コメントを利用する
THEME
コメントを利用すると、デザインファイルやプロトタイプへのフィードバックを円滑に進められます。閲覧権限があれば誰でもコメントできるため、クライアントや社外のチームメンバーにも利用してもらいやすい機能です。
利用可能なプラン・権限
コメントは全プランで利用できます。
| プラン名 | 利用可・不可 | 備考 |
|---|---|---|
| スターター | ○ | |
| プロフェッショナル | ○ | |
| ビジネス | ○ |
コメントを追加する
ツールバーから「コメントの追加」を選び、「コメントモード」に切り替えます。ショートカットはCキーです。
@div:figure
 @divend
@divend
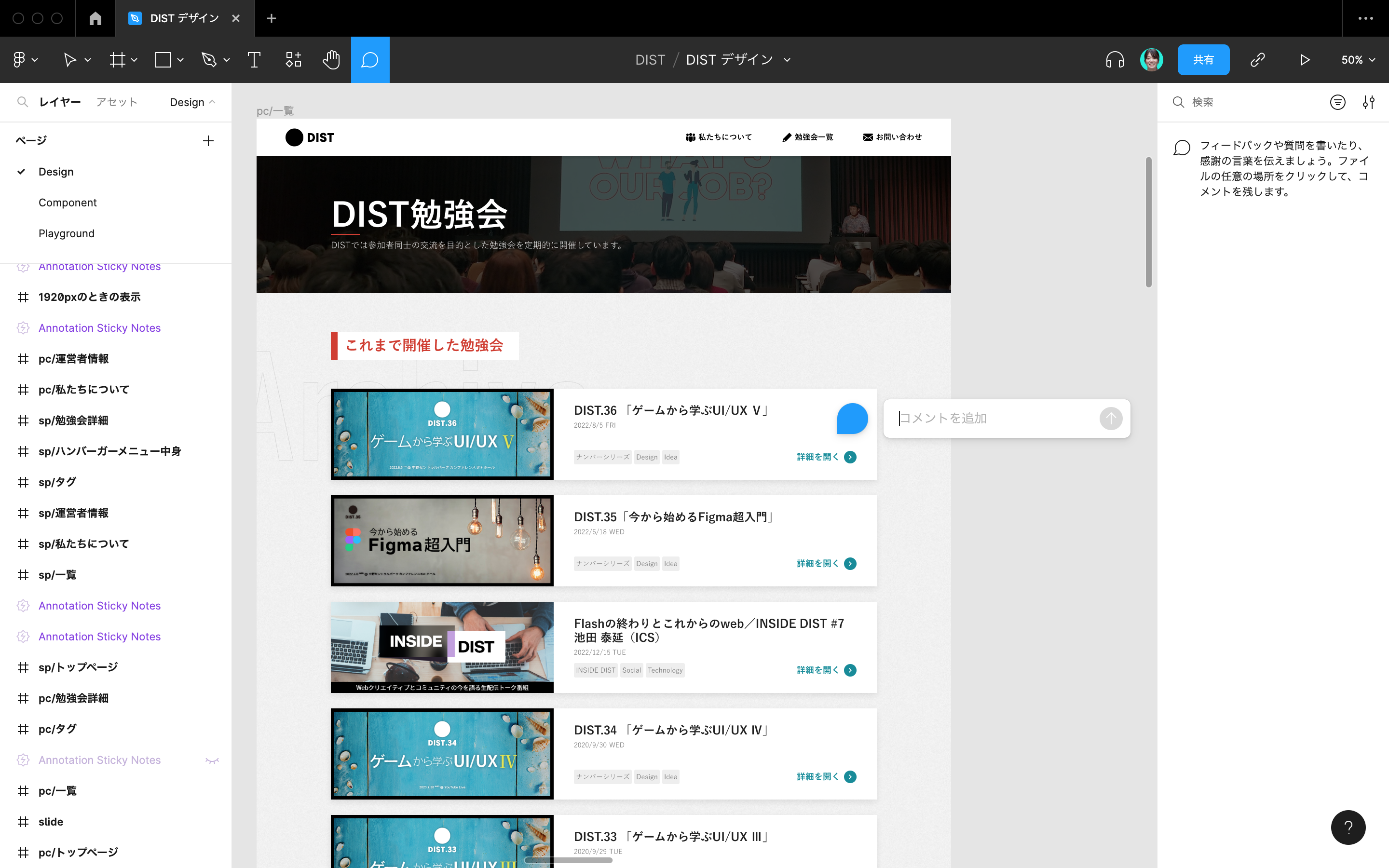
「コメントモード」になると、マウスポインターがコメントのアイコンに変わります。コメントモードでコメントを追加したいキャンバスの任意の位置でクリックすると、コメントの入力欄が表示されます。クリックではなく、ドラッグでコメントを追加したい領域を指定することもできます。
@div:figure
 @divend
@divend
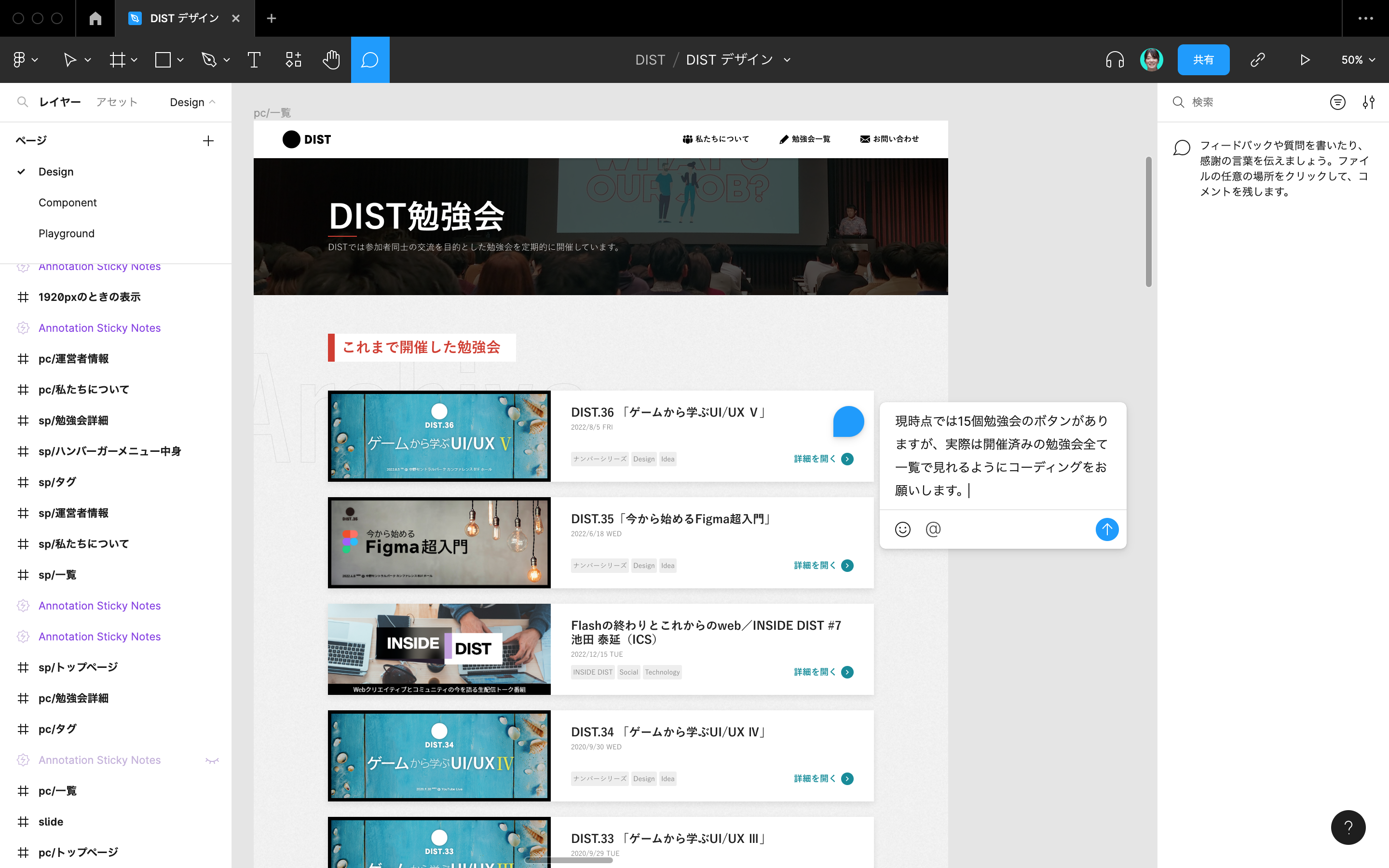
入力欄にコメントを入力してEnterキー、または右下に表示された「送信」ボタンをクリックすると、コメントを追加できます。「絵文字を追加」ボタンから絵文字も入力できます。
@div:figure
