SP版のデザインを作る
THEME
PC版のデザインができた段階で、SP版のデザインを作成します。レスポンシブ対応のレイアウトを検討し、表現の幅を模索します。
PC版のデザインを元にした展開
SP版のデザインはPC版のものより全体的なサイズ感が小さくなります。
2022年現在、モバイルファーストと呼ばれる考え方が普及しています。これはスマートフォンを使用するユーザーが増えたことによる、モバイル(スマートフォン)を優先しての制作という考え方ですが、デザインにおいては小さなパーツを先に考えるより、大きなパーツから先にデザインを作成する考え方のほうがレイアウトの自由度を高くすることができます。そのため、このLessonではPCサイズのデザインを作ったのちにSPサイズのデザインを作っています。
グリッドを活用した分割
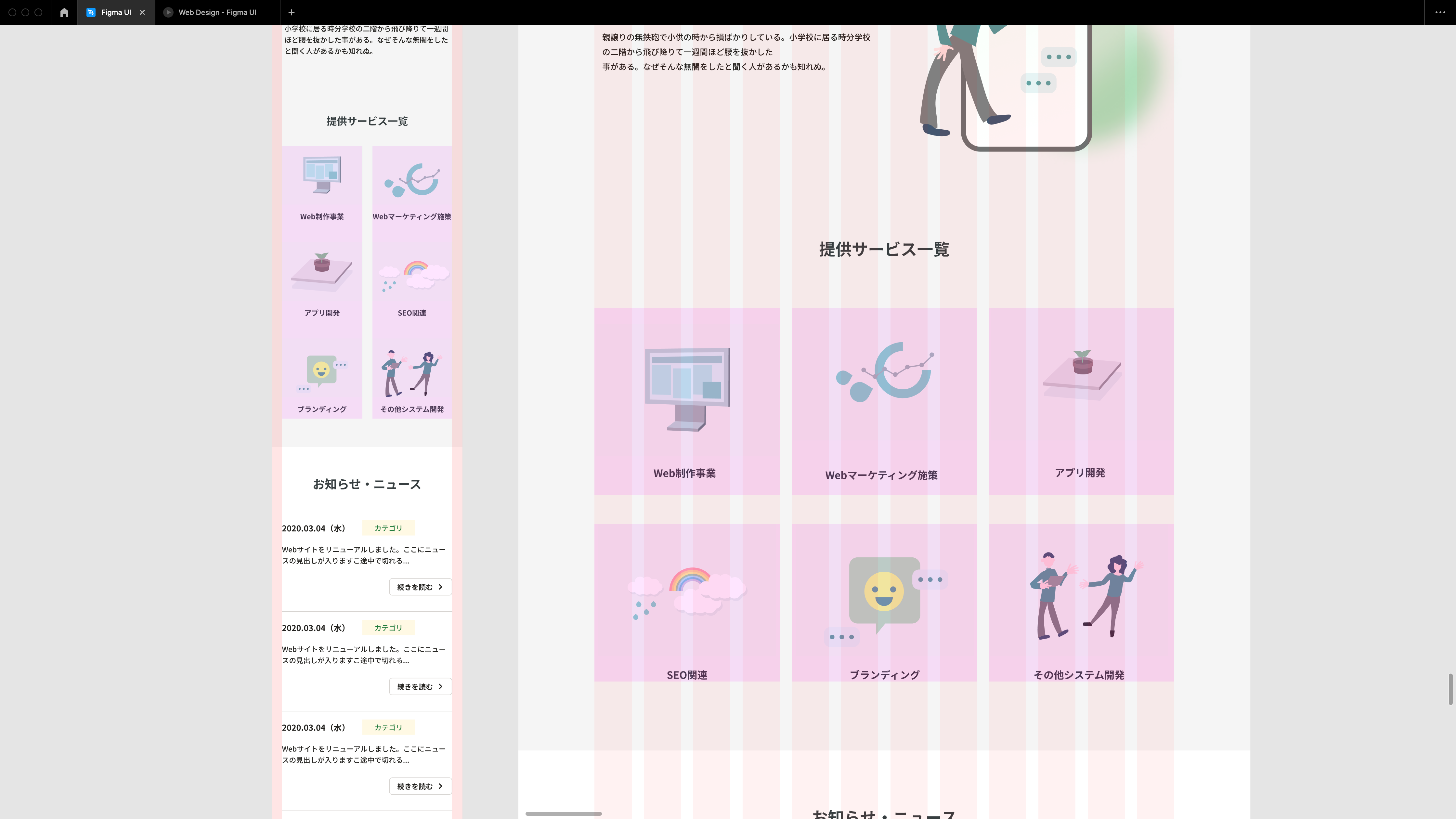
ここまででも解説してきた通り、今回の制作においては12分割のグリッドを使用しています。トップページの提供サービス一覧ブロックは、PC版のデザインでは3分割のグリッドで作成されています。これを2分割に変更し、SP版では横幅が小さくなるためはみ出してしまうコンテンツを調整していきます。
@div:figure

グリッドを活用し、3分割を2分割に調整する @divend
コンポーネントをSP版用に調整する
大枠のコンポーネントについてはLesson5-6で作成しました。ここではSP版のデザインを作るにあたって、必要なコンポーネントを作ります。
ボタンの例で分かる通り、PC版とSP版では画面のサイズが代わり、ユーザーが使いやすいサイズが変わってきます。大きなサイズから小さなサイズまで、基本となるサイズをコンポーネント上でそろえました。
同様にヘッダー・フッターについてもSP用画面に合わせた小さなサイズを作成します。調整が必要なコンポーネントについては、バリアント機能を使って差分を整理します。
ヘッダーを作成する
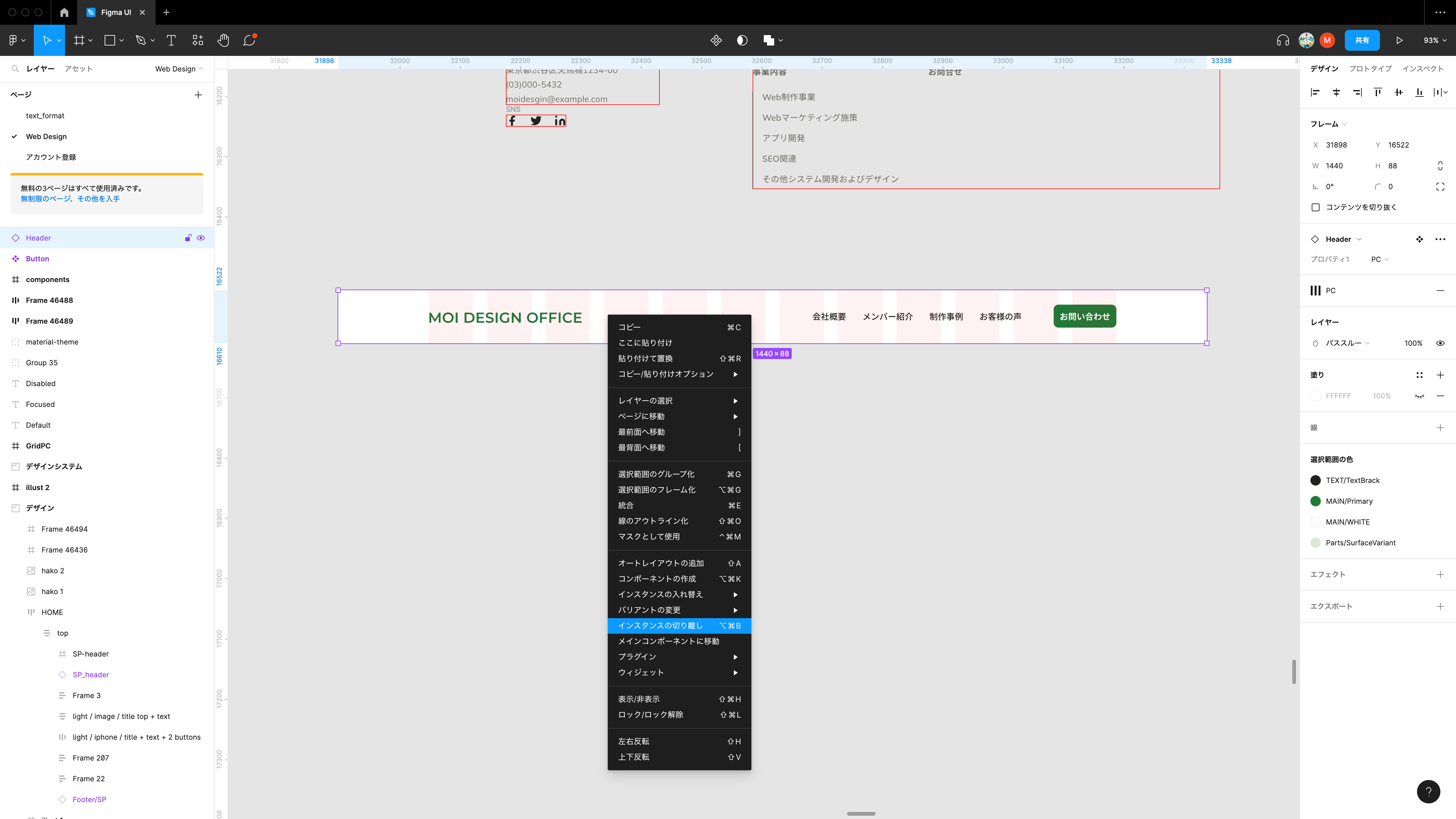
ヘッダーのコンポーネントを複製し、パーツとして使います。いったんコンポーネントからもとのパーツとして使いたいので、「インスタンスの切り離し」を選択します。
@div:figure

