画面を作る③ 認証番号画面・パスワード登録画面
THEME
Lesson6-05に続き、画面を作っていきます。Lesson6-07では、認証コード入力画面・パスワード登録画面を作ります。
認証コード入力画面の要素
サインアップ画面で入力したメールアドレス宛に届いた認証コードを入力する画面を制作します。
@div:figure

認証コード入力画面 @divend
以下の要素を配置します。
- 1つ前の画面に戻るボタン
- 画面のタイトル
- 認証コードについての文章テキスト
- 認証コード入力フォーム
- 認証コードを再送ボタン
サインアップ画面の要素をコピーして配置する
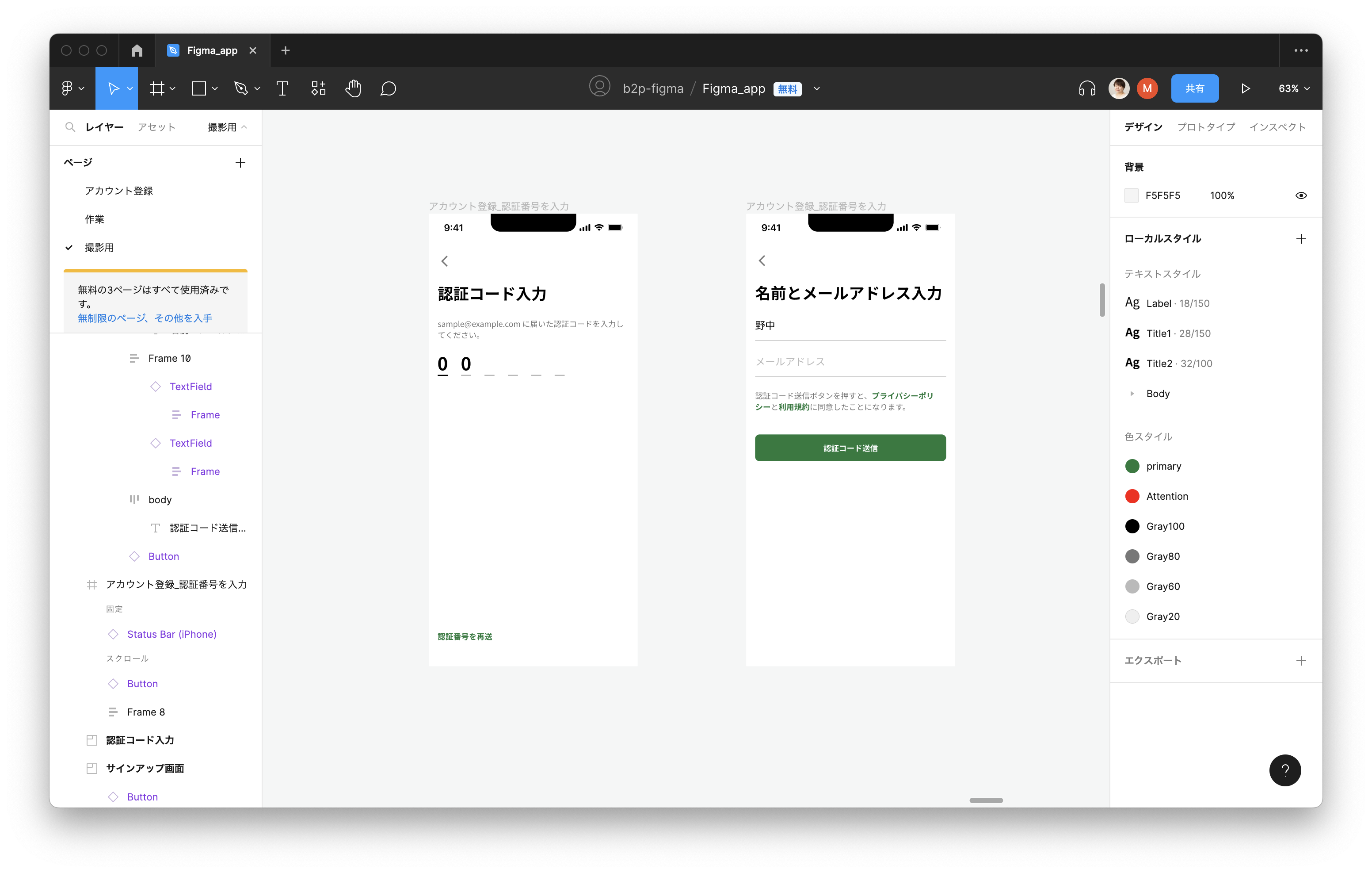
認証コード入力画面は、サインアップ画面と共通の要素が多いので、一度コピーして配置します。
@div:figure