 @divend
@divend
コメントは、コメントモードかそうでないかに関わらず、常に表示されます。一時的に非表示にしたいときは、[Shift] + Cキーを押します。再度押すと、コメントが表示されます。
メンションを追加する
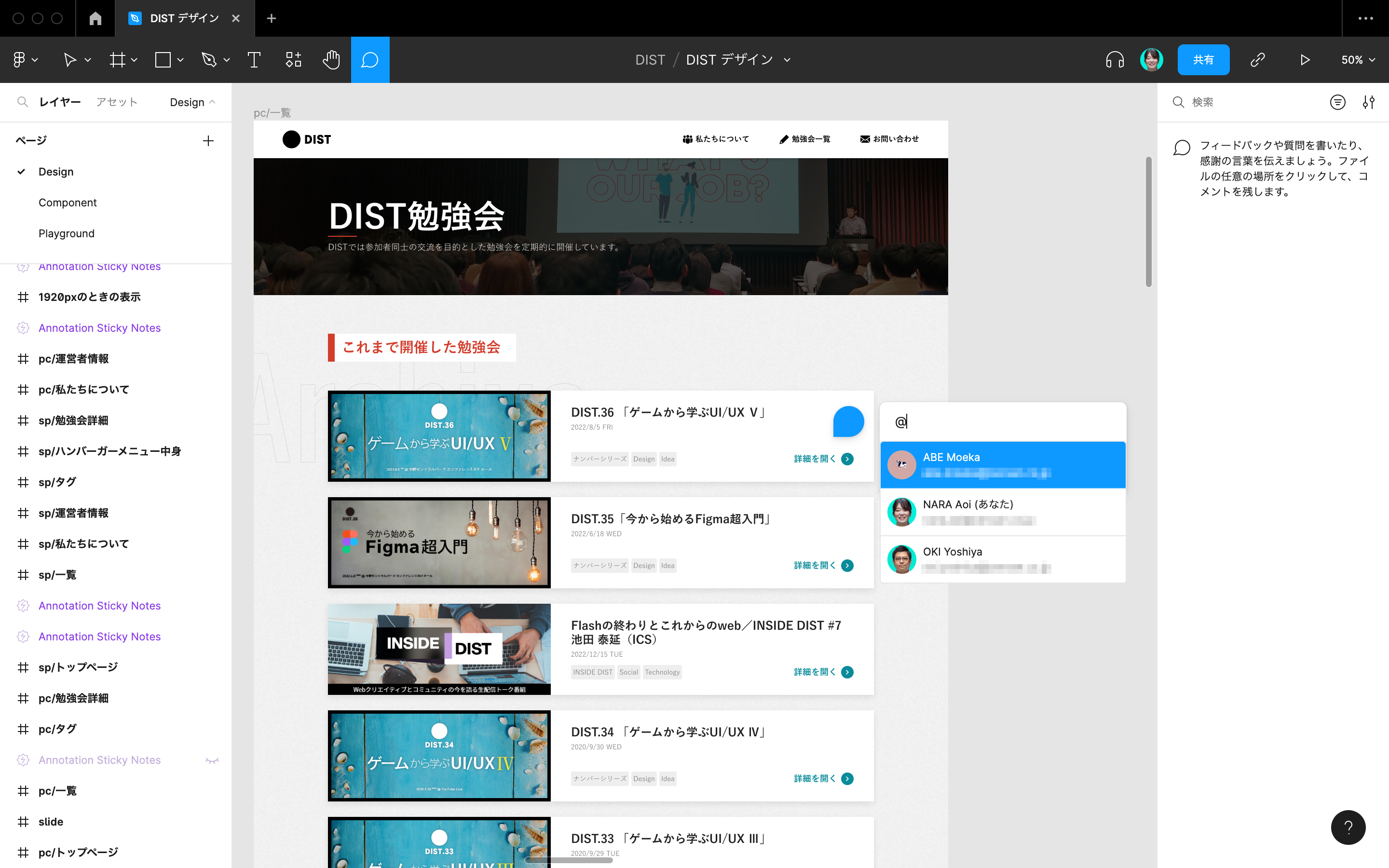
コメントの入力欄に「@」を入力すると、メンションの候補が表示されます。メンションの候補には、該当のデザインファイルが共有されているユーザーが自動的に表示されます。メンションを追加すると、メンション先のユーザーに通知が送られます。
@div:figure
 @divend
@divend
