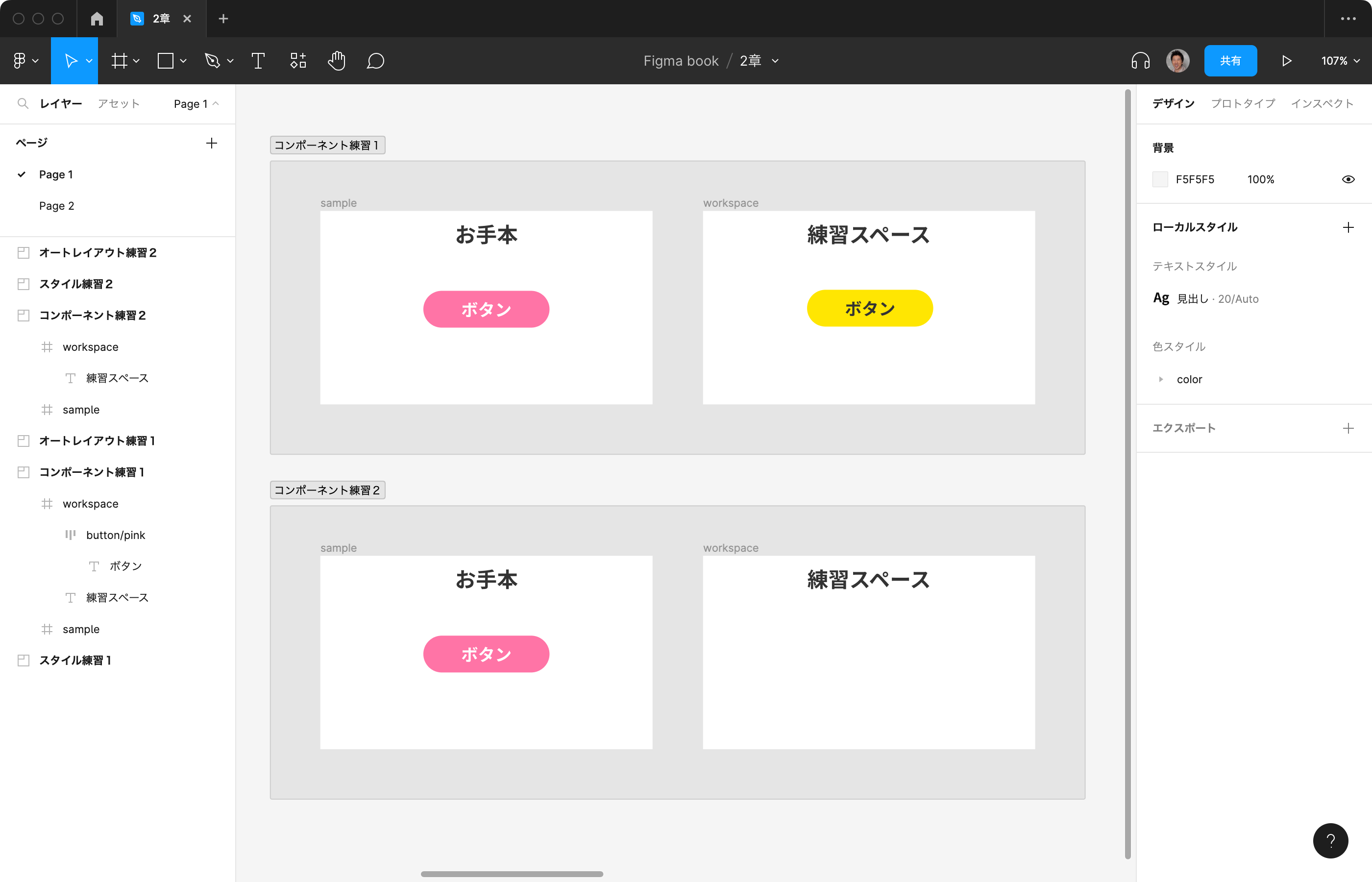
「コンポーネント練習1」セクションに移動します。「お手本」の場所には、コンポーネント登録済みの「button/pink」という名前のボタンがあります。「練習スペース」には黄色いボタンがあるので、これをコンポーネントとして登録してみましょう図1。
@div:figure

黄色いボタンをコンポーネントとして登録 @divend
「練習スペース」にある「Frame 1」のフレームを選択し、⌘ [Ctrl] + option [Alt] + K のショートカットキーでコンポーネントを作成します。また、フレーム名は「button/yellow」に変更しておきます。
フレーム名の変更は、キャンバス内のフレーム名が表示されている箇所をダブルクリックするか、レイヤータブのフレーム名をダブルクリックすることで変更できます。
コンポーネントの運用方法
