トップページを作る
THEME
トップページを作成します。トップページおよびメインビジュアル(キービジュアル)ユーザーがサイトを訪れた際に全体を印象づける場所です。Figmaの機能を活用し、デザインを作り込んでいきましょう。
ワイヤーをもとにデザインを作る
5-2にて設定したフレームとレイアウトグリッドを使用し、5-3ではワイヤーフレームを清書しました。これにより、サイズと余白を統一しながらデザインを作成できる準備ができています。
5-4および5-5においてはスタイルとコンポーネントを設定しました。 ワイヤーフレームで設計したコンテンツの配置に沿って、スタイルとコンポーネントを必要な箇所に反映します。
@div:figure

ワイヤーフレームの確認 @divend
トップページはデザインの基準となるページのため、念入りに作成します。メインビジュアルを清書した後に各要素を配置し、デザインを完成させていきます。
@div:figure

セクション分けを確認する @divend
セクションごとに要素を整理し、制作を進めると形を起こしやすいため、上のセクションから順番に制作を進めます。
メインビジュアルを作る
ワイヤーフレームを再度確認します。今回はイラストを用いたビジュアルの製作となります。配布されたsvgファイルをFigma上で加工し、イラストとメインビジュアルを作ります。
@div:figure

ワイヤーフレーム:メインビジュアル部分の確認 @divend
配布イラストデータはsvgファイルになります。svgファイルをFigma上にドラッグ&ドロップします。
@div:figure

svgファイルの確認 @divend
ドラッグ&ドロップするとFigma内にsvgファイルの中身が展開され、どのようなイラストが入っているかがわかります。現状では赤い色のイラストですが、今回制作するサイトは緑をテーマカラーにしたサイトです。色を合わせるため、このイラストを加工してテーマカラーに合う色味に変更します。
Figma上である程度の画像加工ができます。ここでは2つのタイプの画像加工について確認します。
SVGなどベクター画像の加工
今回メインビジュアルに使用したイラストは、ベクター画像で作成されています。ベクター画像は解像度を意識せずに使うことができる画像形式です。Webデザインにおいて使われる頻度が高い形式ですが、ベクター画像については直接Figmaの機能を使って色を調整したり、描画することができます。
pngまたはjpeg画像などラスター画像の加工
ラスター画像はピクセルという点の集まりで表現される画像です。解像度が存在します。Figmaにおけるラスター画像は塗りに設定された画像を調整することで見た目を変更できます。
@div:figure

塗りに設定された画像 @divend
こちらは塗りに設定された画像の例です。鮮やかな空の色ですが、彩度を調整してみます。
@div:figure

塗りに設定された画像を調整する @divend
このように彩度を落とすことで、モノクロームの画像として見せることができます。見た目のみを変更しているため、この調整は何度でも行えます。
実際にメインビジュアルとして使用するイラストと、メインビジュアル下にあるモックアップの画像を加工・調整します。
メインイラストの色味を調整する
ベクター画像を選択します。使用するイラストで使われている色の一覧がメニュー右下に表示されます。
@div:figure

イラスト使用色を確認する @divend
すべての色が表示されない場合は、「14色すべてを表示」をクリックします。
@div:figure

14色すべてを表示 @divend
⌘キーを押しながらふきだしをクリックすると、ふきだしのみを選択できます。ふきだしに使用されているカラーコードは「876C8E」です。この数値を確認し、もう一度全体をクリックして使用色を確認します。さきほど確認した「876C8E」の右側にあるスコープのようなマークを選択し、「この色を使用している8個を選択」します。
@div:figure

ふきだしの色を変更する @divend
ふきだしに使われている色のみを選択して変更できるようになります。ffffffに変更します。
@div:figure

イラスト使用色を確認する @divend
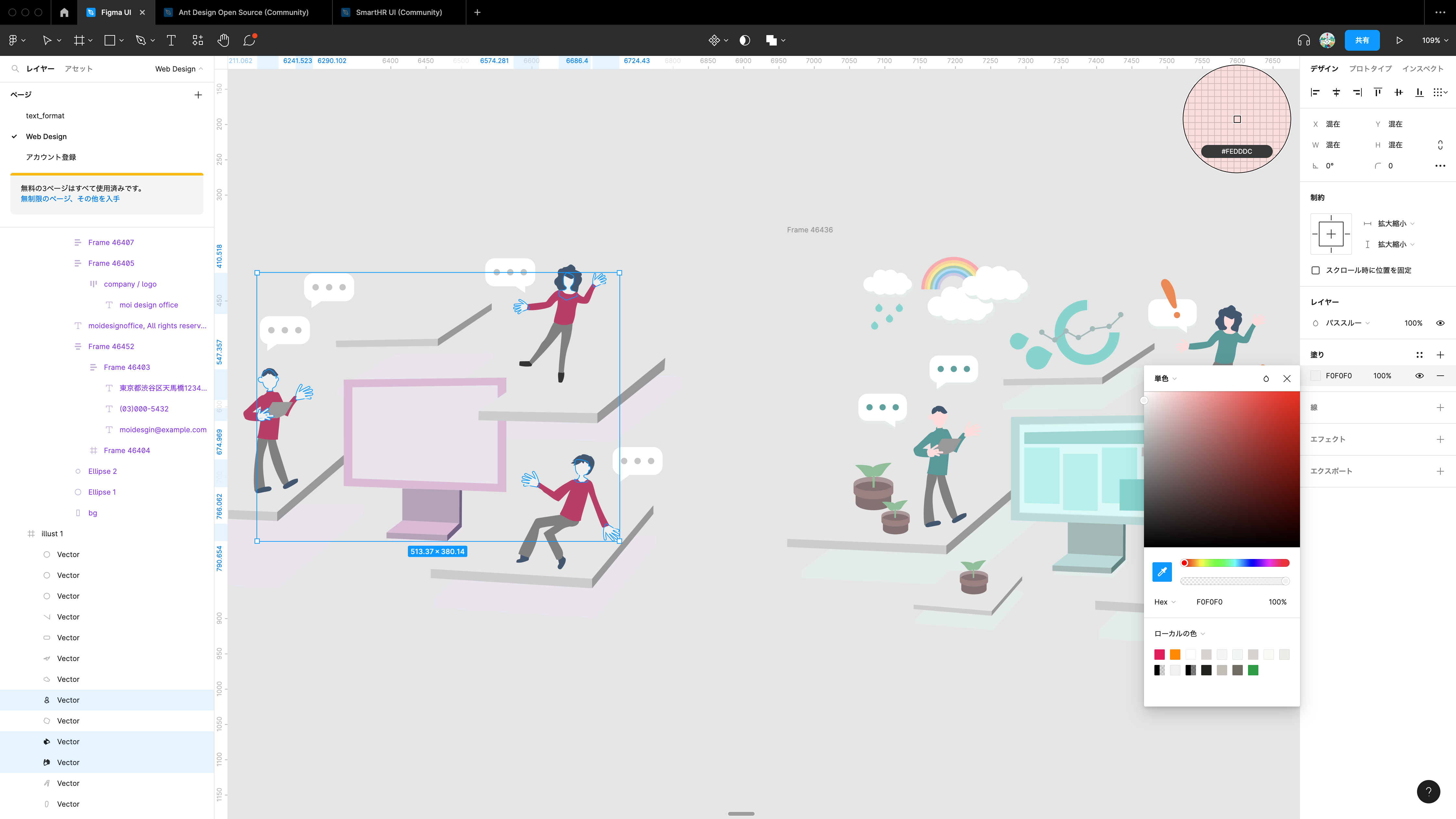
サンプルのイラストから色を抽出して変更することもできます。人物の肌の色に使われているカラーコードを確認します。F0F0F0が使用されているため、一括で選択します。
@div:figure

肌の色を一括で変更する @divend
カラーコードF0F0F0の左側にあるグレーの■を選択すると、色の詳細を変更することができます。スポイトマークをクリックします。スポイトマークは同じFigmaファイルに配置されているオブジェクトから色を抽出できます。サンプルイラストの肌色をスポイトで抽出して置き換えます。人物の肌色が反映されます。
@div:figure