言及、話題に挙げる、といった意味を持ちます。Figmaではコメントを通知したいユーザーを指定することで通知を送信し、コメントへの返信を促すことができます。
コメントを入力中に表示される「メンションを追加」ボタンをクリックすることでも、メンションの候補を表示できます。
通知は、Figmaアカウントに登録されているメールアドレスにメールで届く他、ファイルブラウザやデスクトップアプリにも通知されます。
@div:figure
 @divend
@divend
コメントに返信する
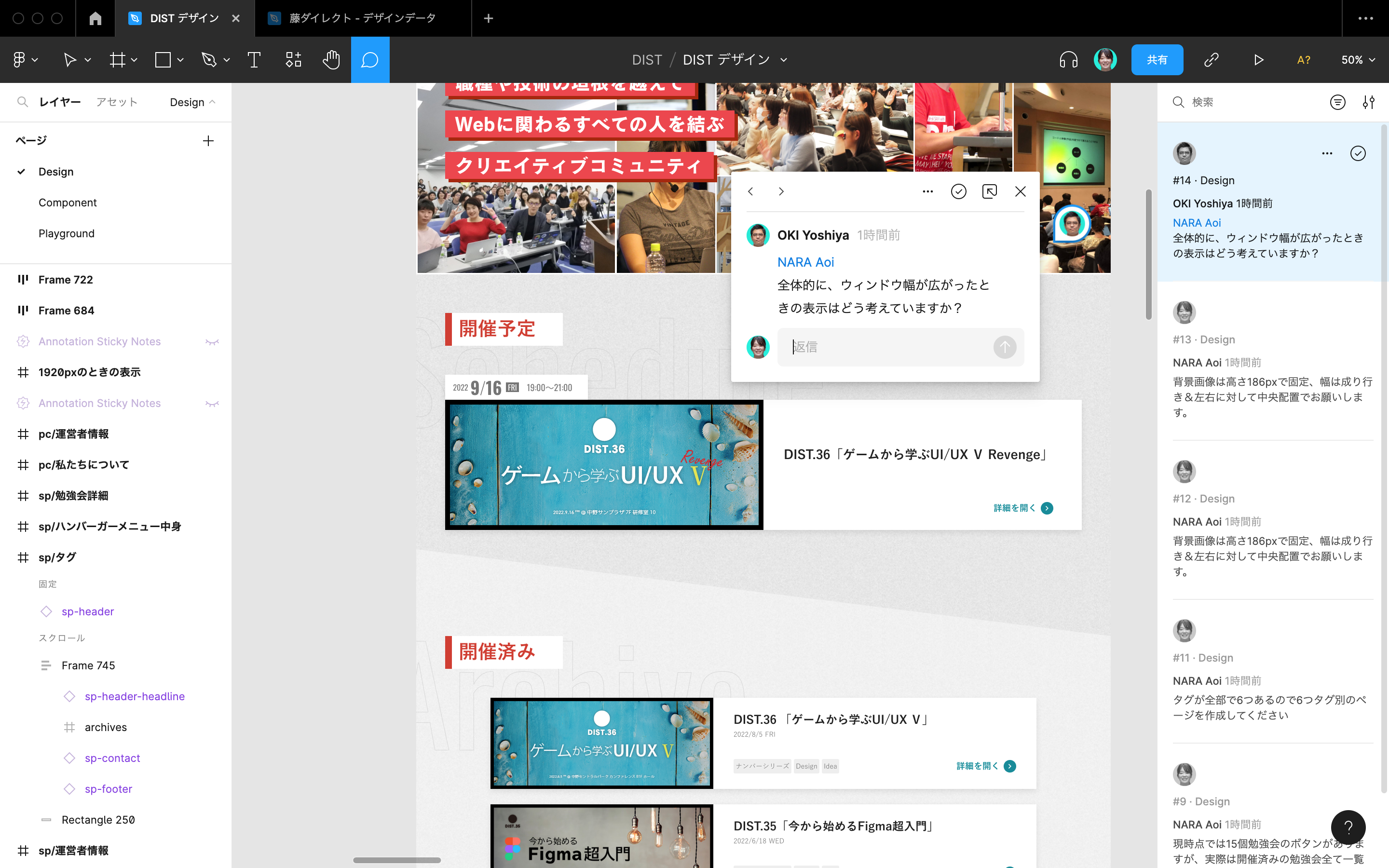
ほかのユーザーからコメントで指摘や相談があった場合、そのコメントに返信をするとやり取りをスムーズに進められます。コメントに返信をするには、返信したいコメントをクリックします。