関係者とコミュニケーションをする
THEME
デザインカンプの作成が完了した段階で、他ステークホルダーに共有します。完成に近い状態で確認を入れることで、さらなる改善点や修正点を洗い出すことができます。
デザインレビューと修正
プロトタイプができた段階で確認用のURLを発行します。確認用のURLを活用することで、ブラウザで見たときの見え方を念頭に置いての確認ができます。この段階で、デザイナーでないほかのメンバー(ビジネスにかかわるメンバーや、ライティングにかかわるメンバーなど)とのコミュニケーションが発生してきます。コメント機能を活用して具体的な修正をテキストベースでやり取りしたり、テキストのみでは伝わらない場合は音声やミーティングを介してデザインを小さくこまめに修正します。 Figmaは複数人でのデータの閲覧や管理に向いており、こまめな更新を得意とするアプリケーションです。データの修正や改善にも強いのが特徴です。デザイナーとそれ以外が細かくコミュニケーションを行い、完成を目指すことができます。
バージョン履歴を確認する
複数人で共同制作をしていると、「過去のあの部分で使ったデータがほしい」というケースがあります。その際には過去のバージョンをたどって該当データを探します。
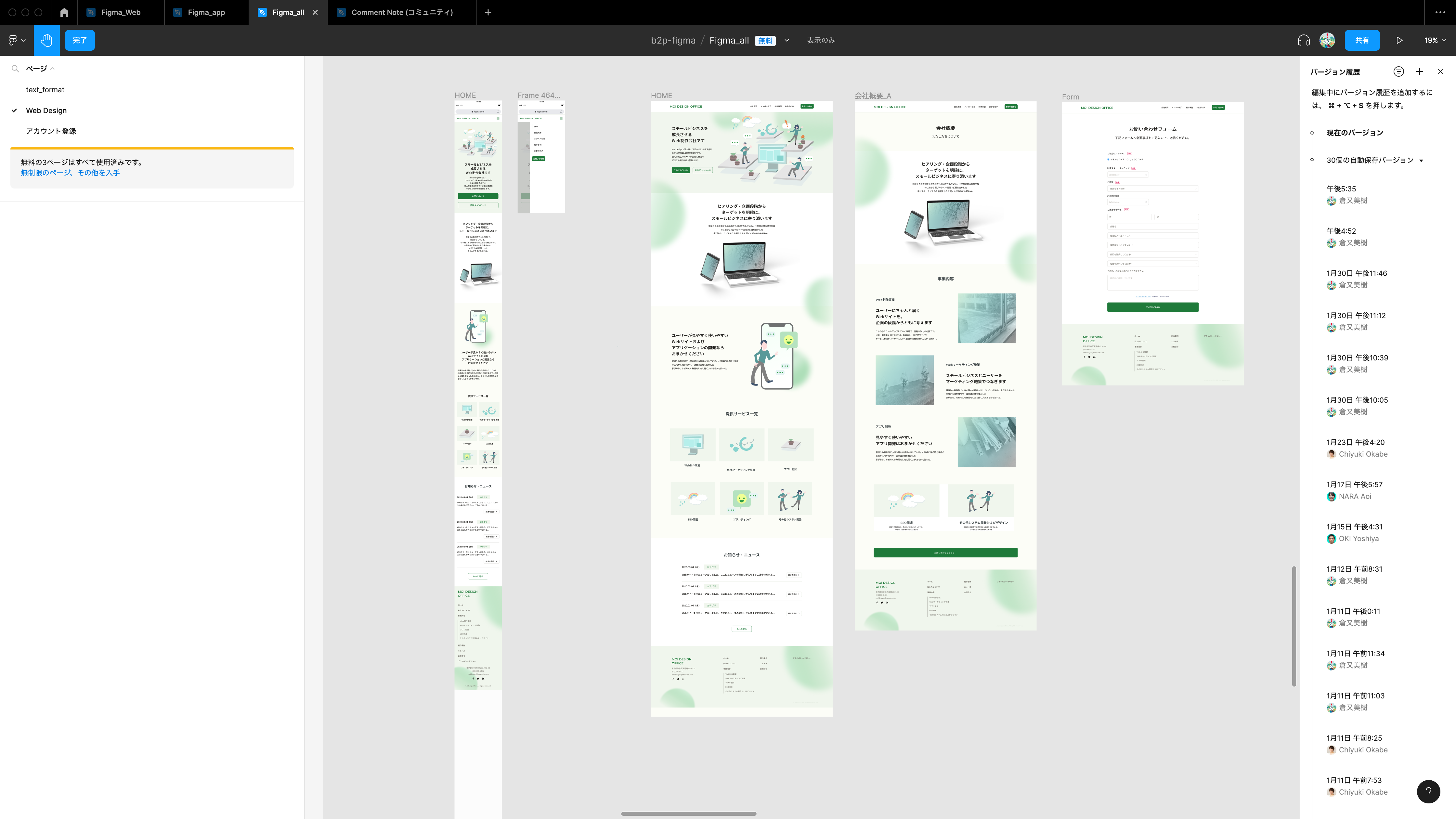
このように「何月何日に誰がデータを触っているか」「最後に作業をしたメンバー」などを確認できますし、その時間に行った作業のデータをすくい上げることもできます。
@div:figure

バージョン履歴の管理 @divend
コーダーとのデータ共有
Web制作においては、デザインが完了した段階で次の工程である「コーディング」のことを考えたデータ整理をする必要があります。どのようにすれば次工程で使いやすいデザインデータが作れるのか、確認します。