イラスト使用色を確認する @divend
この工程を繰り返し、サンプルイラストに色味を近づけます。ベースカラーを変更し、なじむように調整することができました。
Figmaの機能でイラストを描く
Figmaではベクターイラストを描くことも可能です。ここでは多少のイラストパーツを追加し、メインビジュアルを完成に近づけます。
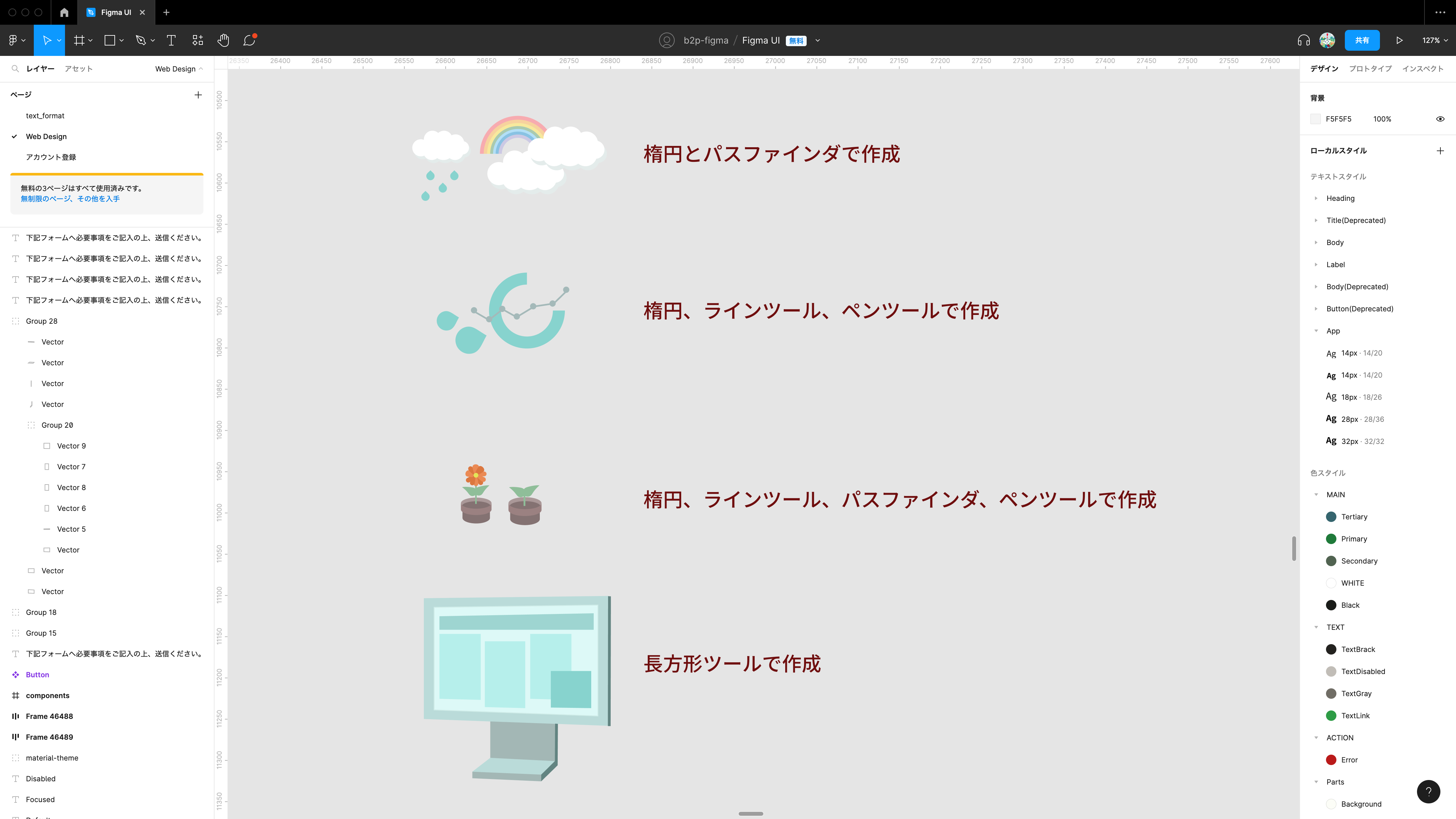
@div:figure

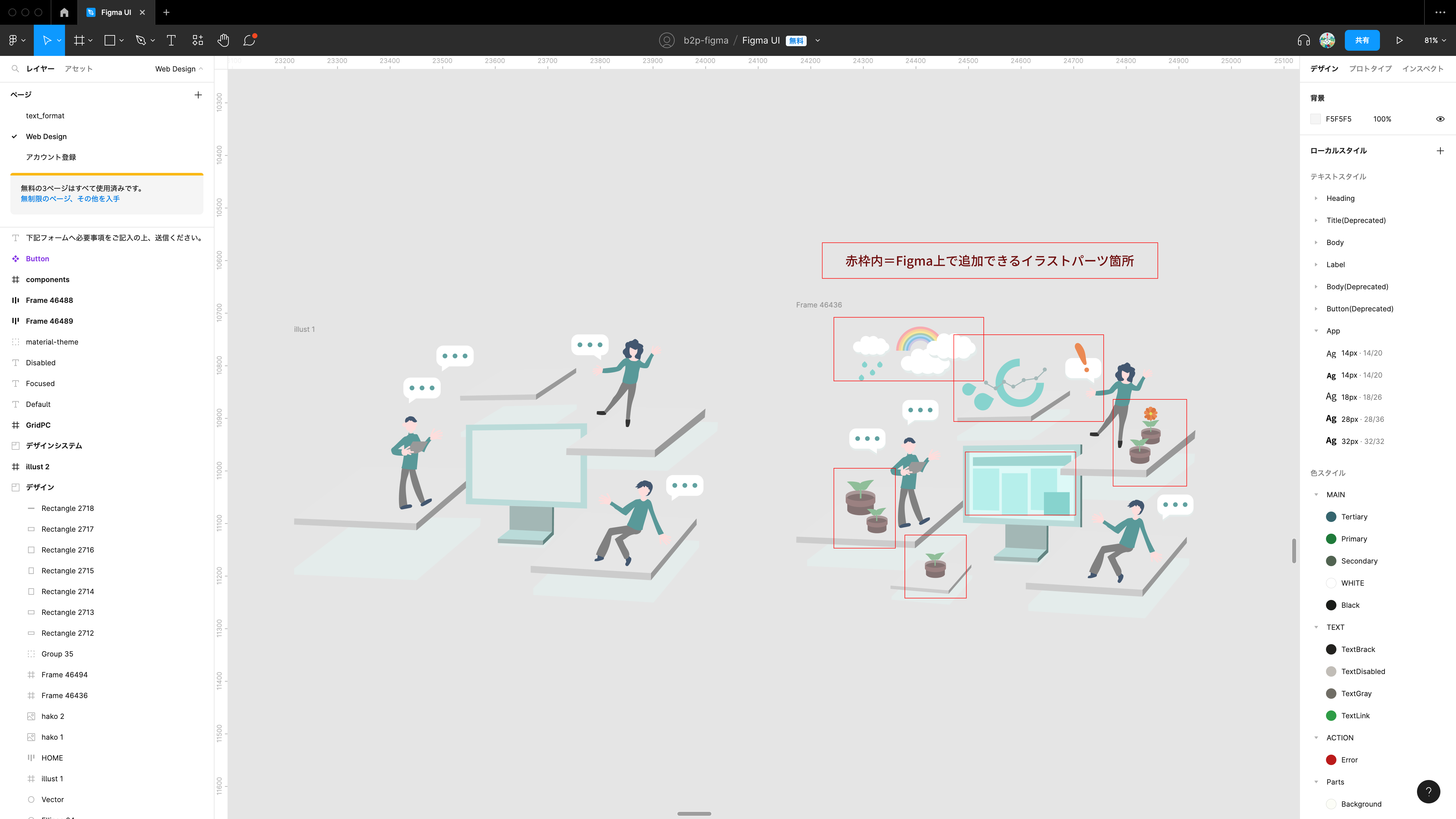
Figmaの機能で描き足せるイラストパーツ @divend
グラフと虹は「楕円」で作成できます。Figmaの楕円には「円弧」を作る機能があるため、円グラフや半円上のものを描きやすいです。
植木鉢や雲の部分は「楕円」を組み合わせ、パスファインダで合体させて作成します。葉などの部分はペンツールで作画します。
パスファインダとは、複数の図形を合体したり分割したりする機能のことです。ある程度複雑な図形を作りたいときに活用します。
PCの画面は長方形ツールで四角形をいくつか並べ、ダブルクリックして細かな調整をします。
@div:figure

