Webサイト制作の流れを確認する
THEME
Lesson5では、Figmaを使ってコーポレートサイトのデザインを作ります。実際に手を動かす前に、本Lessonの構成を見ていきましょう。
Lesson5における制作の流れを確認する
このLessonでは、コーポレートサイトのデザインを作っていきます。
コーポレートサイトとは、会社の情報を載せたサイトのことです。会社概要やサービス、採用といった情報を発信するために作られます。また、お問い合わせフォーム・資料のダウンロードフォームなど、会社と顧客の接点を設けることが多いです。これらのフォームは会社の活動と顧客の接点となります。
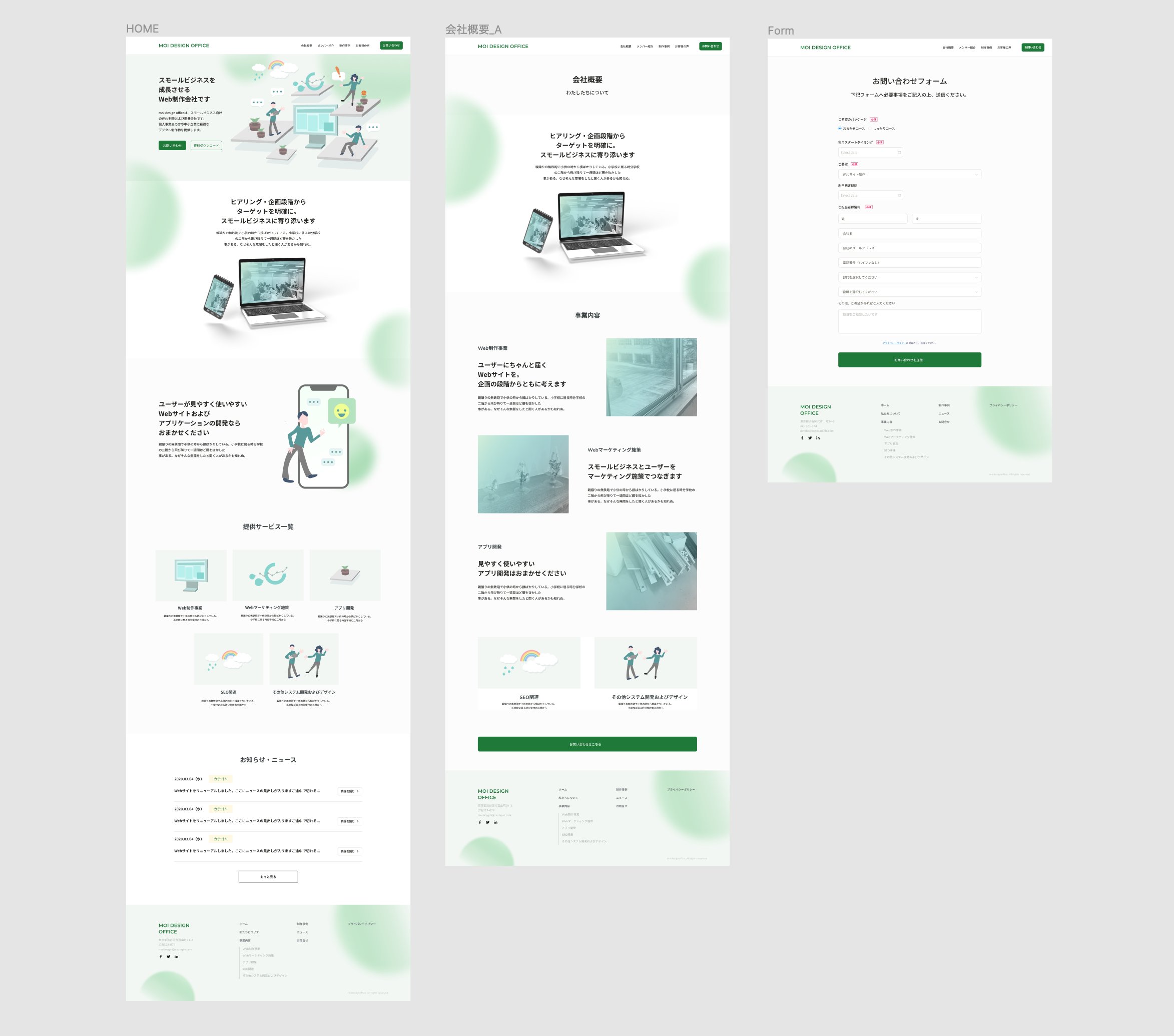
ここで制作するコーポレートサイトのデザインは以下の通りになります。大まかな流れを追いながら、制作の手順を確認しましょう。細かな部分についてはサンプルファイルも合わせて確認します。
@div:figure

実際制作するサイトの画像 @divend
全部で3ページの構成となります。
| ページ名 | 内容 |
|---|---|
| トップ | 訪問するユーザーが最初に見るページ。印象を与えるページのため、ある程度デザインを作り込む必要がある |
| 会社概要 | 会社の人数・設立年次・マップなどを表示するページ |
| お問い合わせ | メールフォームを使ってユーザーがお問い合わせメールを送るためのページ |
デザインファイルの準備をする
Lesson5-2「ファイルの準備をする」ではデザインに入る前のファイルについて制作し、デザインファイルの準備をします。具体的にはプロジェクト→デザインファイル→ページ の順番でファイルを作ります。デザインを作るページ、ワイヤーフレームを書くページなど、作るものによってページを分けます。この際に、全体を通して使う設定(画面の幅および余白)のサイズ設定もあわせて行い、統一された幅でデザインを作る下ごしらえを行います。
ワイヤーフレームを整理する
Lesson5-3「ワイヤーフレームを整理する」では、デザインの設計図となるワイヤーフレームをFigmaを使って整理します。ディレクターとデザイナーでコミュニケーションを取り、デザイン制作の前提をすり合わせます。ターゲットを設定するなど、何のためのデザインなのか目的を明確にしておきます。この際に「要件定義」および「情報設計」についても確認するとよいでしょう。
デザインルールの整理と準備
Lesson5-4「スタイルを定義する」および Lesson5-5「パーツのコンポーネント化」では、制作に入る前の下準備として「繰り返し出てくる情報」を先に定義しておきます。作る前にルール化しておくことで、デザインルールが整い、制作がスムーズになります。
デザインカンプを作る
Lesson5-6「トップページを作る」では、いよいよデザインカンプの制作に入ります。ユーザーにデザイン的な印象を強く残すファーストビューの作り込みを行います。Lesson5-7「下層ページを作る」では下層ページもトップページと同じデザインルールで制作を進め、複数のページでデザインを統一します。Figmaの画像調整および描画機能を一部作成し、ビジュアルの作り込みを行います。Lesson5-8「SP版のデザインを作る」では、スマートフォン版のデザインを制作し、小さなサイズの画面でも問題なく表示されるようなデザインとして調整します。
デザインを共有する
Lesson5-9「プロトタイプを活用する」では、「プレビュー」を使ってデザインの最終的な仕上がりイメージを確認します。これはFigmaのプロトタイプ機能を使って実際の画面に近づけた状態です。Lesson5-10「他メンバーといっしょにつくる」では仕上がりに近い状態のデザインをディレクター、デザイナー、コーダー、ライターなど、各担当者でデザインを共有し、お互いにこのデザインでよいのかという意見交換を行います。テキストやデザインの修正を行い、完成に近づけます。