プロトタイピング設定とFigmaスマートフォンアプリ
Theme テーマ
Figmaのプロトタイピングの各種設定や、確認用に便利なFigmaスマートフォンアプリを紹介します。
インタラクションのトリガー
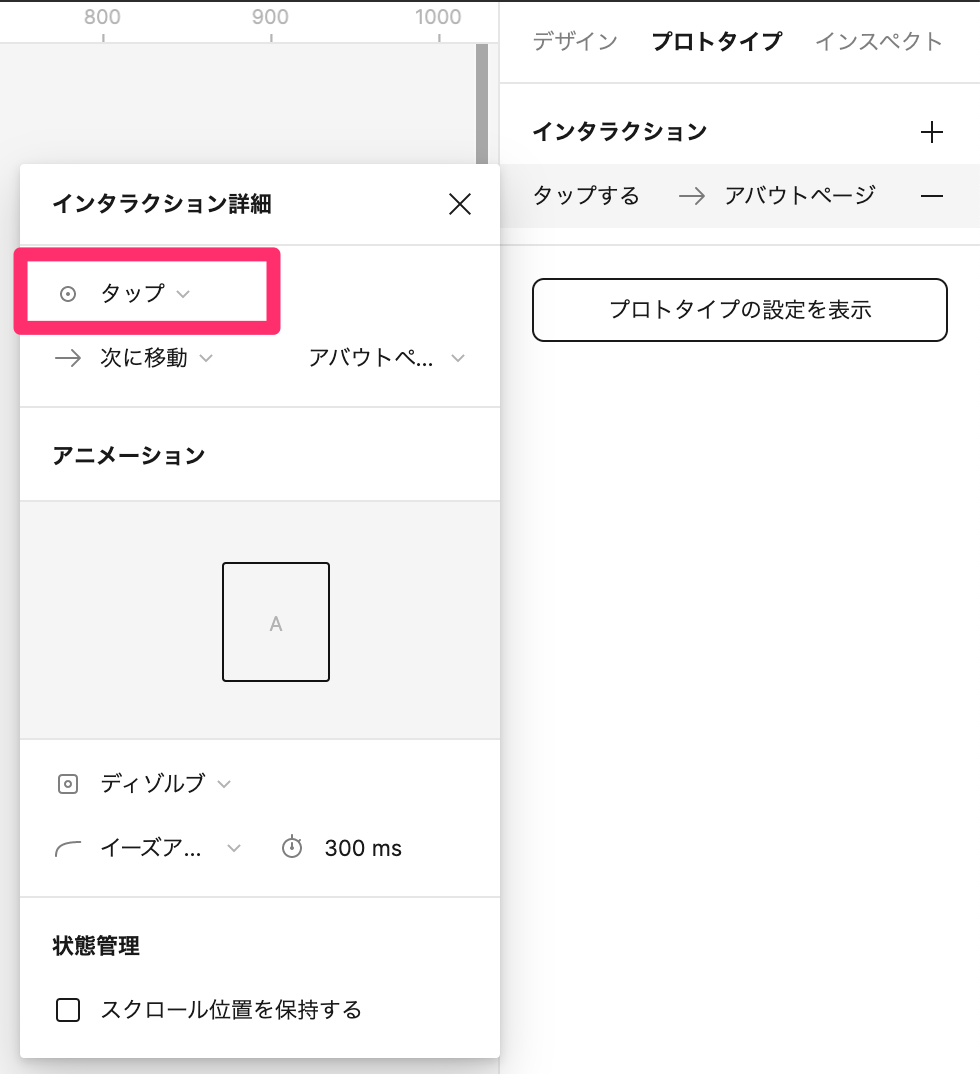
インタラクションのきっかけのことを「トリガー」とFigmaでは呼び、クリックやドラッグなど操作のことを指します。それらのインタラクションのトリガーについて見ていきましょう図1。
@div:figure

トリガー @divend
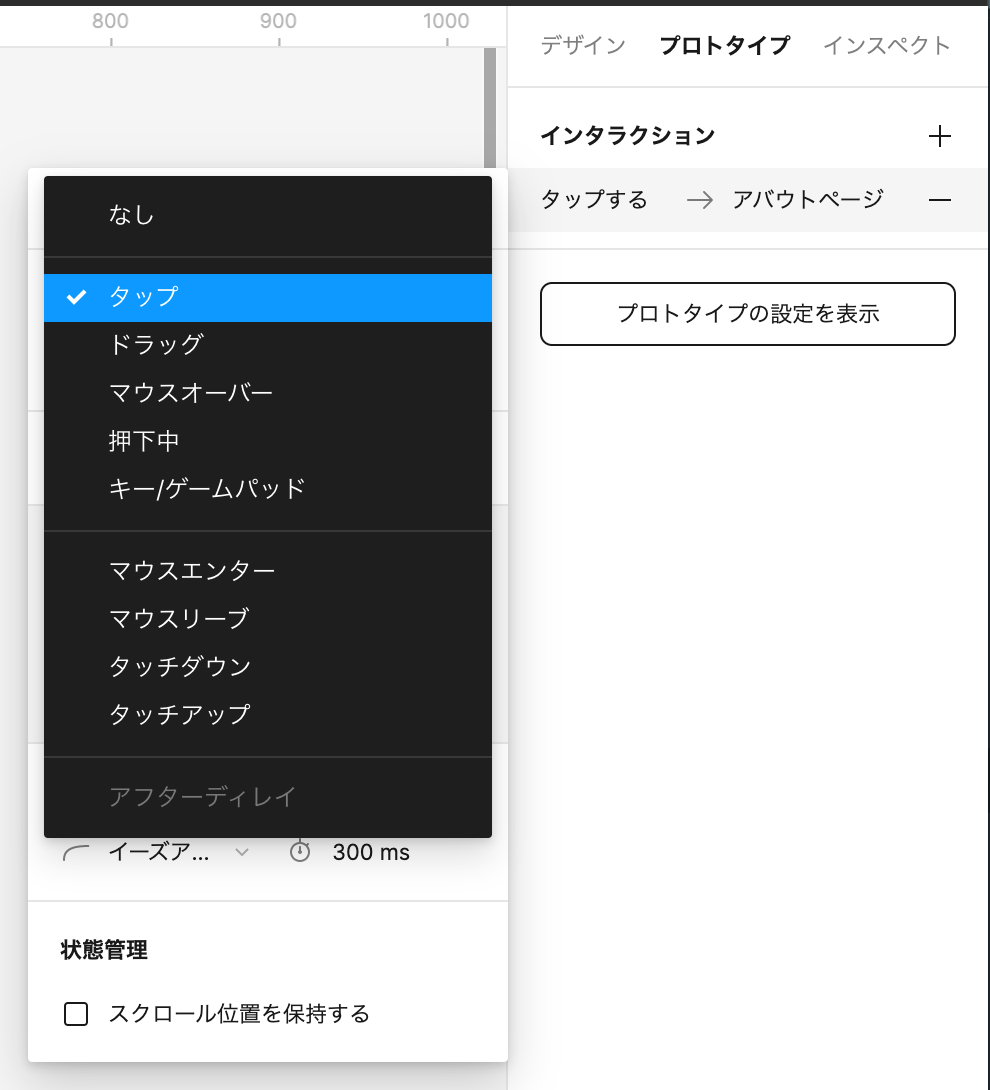
@div:figure

インタラクションのトリガーの種類 @divend
クリック
要素をクリックした際にインタラクションが発生します。
デバイスとしてスマートフォンやタブレットなどモバイル端末を選択している際は「タップ」になります。
ドラッグ