イラストパーツと使用した機能の確認 @divend
このように各機能を調整することでベクターイラストを描くことができます。イラストのパーツ作成が終わったら、トップページ最上部にイラストを追加します。この際にヘッダーパーツおよびボタンのコンポーネントも合わせて追加しましょう。
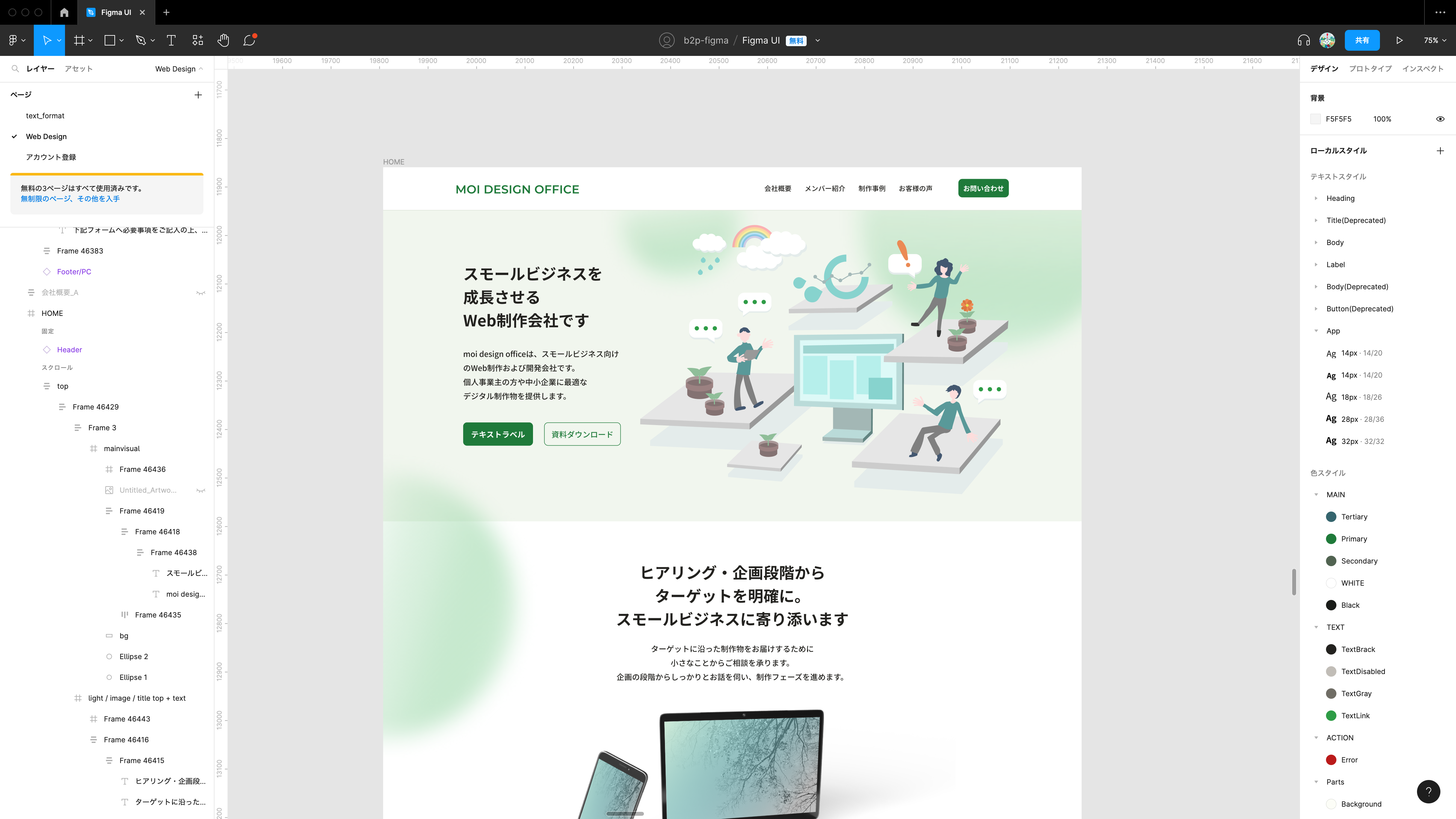
@div:figure

トップページ最上部の反映 @divend
背景を取り除く - Remove BG
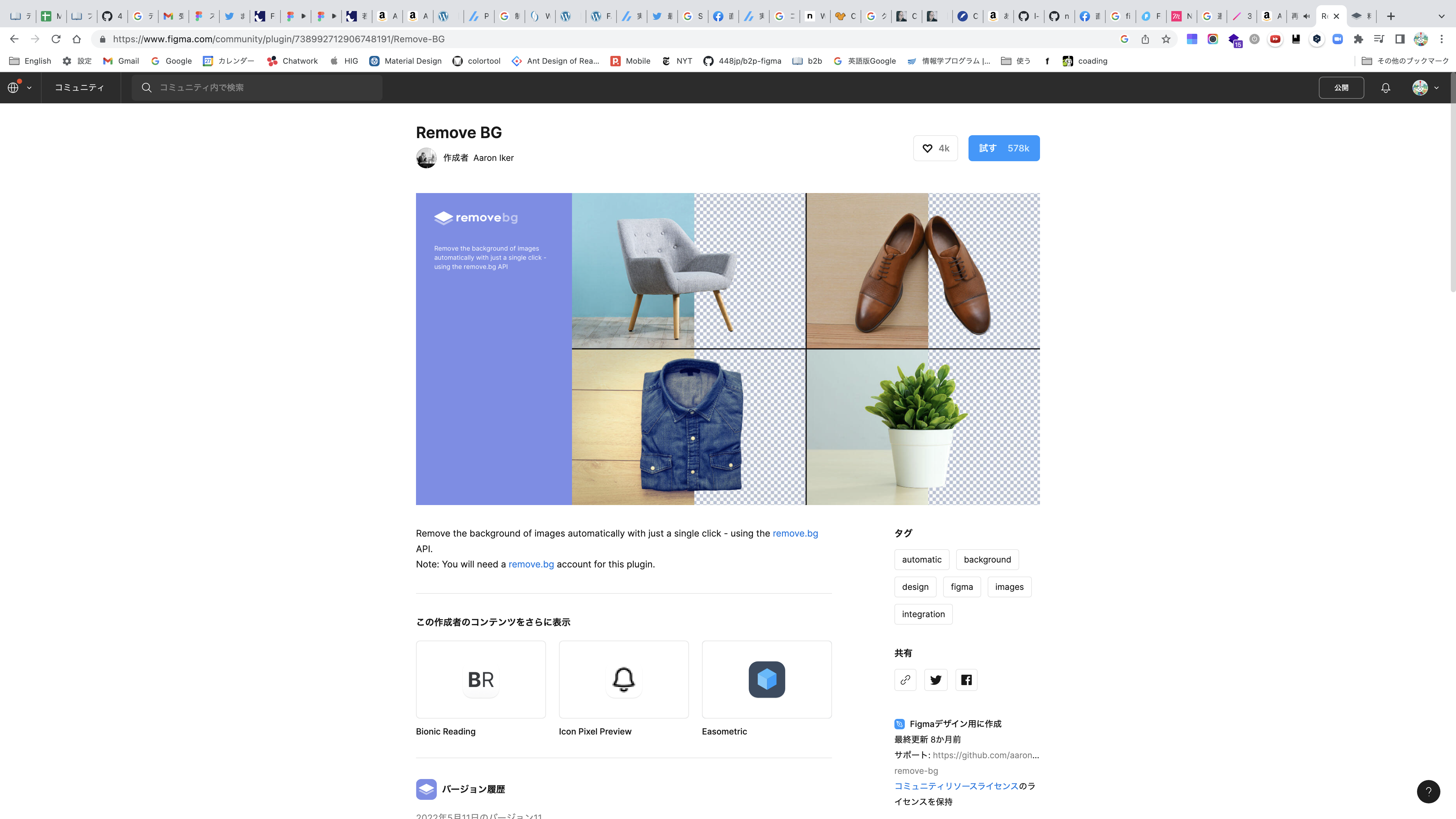
プラグイン「Remove BG」を使うことで、背景を透過した画像を作成できます。
@div:figure

