プロトタイプを作る
Theme テーマ
実際にプロトタイプを作ってみましょう。練習用として「2点間をつなぐプロトタイプ」、「ハンバーガーメニューの開閉」、「スクロールを制御する」の3つのサンプルを用意しています。
Lesson3で扱うプロトタイピング練習用サンプル
サンプルとして「2点間をつなぐプロトタイプ」、「ハンバーガーメニューの開閉」、「スクロールを制御する」の3つのプロトタイプを用意しました。これらを実際に作成することでプロトタイピングを学んでいきましょう。
@div:figure

プロトタイピング練習用のサンプル @divend
練習1:2点間をつなぐプロトタイプを作成
最初に作るプロトタイプとして、基本的な機能となるクリックで別のフレームに移動するプロトタイプを作成しましょう。「プロトタイプ練習1」のセクションに移動し、右サイドバーは「プロトタイプタブ」に切り替えておきます図2。
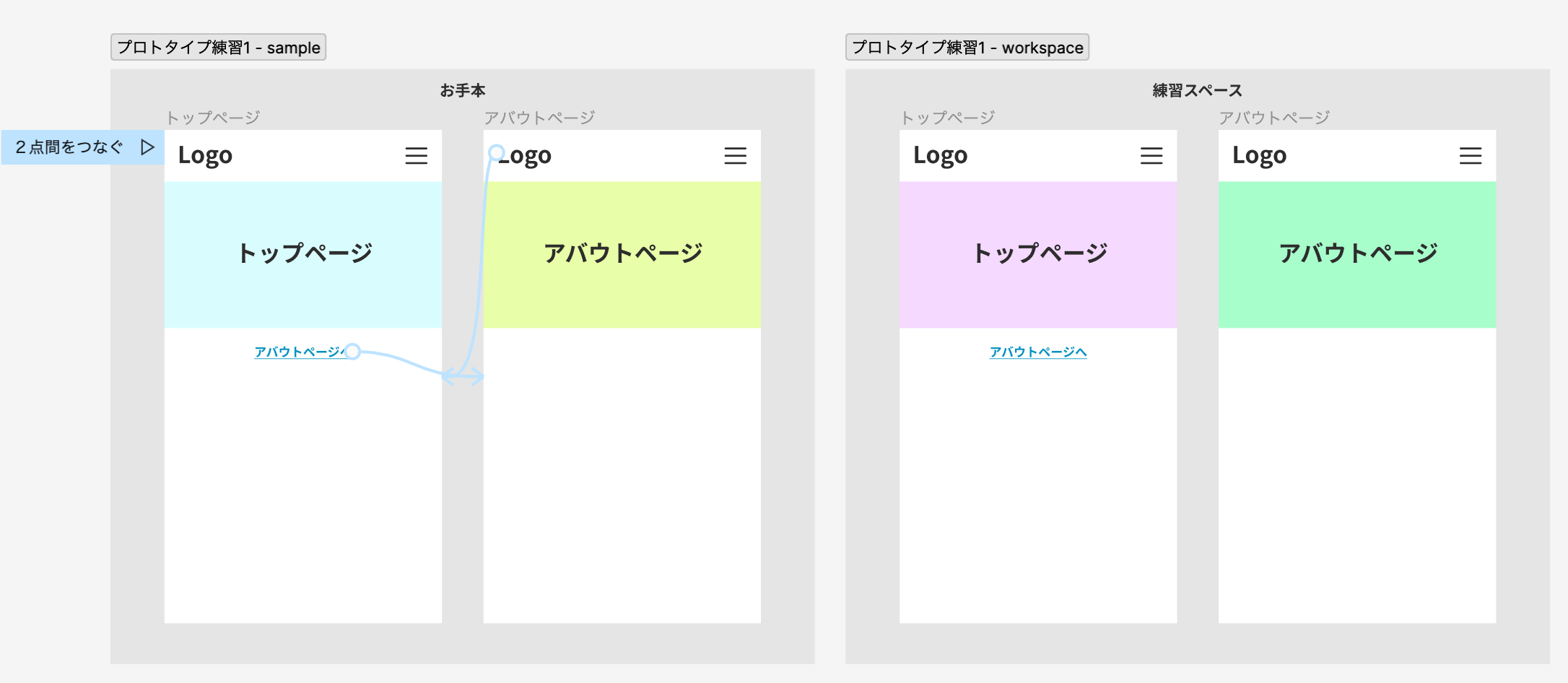
@div:figure