登録したコンポーネントを運用する流れを確認しましょう。
コンポーネントをコピー・アンド・ペーストすると、「インスタンス」になります。コンポーネントはおおもとの部分で、実際にはインスタンスを複製して使い回していくことになります。
コンポーネントを変更すると、インスタンスにも変更が反映されます。
これは例えば、デザインの制作中に用意していたボタンの色を変更したい場合、デザインデータの中に複数あるボタンの色を順次変更していくことは手間がかかりますが、そのようなときにコンポーネントとして用意したボタンが有効となります。コンポーネント側の色を変更することで、インスタンスのボタンも連動して色が変更されることになります。
コンポーネントとインスタンスは、次のようなFigmaの表示上の違いがあります。
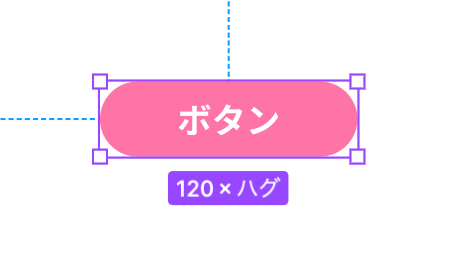
- コンポーネントとインスタンスは、選択した際の枠線の色が紫色となります図2。
@div:figure

択した際の枠線の色が紫色になる @divend
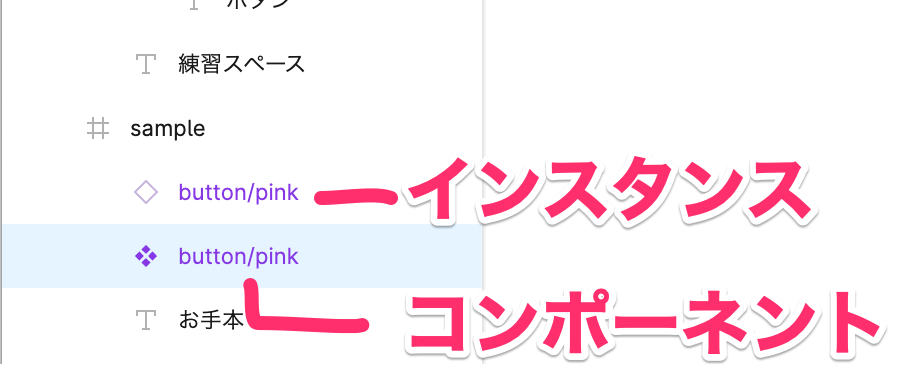
- 左サイドバーのレイヤータブ上で、コンポーネントは名前の先頭が「4つの塗りつぶしひし形」アイコン、インスタンスは「1つの中抜きひし形」アイコンで表示されます図3。
@div:figure

コンポーネントとインスタンスのレイヤータブ上での表示 @divend
レイヤータブ上ではグループやフレームなど、コンポーネントやインスタンス以外の要素も種類ごとのアイコンが表示されます。
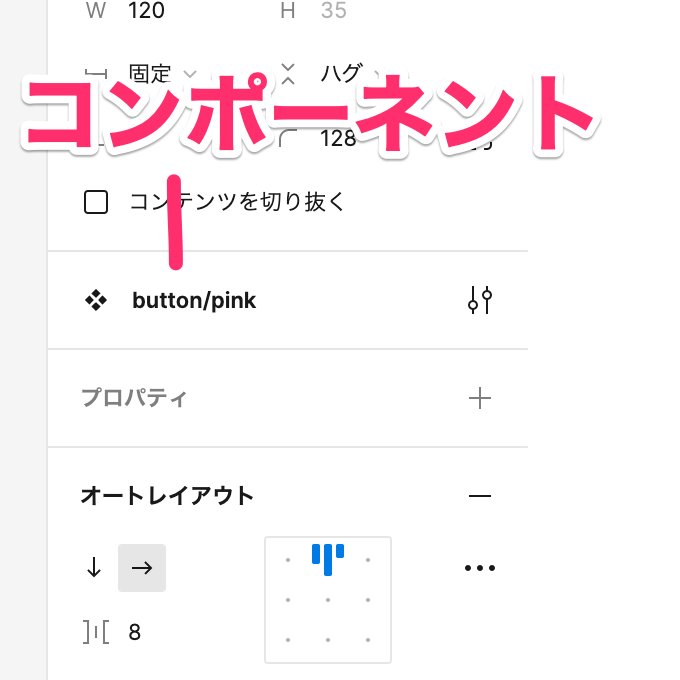
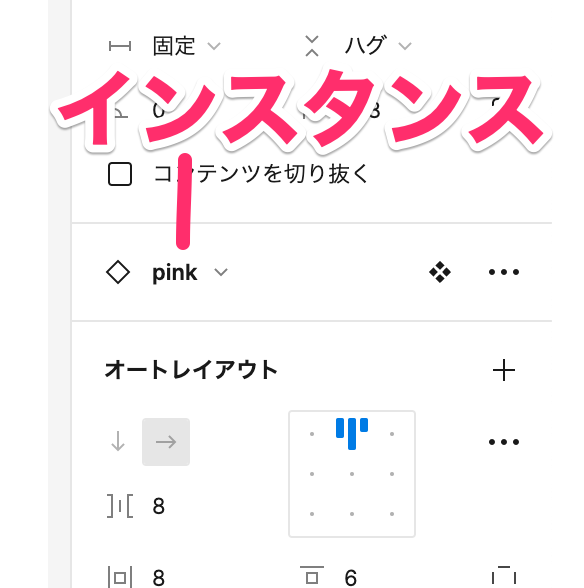
- 右サイドバーのデザインタブに、インスタンスまたはコンポーネントの設定が表示されます図4。