| チェックポイント | 解説 |
|---|---|
| 実装時に使わないレイヤーは消す | 意図して隠しているレイヤーなのか、使わないものなのか判断に悩むため |
| ガイドラインの整理 | ガイドラインとして作成したコンポーネントを見やすいように整理する |
| コンポーネントの命名 | CSSなどの命名がしやすいように命名にルールをつくる |
| 整数にする | 座標やオブジェクトのサイズで小数点が出ている箇所がないか確認する |
| 余白の整理 | 余白のルールを見直し、微妙な違いがないように余白サイズを統一する |
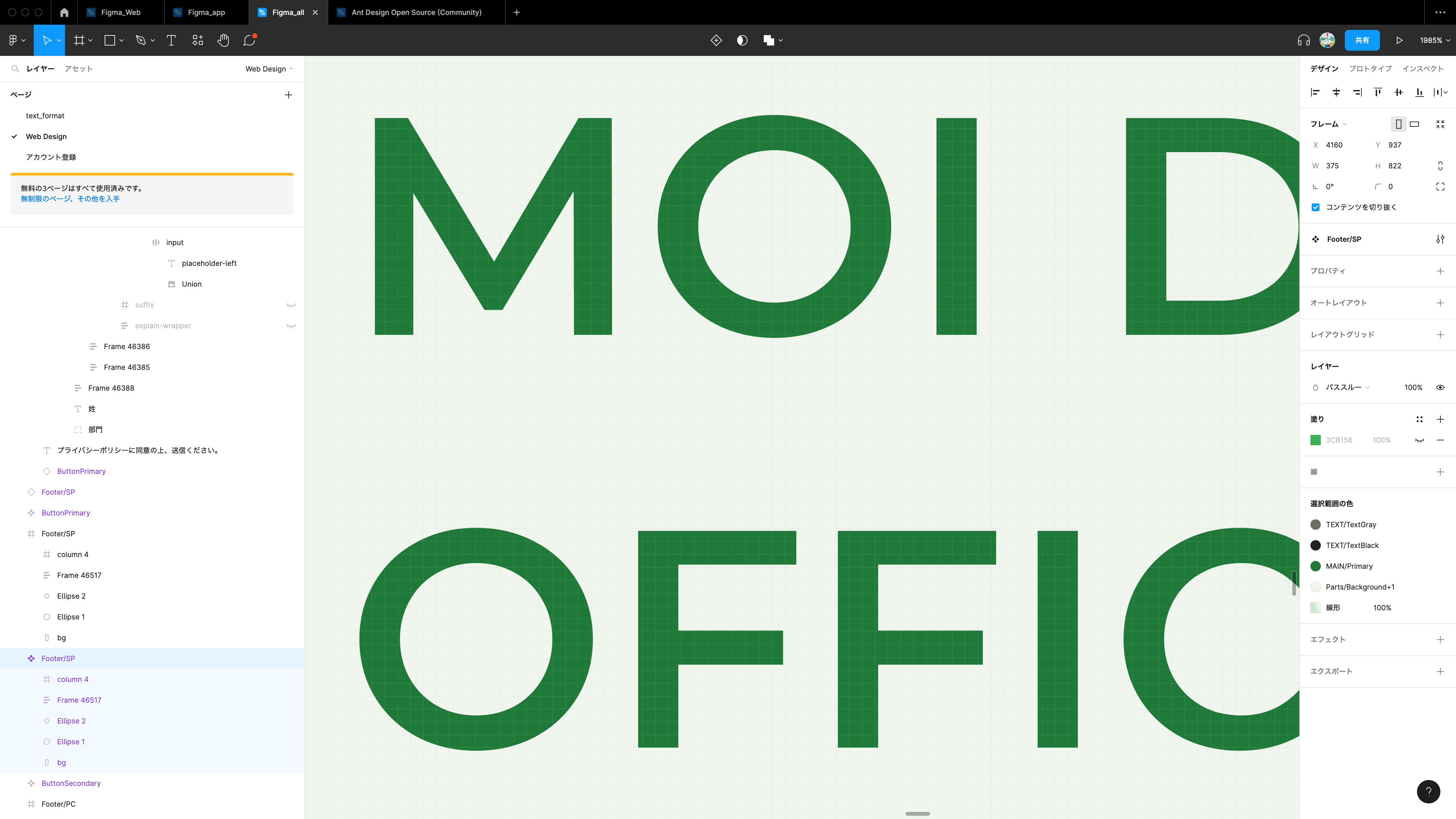
特に、座標やオブジェクトの小数点がないか確認するにはFigmaは作業がしやすく、画面表示を2000%程度に拡大するとピクセルそのものを見ることもできます。
@div:figure