「プロトタイプ練習1」のセクション @divend
プロトタイプとして、トップページ内の「アバウトページへ」のテキストをクリックするとアバウトページへ遷移し、アバウトページの「Logo」をクリックするとトップページへ遷移するインタラクションを設定したものを作成します。
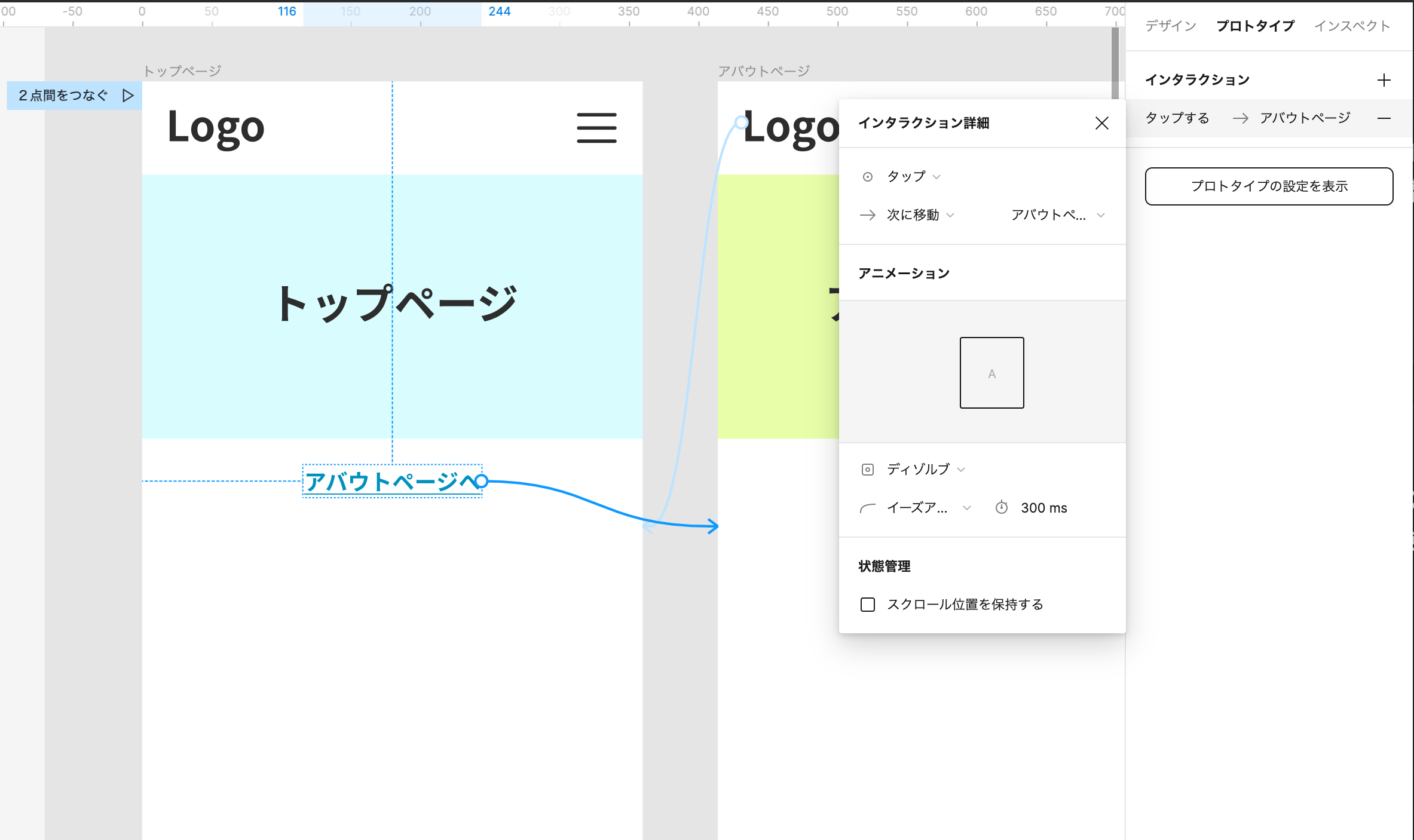
Figmaでプロトタイプを作成した場合、インタラクションの開始点とその遷移先とを矢印の曲線でつないでいく表示になります。お手本の「アバウトページへ」のすぐ右から伸びている曲線をクリックすると、設定済みのインタラクションを確認できます図3。
@div:figure

