スタイル機能を使う
Theme テーマ
UIデザインで重要な、設定した値を使い回すことのできるFigmaの機能の「スタイル」を解説します。また、練習問題をサンプルファイル内に用意していますので、スタイルの設定方法を習得しましょう。
スタイルとは
Webサイトやアプリをデザインする場合、カラーコードの「#00FF00」といったような、値が揃っている色を使うことはほぼなく、少し複雑なカラーコードになりがちです。そんなとき、カラーコードを毎回コピーしたり直接打ち込むのは大変です。
カラーコードとは光の3原色に基づいた色を数値化したもので、Figmaでは16進数の6桁であらわします。
また、文字についても、同じ種類の見出しをページデザインの複数箇所に設定したい場合、それぞれの箇所のフォントの種類、サイズなどの設定を毎回設定し直すことも手間がかかります。
そこで、Figmaの「スタイル」を利用します。スタイルは、カラーや文字などの値や設定を登録でき、それらを使い回すことのできる機能です。
スタイルの種類
Figmaで扱えるスタイルは以下の4つです。
- 色スタイル
- テキストスタイル
- エフェクトスタイル
- グリッドスタイル
カラーを登録できる「色スタイル」、文字を登録できる「テキストスタイル」の2つがよく使うスタイルで、その次に使用頻度が高いスタイルはエフェクトスタイルでしょう。
エフェクトスタイルは、「ドロップシャドウ」などのエフェクトを登録できます。
また、グリッドスタイルはフレームに設定できる「レイアウトグリッド」を登録できるスタイルで、使用頻度こそ高くありませんが、知っておくと便利な場面もあるでしょう。
練習1:スタイルを作成する
ここからは、「Lesson2練習用ファイル」を使って、実践形式で学んでいきましょう。
