スタイルを定義する
THEME
文字の大きさ、フォント、色などの「デザインに関するルール」はスタイルを定義することで統一できます。Figmaの機能を使い、チーム全体がデザインのルールを明確にした状態から制作を進めることができます。 スタイルを定義することでデザイナーだけではなく「チームとなってWebを作っていく」ときの制作の流れを学んでいきましょう。
繰り返し使うスタイルの定義
デザインデータ全体で繰り返し使うスタイルを定義しましょう。以下のスタイルは一例です。繰り返して使うものを定義すると、デザインに一貫性ができます。 実際の制作においてはスタイルの定義が後になるケースもありますが、文字や色については先に設定しておくと細かな部分のルールを設定しなおす必要がなくなるため、効率をよくするために本Lessonでは先にスタイルを定義しています。スタイル自体は後で変更することも可能ですが、大切なのは「何らかのスタイルが全体的にあたっている」状態を作っておくことです。この状態を作れると、後でデザインを変更することになった際にも一括した変更を行うことができます。たとえばテーマカラーを赤から青に変更することになったとして、スタイルを当てていないとひとつずつ変更していく必要がありますが、スタイルを当てた状態を作れていると「赤のスタイル」を一括で「青のスタイル」として変更が可能です。
テキストスタイル(文字のスタイル)
本文用、見出し用など大きさにメリハリがつくようにいくつかのサイズを指定します。たとえば本文は16px, H1は32px…というように、ある程度サイズを統一できるようにルール化します。