「アバウトページへ」に設定済みのインタラクション @divend
右サイドバーがプロトタイプタブでないと、インタラクションが設定されている様子は表示されません。
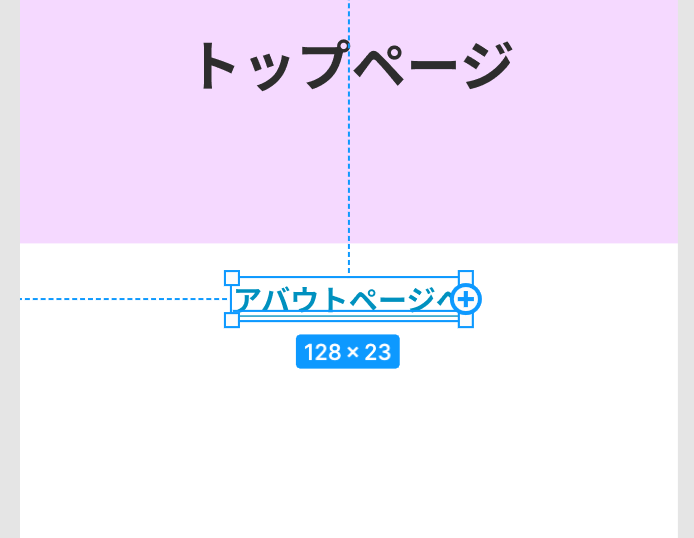
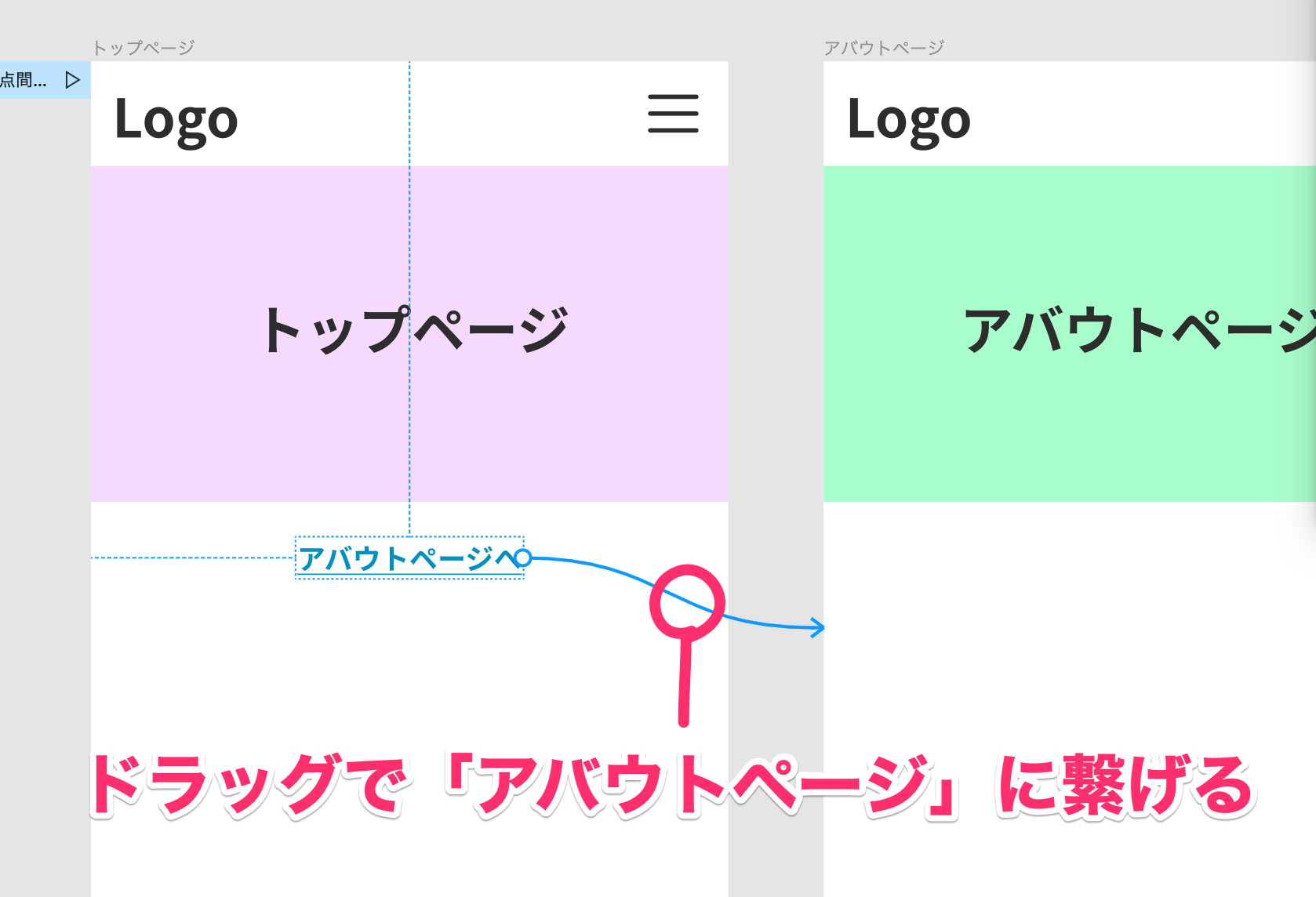
練習スペースに移動して、プロトタイプを作っていきましょう。「アバウトページへ」のテキストを選択し、マウスカーソルを載せると、上下左右に「+」アイコンが表示されます図4。
練習スペースでは、プロトタイプをプレビューした際にお手本と練習スペースのどちらを再生中なのかわかりやすくするため、長方形の色をお手本と違う色に設定しています。
@div:figure