コピーして配置 @divend
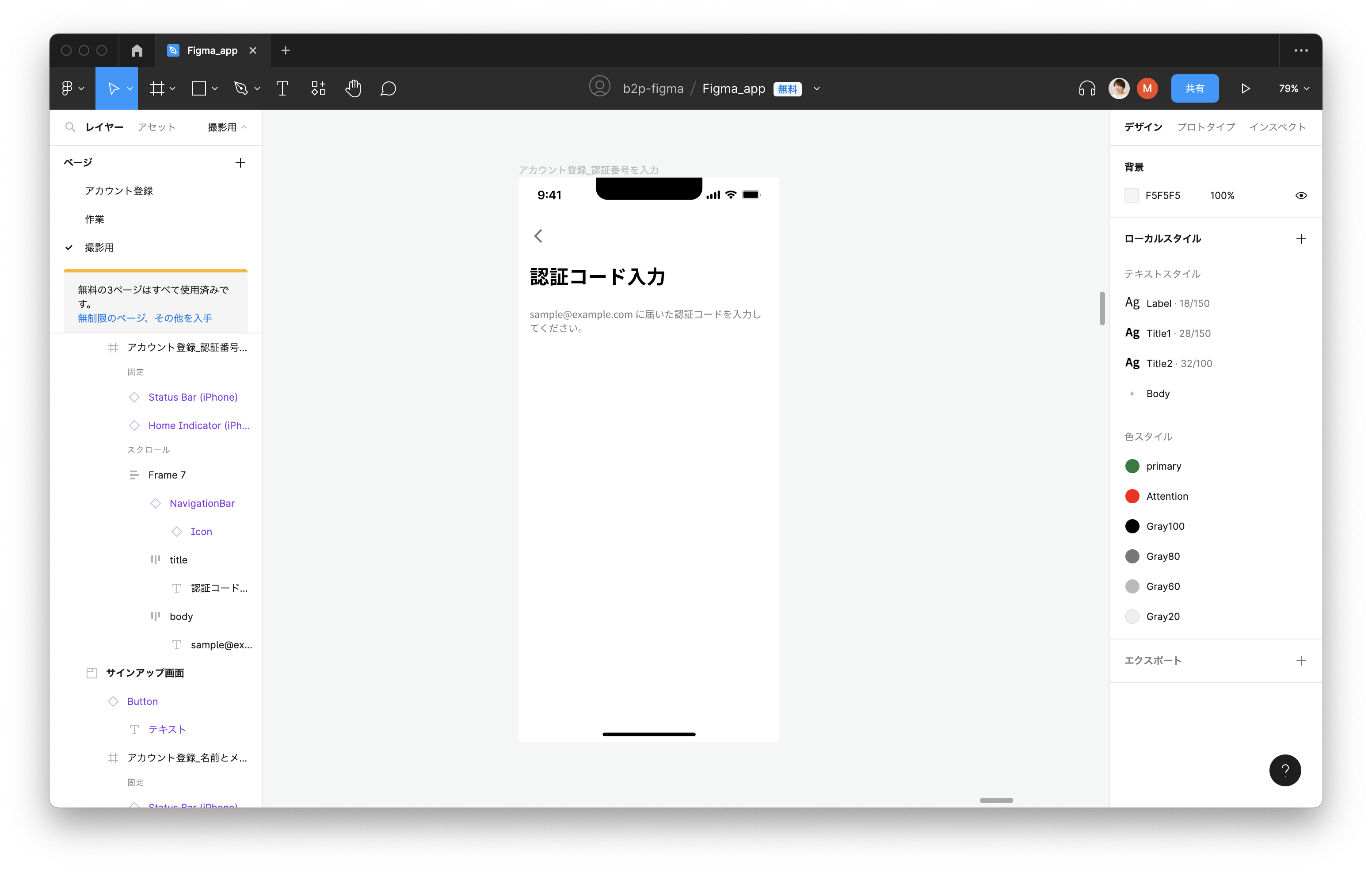
画面のタイトルのテキストを認証コード入力にします。
@div:figure

タイトル変更 @divend
文章を選択し、titleの下に移動します。テキストを sample@example.com に届いた認証コードを入力してください。 に変更します。 テキストフォームとボタンを削除します。
@div:figure