Remove BG @divend
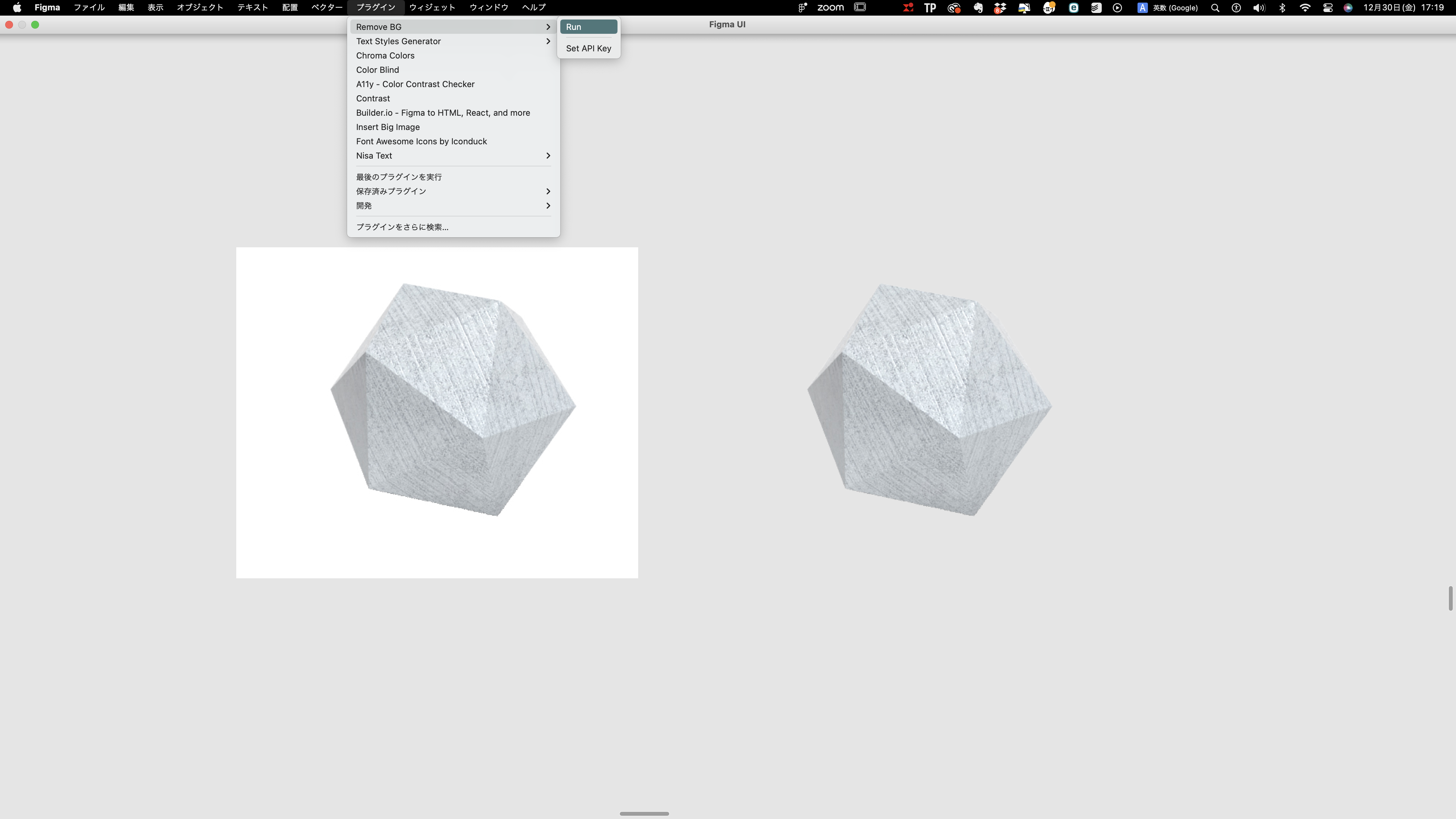
こちらが使用例です。左の白い背景画像をプラグインにより取り除き、右のように透過画像に変換することができます。
@div:figure

Remove BGの使用例 @divend
aboutを作る〜モックアップ画像の作成
aboutブロックでは「モックアップ」画像を使用します。
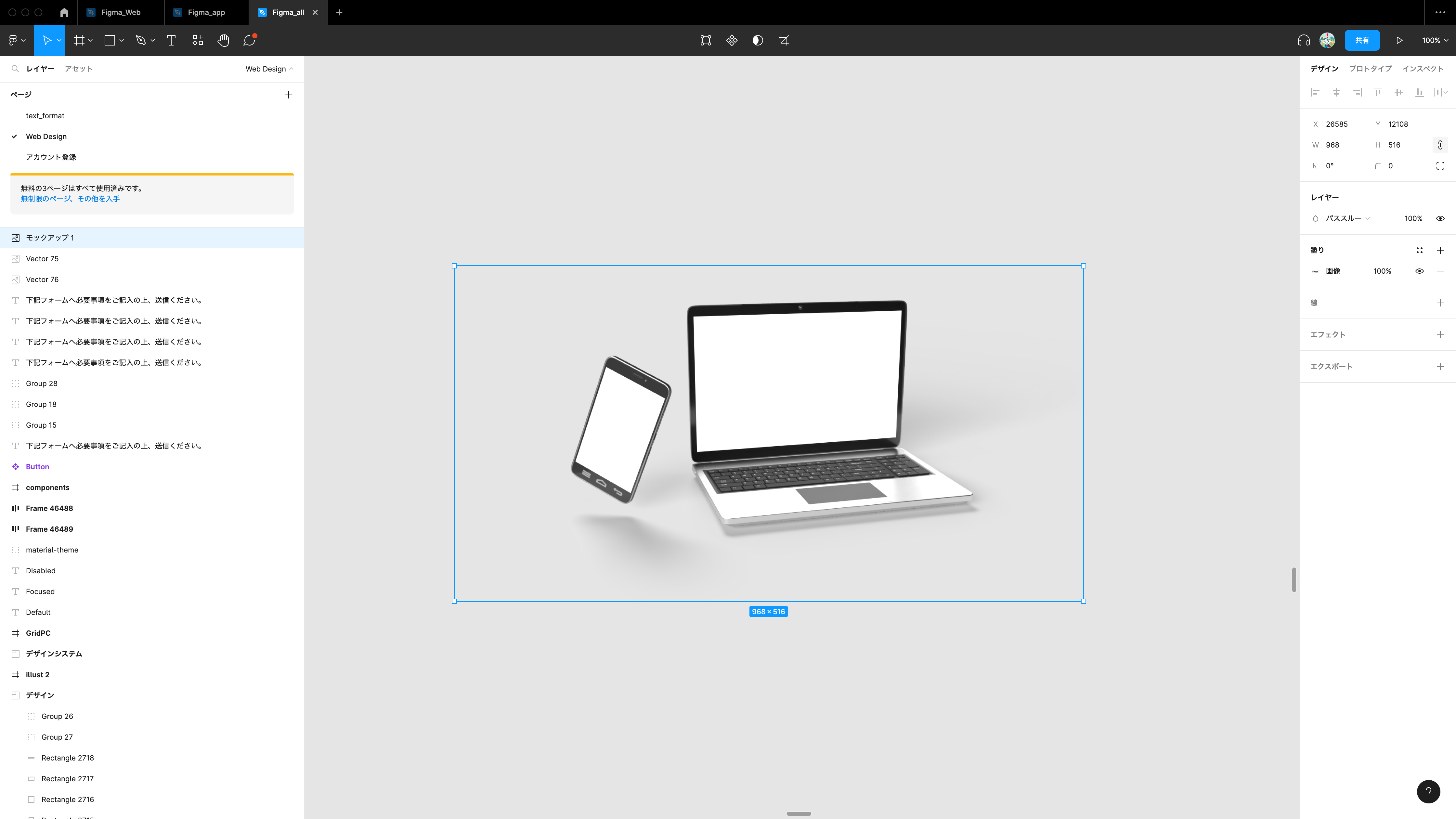
@div:figure