「+」アイコンが表示されている様子 @divend
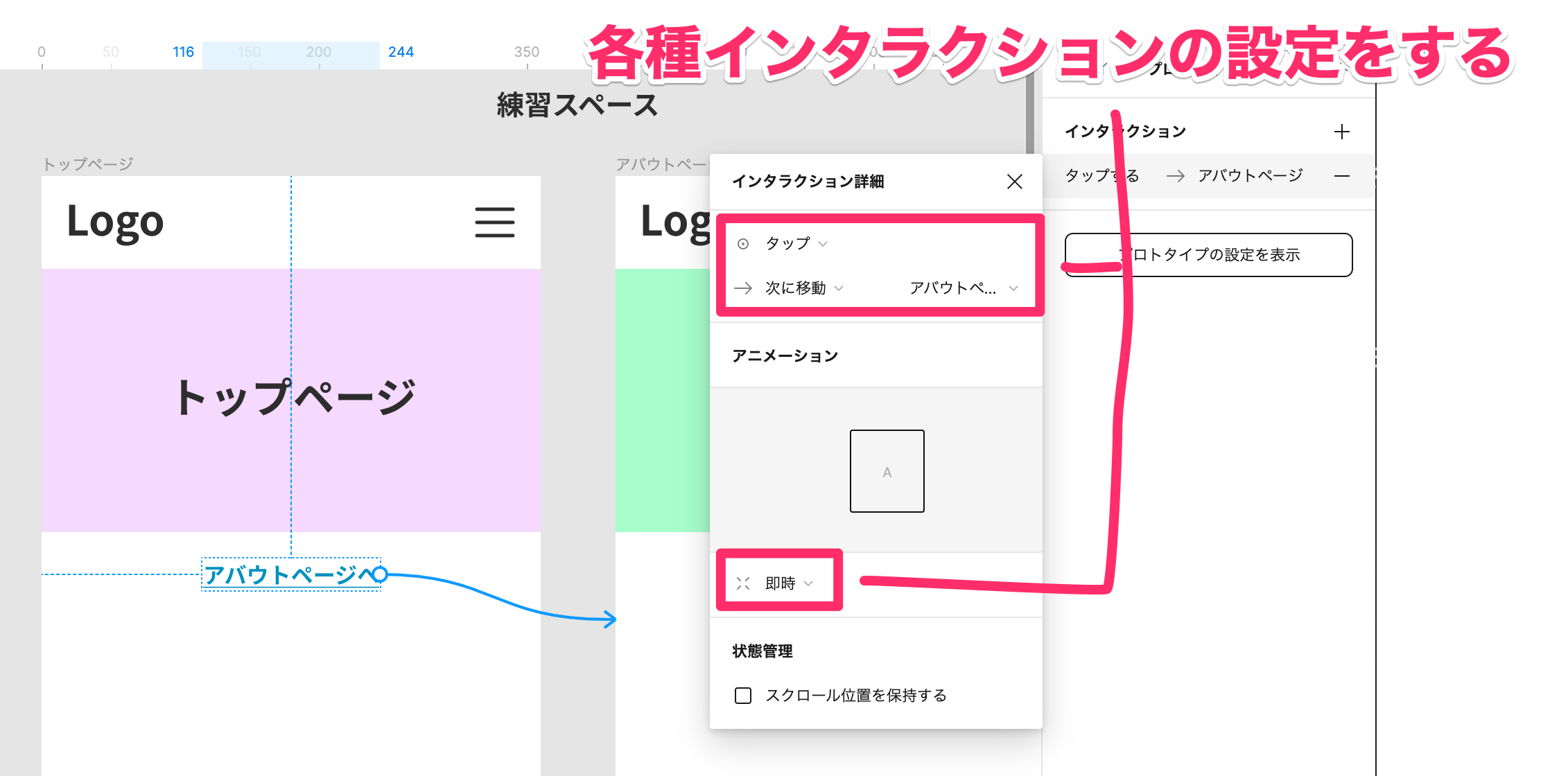
これによって「アバウトページへ」のテキストがインタラクションの開始点となるのですが、「+」をドラッグし、「アバウトページ」のフレームの上でドロップすることで2点が繋がります。トリガーは「タップ(クリック)」、アクションは「次に移動」で移動先を「アバウトページ」、アニメーションは「即時」または「ディゾルブ」としておきます図5。
@div:figure

インタラクションを設定する @divend
@div:figure

インタラクションを設定する @divend
アバウトページへの移動ができるようになりましたが、アバウトページからトップページへの移動も設定しましょう。ヘッダーナビゲーション左上の「Logo」を開始点、トップページが遷移先となるインタラクションを作成します。
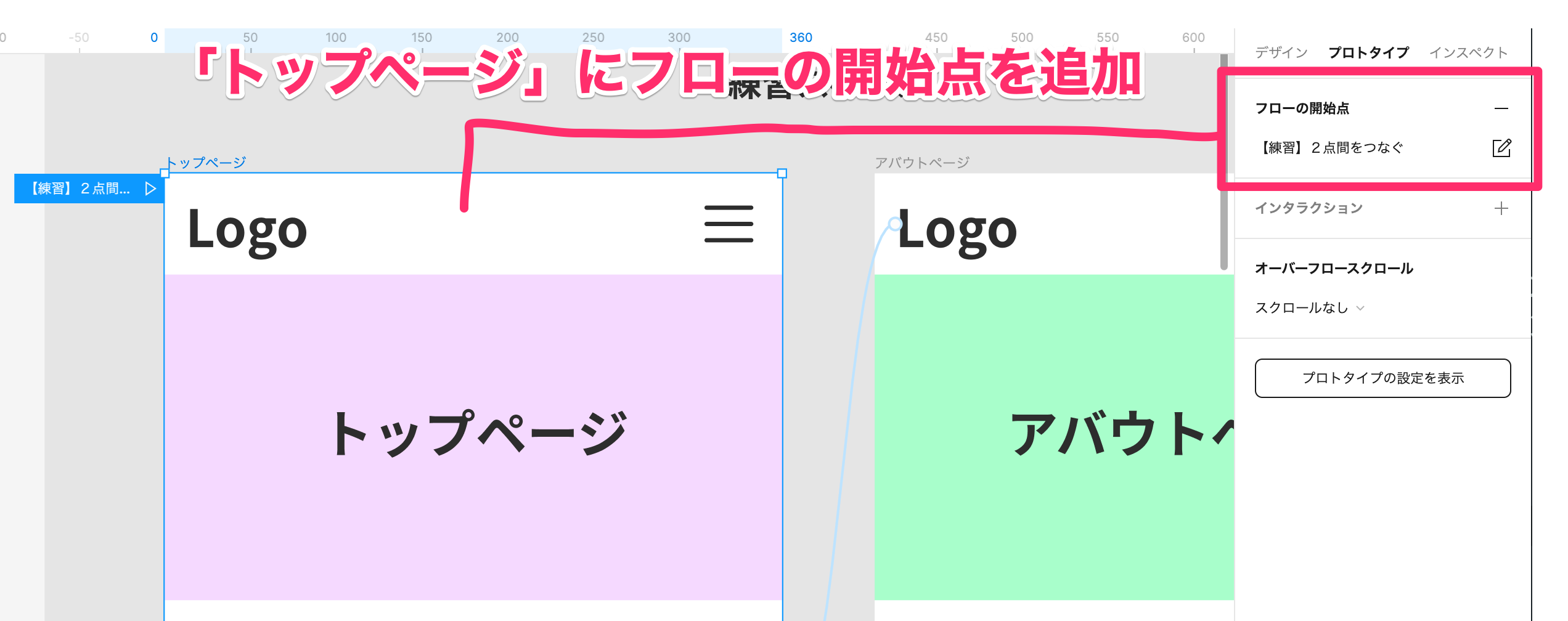
練習スペースの「トップページ」フレームに「フローの開始点」を設定しておくとよいでしょう図6。
@div:figure

