関係者とコミュニケーションをする
THEME
Figmaのコメント機能を使って、企画メンバーや実装メンバーとコミュニケーションをします。ほかにデザイナーがいる場合は、デザインファイルを共同編集することができます。 Lesson6-06では、Lesson6-05までの制作物をもとに現場でどのようなコミュニケーションがされているのかを紹介します。
企画メンバーと共有する
ディレクターや企画メンバーは、主にデザインの意図や、事業上の前提条件・制約条件について加味されているを確認します。 デザインデータのみだと、意図を伝え切るのは難しいため、コメント機能を使ったり、FigmaのFrame外にメモを添えるとよいでしょう。
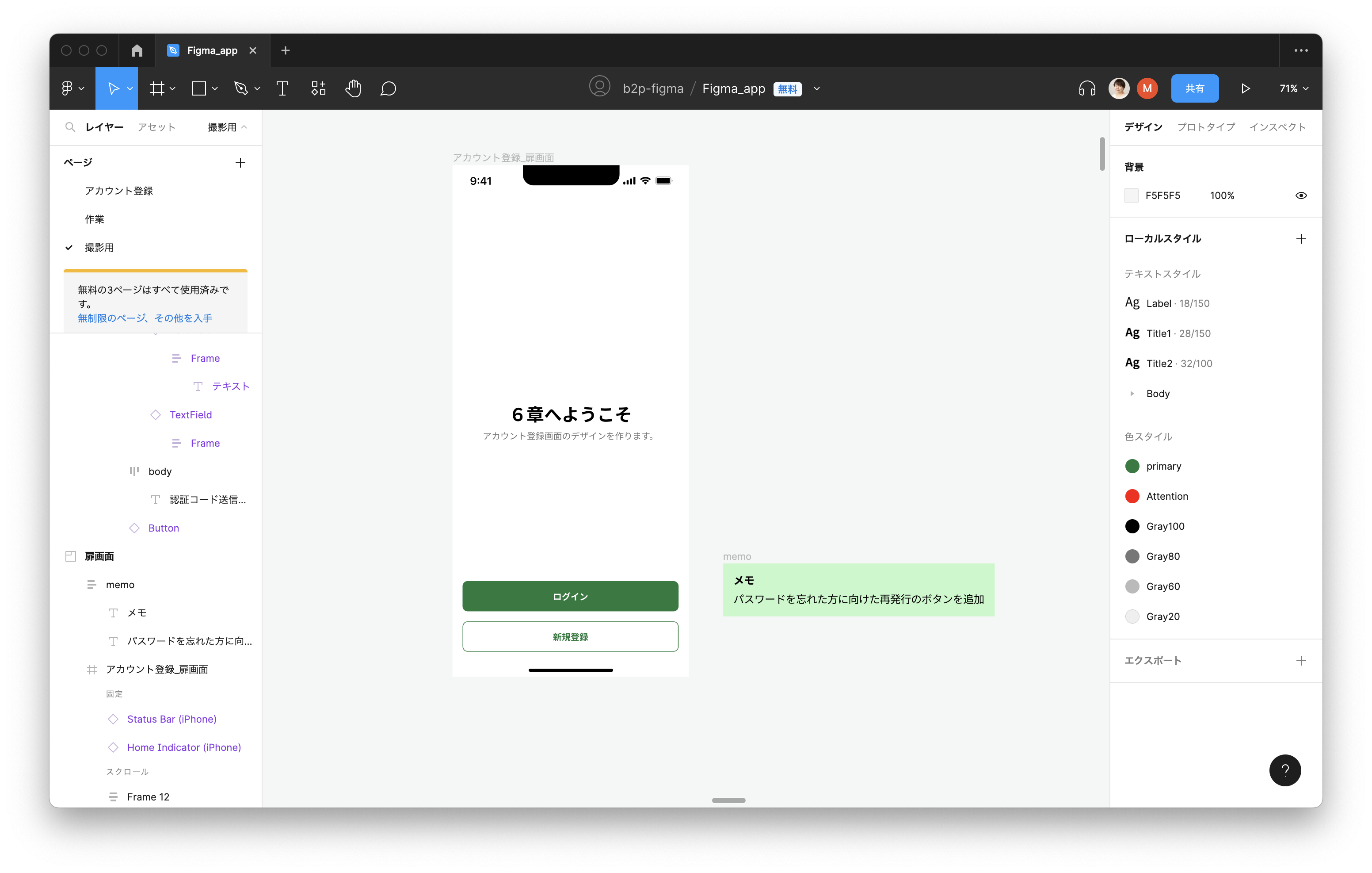
@div:figure

メモを添える @divend
メモのコンポーネントはコミュニティ上でも多く公開されています。 なるべく多く残すことで、企画以外のメンバーにも意図や前提を共有することができます。
コミュニティは、xxページ、LessonX-XX参照。
データ上でコミュニケーションを行う際は、コメントを使います。 やり取りが終了したら最後にコメントしたメンバーがコメントを解決する、といったルールを決めると、コメントの一覧性が高い状態を維持できます。
コメントは、xxページ、LessonX-XX参照。
実装メンバーと共有する
実装メンバーは、主に、使われているコンポーネントやインスペクトを確認します。 コンポーネント・ローカルスタイルが意図通りに設定されているかを確認の上、レイヤーの構造を整理します。
コンポーネントは、xxページ、LessonX-XX参照。
ローカルスタイルは、xxページ、LessonX-XX参照。
レイヤーが画面上のどのオブジェクトのものか、想起しやすい名称にすると、インスペクトをみる際に迷いにくくなります。 並び順を整えることで、レイヤー一覧を見るだけでも画面上の要素の把握がしやすくなり、次にデザインをする人が編集しやすい状態にすることができます。
慣れてきたら、レイヤー構造もデザインの範囲内とし、自分以外の人も参照しやすいように整理するとよいでしょう。
実装メンバーとのコミュニケーションも、コメント機能を使います。 メンション機能を使うことで、実装メンバーが直接企画メンバーとコミュニケーションをとることも可能です。
ほかのデザイナーと共同編集する
ZoomやSlackのハドル機能を使い、会話をしながら、ほかのデザイナーとリアルタイムで共同編集することができます。 一緒に作業をすることで、デザインの経緯や意図について、お互いが理解を深めながら、デザインの品質を高めていくことが可能です。 共同編集をする前提で、デザインの意図について書かれたメモや、レイヤー構造の整理を進めておくとよいでしょう。
修正前の画面を残す
修正前のデータを残しておくと、何かあったときに立ち戻りやすくなります。 ヒストリーを使うことでも立ち戻ることができますが、ほかの画面も修正前の状態に戻ってしまうこともあるので、残しておくほうがよいでしょう。 どの画面が最新かわかりやすいように、フレームのタイトルの冒頭にOLDをつけるか、古い画面をまとめておくページを作ります。
ヒストリーは、xxページ、LessonX-XX参照。