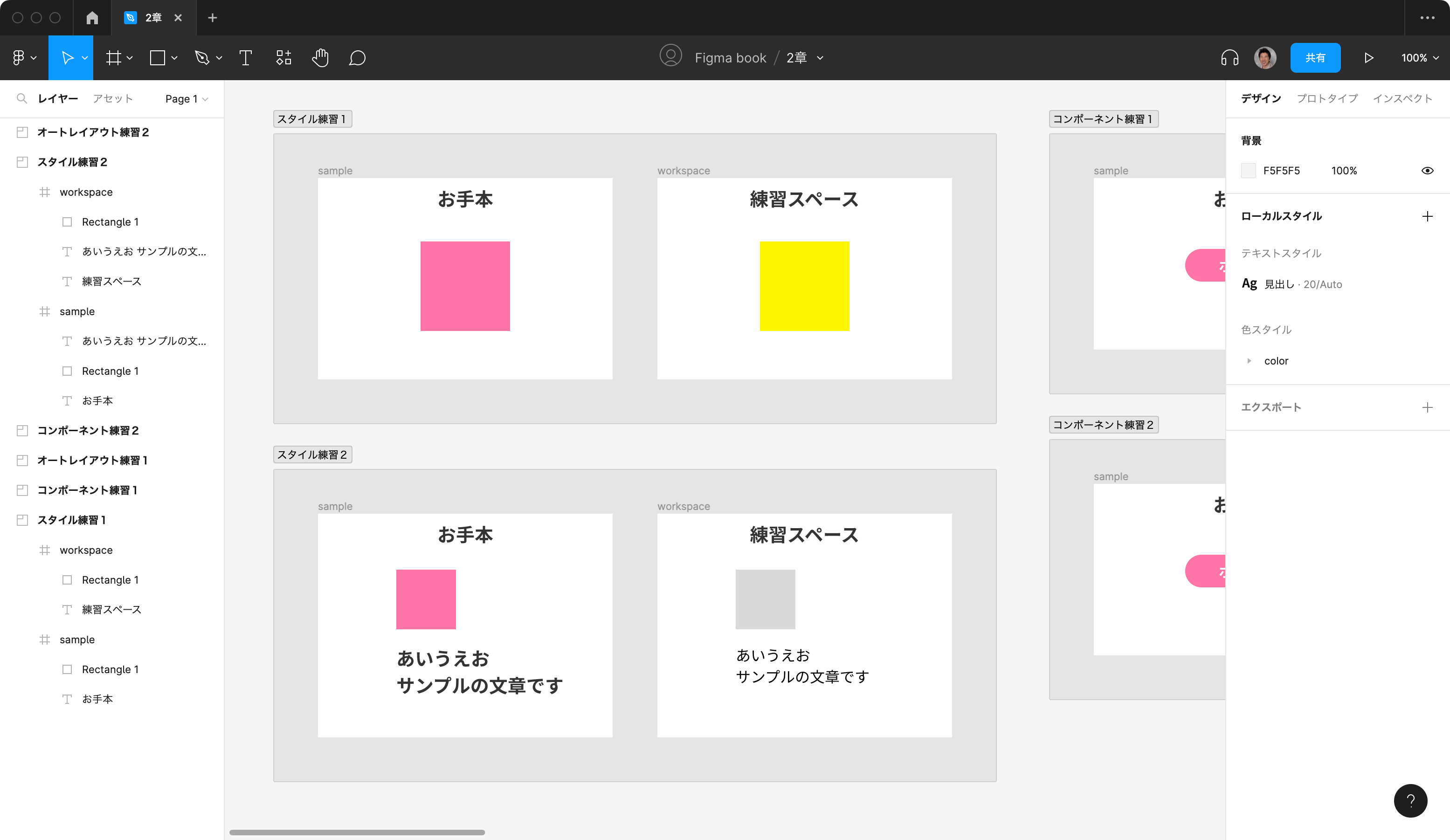
まずは、ファイルの左上にある「スタイル練習1」セクションに移動します。左側には「お手本」、右側に「練習スペース」がありますので、この練習スペースで操作を実施してみましょう図1。
Lesson2練習用ファイルには「スタイル練習1」のほかに、「スタイル練習2」、「コンポーネント練習1」、「コンポーネント練習2」、「オートレイアウト練習1」、「オートレイアウト練習2」の合計6つのセクションがあります。
@div:figure

Lesson2練習用ファイルの「スタイル練習1」セクション @divend
「お手本」の正方形には、この箇所は色スタイルとして「color/pink」というスタイルが適用されています。「練習スペース」に黄色を適用した正方形を作成し、それをもとに色スタイルを作成していきます。