モックアップ画像の土台 @divend
モックアップ画像は素材サイトなどでダウンロードが可能ですが、画面のみFigmaの機能を使用して貼り付けします。ペンツールを使用して、白色の画面部分に合わせた図形を描画します。
@div:figure

モックアップ画像に画面に合わせた図形を描画する @divend
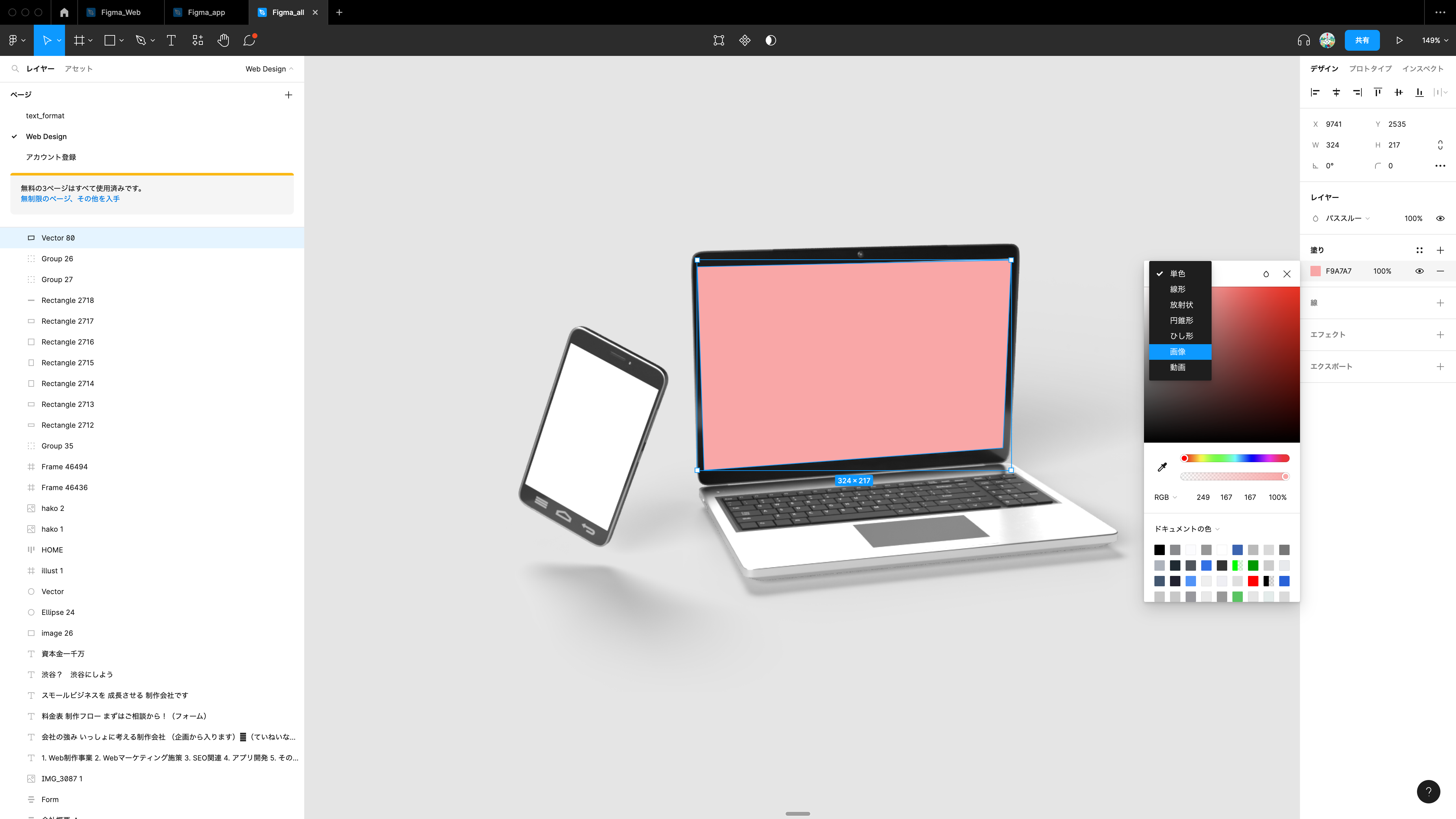
「塗り」部分をクリックし、「単色」から「画像」に塗りの設定を変更します。この動作を行うことにより、図形部分に画像を背景として設定することができます。
@div:figure

モックアップ画像に画面に合わせた図形を描画する @divend
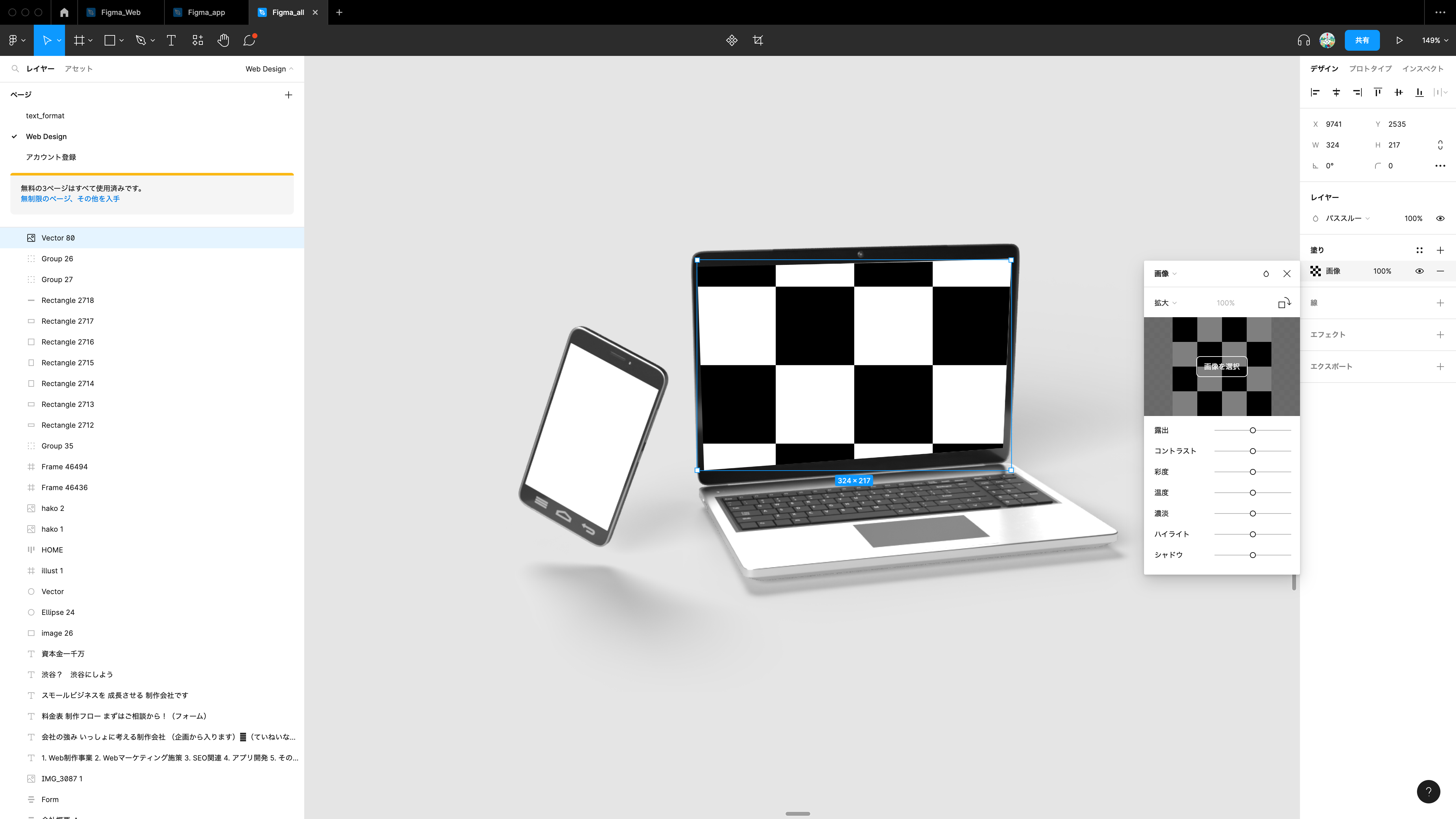
市松模様が表示されました。引き続き「画像」ウィンドウをクリックし、背景にしたい画像を設定します。
@div:figure

