Figmaでデザインをはじめる準備をする
THEME
いよいよFigmaでのデザイン制作が始まりますが、Figmaで制作をする前にも下準備が必要です。 最初に、作業をするためのページを作り、Lesson6-03で用意した手描きラフをもとにフレームを並べます。
ページを追加する
Figmaで作業を進めるページを作ります。新規ページを作成し、名称を「アカウント登録」にします。 ページの名称は、今取り組んでいるタスクの名称や、画面の名称にすることで、自分も共同編集者も見返しやすくなります。
xxページ、LessonX-XX参照。
@div:figure

Pagesの名前をつける @divend
フレームを追加する
手描きラフをもとに、Figmaのページ上に必要な画面数分のフレームを並べます。 Frameのサイズは、ペルソナが使っている端末の中で最も多いものにすると、ユーザーが見ている画面に近い状態で作り進めることができます。今回は、iPhone 13 miniで作ります。 iPhone 13 miniのサイズに対応しているステータスバー・ホームバーを配置すると、より実際の画面に近づきます。コミュニティで配布されているものを適用するとよいでしょう。 フレームの名称も、画面の意味する名称に変更することで、後から見返しやすくなり、プロトタイプ制作ときも参照しやすくなります。
今回はフレームを4つ作り、以下の名称にしました。
- アカウント登録_扉画面
- アカウント登録_名前とメールアドレス入力
- アカウント登録_認証コード入力
- アカウント登録_パスワードを入力
フレームは、xxページ、LessonX-XX参照。
コミュニティは、xxページ、LessonX-XX参照。

コンポーネントを作る場所を用意する
何度も使うパーツは、共通のコンポーネントとして登録しておき、いつでも使える体制にしておくことで、制作スピードや品質の向上ができます。 コンポーネントは、特定の場所に一覧で並べることで、いつでも参照しやすくなります。 今回は同じページ内に、画面デザインを配置する場所と、コンポーネントを一覧で配置する場所を用意します。 セクションを使って、場所を区切ると、後から見やすくなります。
コンポーネントは、xxページ、LessonX-XX参照。
セクションは、xxページ、LessonX-XX参照。
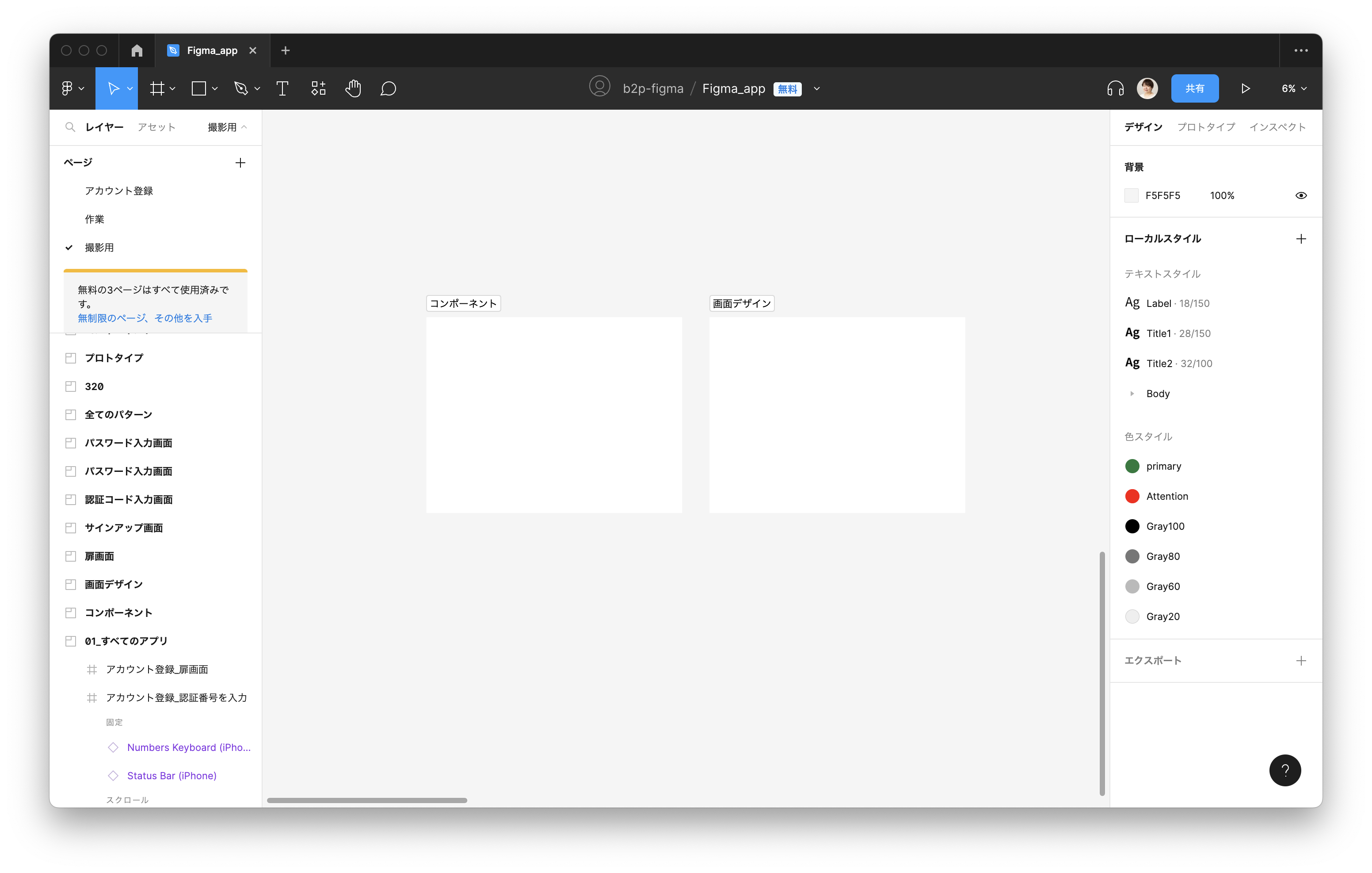
@div:figure