操作イメージ @divend
認証コード入力フォームを作る
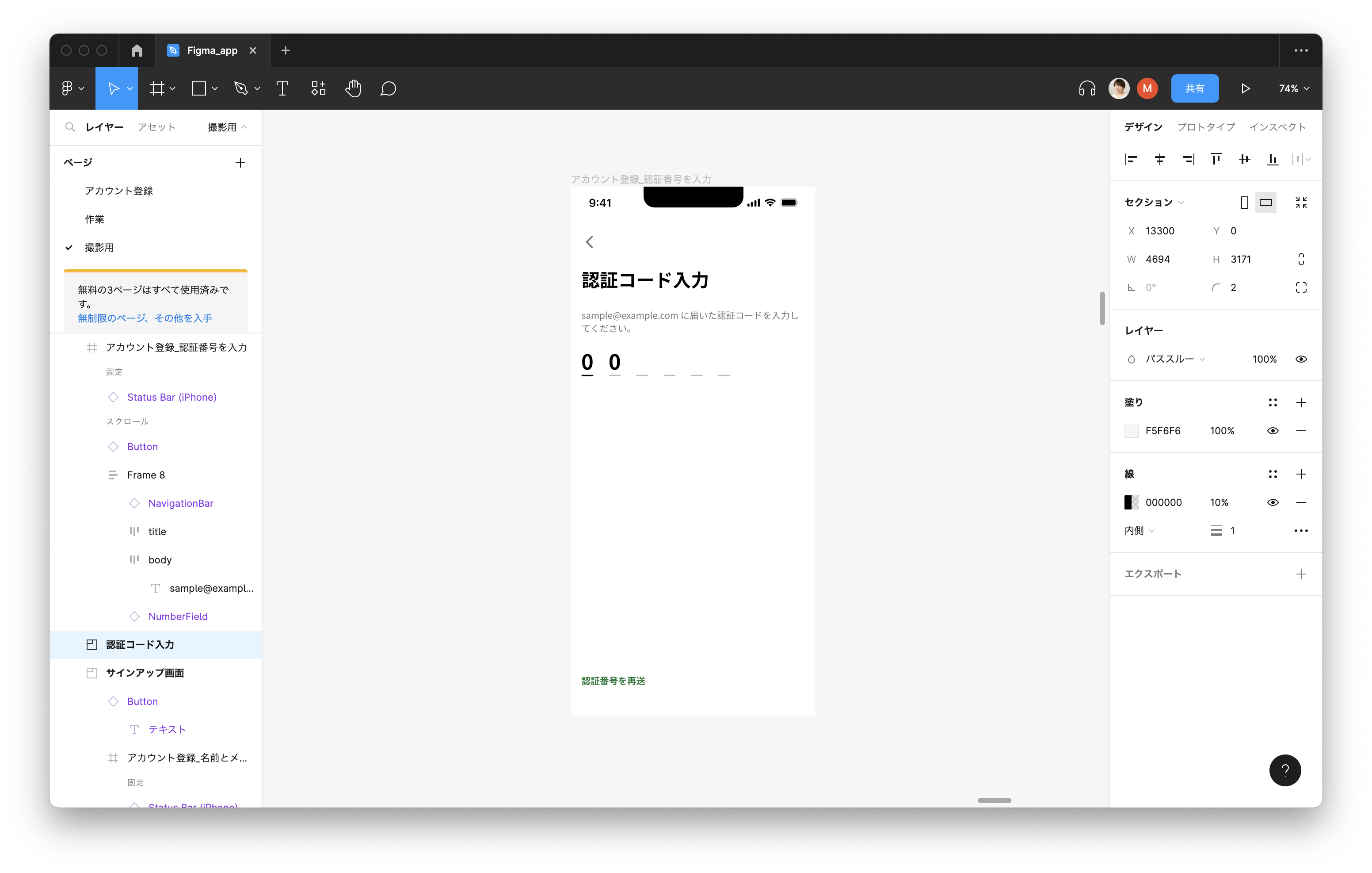
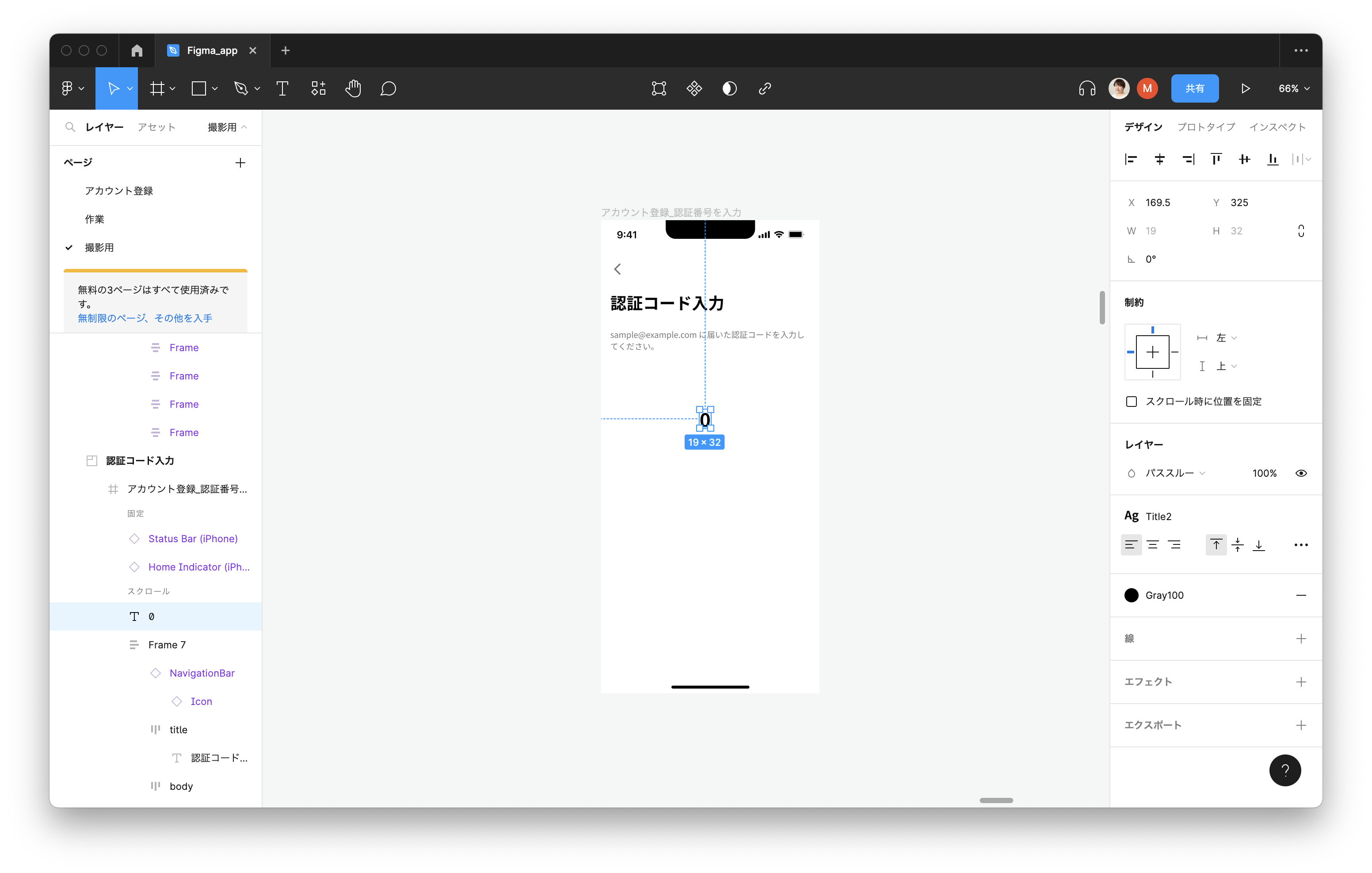
6桁の数字を入力するテキストフォームを作ります。 適当な半角数字のテキストを配置します。テキストに、ローカルスタイルの Title2 を設定します。
@div:figure

テキストを配置 @divend
オートレイアウトをテキストに設定し、画像のような設定をします。下辺にのみラインを当て、内側に2ポイントの太さで表示するよう指定します。 カラーは、フォント・ライン共に Gray100 を設定します。
オートレイアウトは、xxページ、LessonX-XX参照。
@div:figure