また、サイズのみではなくフォントについてもスタイル化します。Webデザインではフォントの統一は重要です。メインになるフォントを決め、全体で同じフォントを使えるようにします。
@div:figure

テキストスタイル @divend
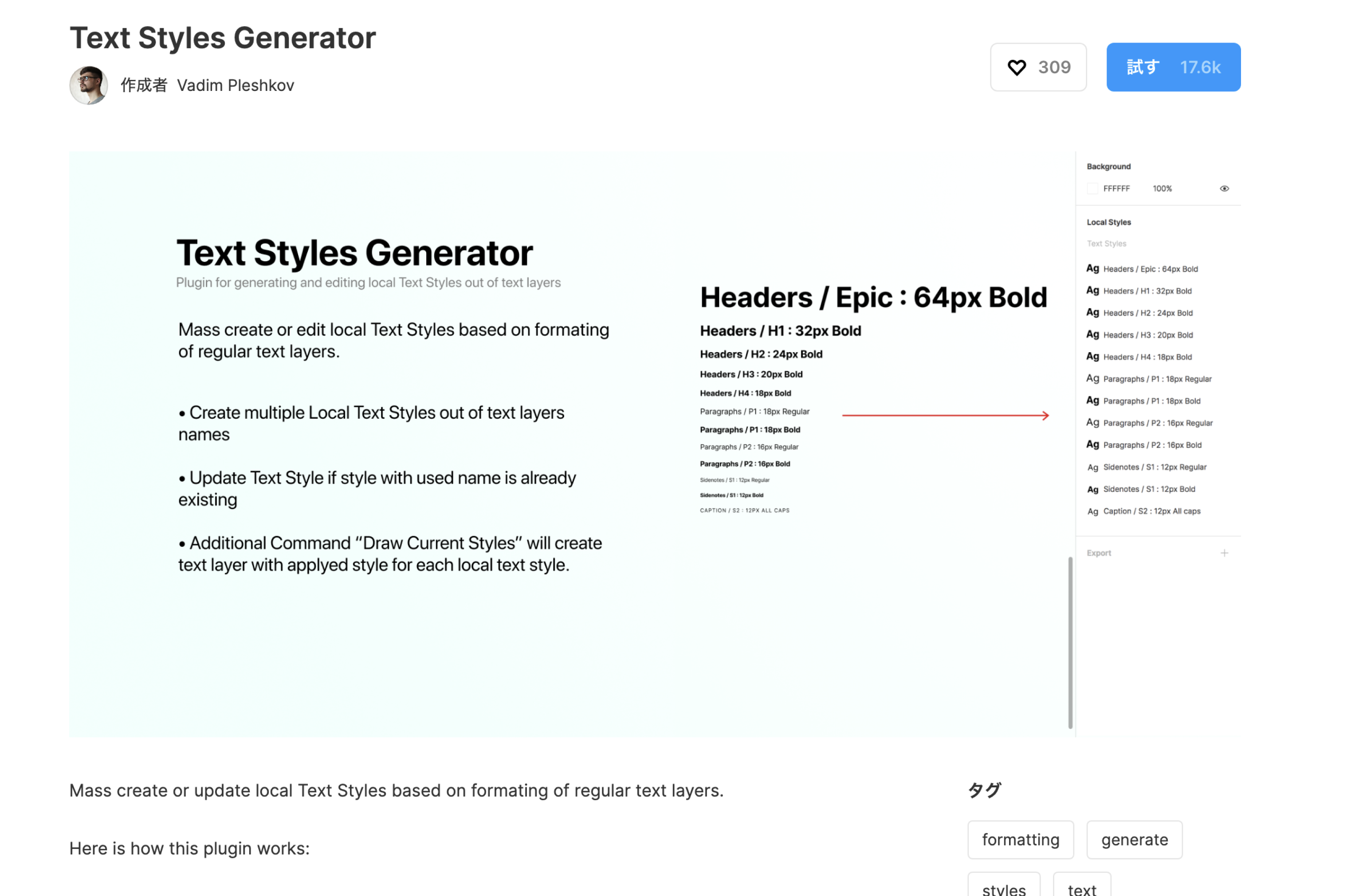
テキストスタイルジェネレーター
テキストスタイルジェネレーターは、すでにFigmaファイル内で設定されているテキストスタイルを書き出し、自分のFigmaファイルへと読み込むことができるプラグインです。
@div:figure

テキストスタイルジェネレーター @divend
例題:プラグインを用いたテキストスタイルの読み込み