表示を拡大し、ピクセルのずれを確認可能
@divend
情報をFigmaに集約する
ワークフロー・コラボレーションの例として、より具体的に表現するなら「散らばりがちな情報をFigmaにまとめ、関係者が全員確認できるようにする」ということが挙げられます。情報を集約することにより、非デザイナーのメンバーでも情報を追いやすくなり、最新の成果物を使って広報活動や企業活動、資料制作にデザインの成果物を活用することができます。
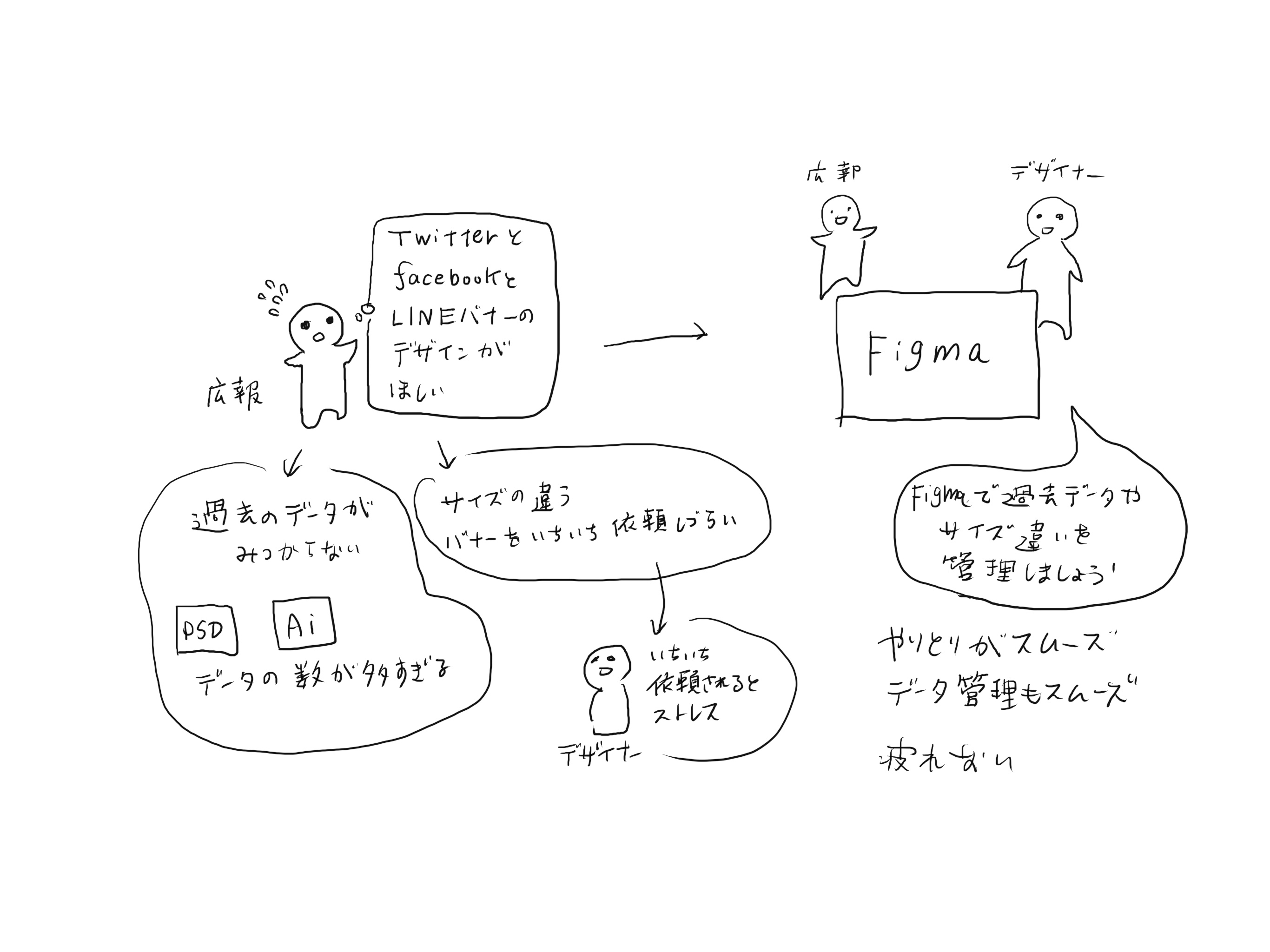
SNSの更新担当者とのコミュニケーションを例に確認してみましょう。
@div:figure

デザイナーとノンデザイナー間でのコミュニケーションをスムーズに @divend
このLessonでは主にWebサイト(ページ)を作ってきましたが、Webデザインでは今まで作成したもの以外に下記のようなパーツも必要になることが多いため、Figmaに集約するとデータ整理が楽になります。