1つのフォームのオートレイアウトの設定値 @divend
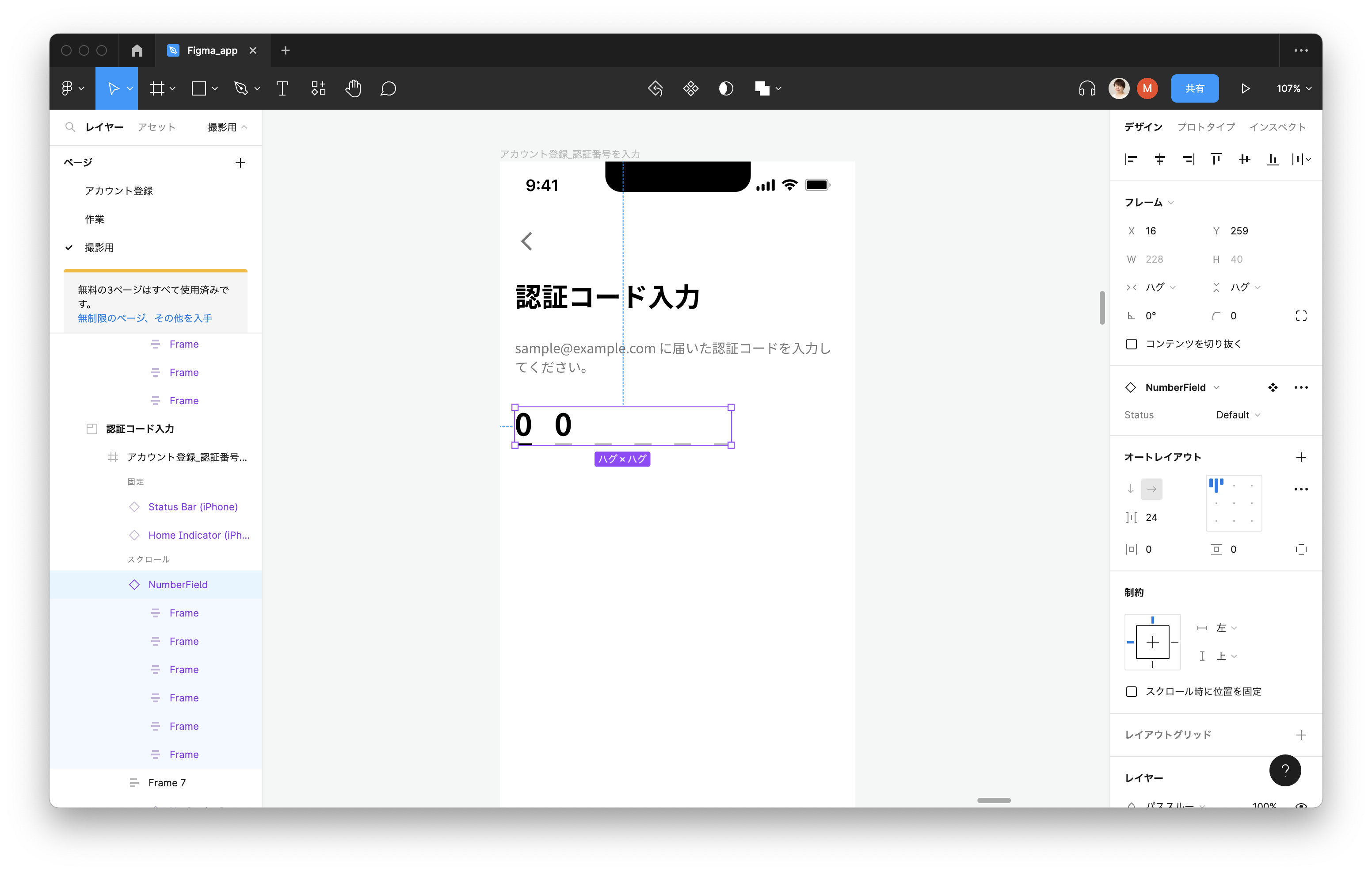
作成したフォームを6つ横に並べ、オートレイアウトを適用します。 間隔に24を入力します。
@div:figure

すべてのフォームのオートレイアウトの設定値 @divend
認証コード再送ボタンを作る
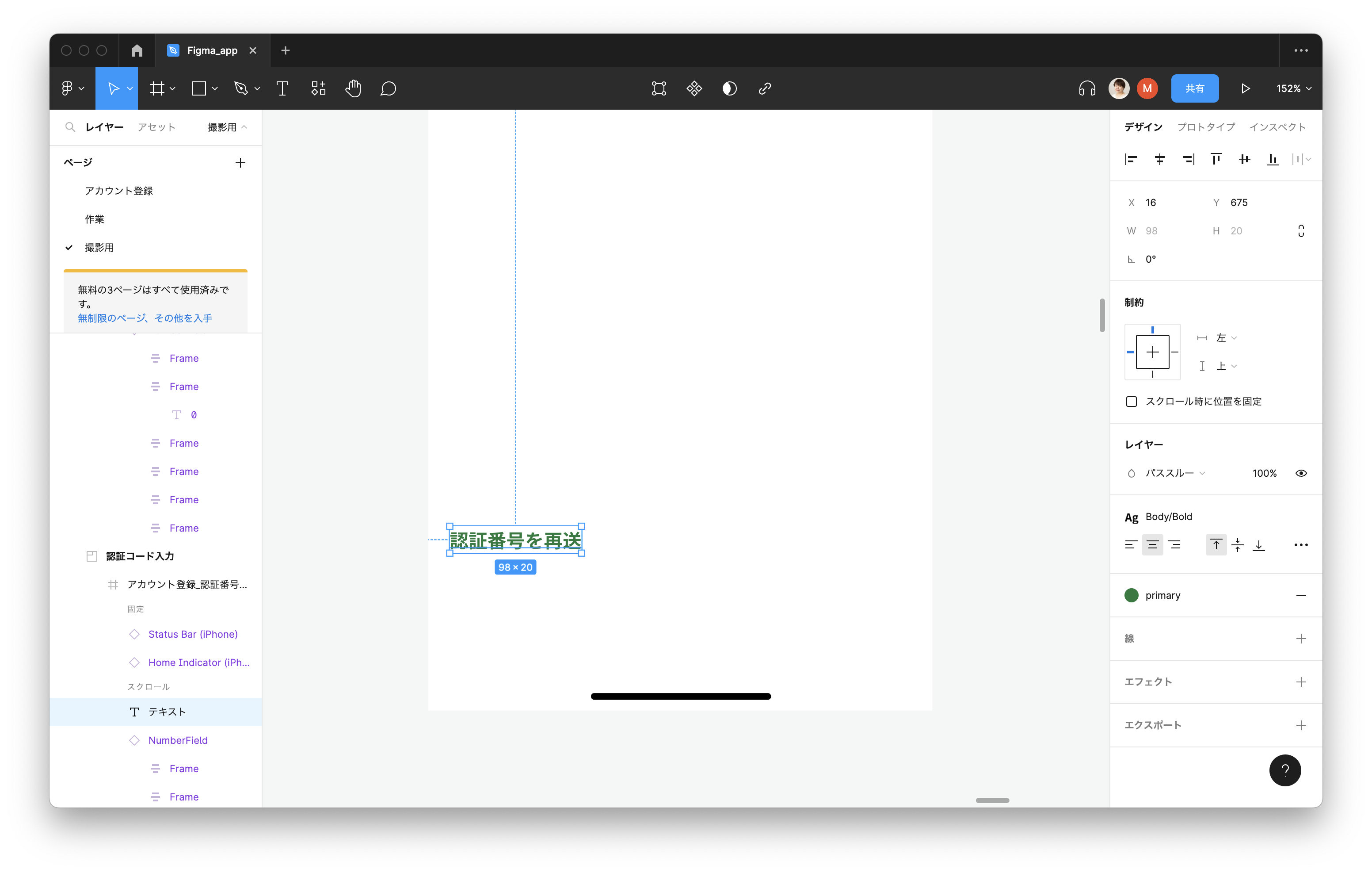
認証コードを再送ボタンを画面の最下部に配置します。 フレーム内に、テキストを配置します。フォントにローカルスタイルの Body/Bold を設定し、カラーにローカルスタイルの Primary を設定します。
@div:figure