コメントボックスが表示されたら、下部に表示された「返信」フィールドにコメントを入力します。
@div:figure
 @divend
@divend
コメントの返信でも、絵文字やメンションを使えます。
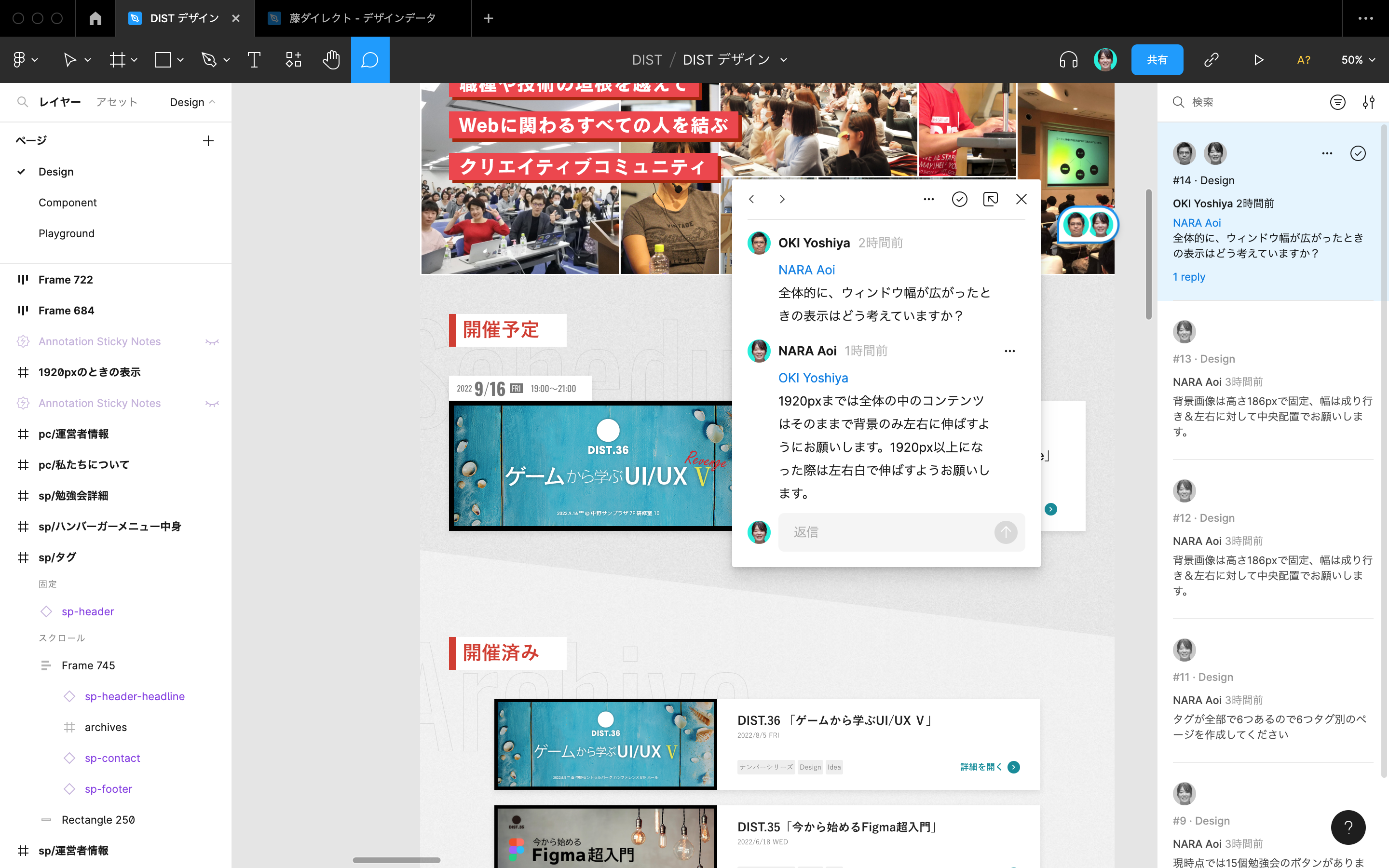
コメントを入力後、Enterキーまたは右下に表示される「送信」ボタンをクリックすると、コメントに対して返信を追加できます。返信を利用するとコメントをスレッド状で表示できるため、話題の流れを追いやすくなるメリットがあります。
コメントを解決する
コメントによるフィードバックへの対応が完了し、解決に至ったときはコメントを「解決」できます。解決したいコメントをクリックし、右上にある「解決」ボタンをクリックすると、該当のコメントが解決状態になります。