コンポーネントからインスタンスを切り離す @divend
「インスタンスの切り離し」を終えるとコンポーネントは個別のオブジェクトに戻ります。SP版のフレームとグリッドを用意しましょう。SP版ヘッダーは幅が375、高さが60となります。
@div:figure

ヘッダーのSP版を作る @divend
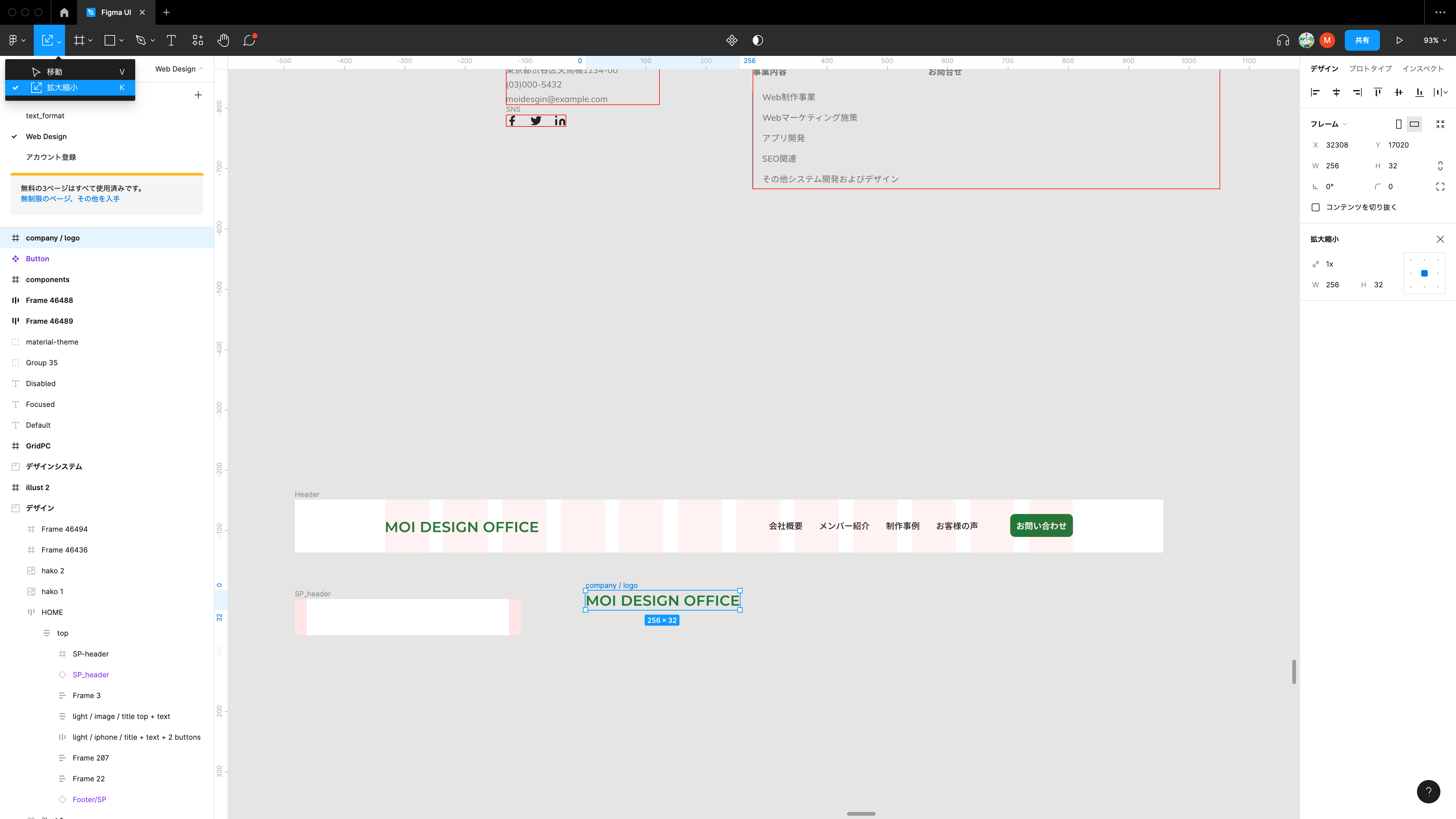
ロゴのパーツを拡大縮小します。上部のメニューより「拡大縮小」または ショートカットキー Kキー を選択します。
@div:figure

ロゴを拡大縮小する @divend
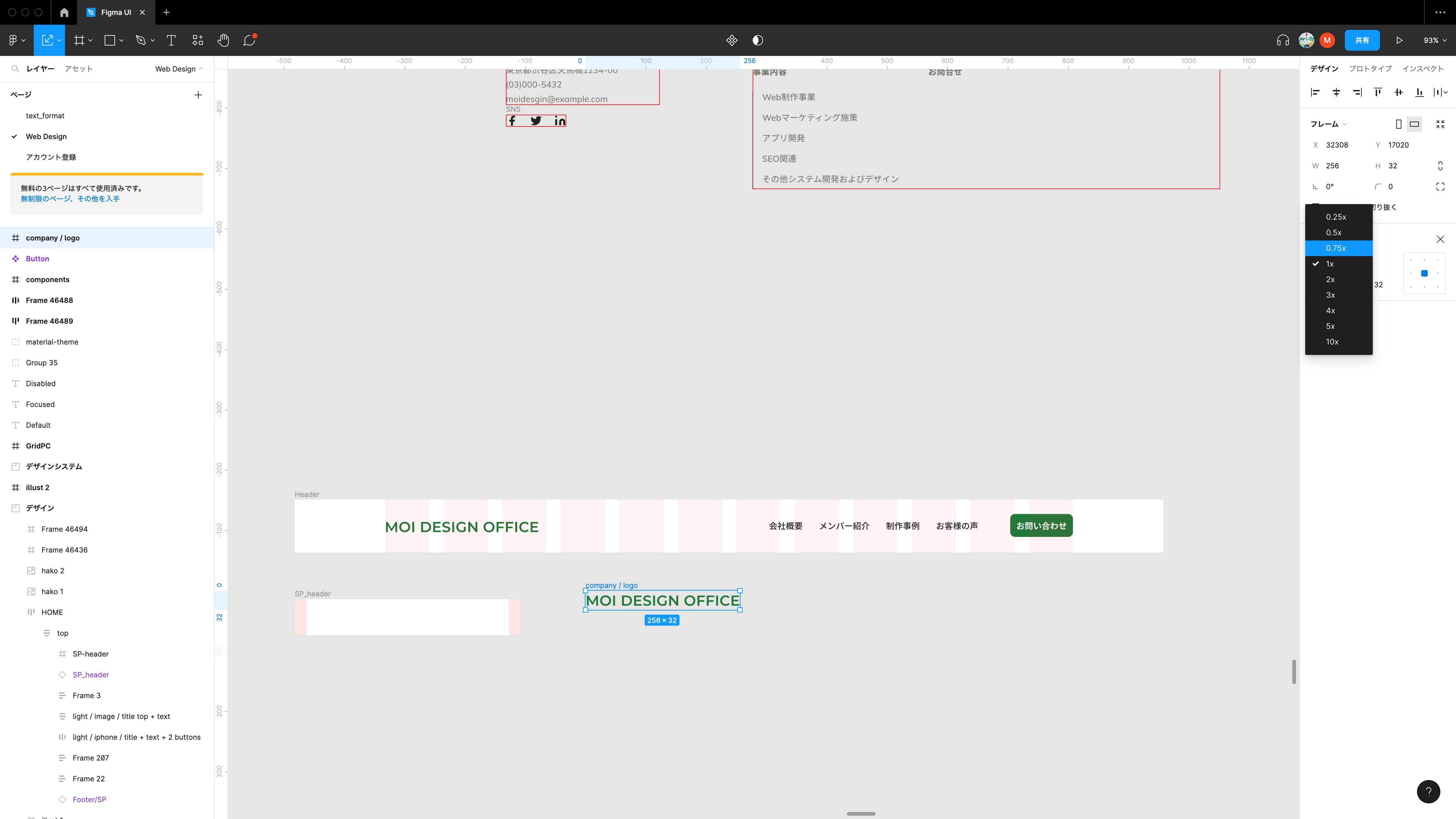
ロゴの大きさを0.75%に縮小します。
@div:figure