フローの開始点を設定する @divend
プロトタイプを確認します。「▷」をクリックして「プレゼンテーションで表示」を立ち上げ、2つのページに遷移できることを確認しましょう。
プレゼンテーションでトリガーの要素以外をクリックした場合、トリガーの箇所が青く表示されます。トリガーがどの要素かわからない場合に有効な機能です。
練習2:ハンバーガーメニューの開閉
次に、クリックでナビゲーションメニューがスライド式に開閉するプロトタイプを作成します。「プロトタイプ練習2」のセクションに移動します。
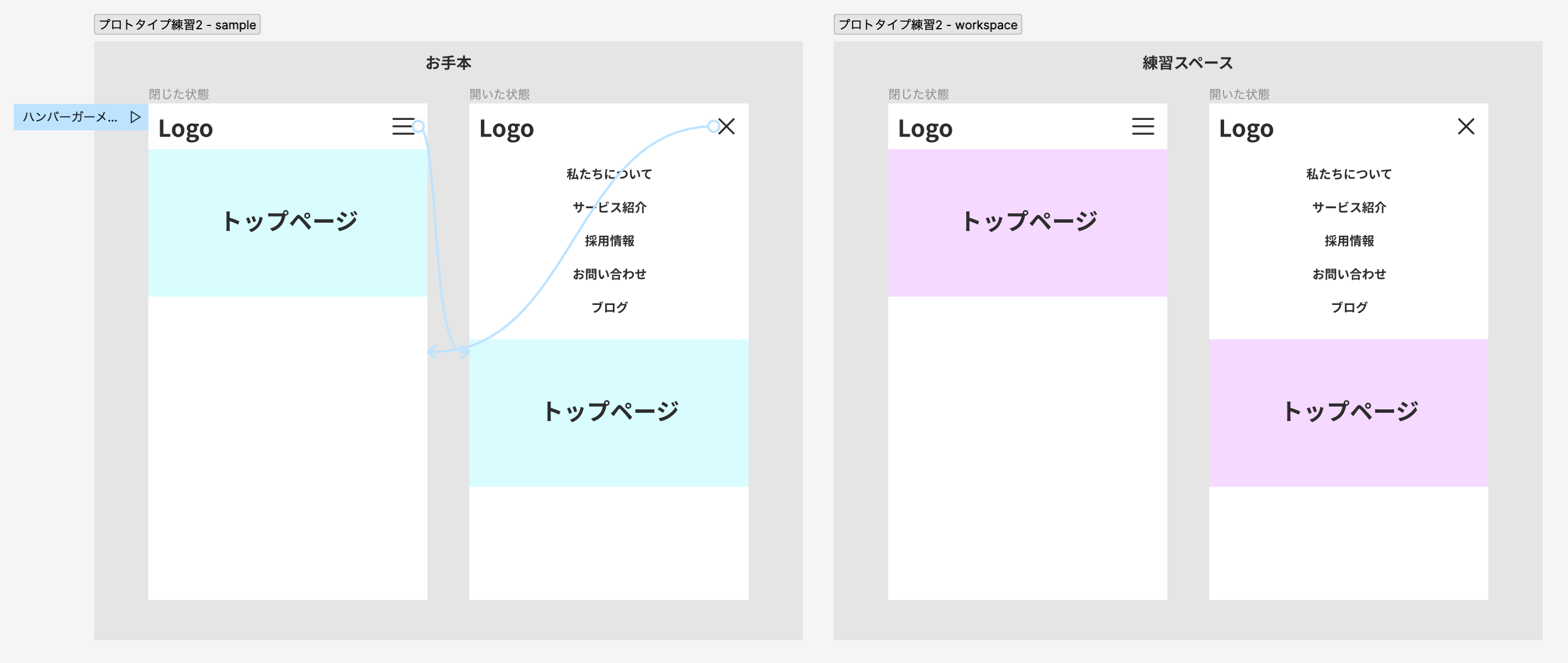
ここでは「開いた状態」と「閉じた状態」のそれぞれのフレームを用意していて、「閉じた状態」でハンバーガーメニューがある箇所を「開いた状態」では「×」のアイコンとして作成しています。また、「開いた状態」には「私たちについて」「サービス紹介」など5つのナビゲーションメニューを縦並びで配置しています図7。
@div:figure