サンプルファイルを利用してテキストスタイルジェネレーターを利用し、既存のファイルからテキストスタイルを読み込んでみましょう。
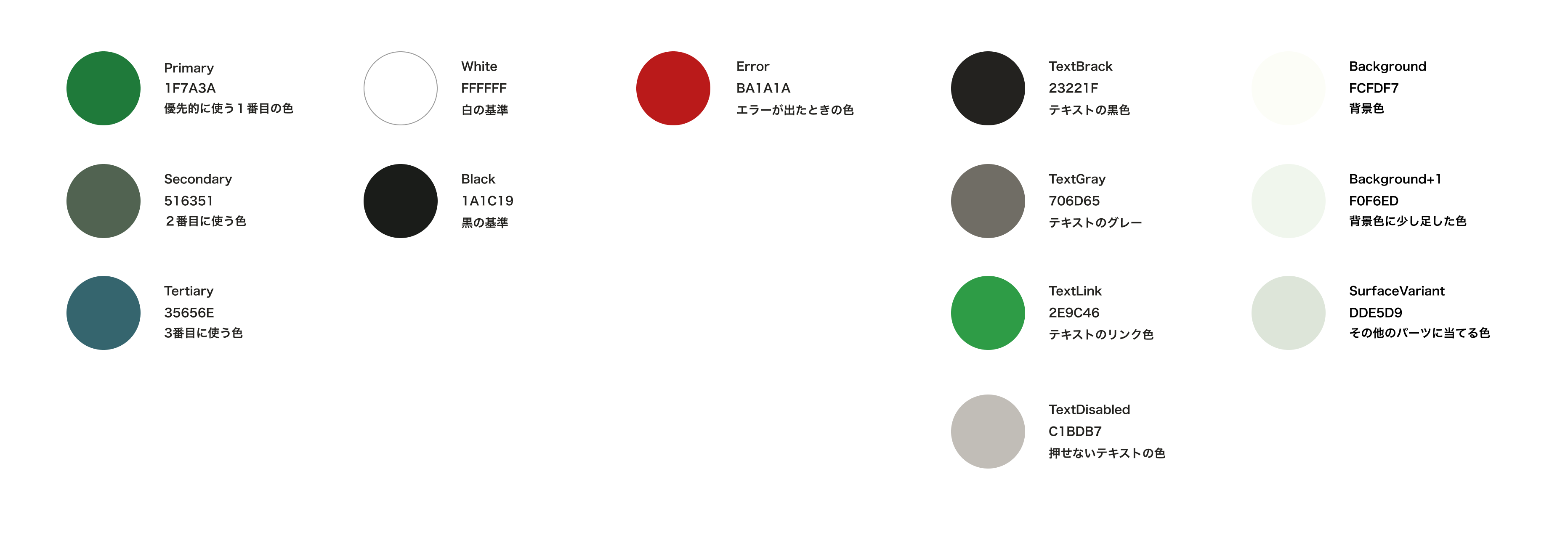
カラー
色の情報についてもデザインガイドライン上で決めておくと管理が楽になり、全体を統一できます。何種類か使う色を決めておきます。
| 意味 | 内容 |
|---|---|
| Primary | 一番頻度が多く使用される色です。メインカラーとも呼びます。 |
| Secondary | 2番手の色です。サブカラーとも呼びます。 |
| Tertiary | 3番手の色です。 |
| White | 白の基準となる色です。純白(#ffffff)である必要はありません。 |