0.75%のロゴ @divend
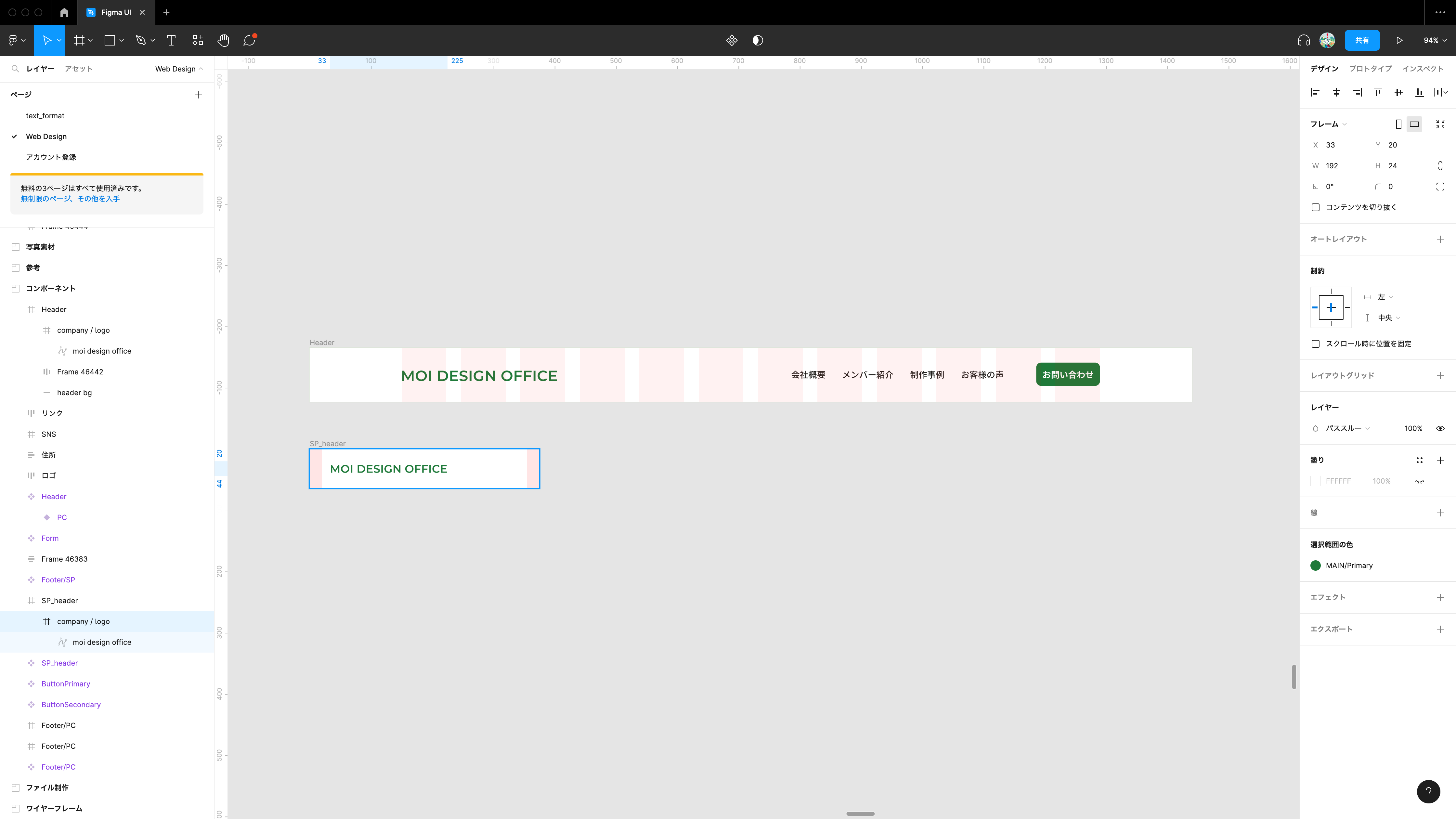
縮小したロゴをSP版ヘッダーのフレーム内にドラッグ&ドロップで差し込みます。
@div:figure

SPヘッダー内にロゴを差し込む @divend
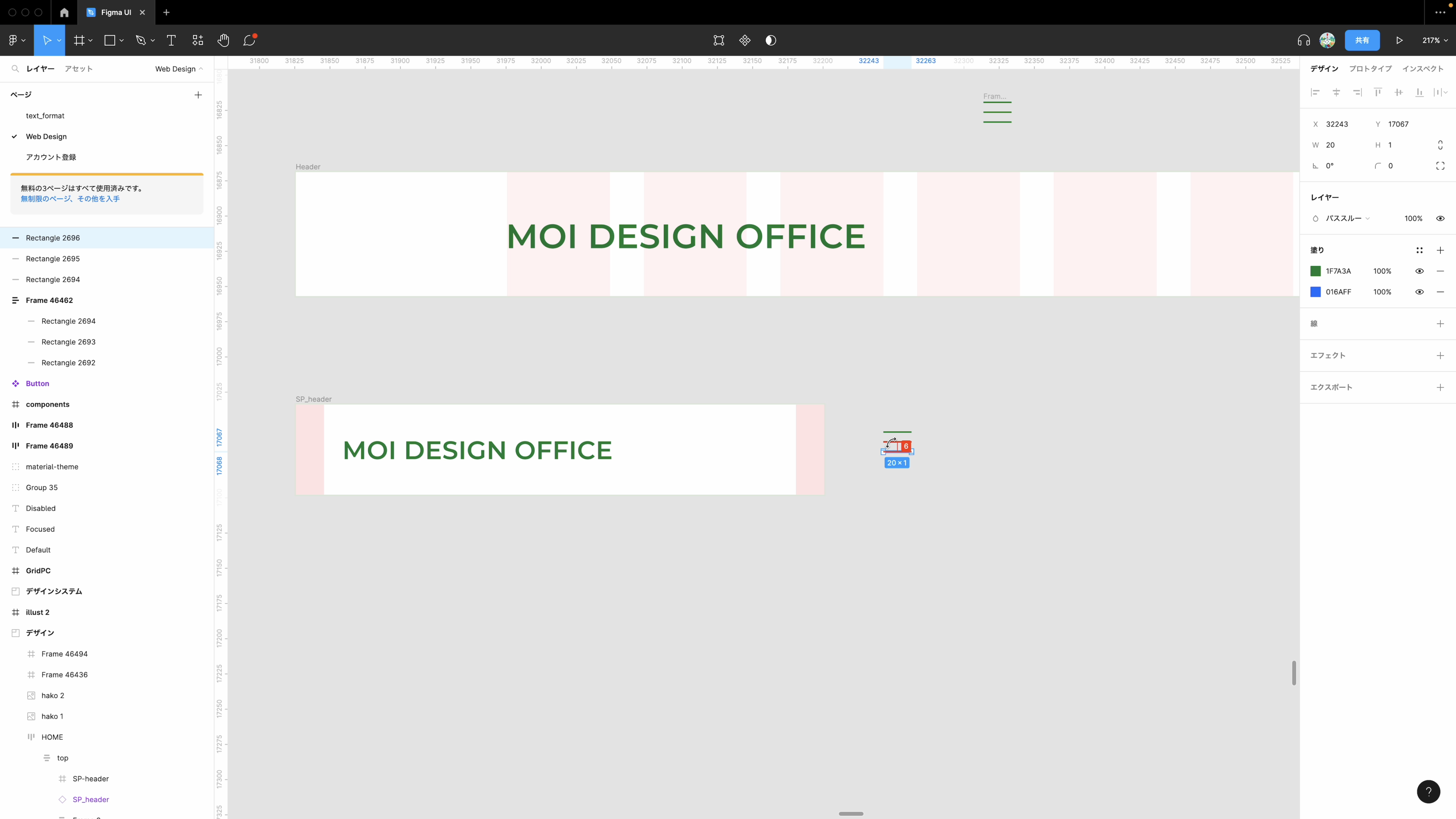
ハンバーガーメニューを作成します。横幅20,高さ1,色はスタイルより「Primary」を選択します。3本線の線を余白6で作成します。
@div:figure