| パーツ名 | 内容 |
|---|---|
| 広告バナー | インターネット広告に掲載するバナー、GDN・YDNなどのディスプレイ広告が主流 |
| SNSバナー | 各SNSごとに広告を掲載するバナー |
| OGP | シェアした際のカバー画像 |
| アイキャッチ画像 | ブログ記事などのカバー画像 |
これらのパーツはブランディングを行うならある程度デザインを揃える必要があります。揃えるためには一覧で管理するとよいため、Figmaの特性や機能が発揮できるでしょう。
説明用のコンポーネントを使う
Figma上でのデータのみで説明が難しい場合は、説明用のコンポーネントを使用するとより円滑なコミュニケーションをFigma上で行うことができます。Figmaコミュニティ上に有志が公開しているコンポーネントがあるため、使ってみるとよいでしょう。以下にいくつか紹介します。
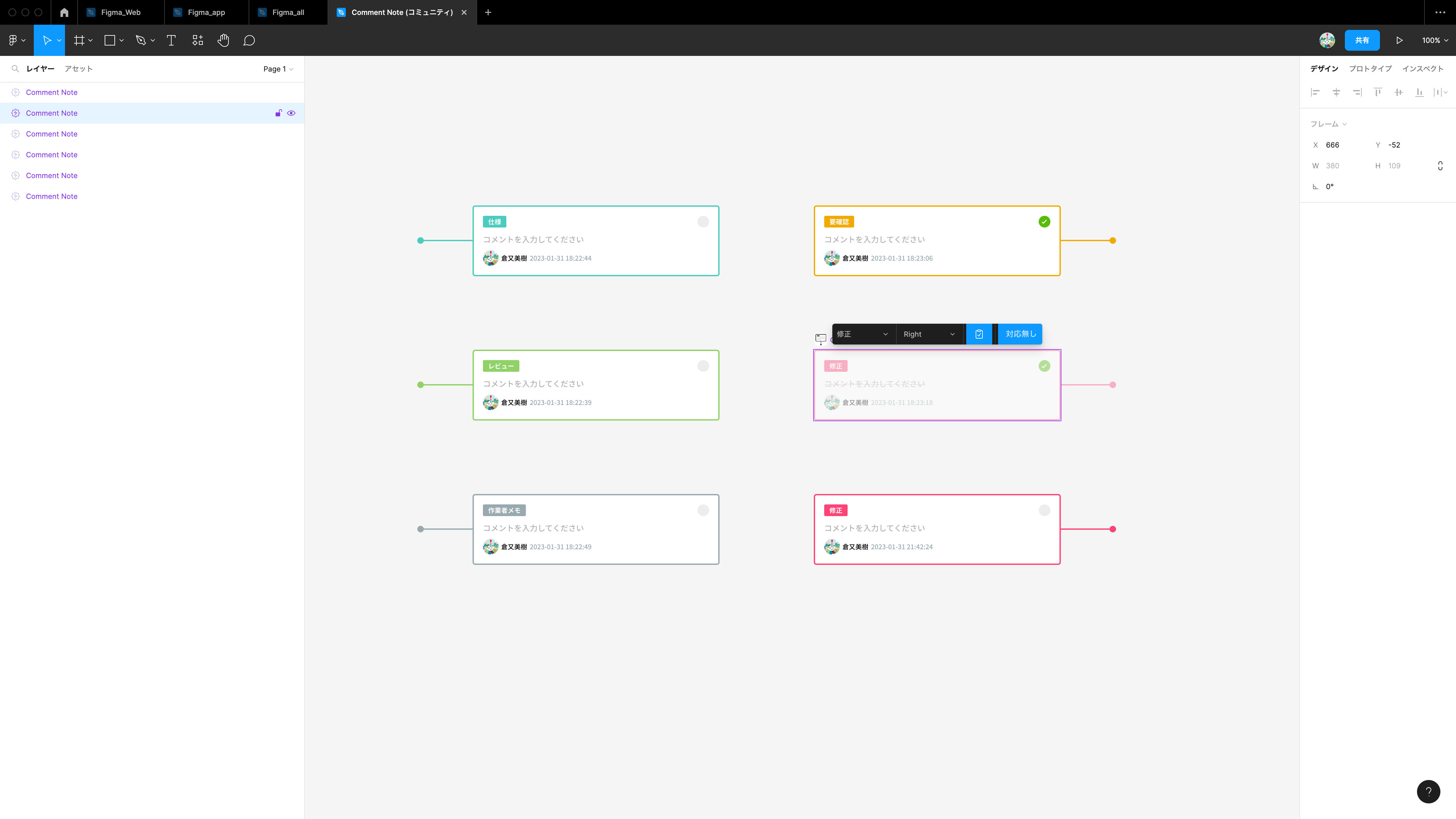
Comment Note
チームメンバーと円滑にコミュニケーションするためのコメントウィジェット。コメント機能だけでは判断できない「仕様」「修正」「作業者メモ」「レビュー」「要確認」など、用途ごとにコメントをつけ、対応/対応なしなども直感的に使うことができます。アイコンはFigmaで使っているアイコンが表示されます。
@div:figure

Comment Note @divend
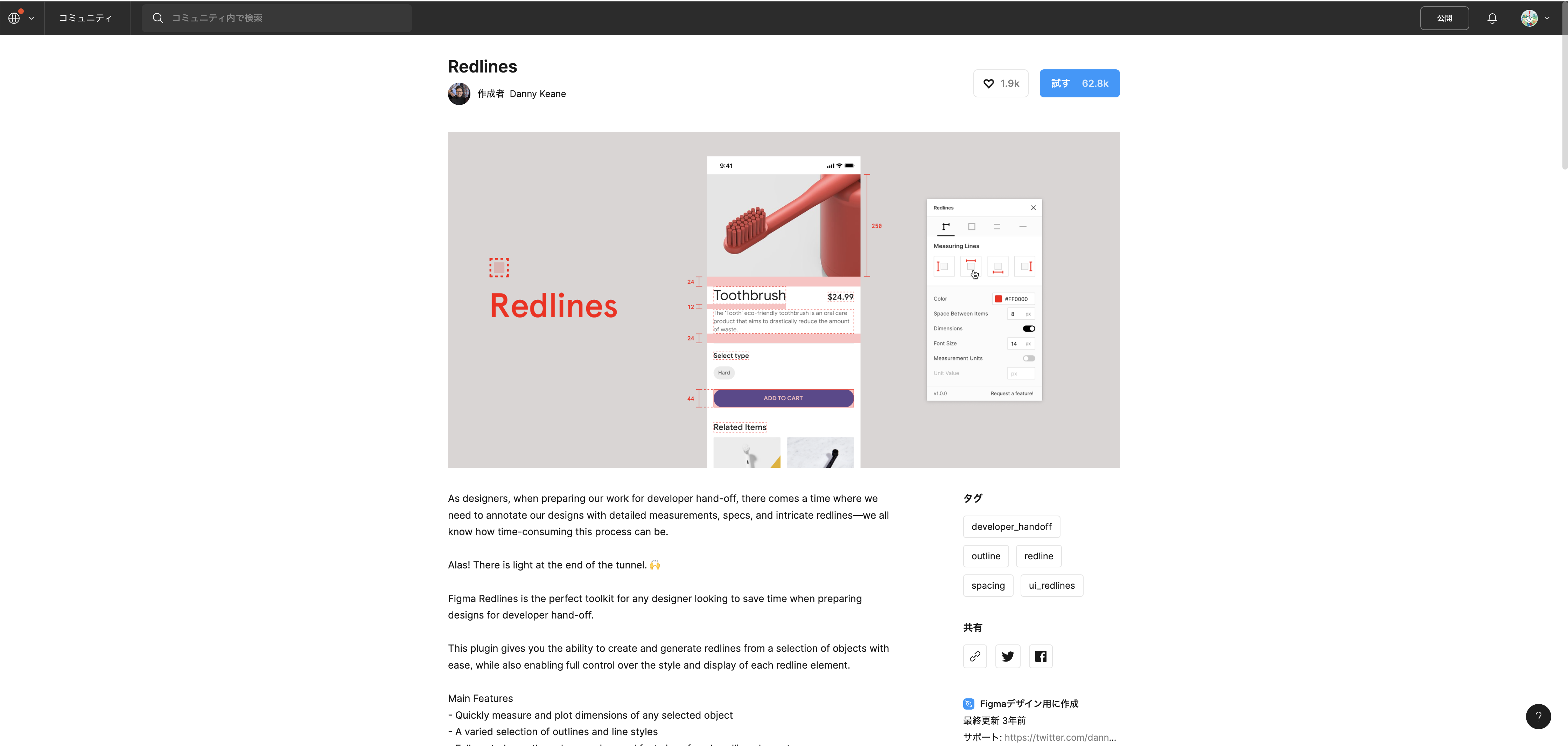
Redlines
選択した要素のサイズをワンクリックで図り、数値として表示するプラグインです。意図した細かな指定を赤字で書きたいときなどに役立ちます。
@div:figure

Comment Note @divend