@div:figure
 @divend
@divend
コメントが解決されると非表示扱いになり、一覧からも非表示になります。解決したコメントを表示したい場合は、コメント一覧の右上にある「解決済みを表示」ボタンをクリックします。
コメントを見る
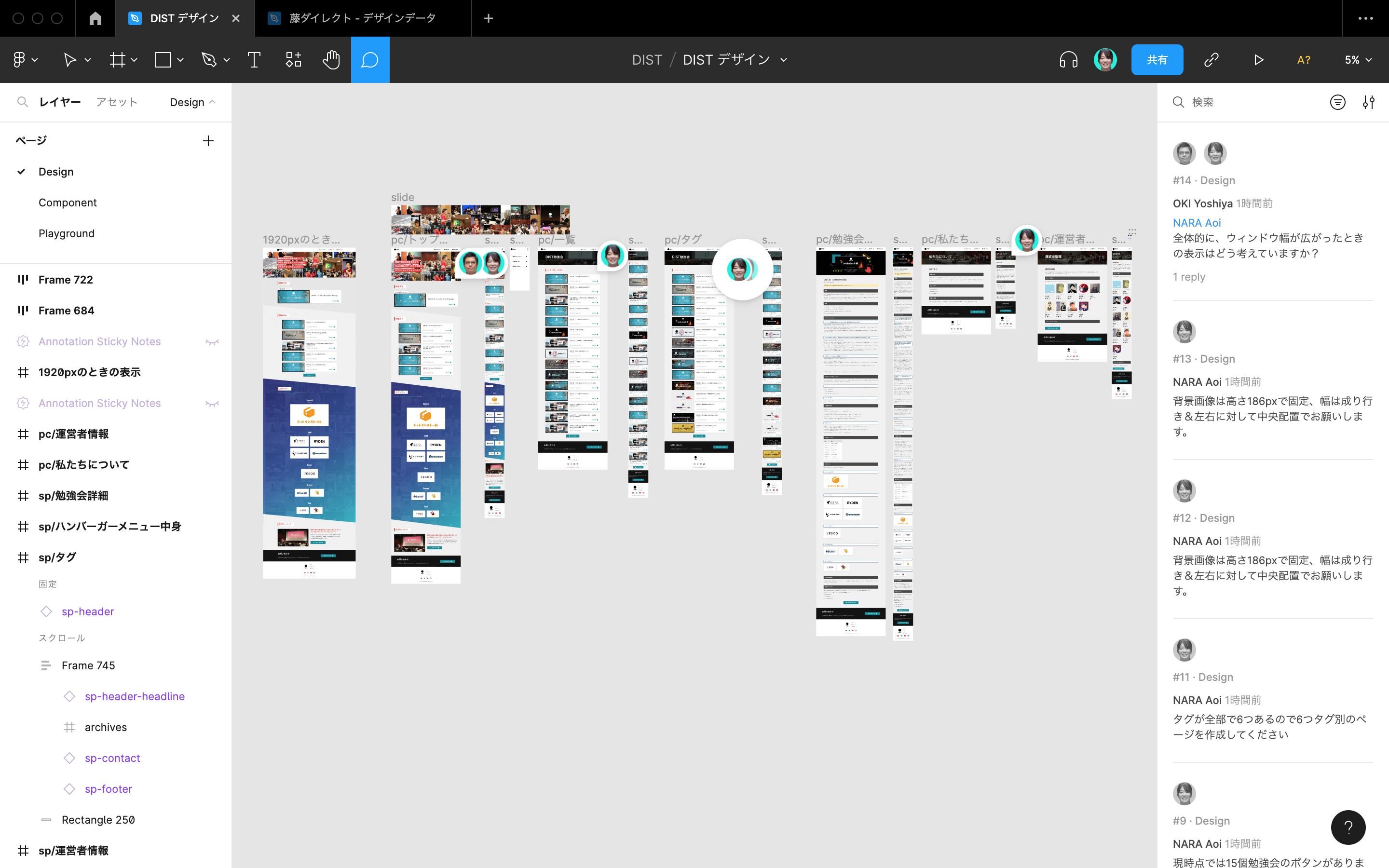
「コメントの追加」をクリックしてコメントモードに切り替えると、右サイドバーでファイル内のすべてのコメントを閲覧できます。ここから、コメントの表示、検索、並べ替え、絞り込みができます。
@div:figure
 @divend
@divend