ハンバーガーメニューを作成 @divend
作成したハンバーガーメニューをヘッダー内に入れます。
@div:figure

SPヘッダー内にハンバーガーメニューを差し込む @divend
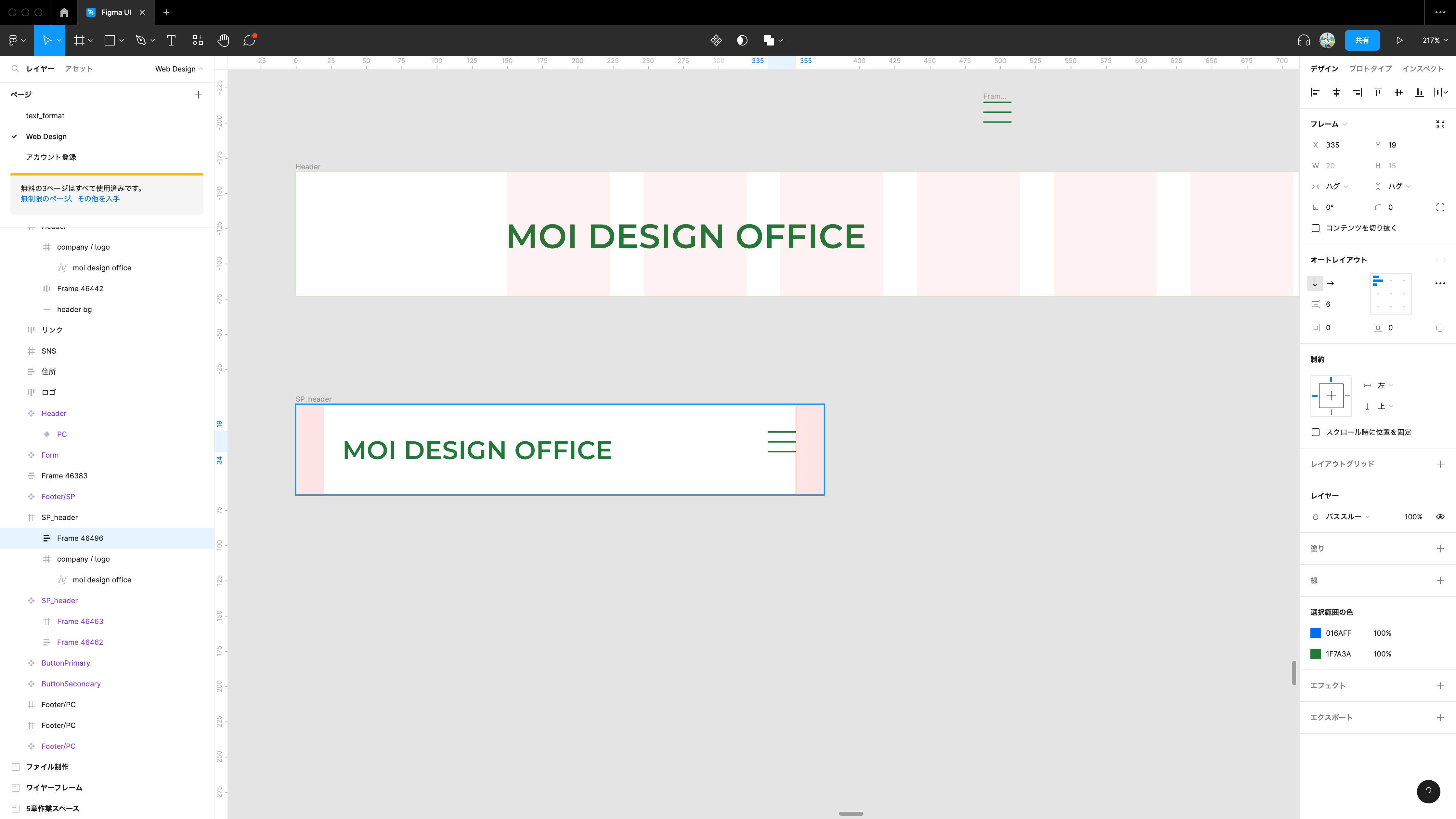
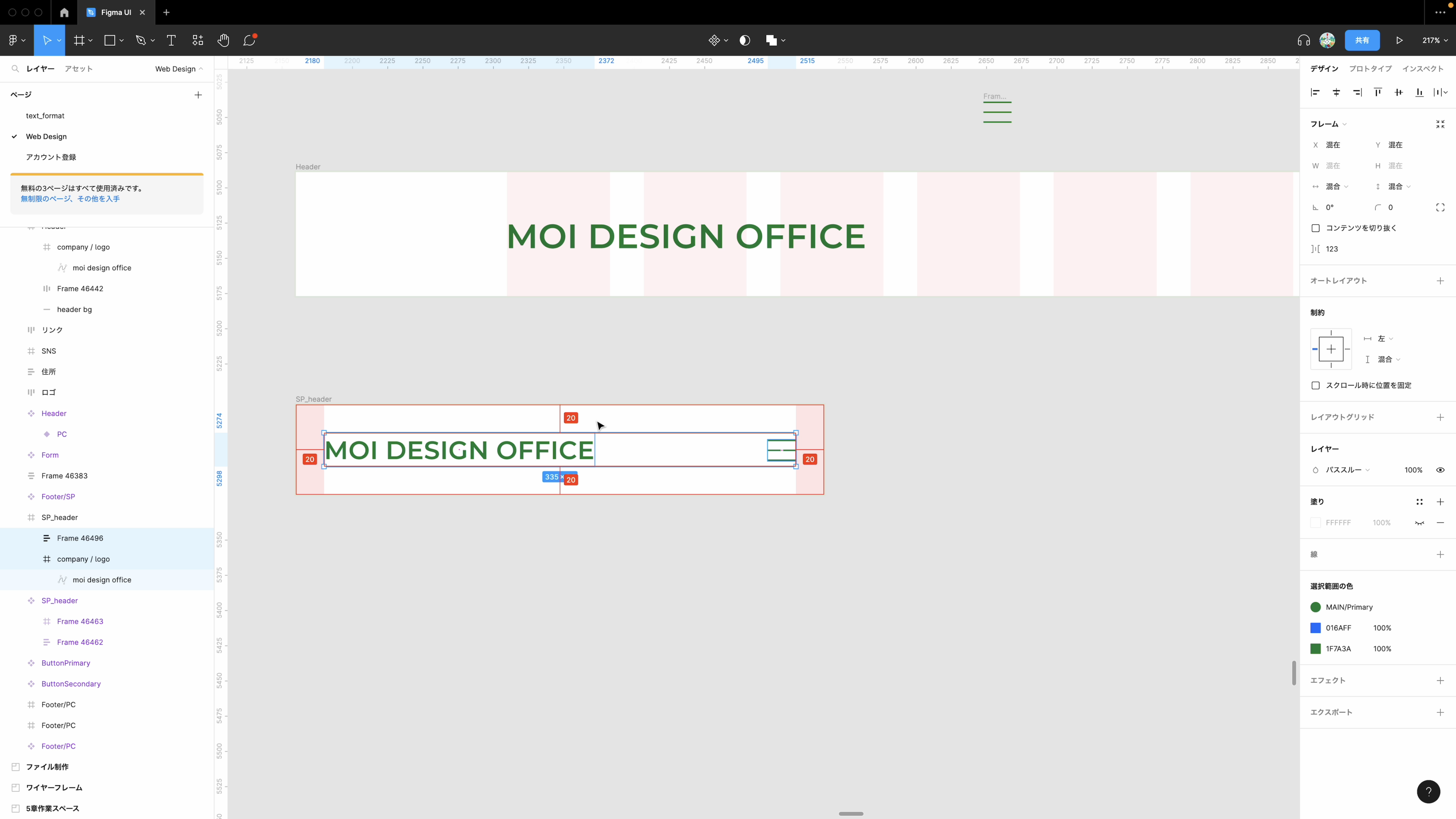
ロゴとハンバーガーメニューの位置を合わせます。上下左右の余白が20になるように調整します。
@div:figure