要素を長押しして掴む、ドラッグをした際にインタラクションが発生します。
このとき、アニメーションは「即時」「ディゾルブ」の値をとることはできません。また、ドラッグの方向は設定したアニメーションに応じた方向になります。
マウスオーバー
範囲内にマウスカーソルが入っている状態で発生します。モバイル端末にはマウスがないため、モバイル端末用のWebサイトやアプリを実装する際には、この機能は避けましょう。
押下中
押下(おうか)中とは押している状態のことなので、クリックまたはタップし続けている状態でインタラクションが発生します。
キー/ゲームパッド
キーボードの特定のキーや、ゲームパッドの特定のボタンを押した際にインタラクションが発生します。このとき、どのキーで発生するのかを指定できます。
マウスエンター・マウスリーブ
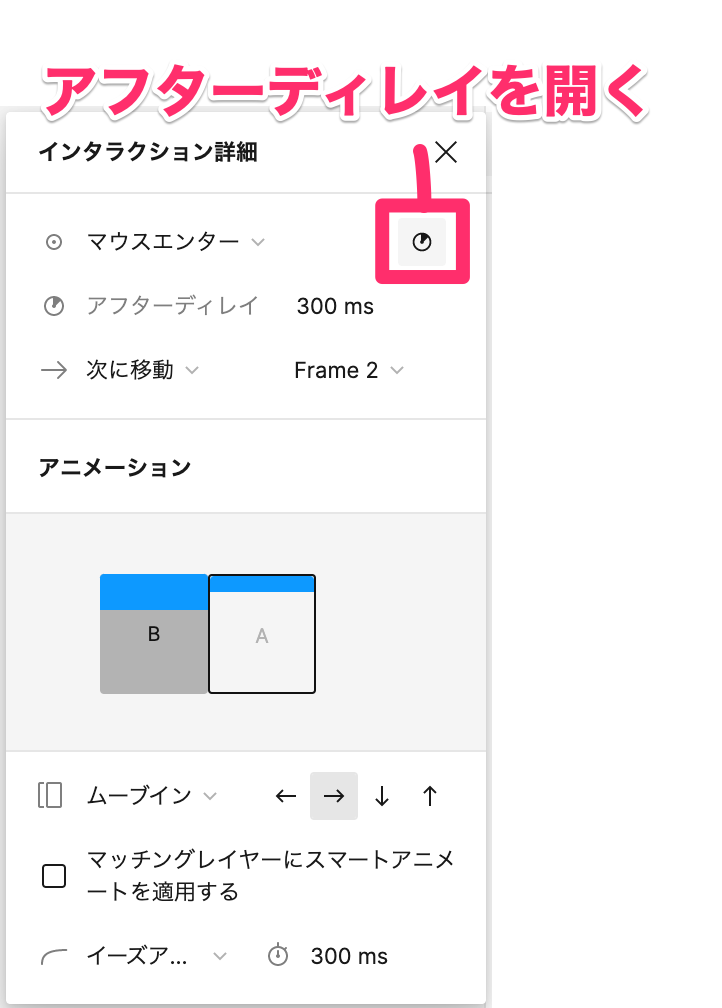