認証コード再送ボタンの設定値 @divend
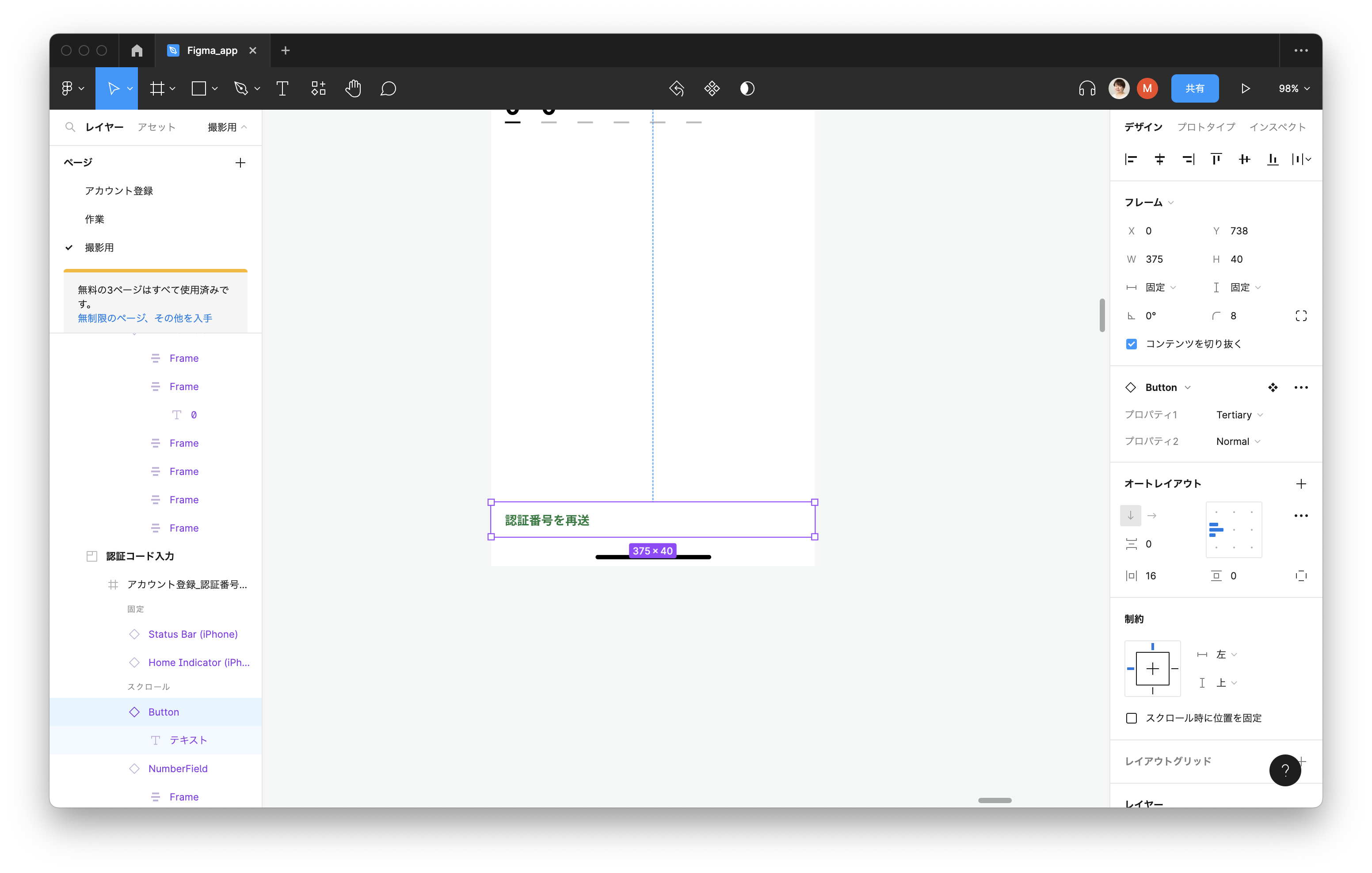
オートレイアウトを設定し、左右の間隔を16ポイントにを入力します。高さを40ポイントにするため、Hに40を入力します。 作成したパーツは、ほかの画面でもよく使う表現であることが想定されるため、ボタンの別表現としてコンポーネント化します。 バリアンツに、thirdryとして追加します。
コンポーネント・バリアンツは、xxページ、LessonX-XX参照。
@div:figure