SPヘッダー内のロゴとハンバーガーメニューの位置調整 @divend
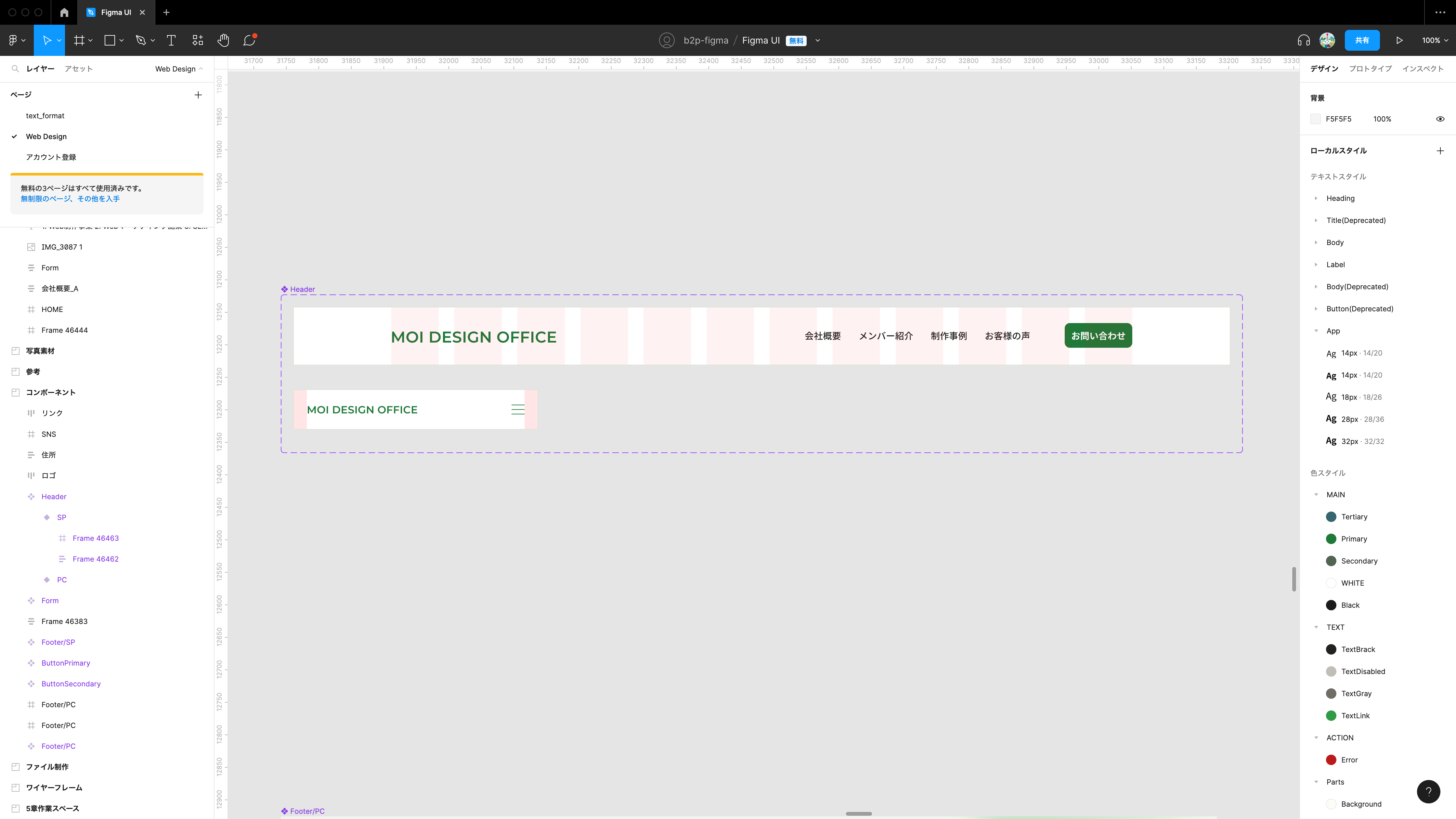
SP版のヘッダー用コンポーネントができました。すでに作成した「Header」コンポーネントにバリアントを追加します。
@div:figure

コンポーネントにSPバリアントを追加 @divend
フッターを作成する
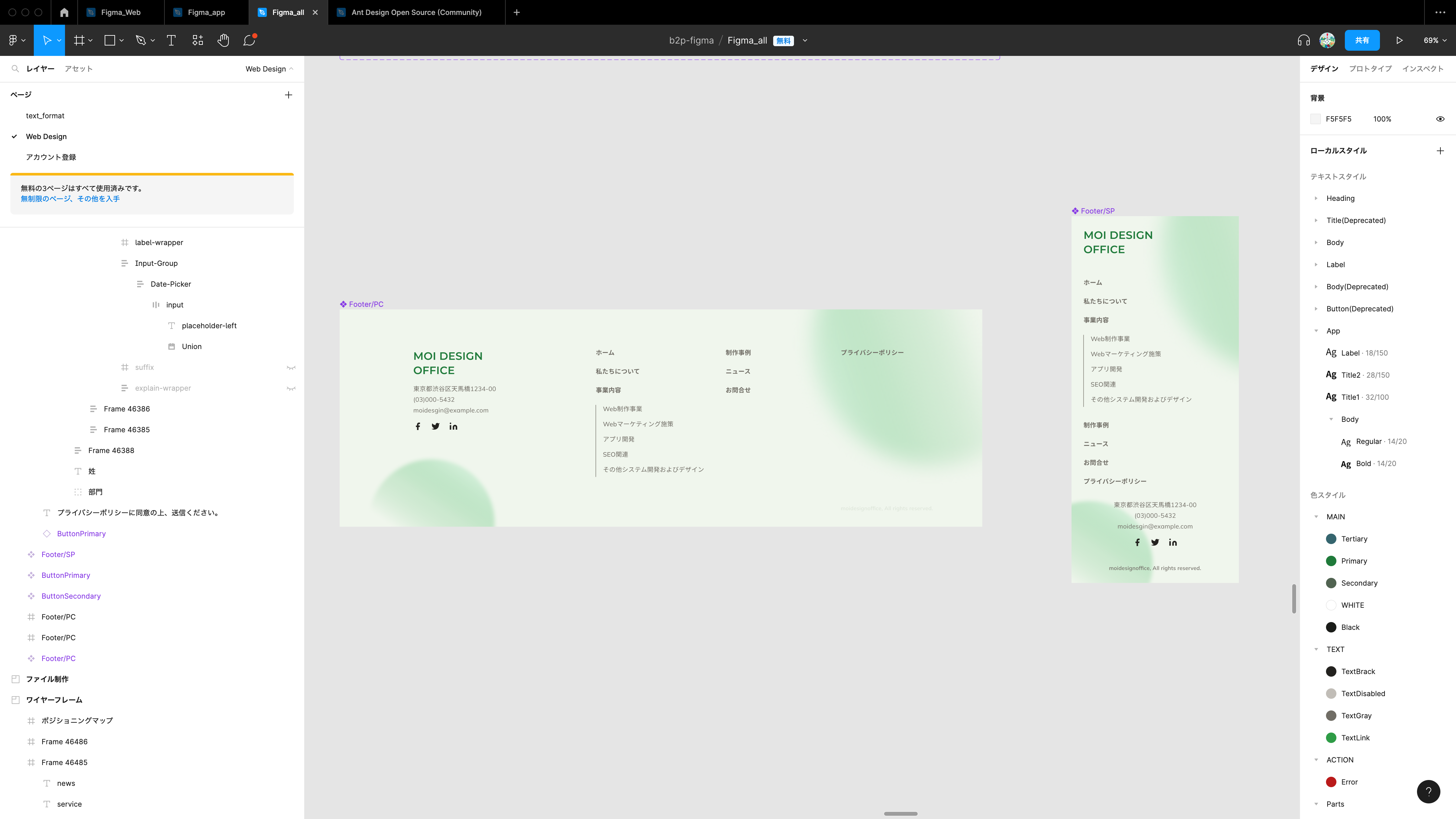
フッターを作成します。完成図を確認しましょう。
@div:figure