マウスカーソルが範囲内に入った際にインタラクションが発生するのが「マウスエンター」、範囲外から出た際に発生するのが「マウスリーブ」となります。また、「アフターディレイ」図2を設定することができ、アフターディレイを設定した場合は、マウスエンターまたはマウスリーブの状態を設定時間だけ続けた際に発生します。
たとえば「マウスリーブ」のアフターディレイを1000msとした場合、範囲内に1秒間一度もマウスが入らない場合に、インタラクションが発生します。0.7秒経過した時点でマウスが入り、そこから再びマウスが出た場合は0から数え直しとなります。
@div:figure

アフターディレイ @divend
タッチダウン・タッチアップ
マウスクリックやタップをした瞬間にインタラクションが発生するのが「タッチダウン」、マウスクリック・タップの指を離した瞬間に発生するのが「タッチアップ」です。「アフターディレイ」を設定することができます。
アフターディレ
操作をしない状態でも、指定した秒数が経過することでインタラクションが発生します。
インタラクションのアクション
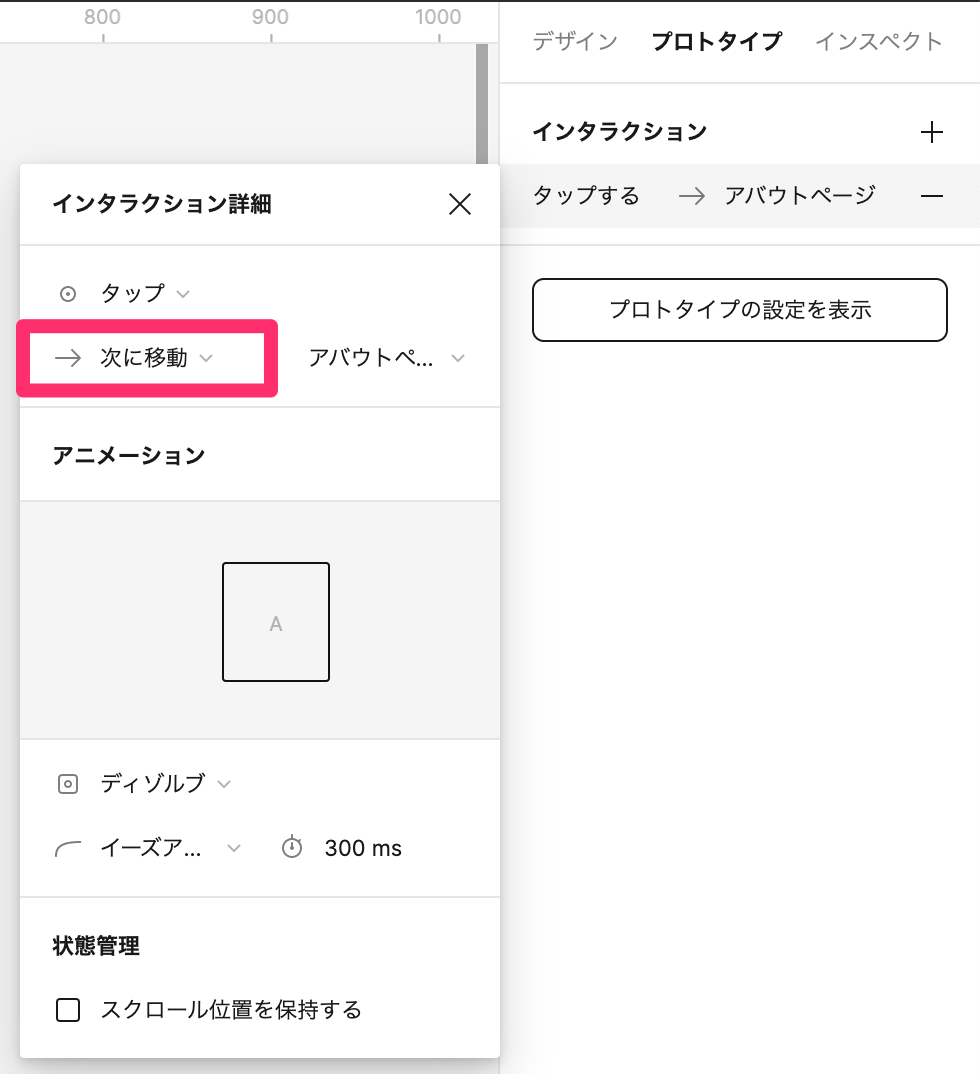
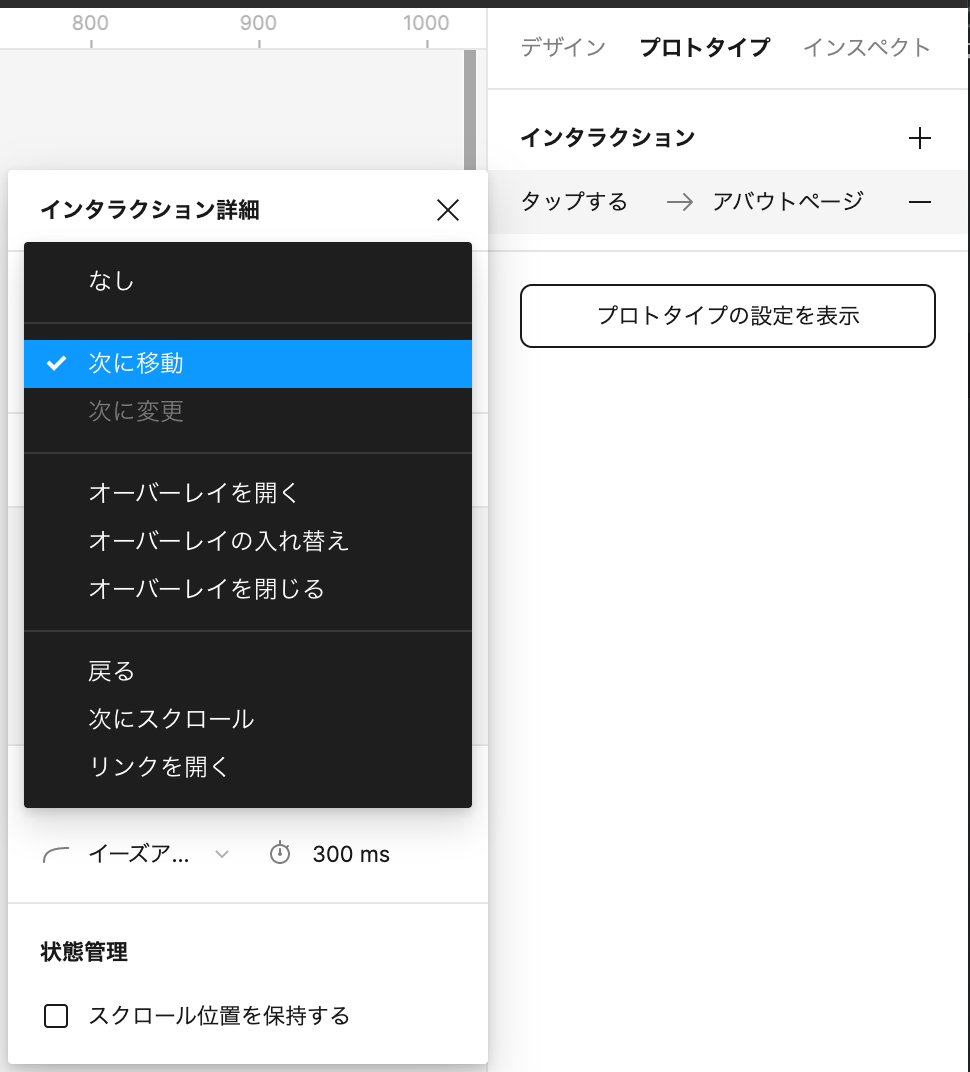
続いては、実行されるアクションを見ていきます図3。
@div:figure

アクション @divend
@div:figure

インタラクションのアクションの種類 @divend
次に移動
遷移先のフレームに移動します。
次に変更
コンポーネントの設定であるバリアントでのプロトタイプ作成時にのみ利用可能な項目で、別のバリアントに切り替わります。
オーバーレイを開く
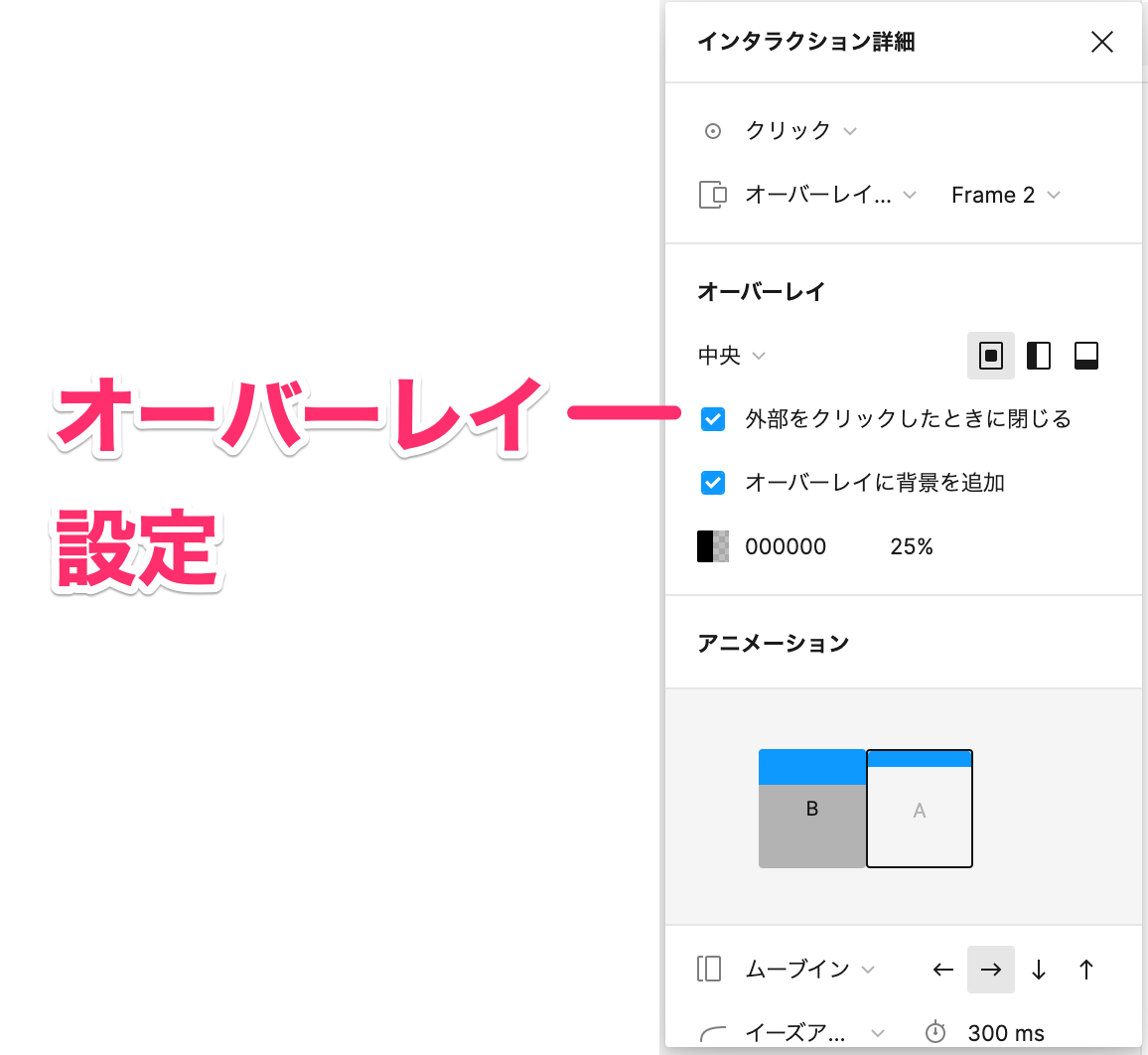
現在のフレームの上に重なるかたちでフレームを表示させることができます。ログイン画面をモーダルで表示させる場合などに使います。また、オーバーレイの位置、外部をクリックしたときに閉じるかどうか、オーバーレイの周囲に背景色を設定するかどうかを設定できます図4。