オートレイアウトの設定画面 @divend
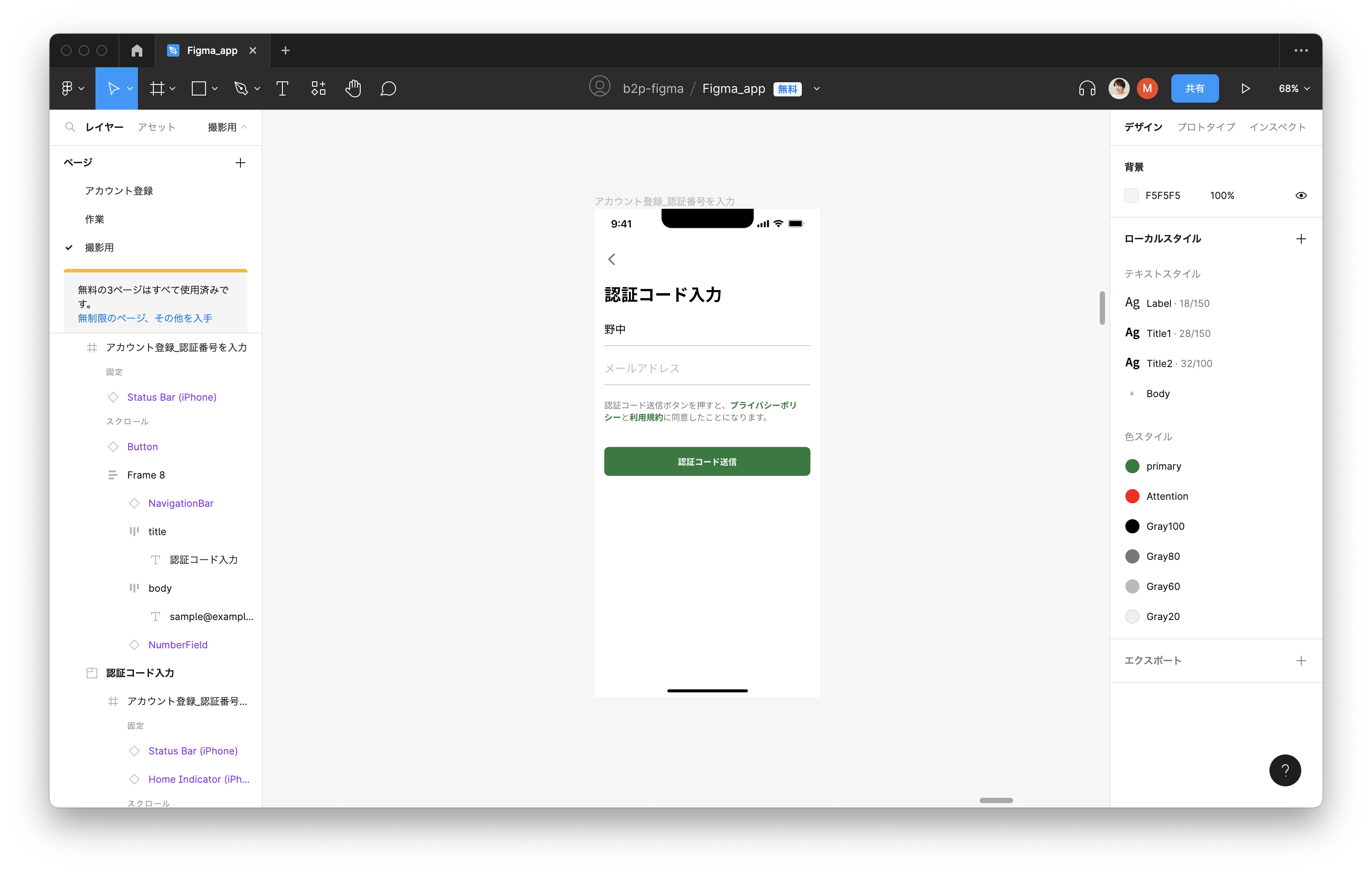
パスワード登録画面の要素
パスワードを入力する画面を作ります。間違って登録をすることのないように、同じフォームを2つ用意します。
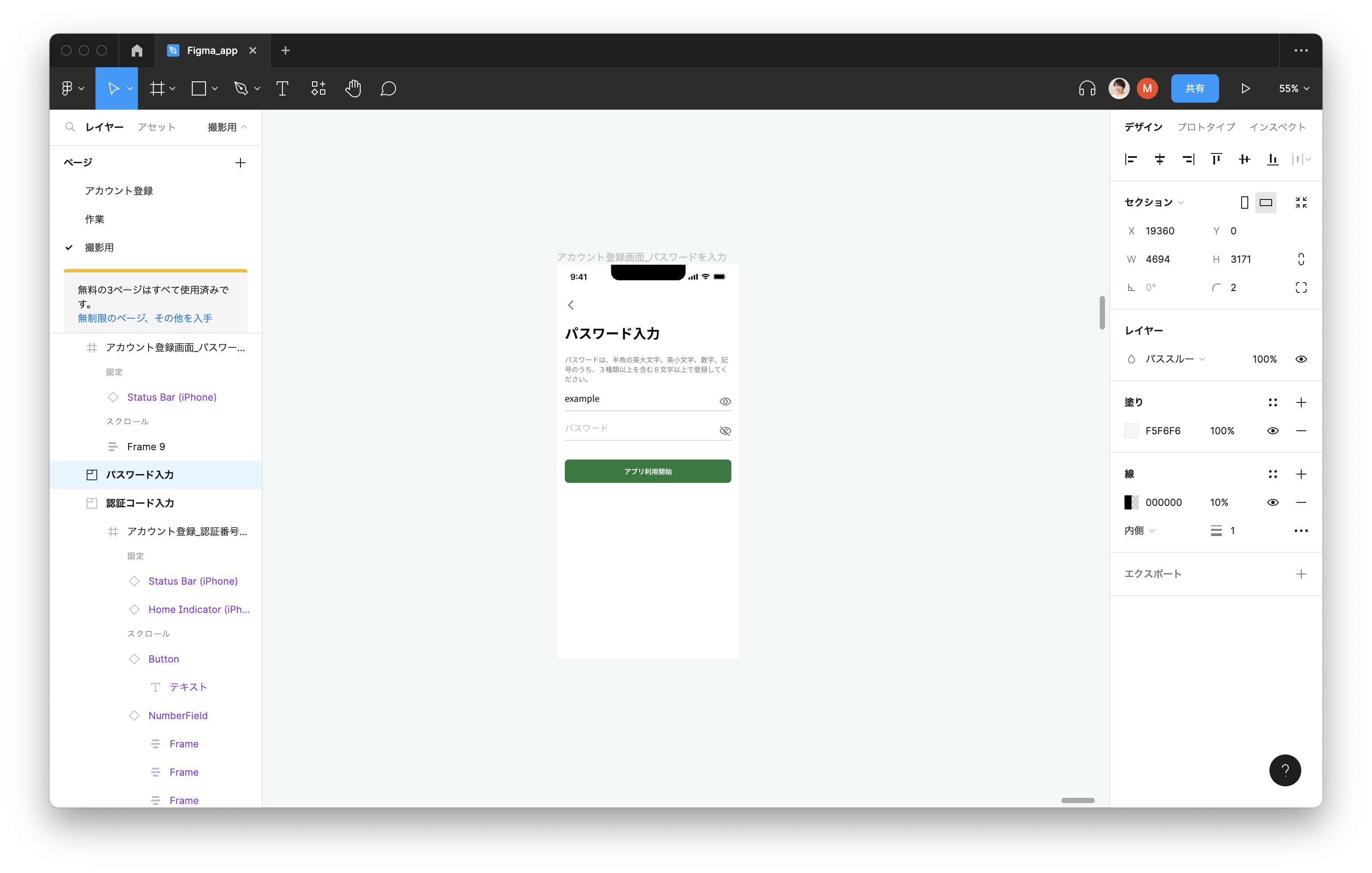
@div:figure