フッターの完成図を確認 @divend
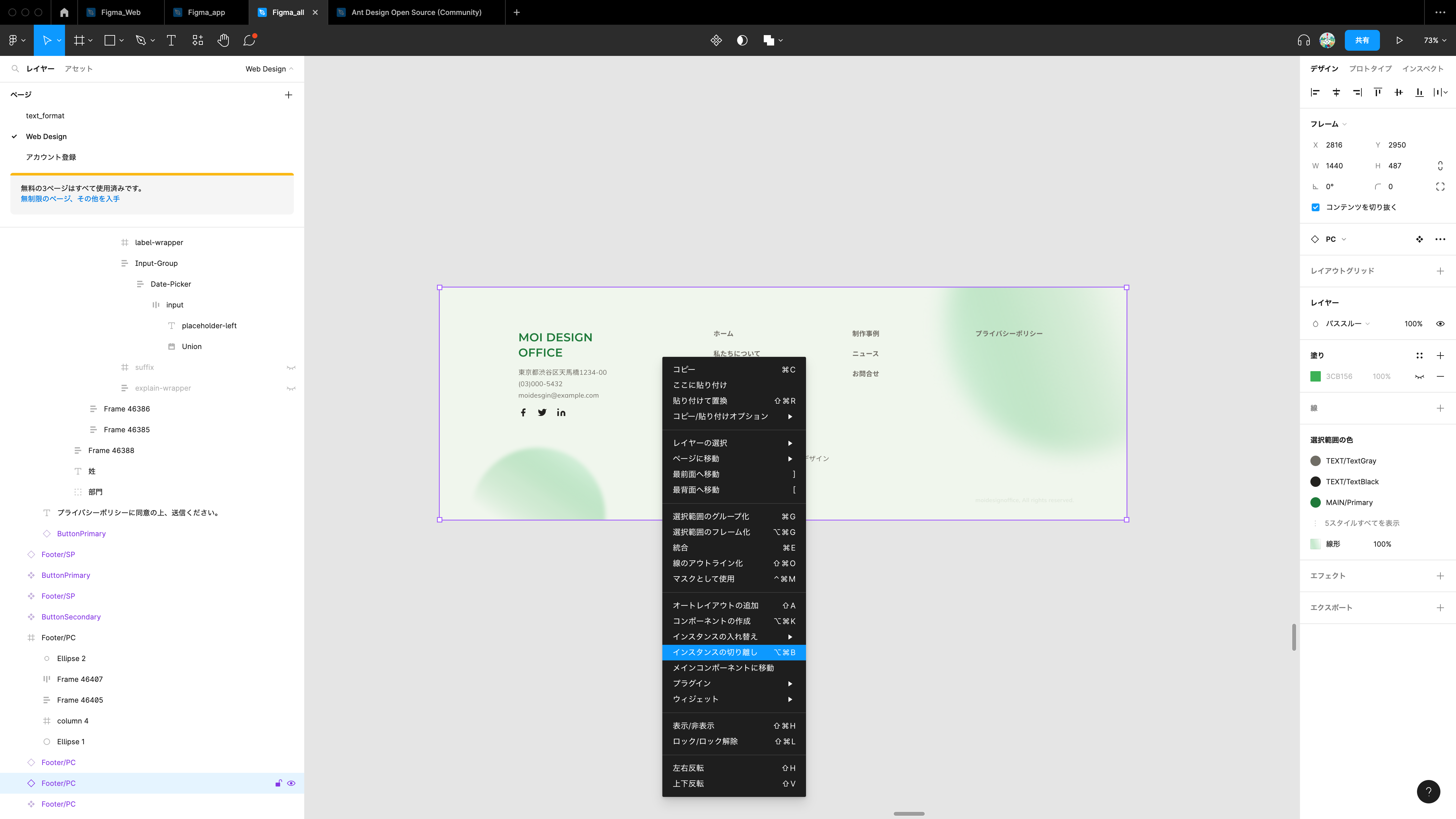
ヘッダーと同様にPC版フッターのコンポーネントを複製し、パーツとして使います。「インスタンスの切り離し」を選択します。
@div:figure

インスタンスの切り離し @divend
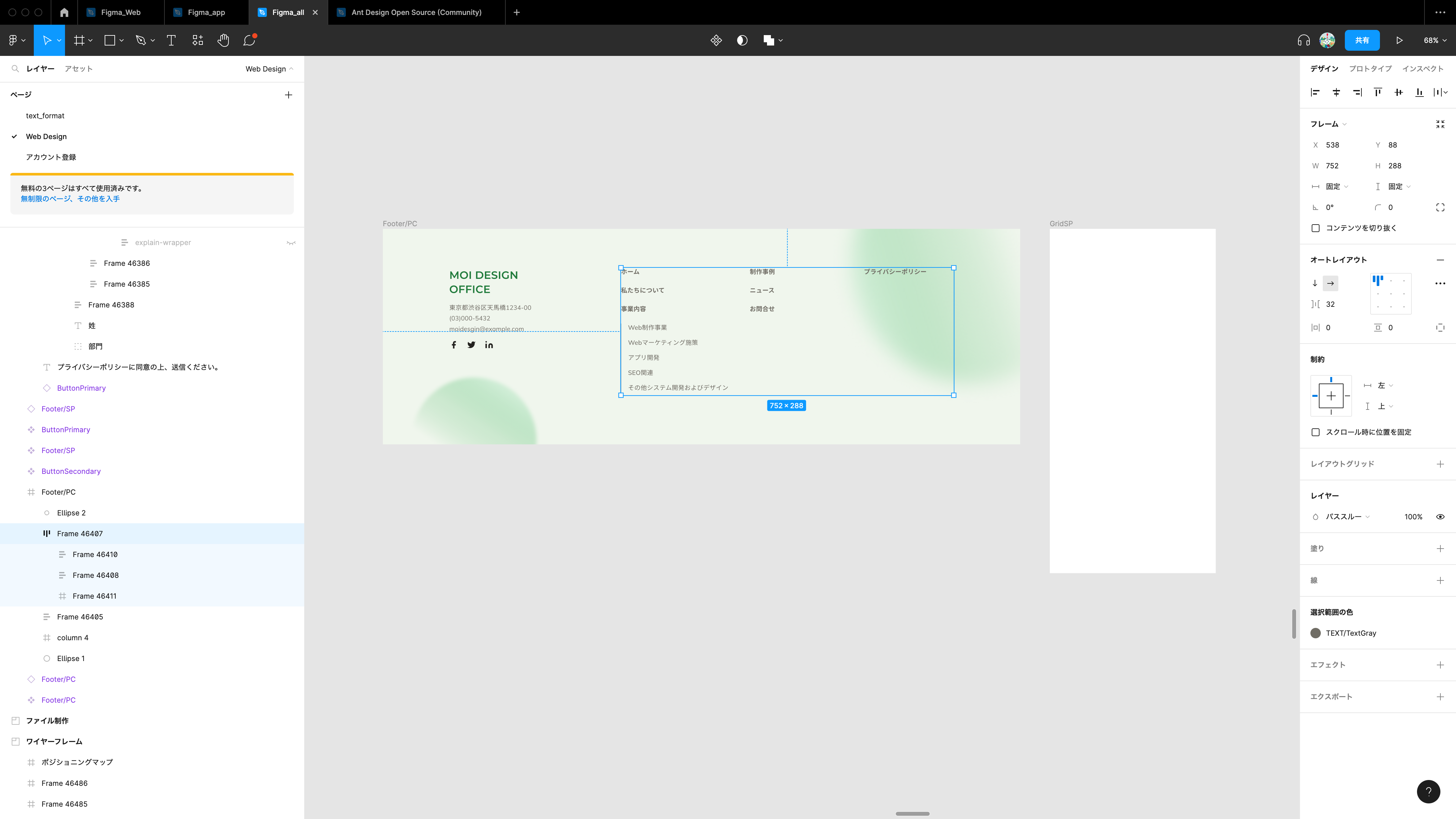
フッターは要素が多いですが、SP版として幅の狭いレイアウトをしていく際に「横長」から「縦長」に組み替える必要があります。横から縦への組み換えにもオートレイアウトが有効なため、機能を活用します。
@div:figure