「プロトタイプ練習2」のセクション @divend
練習スペースに移動します。
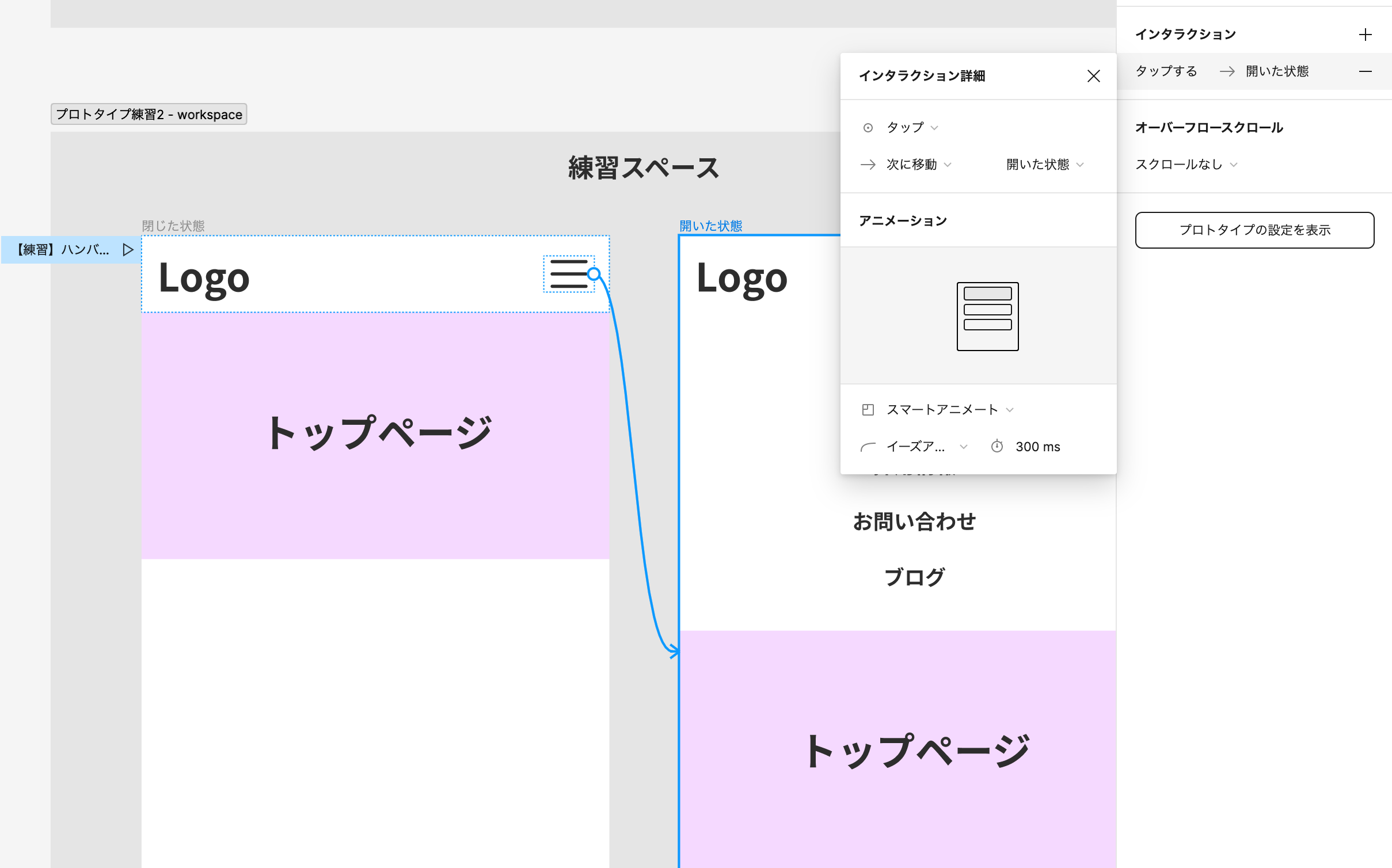
「閉じた状態」のheaderフレーム内右にあるハンバーガーメニューを開始点とし、「開いた状態」に接続してください。このとき、「アニメーション」を「スマートアニメート」とします図8。
@div:figure

ハンバーガーメニューを「開いた状態」に接続 @divend
「閉じた状態」から「開いた状態」への一方通行なので、今度は「開いた状態」の「×」アイコンから、「閉じた状態」に接続します。こちらも、「アニメーション」を「スマートアニメート」とします。
接続ができたら、プロトタイプを実行してみましょう。ナビゲーションメニューがスライド式に開閉する表現になっていれば完成です。
複雑な設定をすることなくプロトタイプのアニメーションが実現できたのは、「スマートアニメート」を利用しているためです。スマートアニメートは、遷移元と遷移先のフレームの名前や階層を比較して、一致するフレーム間に自動でアニメーションを適用する機能となります。
練習3:スクロールを制御する
最後は、Figmaのプロトタイプで実現できる、スクロール関連の機能を盛り込んだプロトタイプを作成しましょう。「プロトタイプ練習3」のセクションに移動します図9。
@div:figure