パスワード入力画面 @divend
以下の要素を配置します。
- 1つ前の画面に戻るボタン
- 画面のタイトル
- パスワードについての文章テキスト
- パスワード入力フォーム
- 確認のためのパスワード入力フォーム
- アプリ利用開始ボタン
サインアップ画面の要素をコピーして配置する
パスワード入力画面は、サインアップ画面と共通の要素が多いので、一度コピーして配置します。
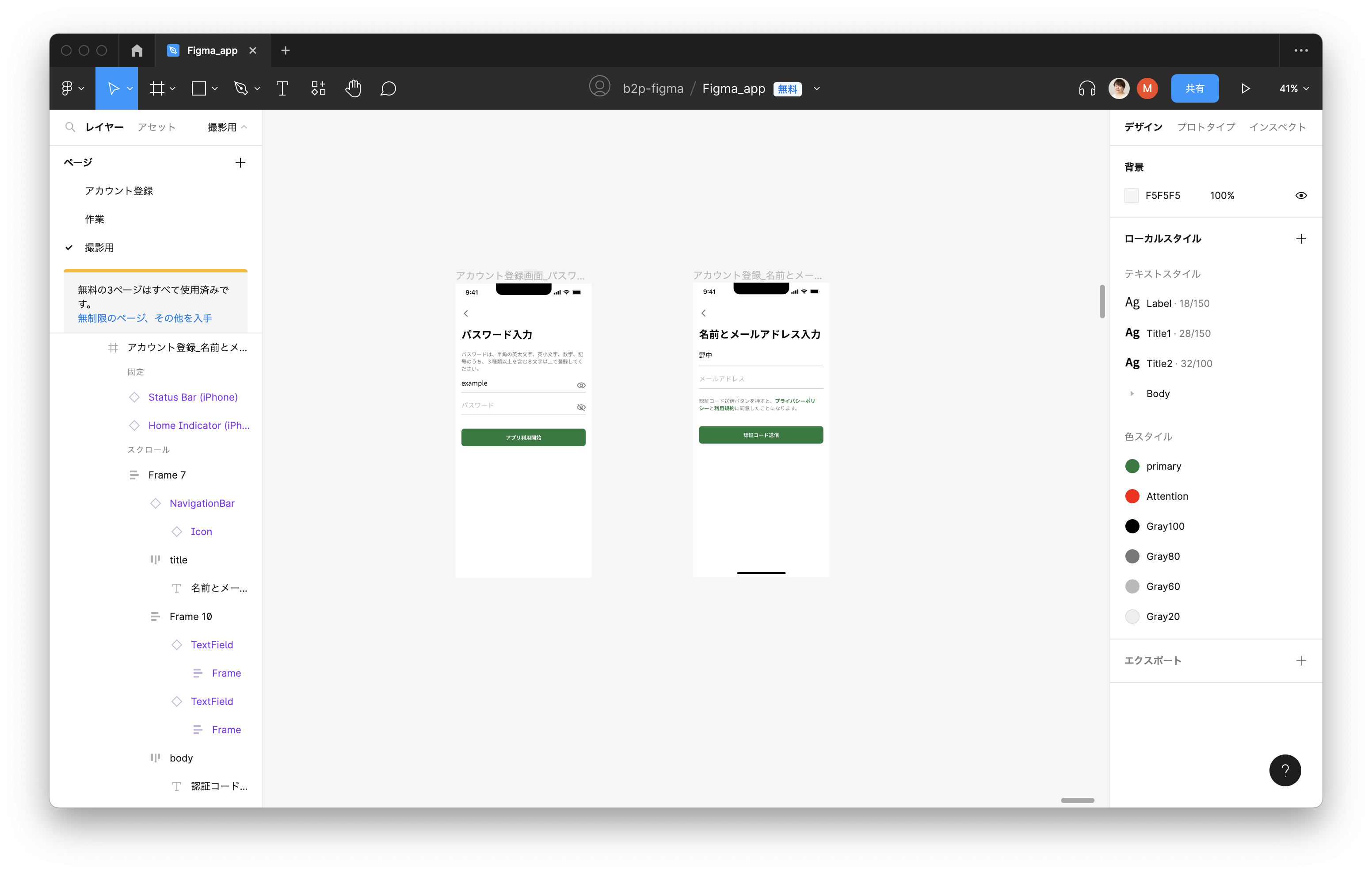
@div:figure

コピーして配置 @divend
画面のタイトルのテキストをパスワード入力にします。
@div:figure

画面のタイトルを変更 @divend
bodyを選択し、titleの下に移動します。テキストを パスワードは、半角の英大文字、英小文字、数字、記号のうち、3種類以上を含む8文字以上で登録してください。 に変更します。
@div:figure

テキスト変更 @divend
ボタンのテキストを アプリ利用開始 に変更します。 ほかの要素は削除します。
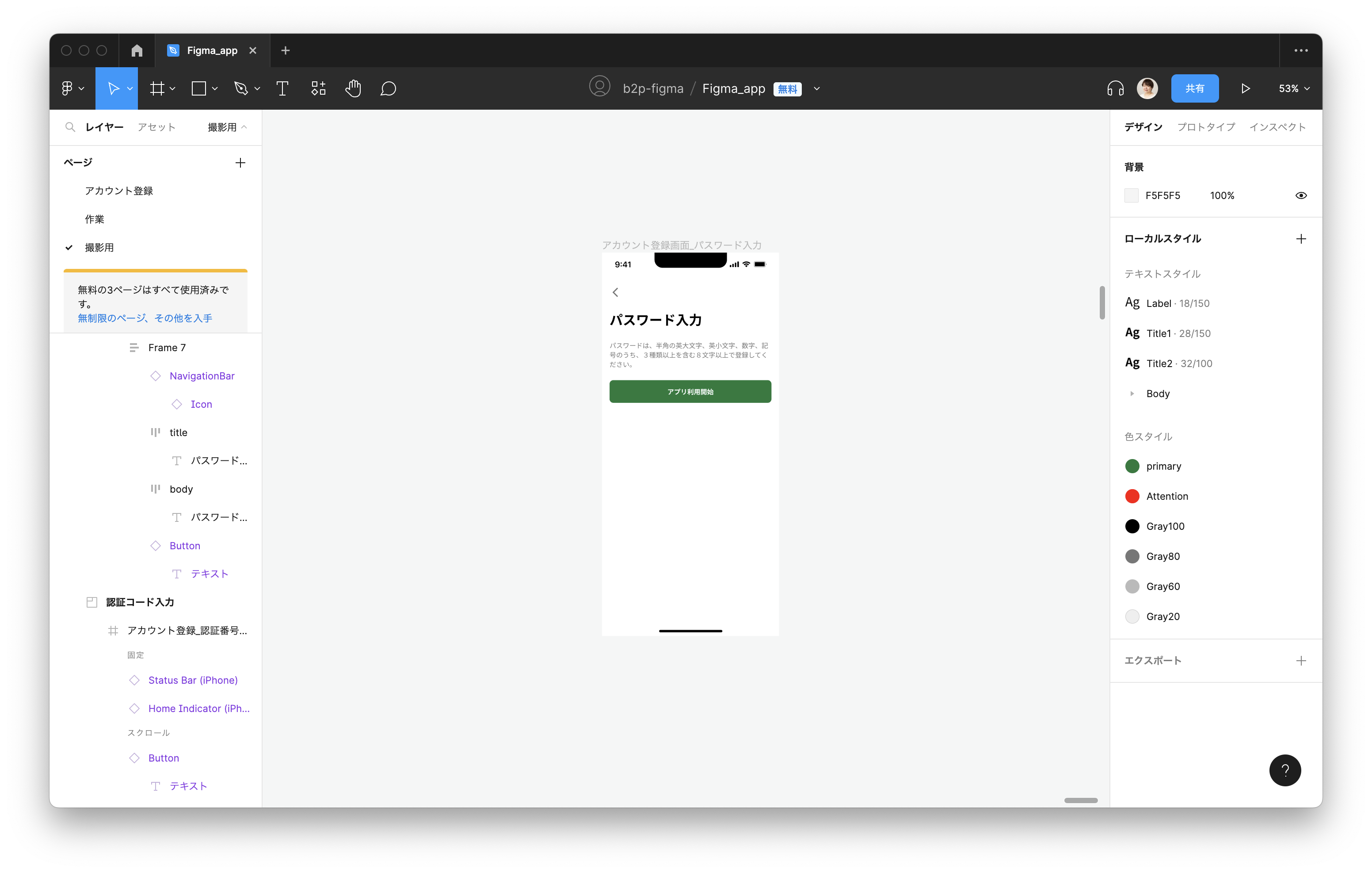
@div:figure

