下層ページを作る
THEME
下層ページを作ります。トップページとは異なる機能を持つフォームをFigma上で表現します。ユーザーとのコミュニケーションを図るページにあたります。トップページとスタイルおよびコンポーネントを統一しながら制作しましょう。
下層ページの機能について
トップページにおいて必要な役割は「訪問したユーザーに会社の概要、雰囲気を伝える」ことでした。下層ページにおいては多少役割が異なります。
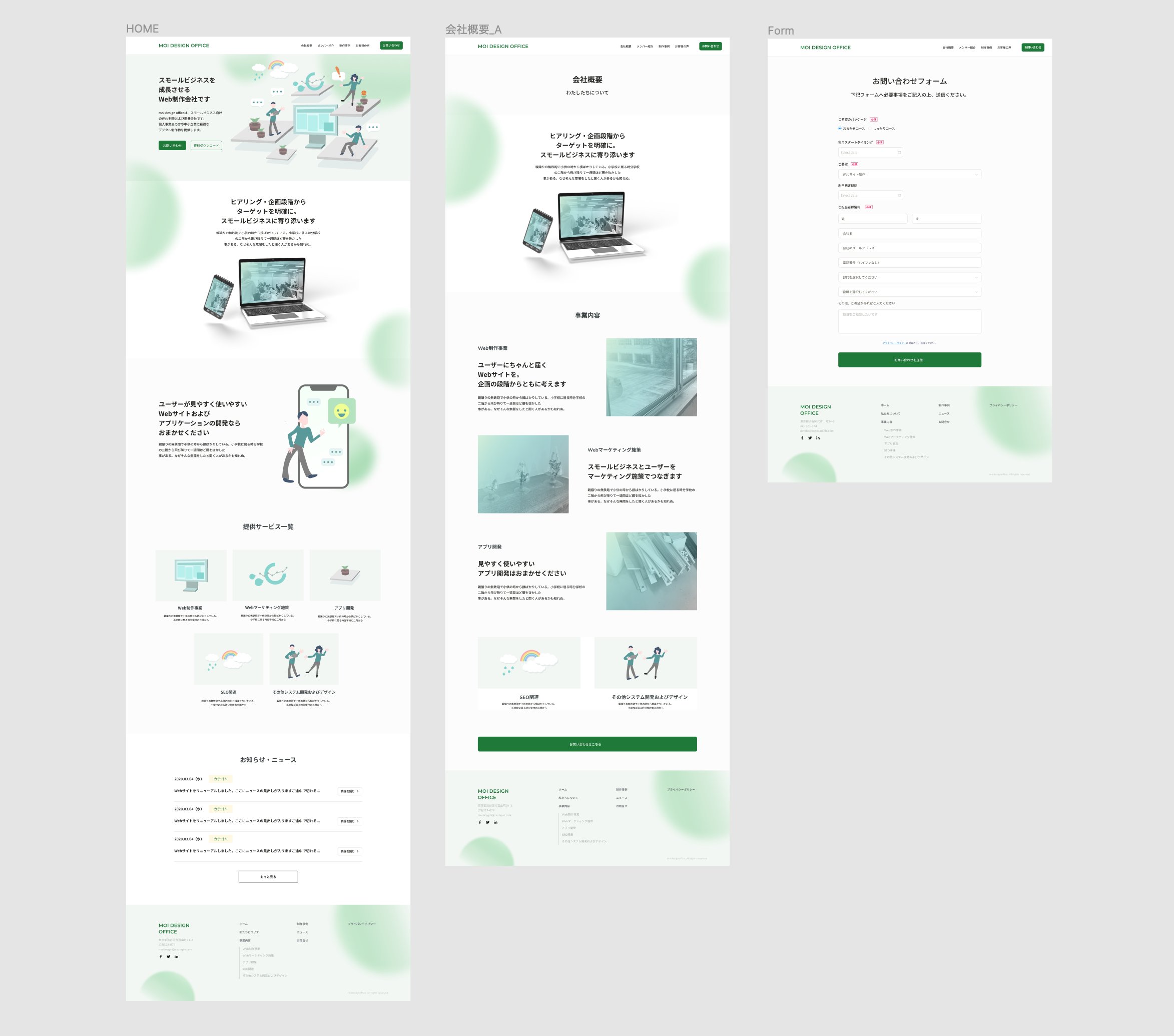
@div:figure