| Black | 黒の基準となる色です。真っ黒(#000000}である必要はありません。 |
| Error | エラーが出た際に注意する赤色です。 |
| TextBrack | テキストに当てる黒です。 |
| TextGray | テキストに当てるグレーです。 |
| TextLink | テキストリンクの色です。 |
| TextDisabled | 押せないテキストを表す色です。 |
| Background | 背景色に当てる色です。 |
| Background+1 | 背景色よりほんの少し濃い色です。 |
| SurfaceVariant | その他のオブジェクト(線やアイコンなど)を表す色です。 |
@div:figure

カラースタイルの例 @divend
Primary, Secondaryで色を指定する手法などはMaterial Design3「The color system(カラーの適用ルール)」を一部参考にしています。 https://m3.material.io/styles/color/the-color-system/
Material Designにすべて当てはめていく必要はありませんが、品質を保つための手法として本Lessonでは一部を取り入れています。使用する用途に応じて考え方を取り入れるとよいでしょう。
Chroma Color
Chroma Colorは、カラースタイルの読み込みに便利なプラグインです。
@div:figure

Chroma Color @divend
例題:プラグインを用いたカラースタイルの読み込み
Chroma Colorを利用し、既存のファイルからテキストスタイルを読み込んでみましょう。
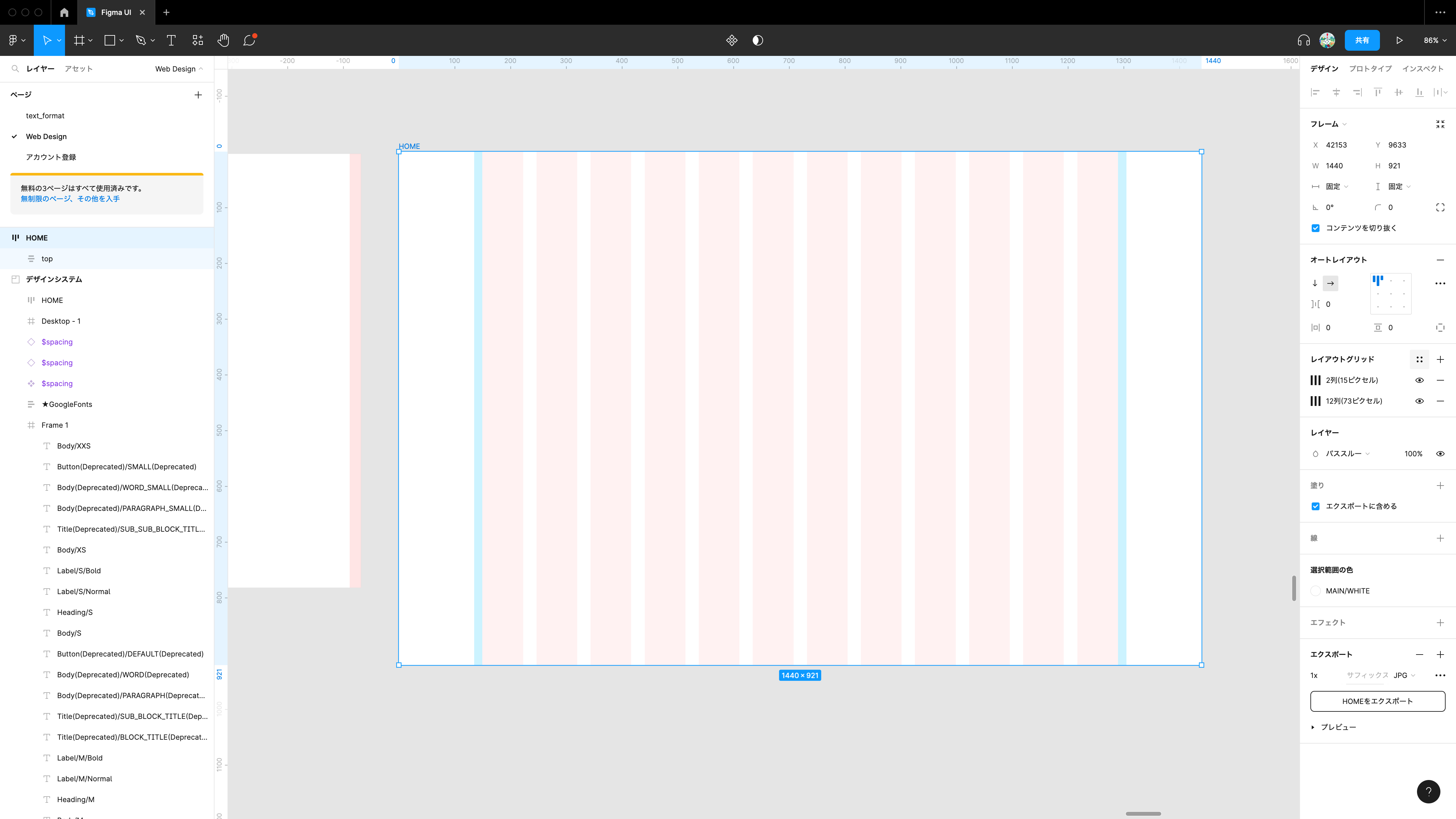
設定済のグリッドをスタイルとして設定する
Lesson5-3で設定したグリッドもスタイルとして登録することができます。一度設定したグリッドをスタイルとして設定します。「グリッドスタイル」の欄からスタイルを登録します。
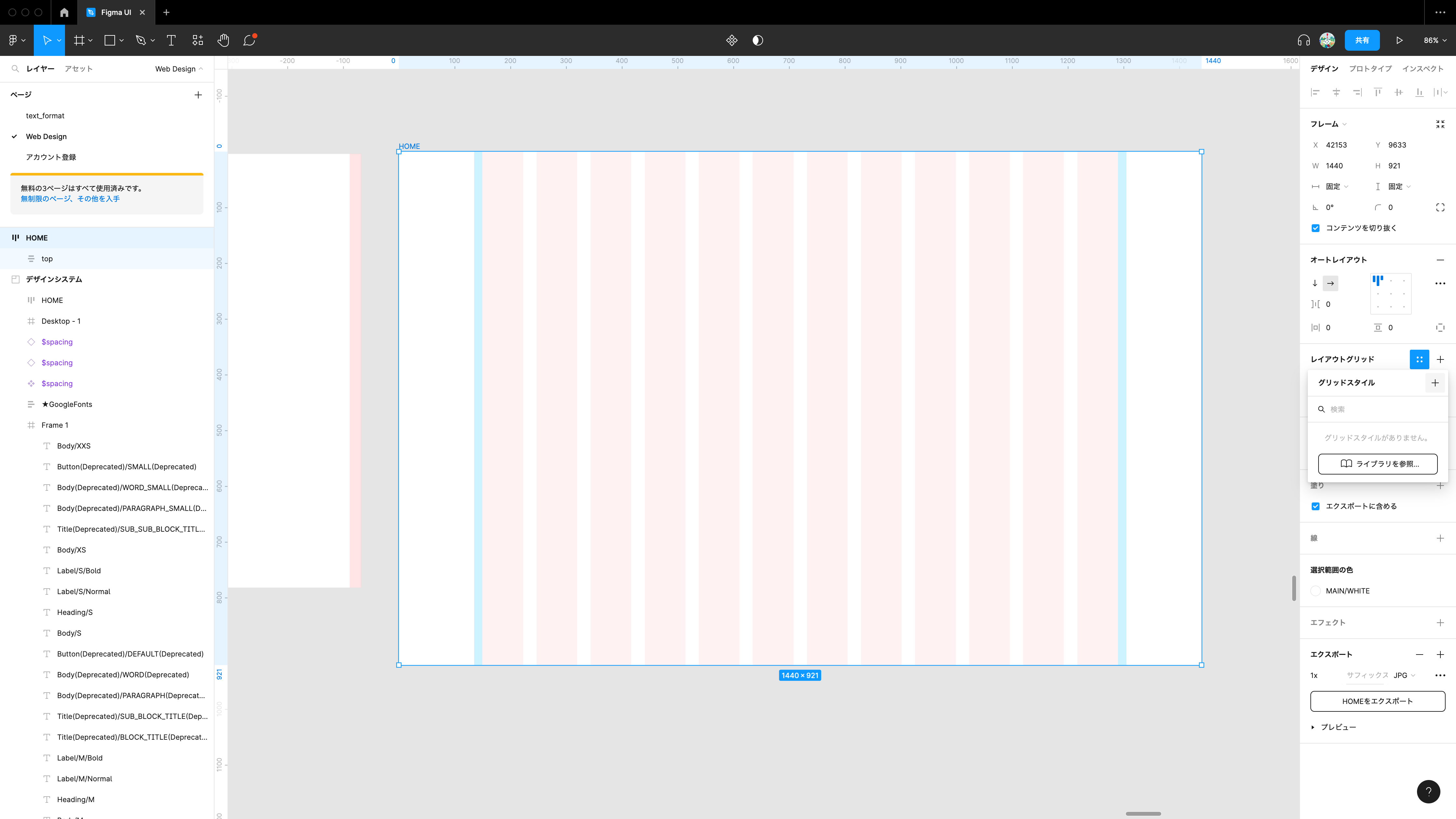
@div:figure

PC用のグリッドを設定する1 @divend
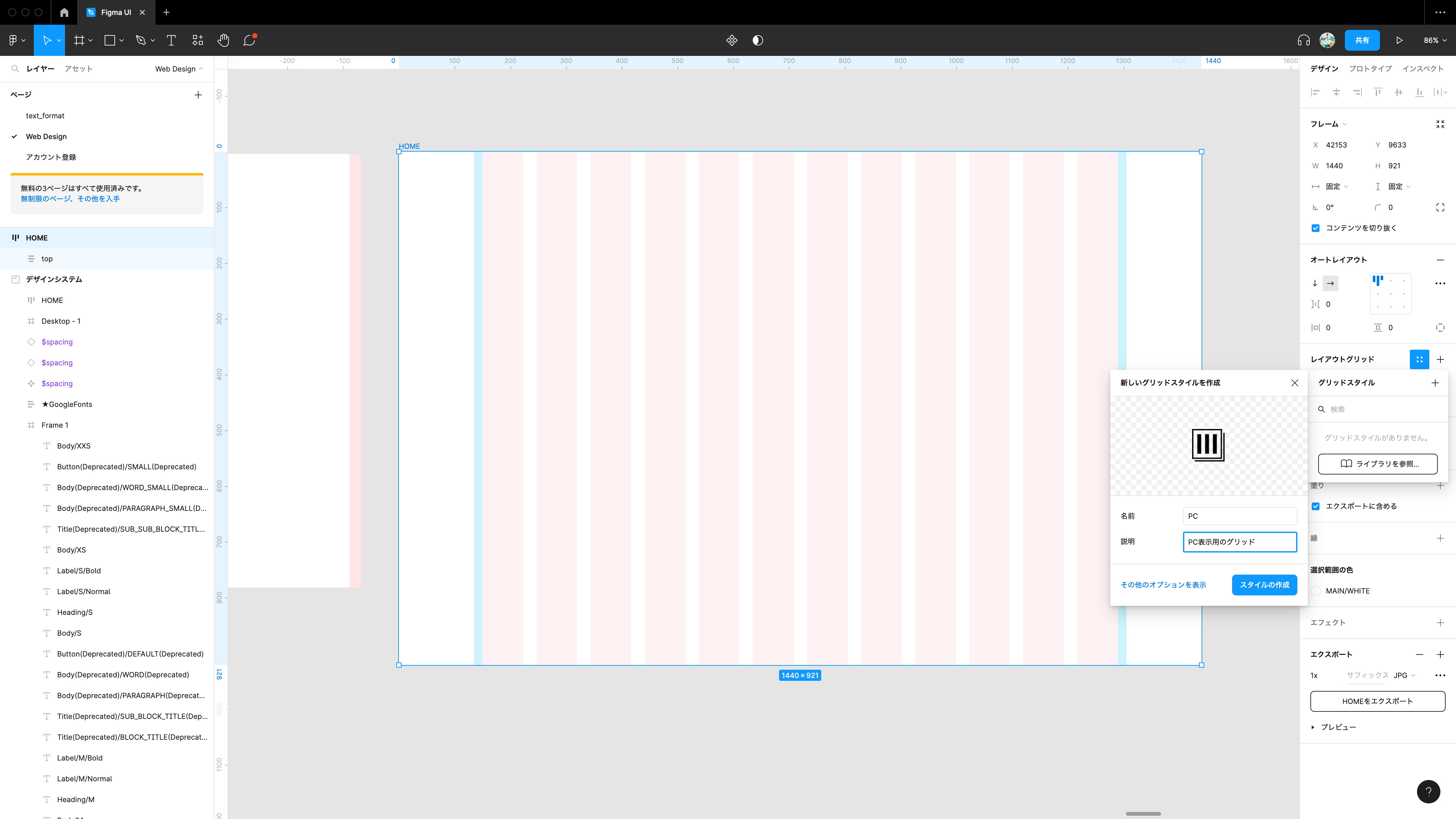