スタイル名に「/」スラッシュを入れることで、「colorのpink」といった分類をすることができます。
長方形ツールを選び、[Shift]キーを押しながらドラッグずることで正方形ができます。 作成した正方形を選択し、画面右側の「塗り」の色を変更しましょう。初期設定では、色は薄いグレーになっていますので、これを黄色になるよう変更します。
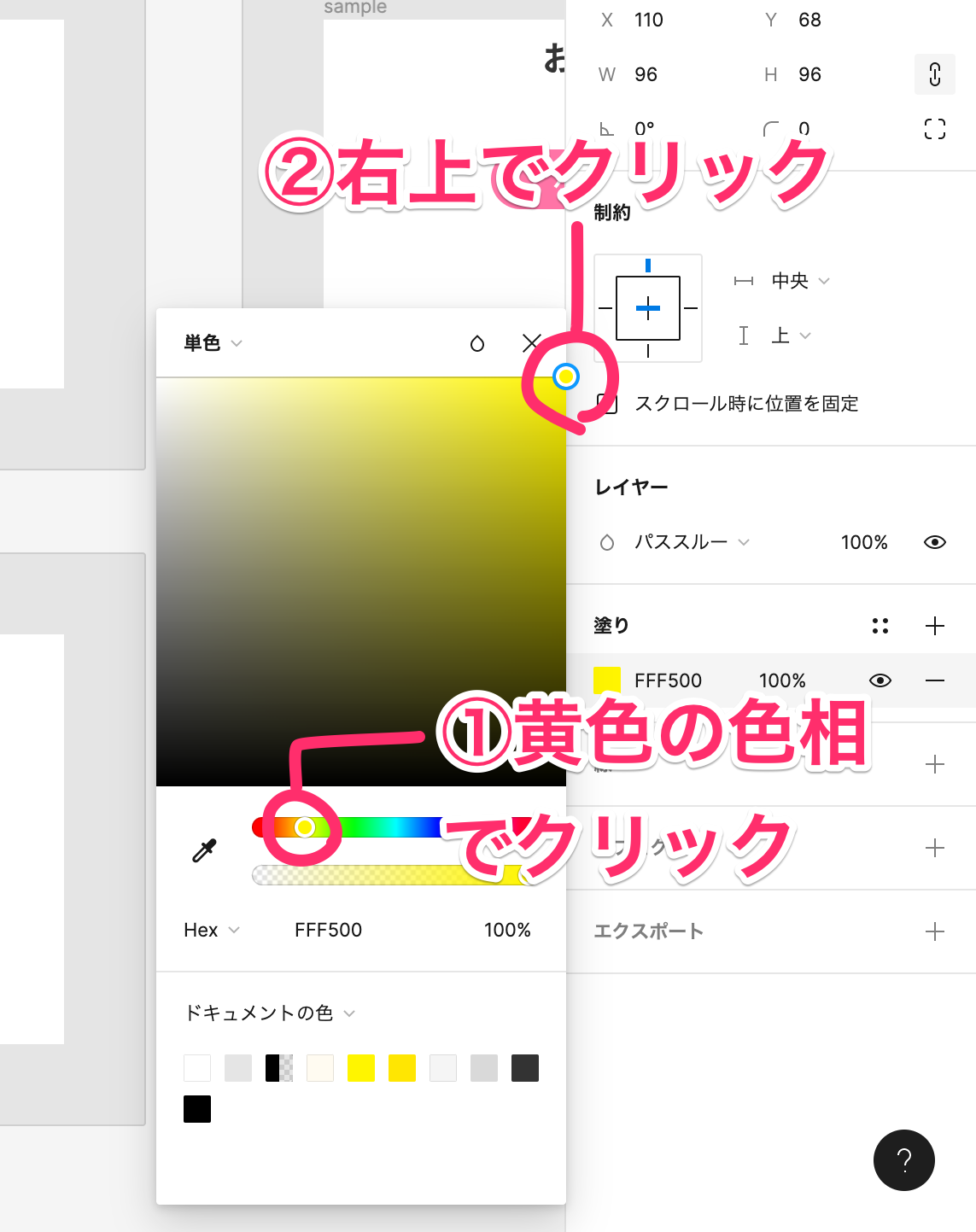
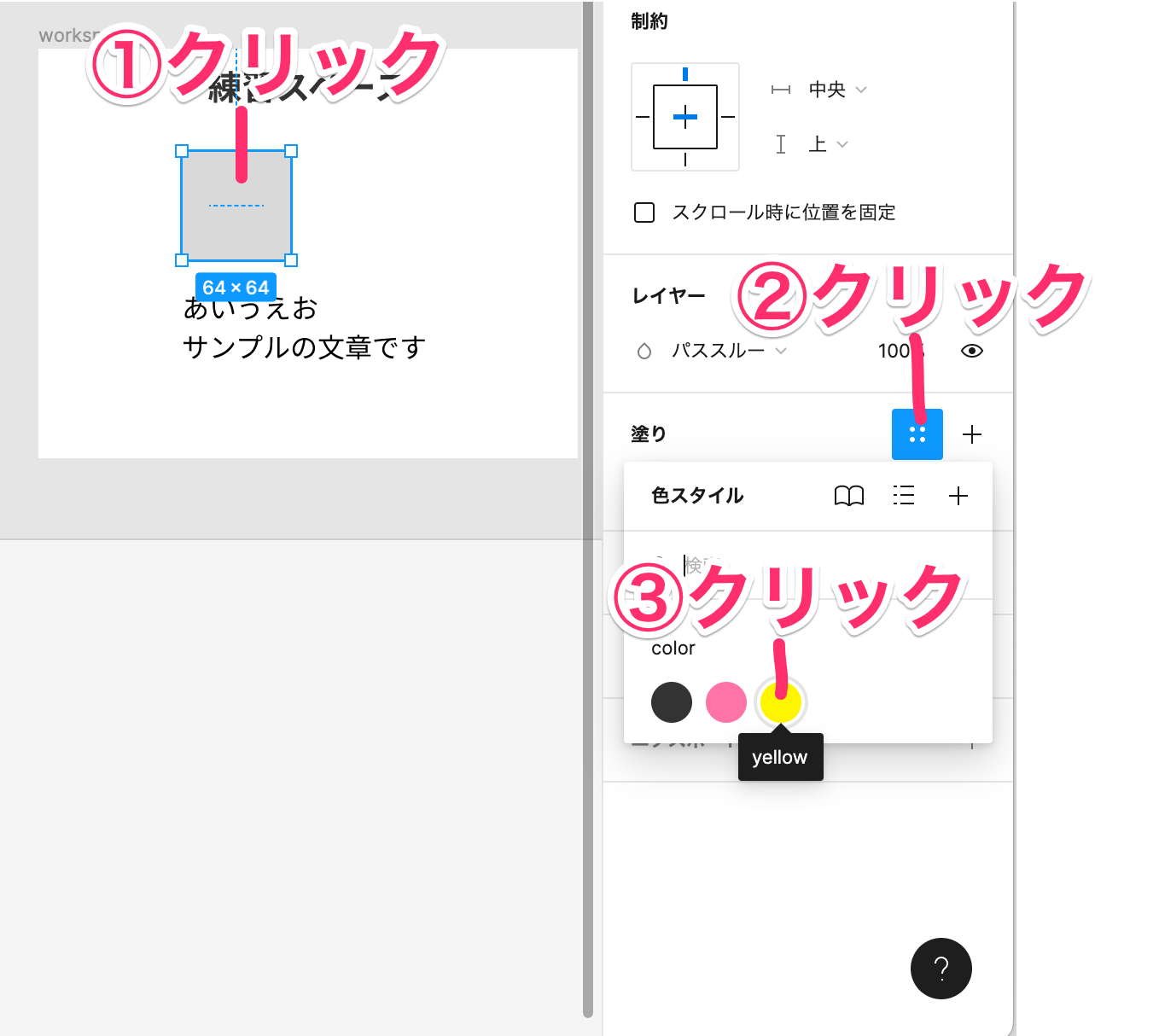
「D9D9D9」と書いてある左側にある、グレーの小さい正方形部分をクリックするとカラーパネルが開きます。カラーパネルの中央にあるカラースライダーを黄色の色相に変更し、カラーフィールド内の右上をクリックすることで、黄色が適用されます図2。
「D9D9D9」の文字部分をクリックすると、直接カラーコードを入力できます。