@div:figure

コンポーネントとインスタンスのレイヤータブ上での表示 @divend
@div:figure

コンポーネントとインスタンスのレイヤータブ上での表示 @divend
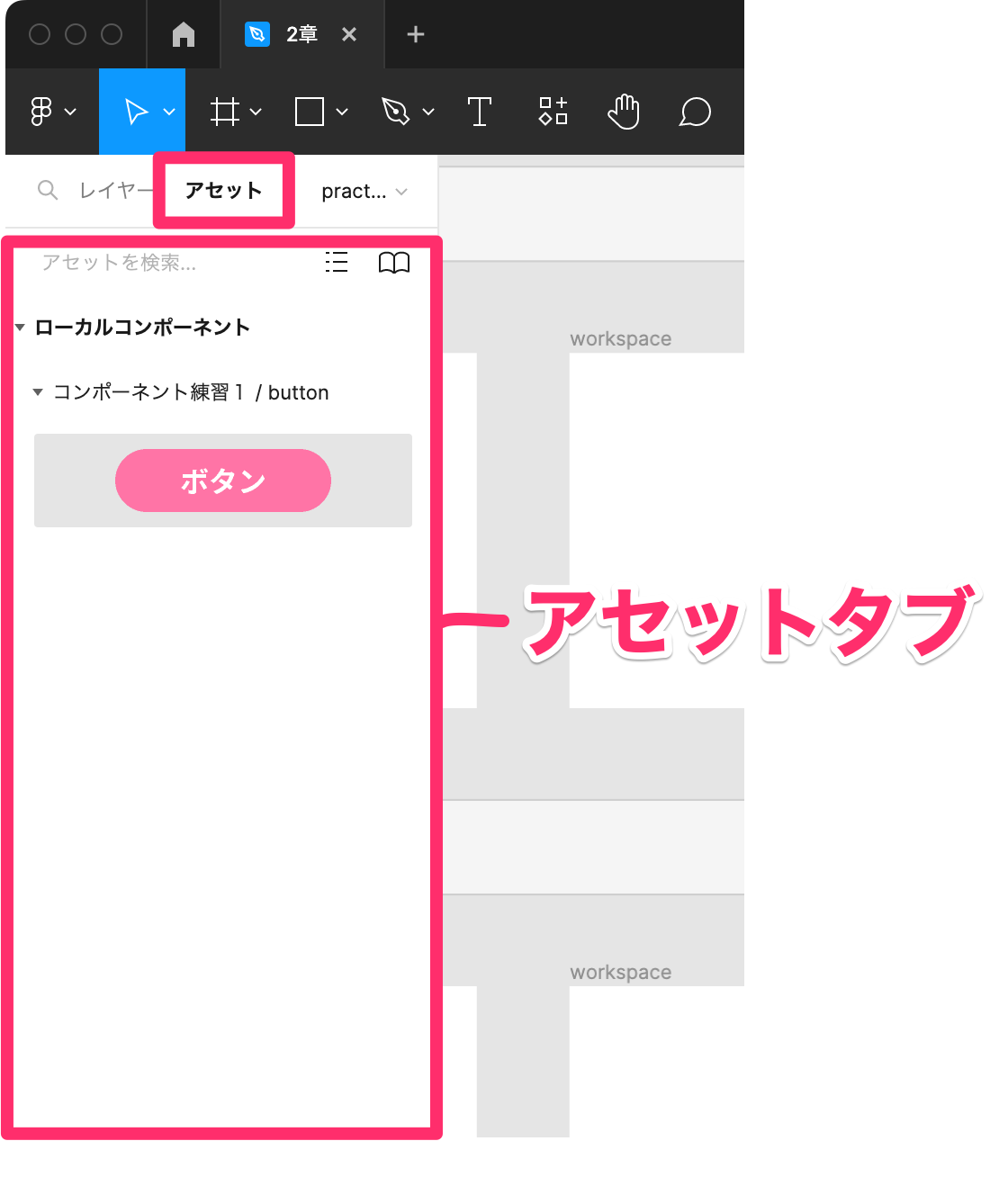
コンポーネントを登録すると、左サイドバーの「アセットタブ」に表示されるようになります図5。アセットタブ内のコンポーネントを、キャンバスにドラッグ・アンド・ドロップすることでインスタンスとして配置することができます。
@div:figure

アセットタブ @divend
また、作成したコンポーネントは、一覧として確認できるようにまとめておくとよいです。コンポーネント用の「ページ」を作成し、そこにまとめて配置しておくか、ページ内の左上などの箇所にまとめて配置しておくとよいでしょう。