横長から縦長への組み換え @divend
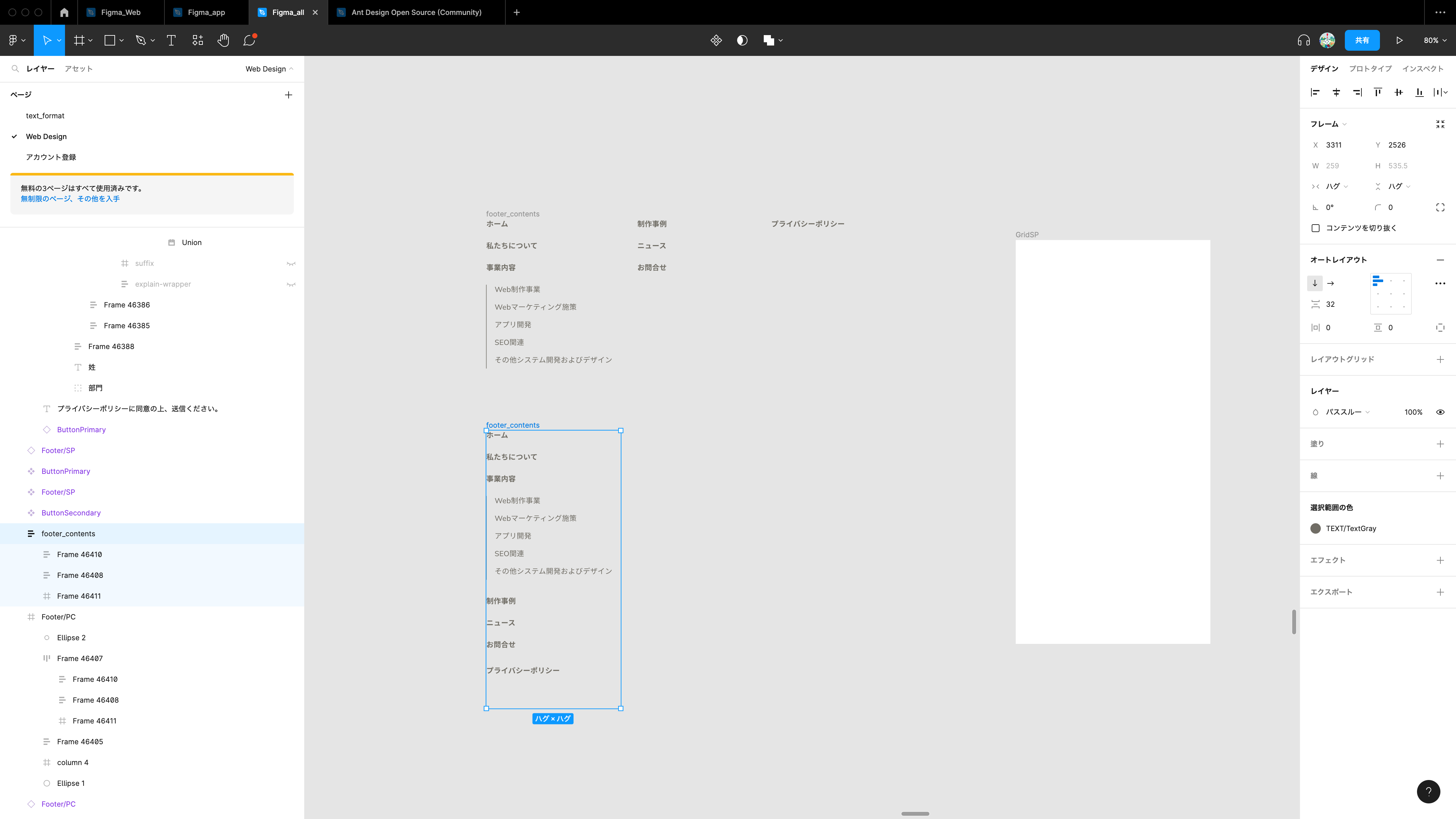
「footer_contents」のフレームを選択し、オートレイアウトの方向を横方向から縦方向に変更します。
@div:figure

横長から縦長への組み換え @divend
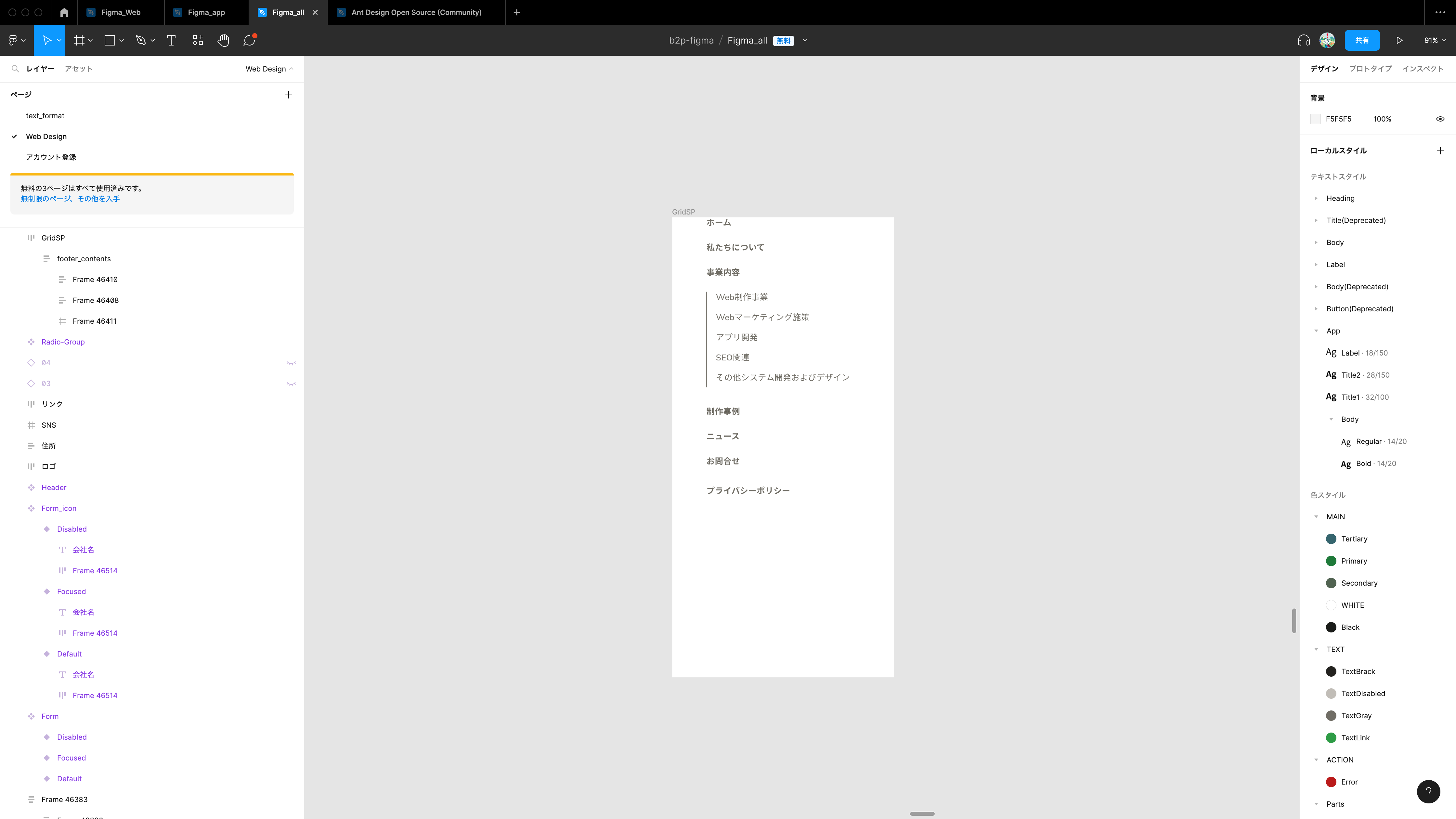
組み替えた「footer_contents」のフレームをSPサイズのフレームに配置します。
@div:figure