黄色であれば、数値は任意のものでかまいません。
@div:figure

正方形に黄色を適用した様子 @divend
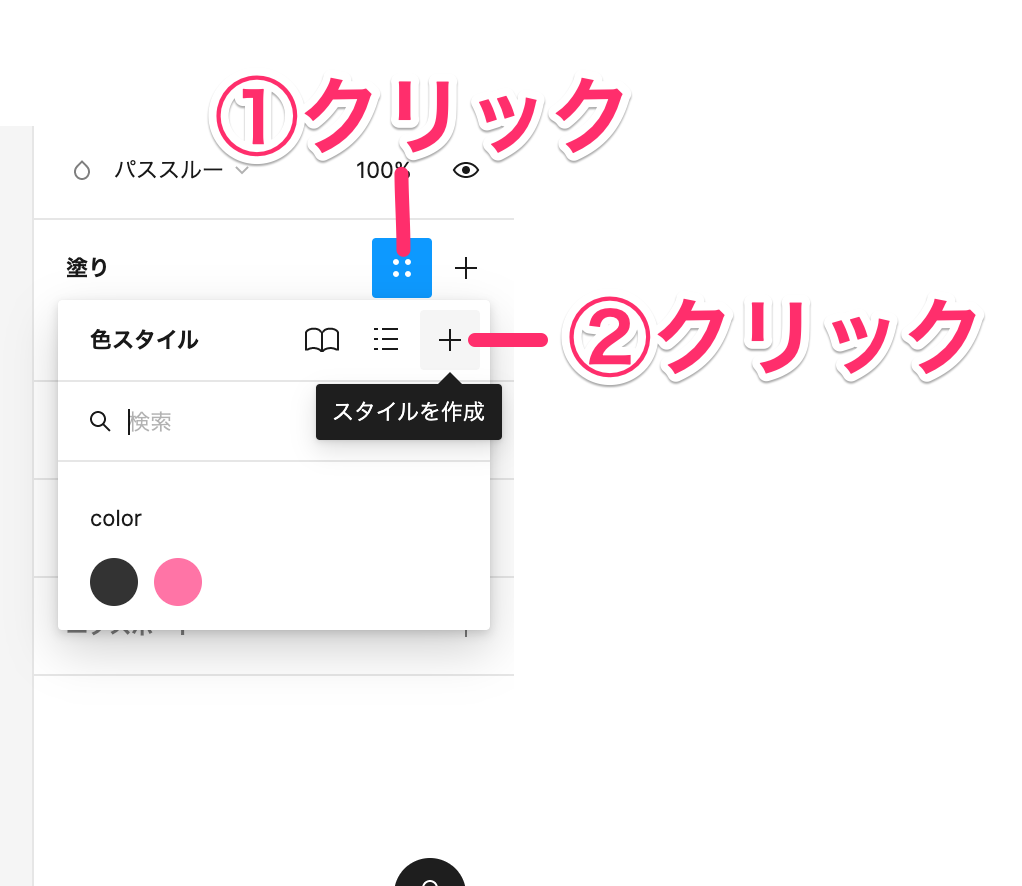
「塗り」右上にある「🎲」アイコンをクリックすると、スタイルパネルが開きます。新しくスタイルを登録する場合は、パネル内右上の「+」アイコンをクリックします図3。
@div:figure

新しくスタイルを登録 @divend
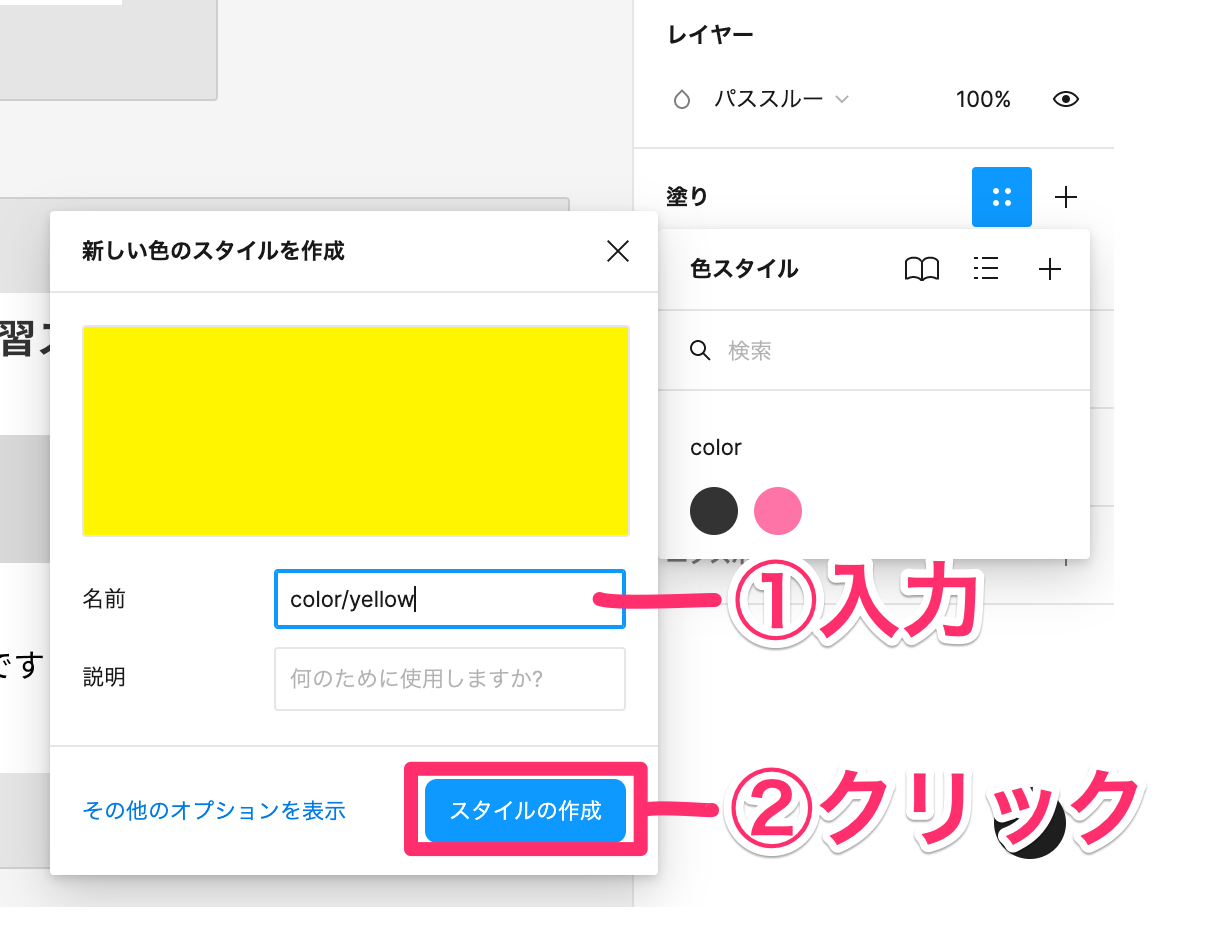
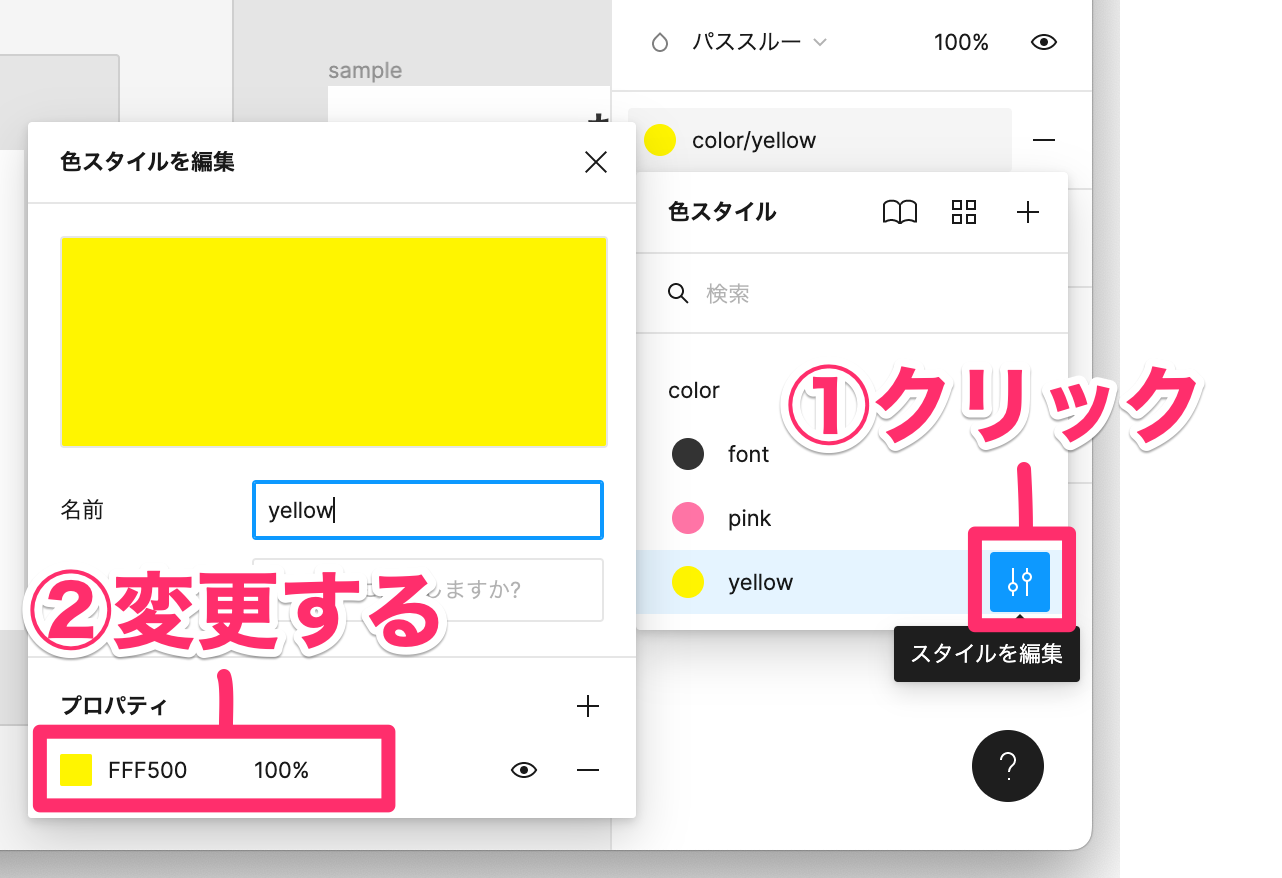
新しい色のスタイルを作成するパネルが表示されますので、「color/yellow」といった名前を入力することで登録となります図4。
スタイル名は日本語の名前でもかまいませんが、命名規則が決まっている場合はそれに合わせた名前にしておきましょう。