コンポーネントをまとめておくことで、自分自身がわかりやすくなるだけでなく、エンジニアが開発する際に参照しやすくなります。
練習2:インスタンスを利用する
実際にインスタンスを利用してみましょう。「練習1:コンポーネントを作成する」で作成したボタンを、インスタンスとして配置してみます。
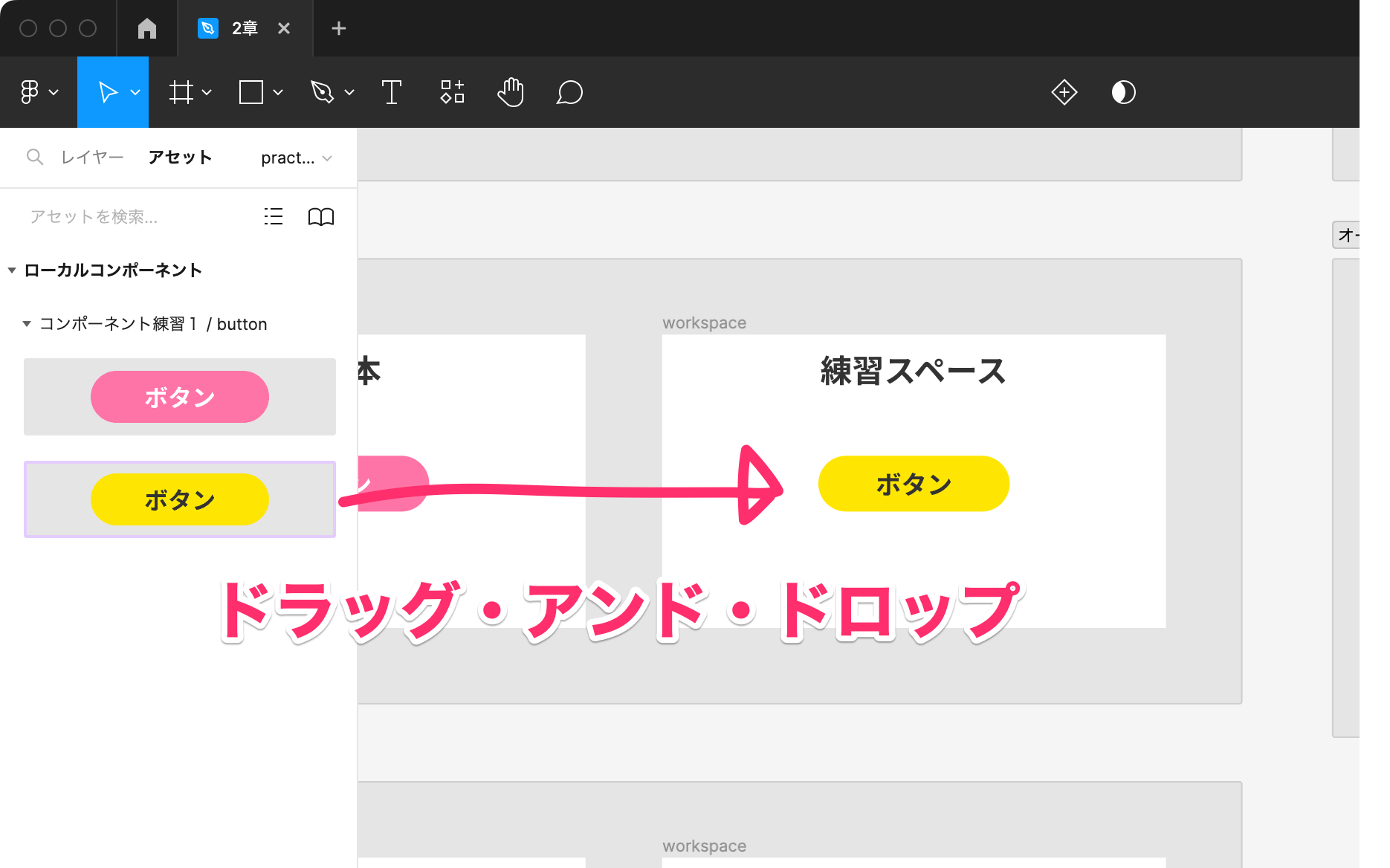
左サイドバーのアセットタブを開くと、登録した「button/yellow」ボタンがあります。これを「練習スペース」にドラッグ・アンド・ドロップします。インスタンスとして「button/yellow」ボタンが配置されました図6。
@div:figure

ボタンをドラッグ・アンド・ドロップで配置 @divend
続いて、コンポーネントを変更することでインスタンスにも反映される様子を確認してみましょう。