塗り部分に画像を設定する @divend
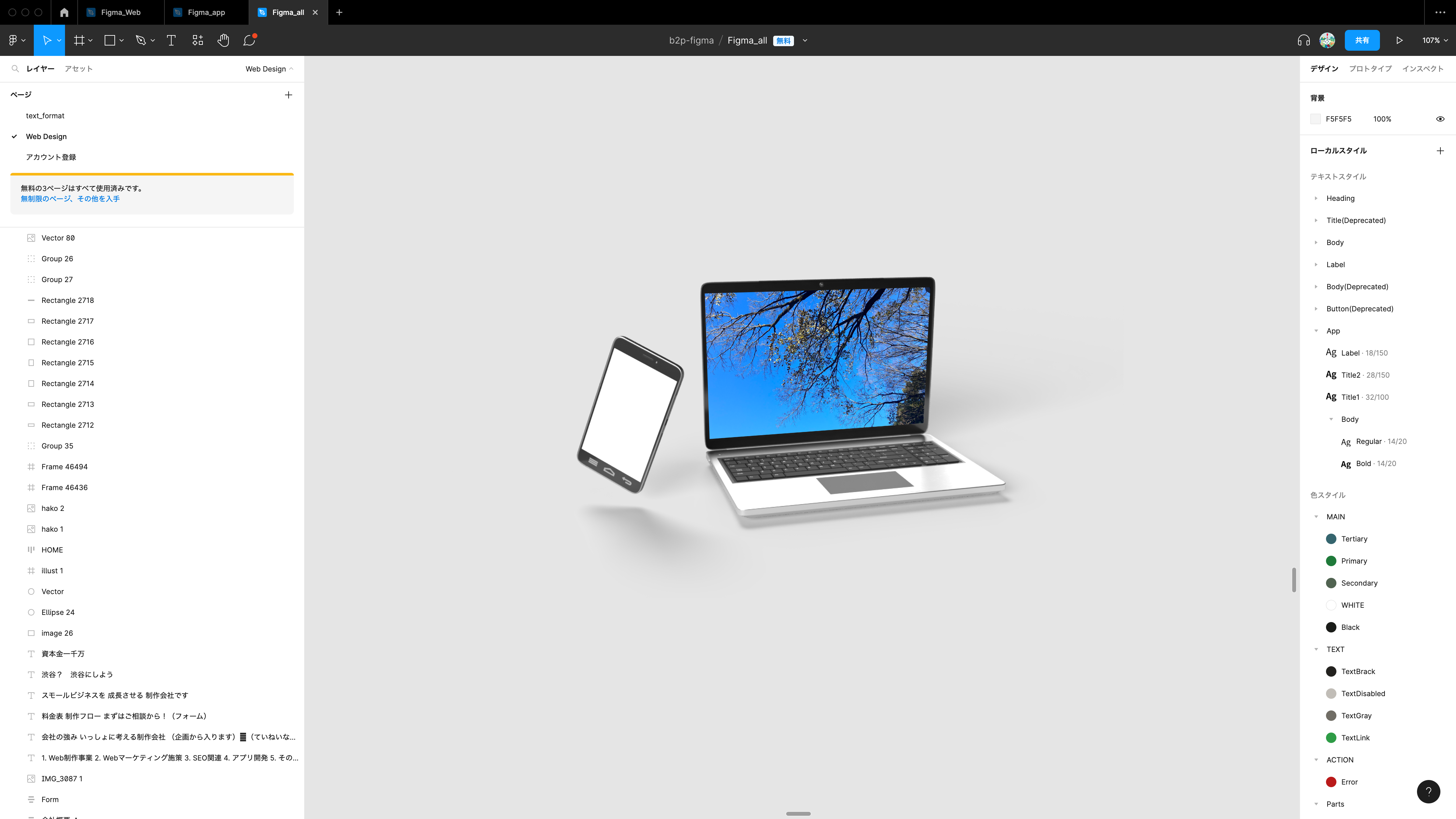
背景画像の設定が完了しました。
@div:figure

背景にしたい画像を設定 @divend
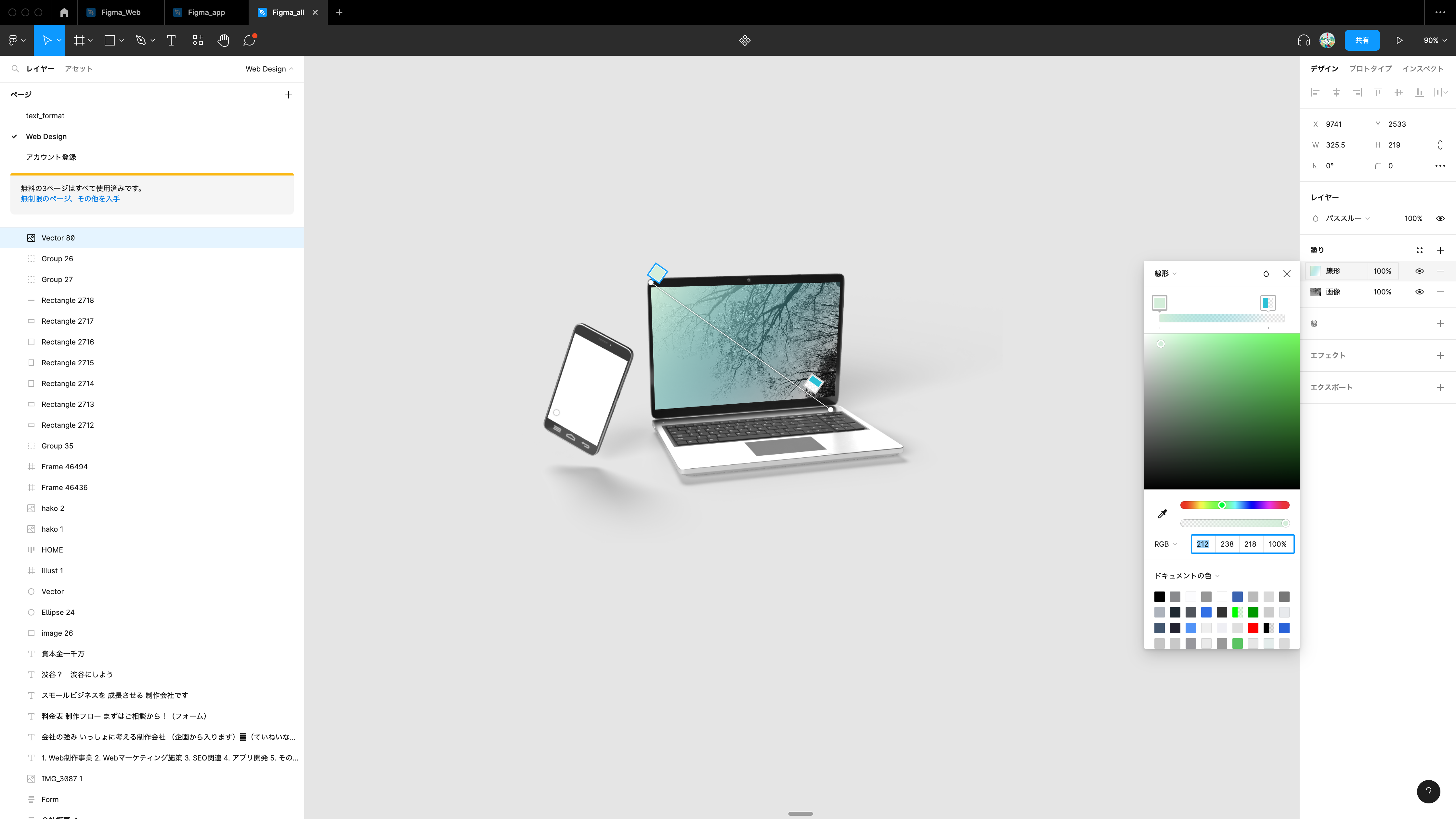
設定した画像の「塗り」の上にもう一つ「塗り」を足します。この塗りは「線形」を選択し、青と緑のグラデーションを設定します。
@div:figure