「説明」の欄は空欄でもかまいません。
@div:figure

スタイル名を入力して作成 @divend
テキストスタイルなども同様の手順で登録できます。
練習2:スタイルをほかの要素に反映させる
続いて、登録したスタイルをほかの要素に反映してみましょう。
「スタイル練習2」セクションに移動し、「練習スペース」にあるグレーの正方形を選択します。 「塗り」の右上の「🎲」アイコンをクリックすると、スタイルパネルが開きます。すると、「スタイル練習1」で作成した「color/yellow」が選択できるようになっていますので、そちらをクリックして色スタイルを適用しましょう図5。
画面上では「yellow」だけが表示されます。これは「/(スラッシュ)」を名前に含めることで、Figmaの機能として「colorという分類の中のyellow」という分類分けが適用されるからです。
@div:figure

色スタイルを適用 @divend
「お手本」では、長方形に「color/pink」の色スタイル、文字部分に「見出し」のテキストスタイルと「color/font」の色スタイルが適用されています。「練習スペース」では長方形が「color/yellow」、文字部分が「見出し」、「color/font」となるように設定してみましょう。
スタイルの設定を変更する
設定中のスタイルは、スタイルのパネルを開いて、スタイル名の右側に表示される「スタイルを編集」アイコンをクリックすることで変更ができます図6。
@div:figure

スタイルを編集して変更を適用 @divend
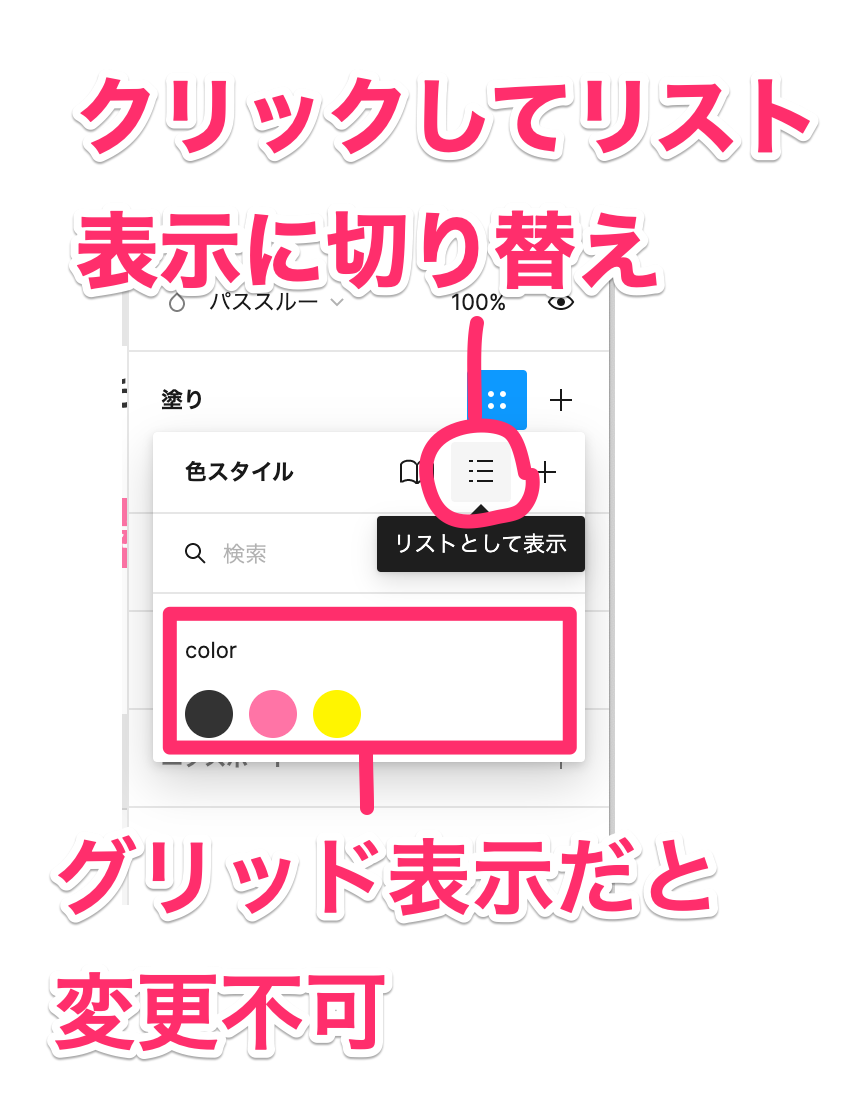
このとき、グリッド表示となっている場合は「スタイルを編集」アイコンが表示されませんので、「リストとして表示」の箇所をクリックして切り替えておきます図7。