「練習1:コンポーネントを作成する」で作成したコンポーネント側のボタンの色を、任意の色に変更してみます。すると、インスタンス側の色も連動して変わることがわかります図7。
@div:figure

コンポーネント側の変更がインスタンスに反映される @divend
ボタンの場合、コンポーネントでは「ボタン」となっている文字列を「送信する」など、インスタンスごとに違う文字列にしたい場合も多くあります。これは、インスタンス側を変更することで実現可能です。
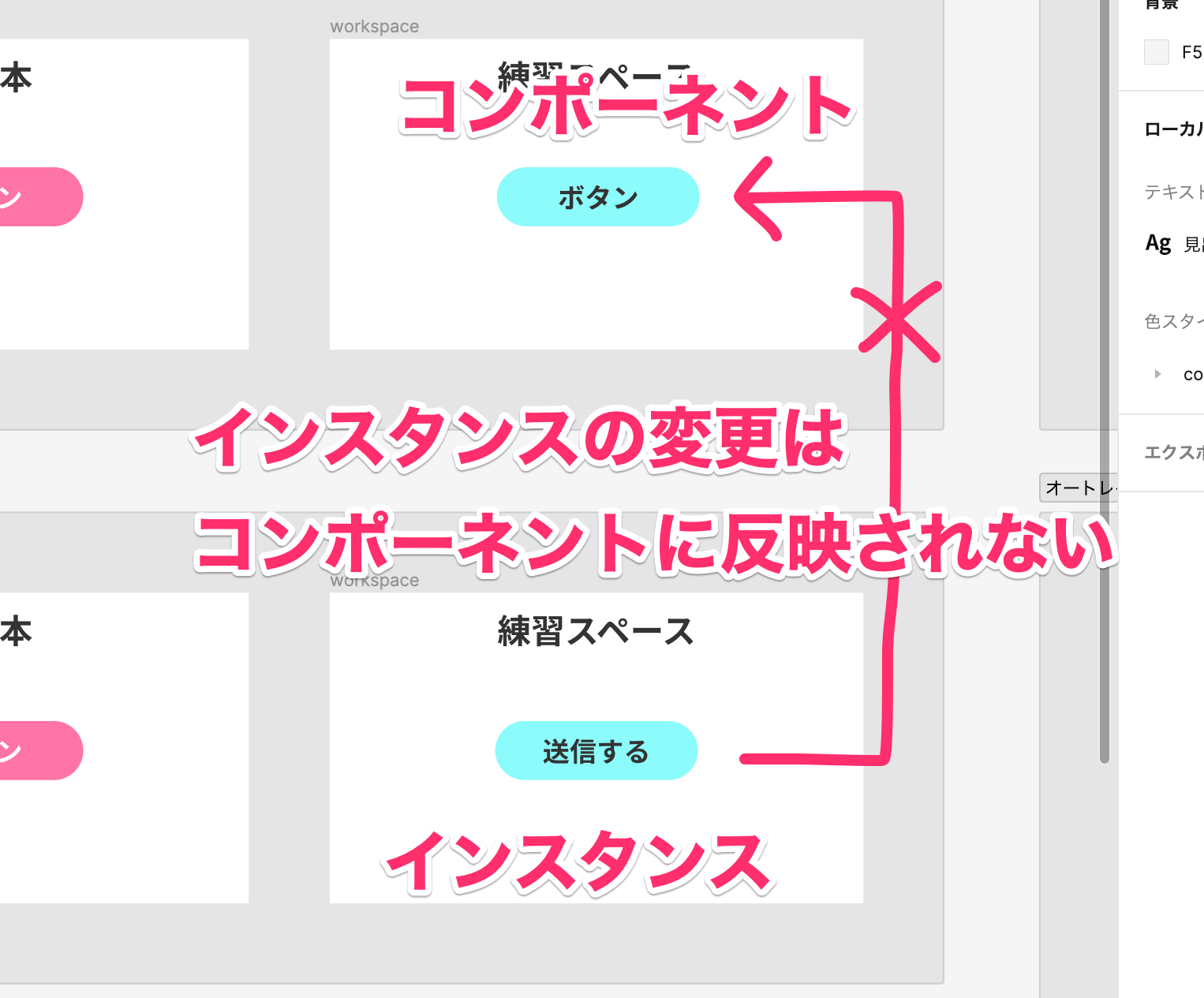
先ほど配置した「button/yellow」のテキスト箇所を「送信する」に変更します図8。
@div:figure

インスタンス側の変更はコンポーネントには反映されない @divend
このとき、コンポーネント側は変更されませんし、たとえばもう一つインスタンスとして配置した場合でも、新しいインスタンスの文字列はコンポーネントのままとなります。