@div:figure

PC用のグリッドを設定する2 @divend
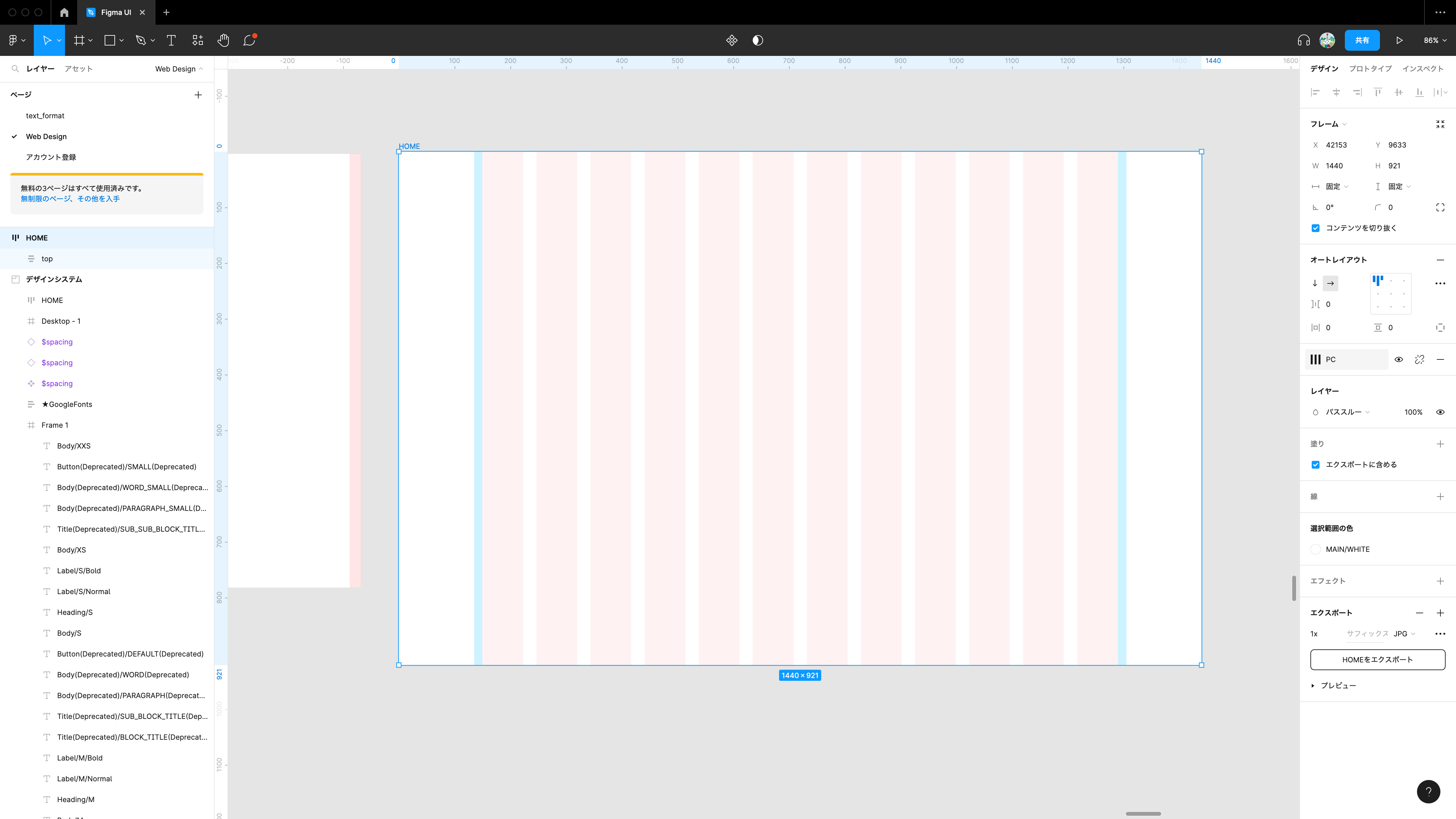
@div:figure

PC用のグリッドを設定する3 @divend
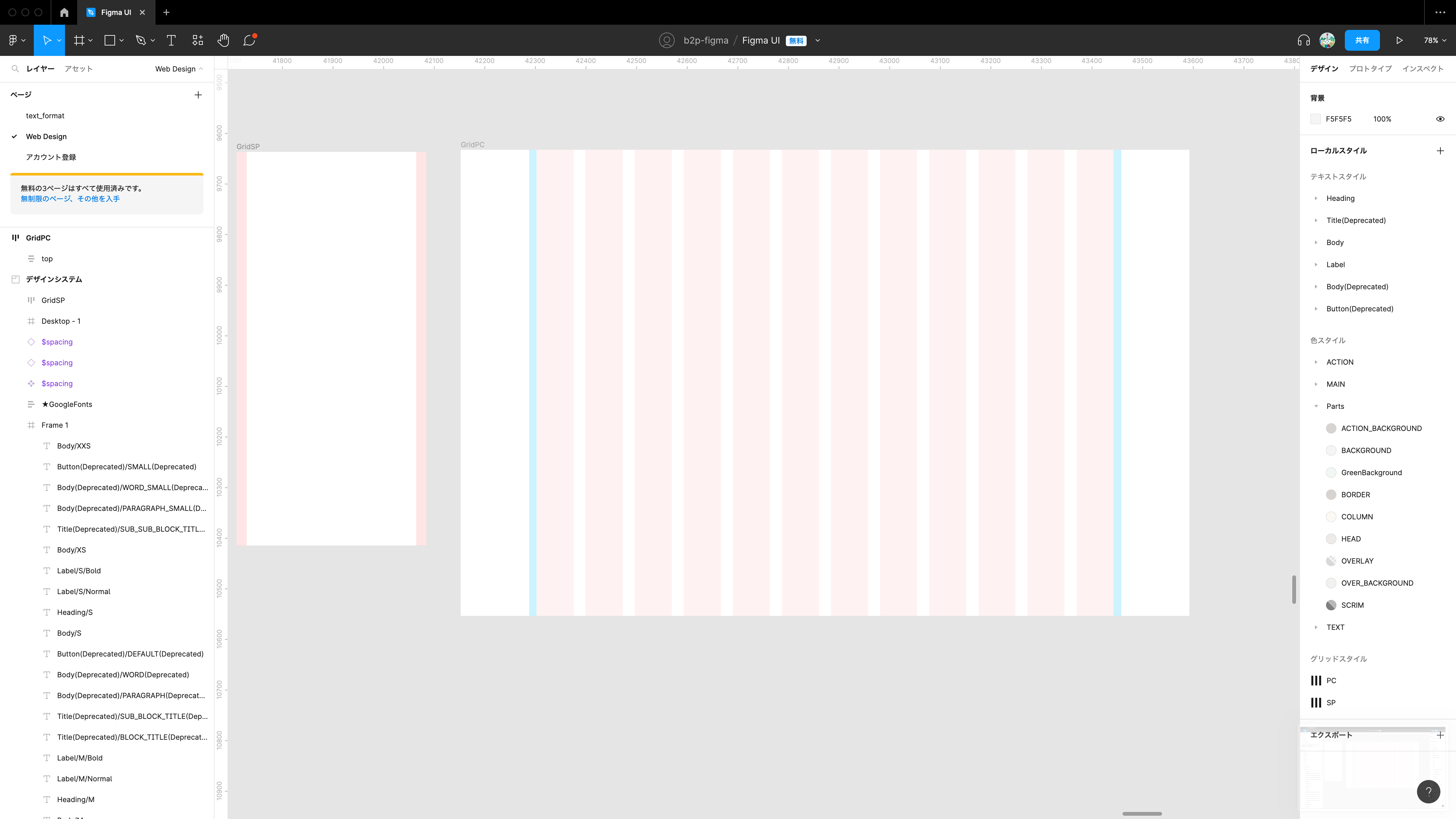
@div:figure

PC用のグリッドを設定する4 @divend
コンテンツの幅を統一することで、コーディング時に重要となるコンテナ幅を統一することができ、実装時に制作がしやすいデザインとなります。
PC・SPの両サイズにおいて、グリッドスタイルを設定しておきます。
@div:figure

PC・SPの両サイズのグリッドスタイル @divend