セクションで区切る @divend
フォント・カラーをローカルスタイルに登録する
Figmaコミュニティで公開されているフォント一覧や、使う想定のカラーを事前にローカルスタイルに登録しておくと、制作が進めやすくなります。 今回は、フォントスタイル・フォントサイズ一覧は、Lesson02で取り上げられているMaterial Design Guidlinesを参考に、以下を登録します。
| 名前 | フォントファミリー | 太さ | フォントサイズ | 行間 | 文字間 | 段落間隔 | 使用用途 |
|---|---|---|---|---|---|---|---|
| Title1 | Noto Sans JP | Bold | 32 | 100% | 0% | 0 | 最も大きな見出しに使用します。 |
| Title2 | Noto Sans JP | Bold | 28 | 150% | 0% | 0 | 2番目に大きな見出しに使用します。 |
| Label | Noto Sans JP | Regular | 18 | 150% | 0% | 0 | 文章内の見出しに使用します。 |
| Body/Bold | Noto Sans JP | Bold | 14 | 150% | 0% | 0 | 文章の太字の箇所・ボタンのテキストに使用します。 |
| Body/Regular | Noto Sans JP | Regular | 14 | 150% | 0% | 0 | 文章に使用します。 |
デザインガイドラインは、xxページ、LessonX-XX参照。
カラーは、以下を登録します。
| 名前 | カラーコード | 使用用途 |
|---|---|---|
| Primary | #1F7A3A | 一番頻度が多く使用される色です。 |
| Attention | #FF0000 | エラーや、特に目を引く箇所に使用する色です。 |
| Gray100 | #000000 | 最も読んでもらいたい文字に使用します。 |
| Gray80 | #777777 | 2番目に優先する文字・押せるアイコンボタンに使用します。 |
| Gray60 | #BABABA | 線・空のテキストフォームの文字に使用します。 |
| Gray20 | #EFEFEF | 押せないボタン・アイコンに使用します。 |
ローカルスタイルは、xxページ、LessonX-XX参照。