@div:figure

オーバーレイの設定 @divend
オーバーレイの入れ替え
「次に移動」と似たようなアクションですが、オーバーレイを開いている状態から、別のオーバーレイを開きたい際に用います。オーバーレイの中にトリガーを設置することで、遷移先のオーバーレイに入れ替えることができます。
オーバーレイを開いている状態の中のトリガーに「オーバーレイを開く」を設定したときに発生する、オーバーレイが重なって表示されてしまうことを避けるためです。
オーバーレイを閉じる
開いた状態のオーバーレイを閉じることができます。オーバーレイの中にトリガーを設置することで、閉じるボタンのような使い方になります。
戻る
プロトタイプで行った動作のうち、一つ前の状態に戻ります。
次にスクロール
同じフレーム内の指定した要素に遷移することができます。
リンクを開く
URLを指定することで、ブラウザでWebページを開きます。
アニメーションの種類
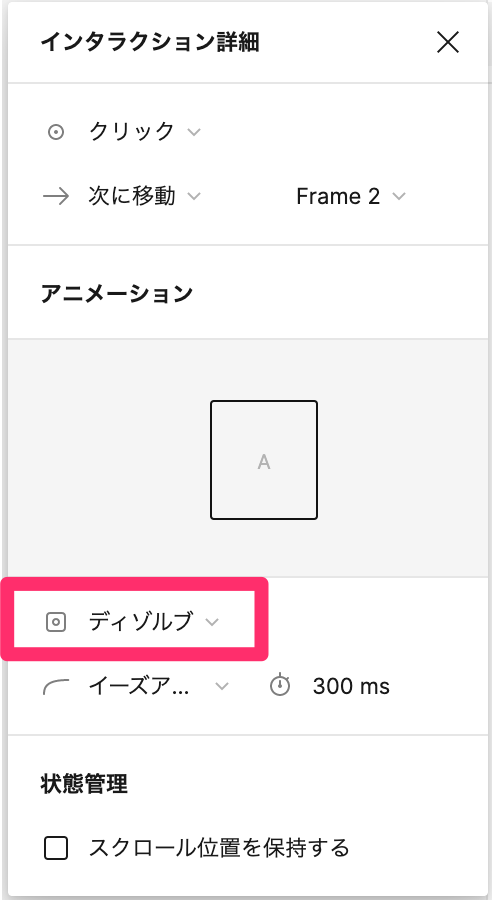