@div:figure

グリッド表示だと「スタイルを編集」が表示されない @divend
テキストスタイルでは表示が1種類しかないので、この問題は発生しません。
スタイルの設定を解除する
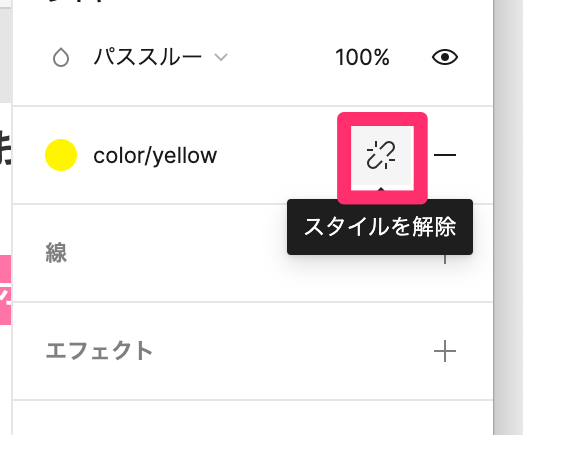
スタイルが設定された要素を選択中に、デザインパネルのスタイル名の右に表示される「鎖を解除する」ようなアイコンをクリックすると、設定済みのスタイルを解除することができます図8。
@div:figure

図版のキャプションを入力します。 @divend
解除されたといっても、色であれば白やグレーなどに変更されるわけではなく解除前の色の値になります。現在のスタイルから、少しだけ違うバリエーションに設定し直したい場合や、別のスタイルを適用したい場合などに使うとよいでしょう。