設定した画像の「塗り」上部にグラデーションを追加 @divend
同じ動作をスマートフォンの画面でも繰り返し、モックアップに画面をはめ込んだ状態を完成させます。モックアップができあがったところでaboutセクションに配置し、文字類とそろえてレイアウトを調整します。見出しの文字はスタイルより「Heading-XXL」を選択し、本文の文字はスタイルより「Body/S」を選択します。
@div:figure

モックアップを設定後、ブロック内に設置 @divend
オートレイアウトを活用する
developmentセクション、serviceセクション、newsセクションを作ります。レイアウトを作成する際にはオートレイアウト機能を活用します。オートレイアウトは数値を指定してオブジェクト間の並び方を自動で設定できるため、「8の倍数で余白を作りたい」などの意図を持って数値をコントロールということなどができます。
developmentセクションでオートレイアウトを使う例を解説します。たとえばこのように、左と右に文字とイラストを並べ、グリッドに合わせたレイアウトを作成することができます。この場合は2つを囲むFrameを「固定」に設定し、左のテキスト要素Frameを「拡大」右のイラスト要素Frameを「固定」にすると、外のFrameのサイズ内で、要素を自動的に配置できます。
@div:figure

@divend
serviceセクションには提供サービス一覧がありますが、ここでは提供サービスを紹介するカードを3列×2段で並べてみましょう。完成図をまず確認します。
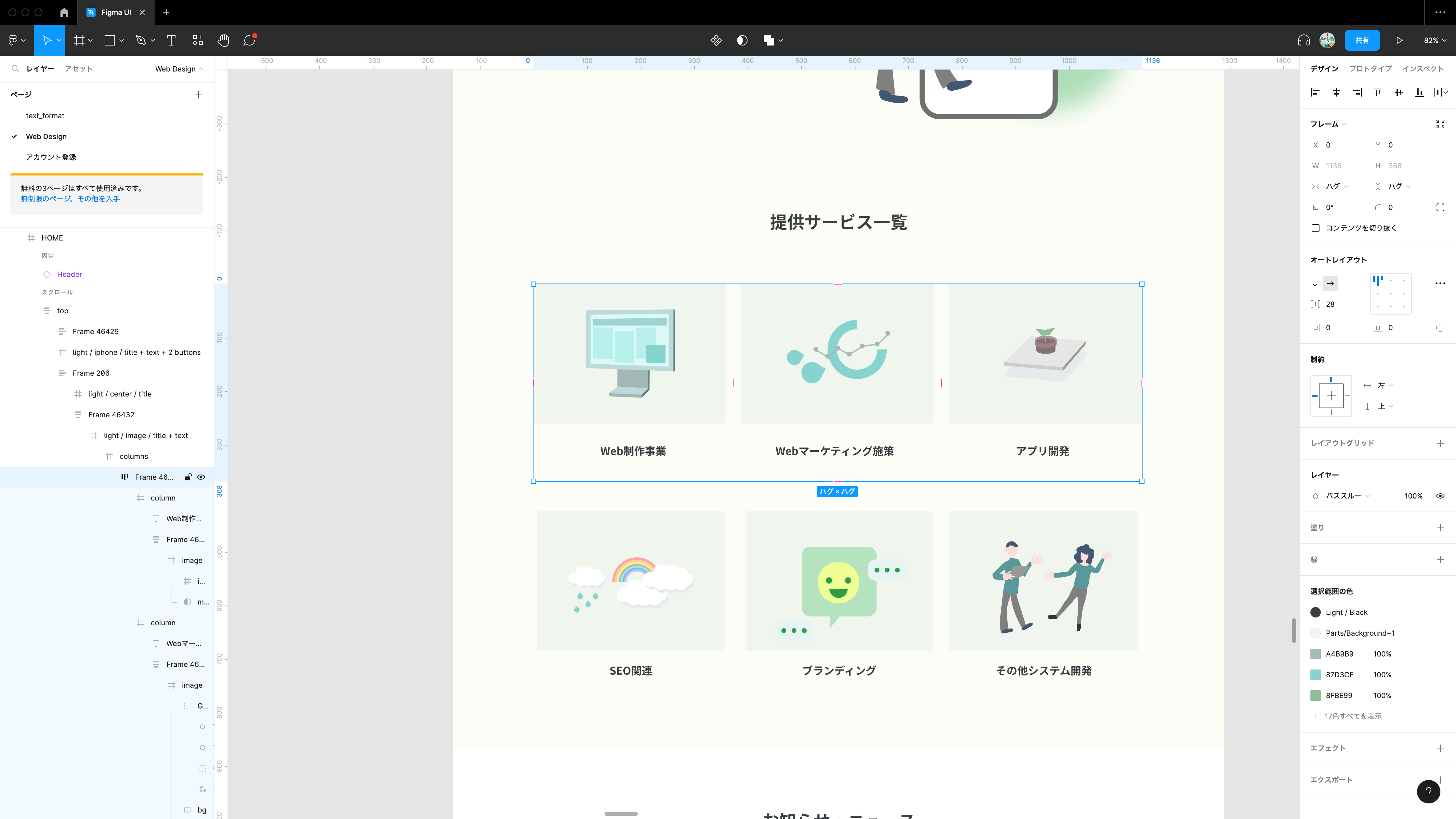
@div:figure