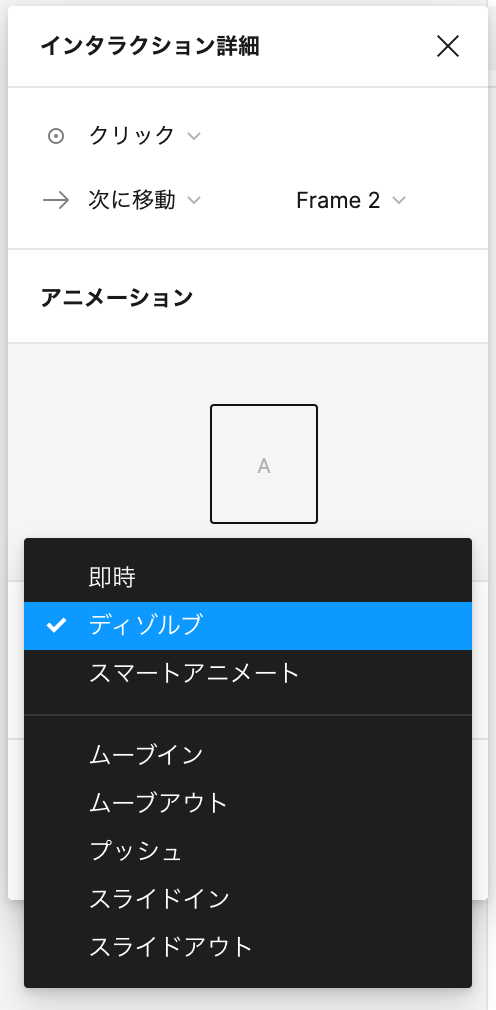
Figmaのプロトタイプで扱えるアニメーションの種類を見ていきます図5。
@div:figure

アニメーションの種類 @divend
@div:figure

アニメーションの種類 @divend
即時
アニメーションが発生せず、即時に遷移先に切り替わります。
ディゾルブ
遷移元のフレームが徐々に透過していき、もう片方の遷移先のフレームが表示されていくアニメーションです。
スマートアニメート
遷移元と遷移先のフレーム内で、同じ名前や階層の要素を検知し、それらに合わせたアニメーションを自動で実施してくれるものがスマートアニメートです。
ムーブイン・ムーブアウト
「ムーブイン」は遷移先のフレームが入ってくるような挙動になり、「ムーブアウト」は遷移元のフレームが出ていくような挙動になります。
プッシュ
遷移元のフレームが、遷移先のフレームに押し出されるような挙動になります。
スライドイン・スライドアウト
遷移元、遷移先の両方のフレームがズレて入ってくるような挙動となるのが「スライドイン」、両方のフレームが出ていくような挙動が「スライドアウト」です。
スマートフォンアプリ
iOS、Androidで利用可能なFigmaのスマートフォンアプリが提供されていて、デザインとプロトタイプの共有、閲覧、表示ができるアプリとなっています図6。
iOS版は英語での提供となっています。
@div:figure

iOS版スマートフォンアプリ @divend
ダウンロードページのモバイルアプリから、またはApp Store、Google Playでアプリを検索してダウンロードします。
https://www.figma.com/ja/downloads/
また、ミラー機能を使うことで、デスクトップアプリやブラウザで作成中のデザインを即座に端末で確認することができます。
デザインをスマートフォン上で編集できるような機能はありません。