SPサイズへの配置 @divend
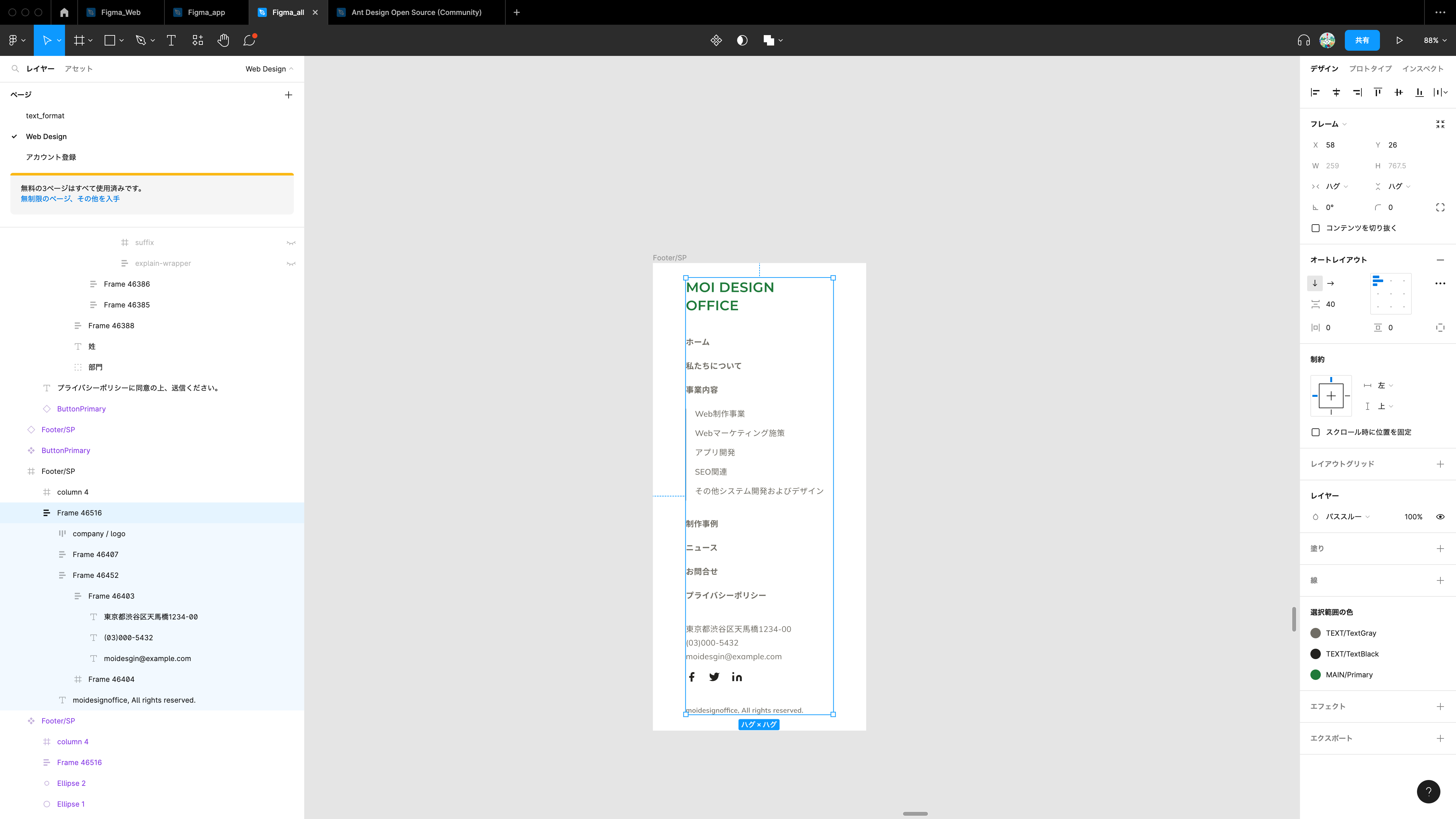
その他の要素も配置します。このとき、ブロックごとの余白は40、水平・垂直ともに「ハグ」要素を揃える方向は「上段の左」に設定します。
@div:figure

SPサイズへの配置 @divend
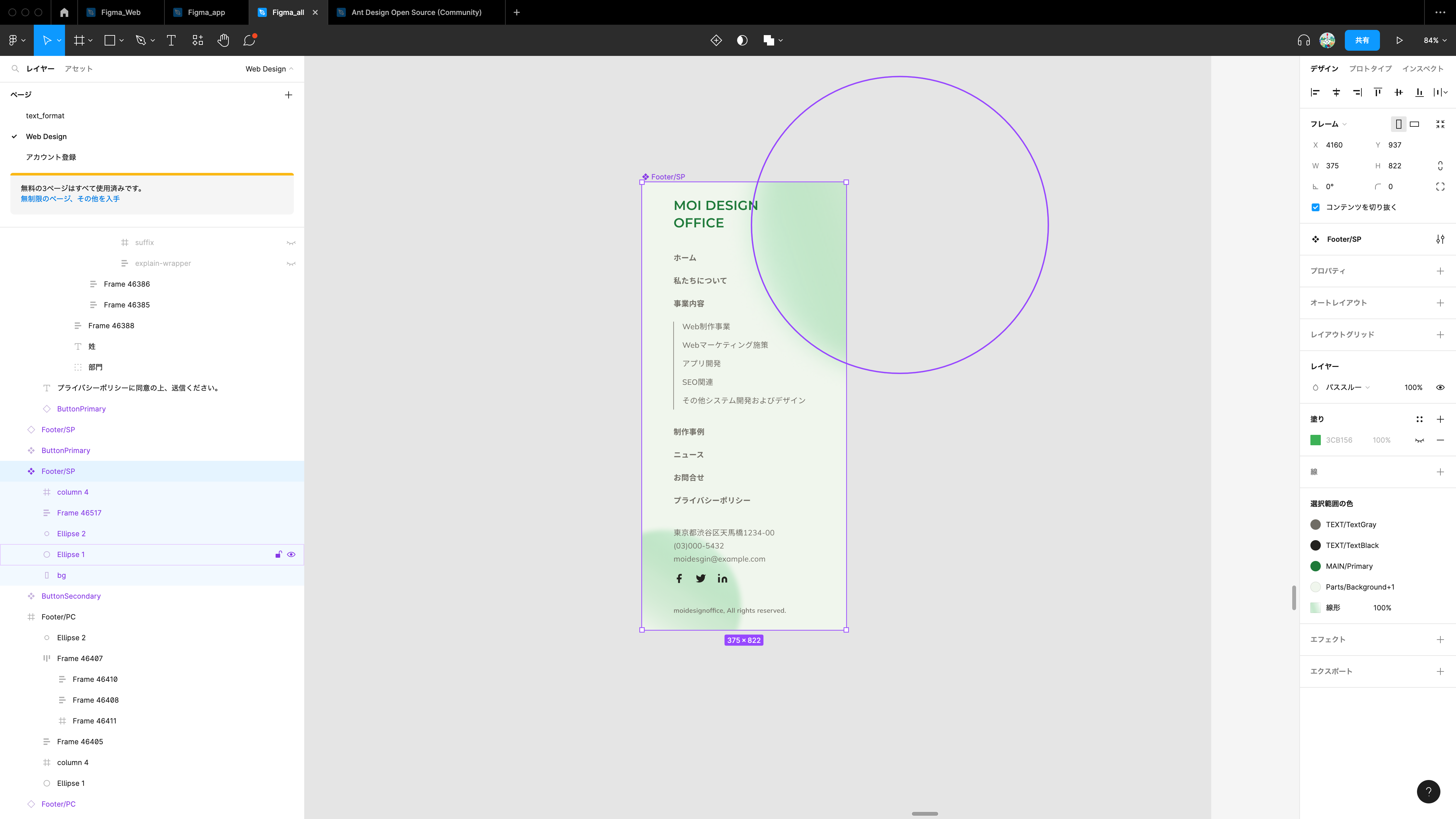
要素の配置が完了した段階で背景色をカラースタイル「Background+1」に設定します。また、もともとのPC版フッターで装飾として使用していたオブジェクトをフッター内に配置します。装飾が完了したらフレームの名前を「Footer/SP」に設定し、右クリックから「コンポーネントの作成」を選択してコンポーネントを作成します。
@div:figure

SPサイズへの配置 @divend