操作イメージ @divend
パスワード入力フォームを作る
パスワード入力フォームは、サインアウト画面を作るときに作成したテキストフォームに、パスワード表示切替アイコンを追加したものになります。 テキストフォームのバリアンツを追加し、アイコンを右端に配置します。テキストとアイコンの間隔を10ポイントにします。
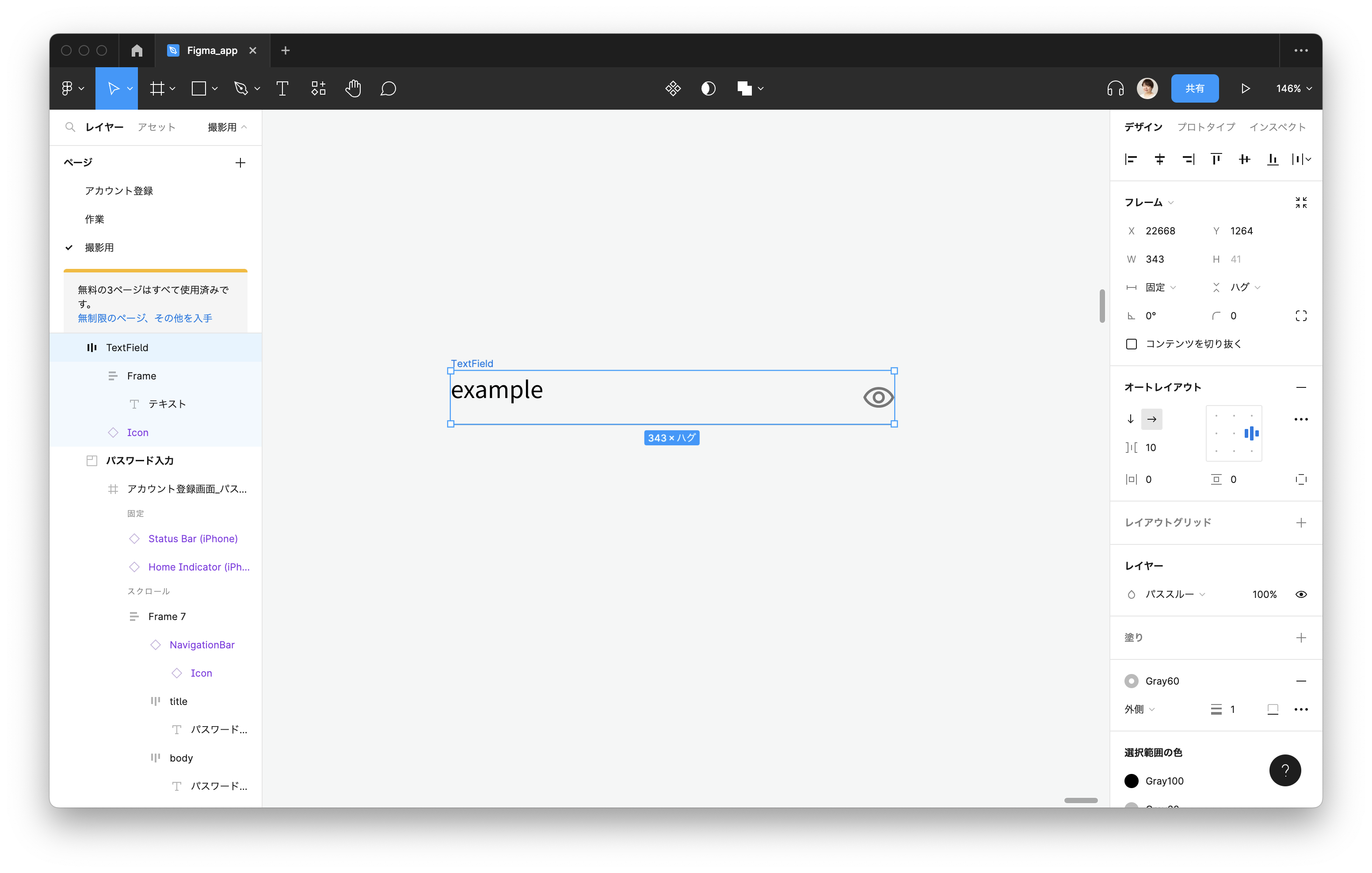
@div:figure

フォームの設定値 @divend
フォームを複製し、確認のためのパスワード入力フォームとして2つ並べ、画面上に配置します。
これで、すべての画面が完成しました。Lesson6-08では、それぞれの画面のパターンを制作していきます。