「プロトタイプ練習3」のセクション @divend
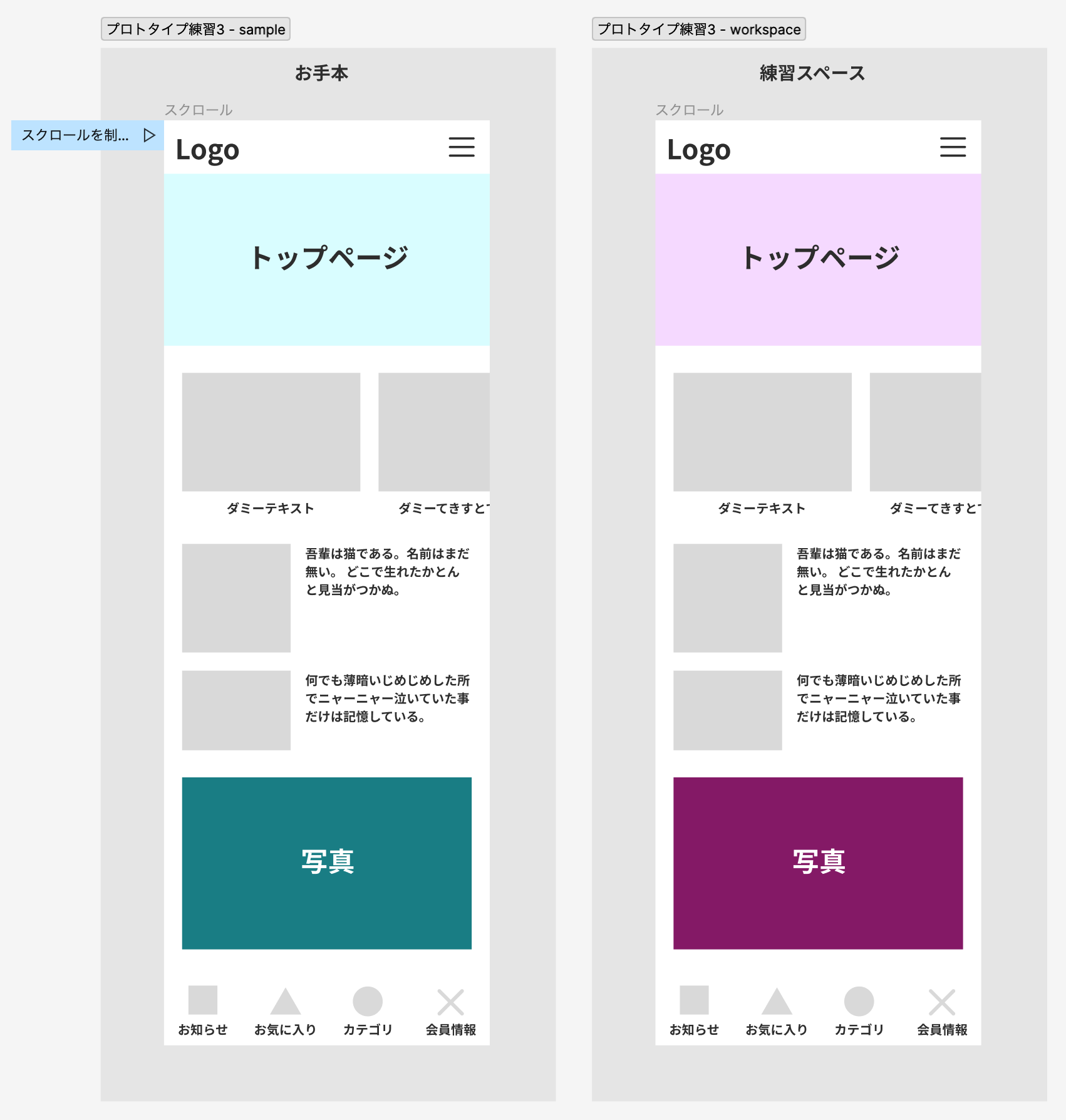
プロトタイプを作成する前に、お手本のプロトタイプを確認してみます。
画面をスクロールさせたときに、上部のヘッダーと下部のヘッダーが追従してくるようになっています図10。
@div:figure

ヘッダーとフッターが追従する様子 @divend
また、横方向にスクロールさせることが可能なフレームと、縦方向にスクロールさせることが可能なフレームがそれぞれ配置されていることがわかります図11。
@div:figure

横方向・縦方向にそれぞれスクロールが可能 @divend
それでは、練習スペースに移動してプロトタイプを作成していきましょう。
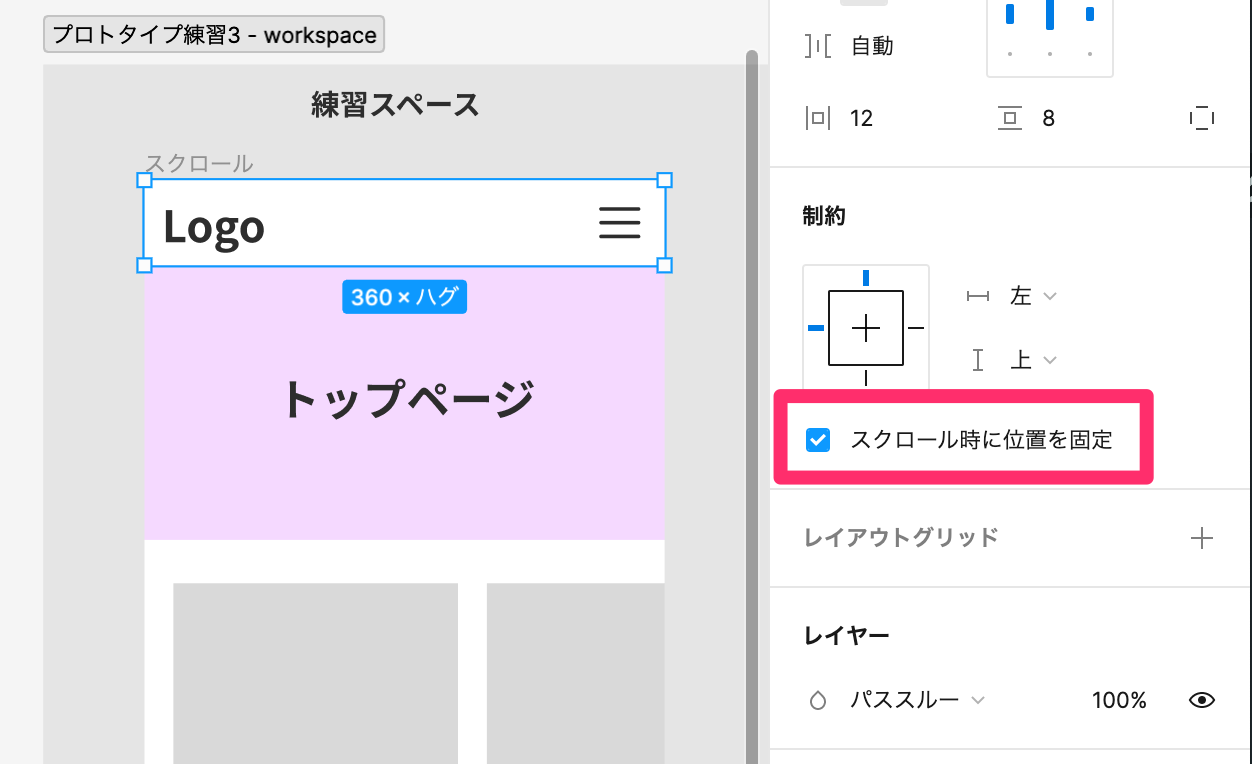
上下のナビゲーションの固定は、「制約」の設定で可能です。デザインタブに切り替え、ヘッダーを選択中に表示される「制約」の項目の「スクロール時に位置を固定」にチェックを入れます図12。
@div:figure