オートレイアウトを使って提供サービスを並べた完成図 @divend
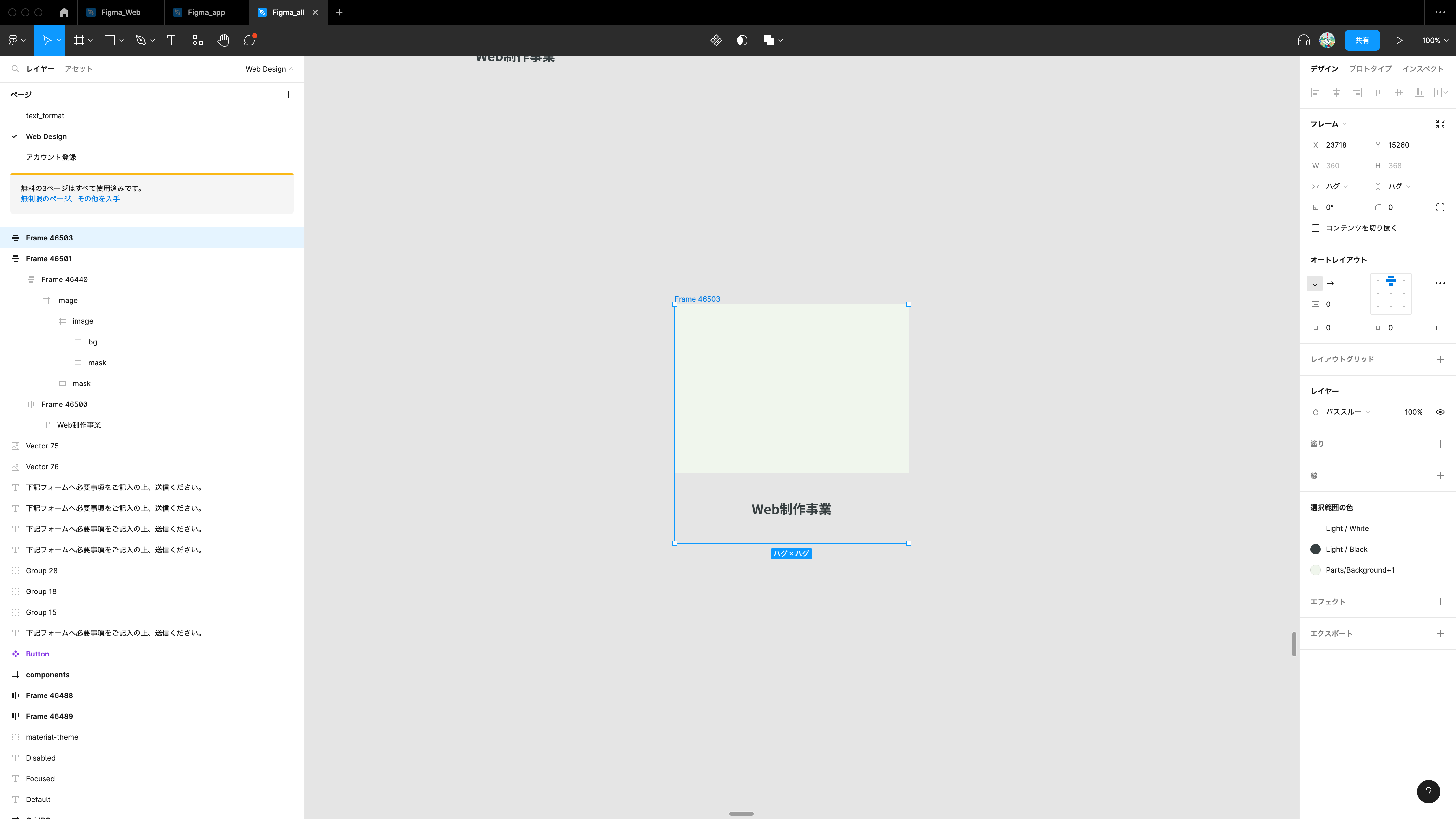
まず、テキストを用意します。スタイルは「Heading/L」を使用します。このテキストをFrameに変換してから、オートレイアウトをかけます。その際にオートレイアウトの設定は上下左右中央にし、上下の余白は40に設定します。これで「上下に40の余白がある中央揃えのテキスト」が作成できました。
@div:figure

上下に40の余白がある中央揃えのテキスト @divend
このテキストに画像部分をあてはめます。先に「画像スペースを確保するためのFrame」を作成しておきます。本番のイラストは後ほどはめこみますので、この段階では何も入れない状態で問題ありません。画像部分のダミーとテキストをオートレイアウトをかけます。余白設定は0で、隙間がない状態にしておくとよいでしょう。
@div:figure

画像のダミースペースを確保する @divend
この四角形とテキストエリアのセットを複製し、余白28の状態で横に並べてオートレイアウトをかけます。
@div:figure

横一列に並べる @divend
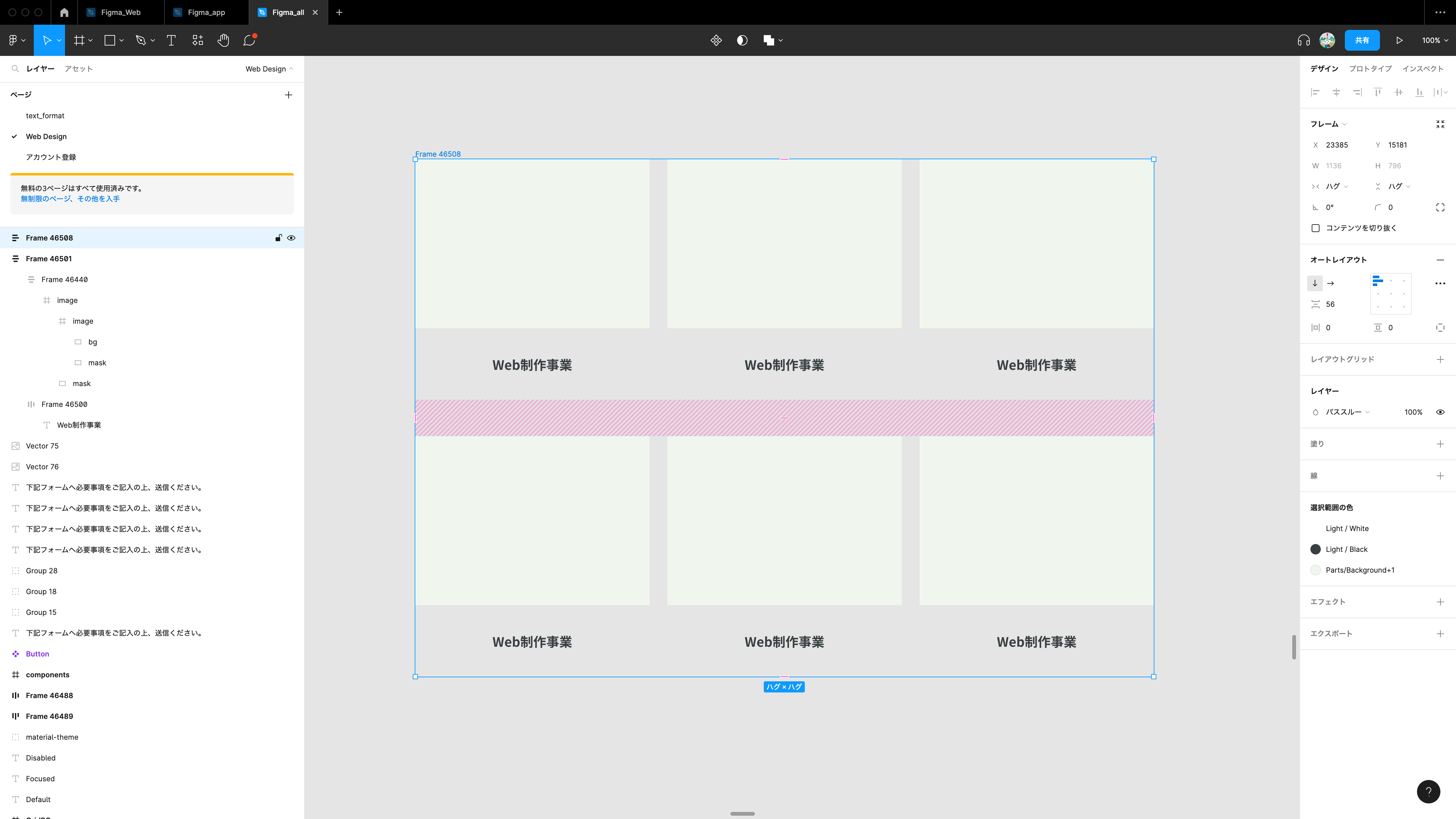
横一列に並べてオートレイアウトをかけたものを複製し、縦に並べてオートレイアウトをかけます。この際、縦の余白は56に設定します。画像とテキストを並べるスペースができました。
@div:figure

縦に並べる @divend
このFrameの背景色にParts/Backgroundを設定し、イラストとテキストを本番データを参考に配置していきます。
@div:figure

本番の情報を反映する @divend
xxページ、LessonX-XX参照。
オートレイアウト機能を活用すると、「内容に応じて見た目が変化する」コンテンツを柔軟に組み替えることができます。コンポーネント作成の際にもオートレイアウトを使いましたが、大きなサイズのレイアウトについてもオートレイアウトを使うとよいでしょう。