「制約」の「スクロール時に位置を固定」にチェック @divend
フッターも同様に「スクロール時に位置を固定」にチェックを入れますが、それだけでなく「制約」の設定を「下」に指定する必要があります図13。これによって、スクロール時の固定位置が画面の下部になります。
@div:figure

制約の設定を「下」に指定する様子 @divend
xxページ、Lesson2-04参照。
続いて、フレーム内でスクロールさせられる設定を適用します。プロトタイプタブで設定するため、プロトタイプタブに切り替えます。
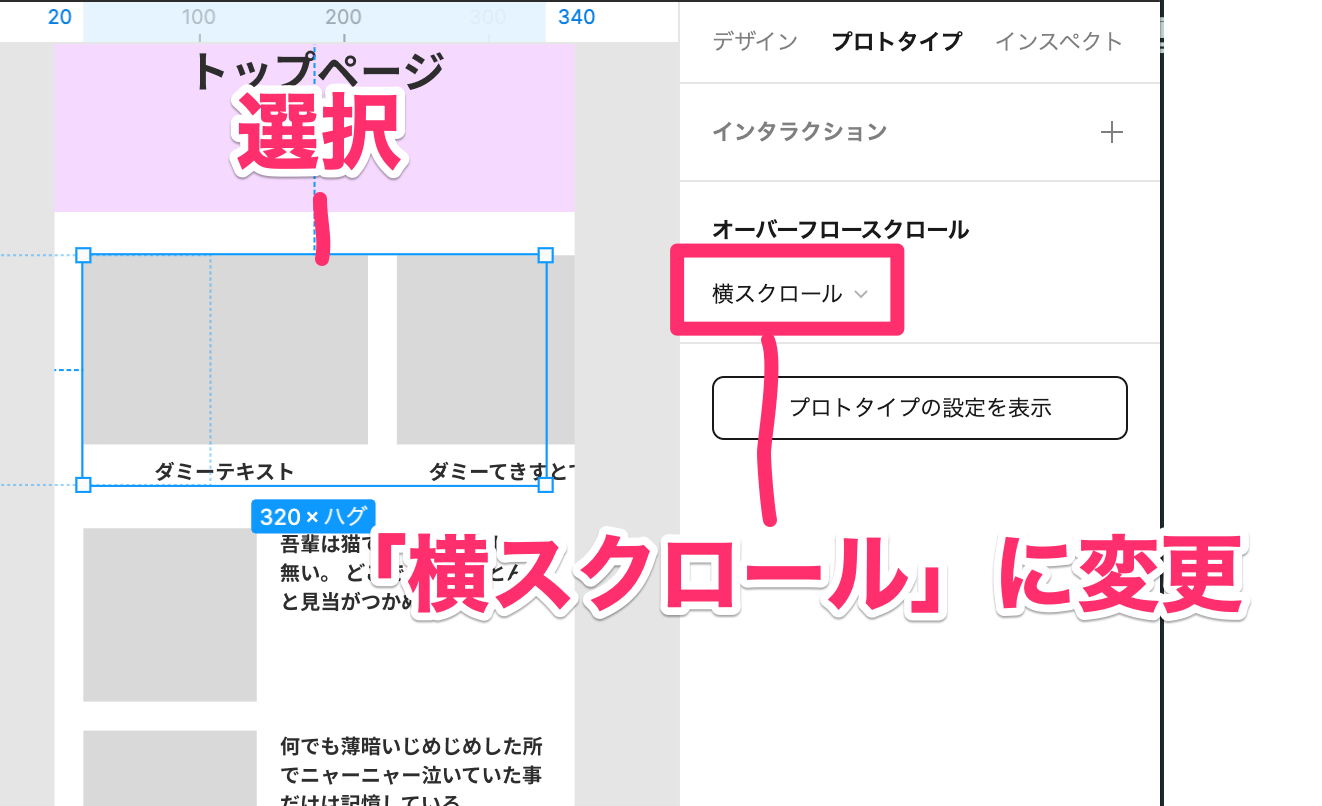
内側の要素が横方向に並んでいる「list-horizonal」フレームを選択し、「オーバーフロースクロール」を「横スクロール」に設定します図14。同様に、「list-vertical」フレームは、「オーバーフロースクロール」を「縦スクロール」に設定します。
@div:figure

「オーバーフロースクロール」を「横スクロール」に設定 @divend
プロトタイプを実行し、スクロールした際に上下のメニューが追従し、スクロール可能なフレームがスクロールできる状態になっていれば完成です。