実際制作するサイトの画像 @divend
会社についての情報を訪問ユーザーにインプットした後、ユーザー側からのアウトプット、すなわち「お問い合わせ」を行うページが必要になります。この機能を持つページとして、「お問い合わせページ」を作ります。お問い合わせページ内の構成を確認します。
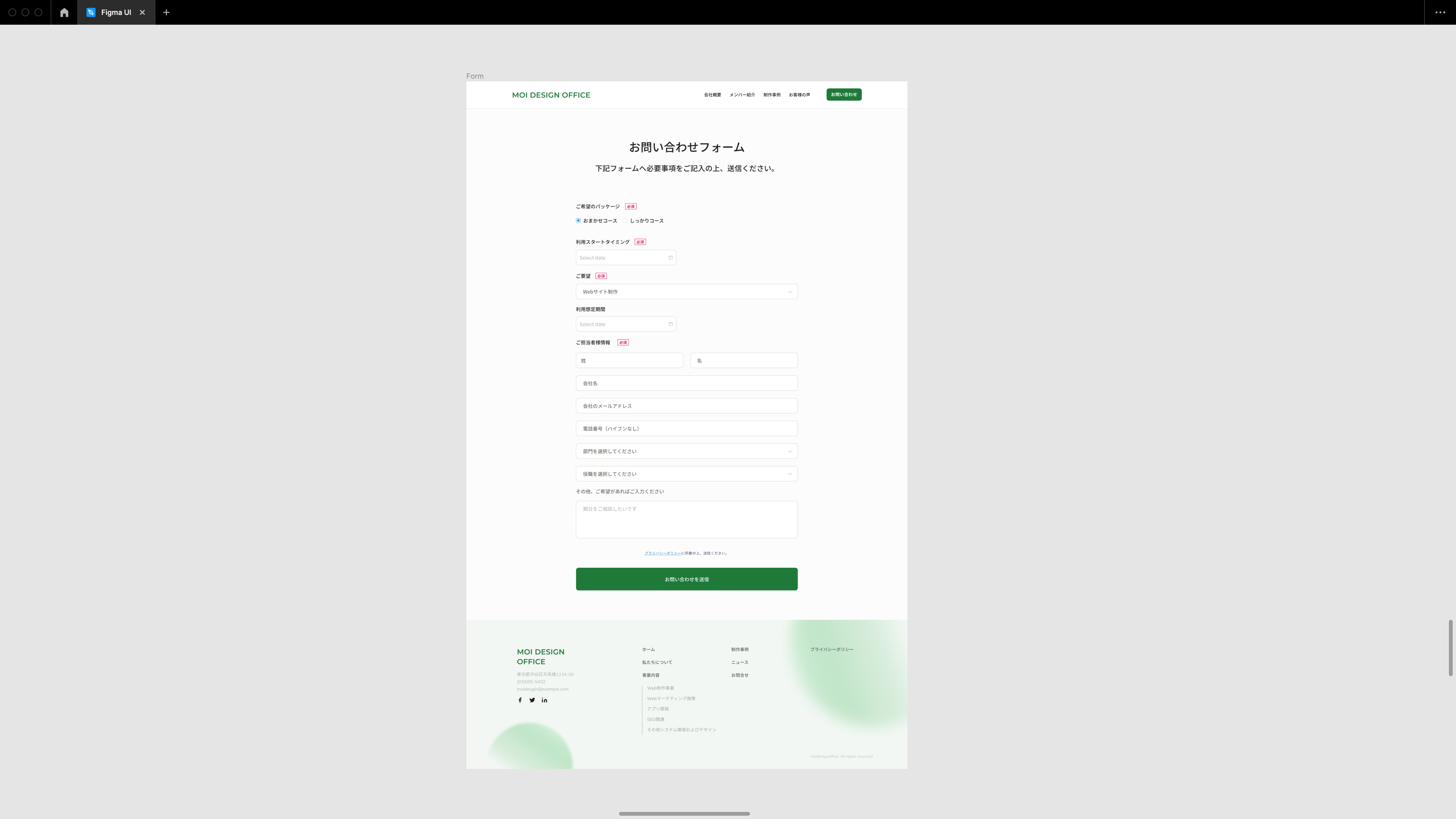
@div:figure

お問い合わせページの画像 @divend
このページのタイトルは「お問い合わせフォーム」です。
フォームとは、ユーザーからの入力を受け付ける領域のことです。一般的にはformタグで実装されることが多いです。ユーザーからの氏名や連絡先などの情報入力や、申し込み内容の選択などの行動はフォームを通して行われます。
今回のLessonでは制作会社に対するお問い合わせページを想定しているため、訪問したユーザーがWeb制作を依頼するという前提のもと、お問い合わせページを作っていきます。
フォーム用のコンポーネントを追加する
@div:figure

お問い合わせページの画像 @divend
フォームをよく観察してみると、いくつかのパターンが存在することがわかります。
| パーツ | 機能詳細 |
|---|---|
| 1行テキスト | 1行分のテキストを記入するパーツ、住所入力などを行う |
| 複数行テキスト | 複数行にわたる自由記述を行うパーツ |
| チェックボックス | 複数の選択肢の中から自由に選択するパーツ、複数選択が可能 |
| ラジオボタン | 複数の選択肢の中から一つだけ選択するパーツ |
| 日付入力 | カレンダーのアイコンを持つテキストボックス、日付をここから詳細入力できる |
| セレクトボックス | 下向きの矢印を持つテキストボックス、複数の選択肢から1つ呼び出して選択できる |
| テキストエリア | 複数行を記述できるテキスト入力エリア |
| 送信ボタン | 記入が完了した時点でフォームの内容を送信するボタン |
繰り返し出てくるフォームは、基本の形や色のスタイルは統一し、同じ入力用のパーツであることを示したい箇所になります。機能は異なる部分はありますが、コンポーネントとバリアントを使うことで使いやすく整理することができます。
基本のフォームをコンポーネント化します。
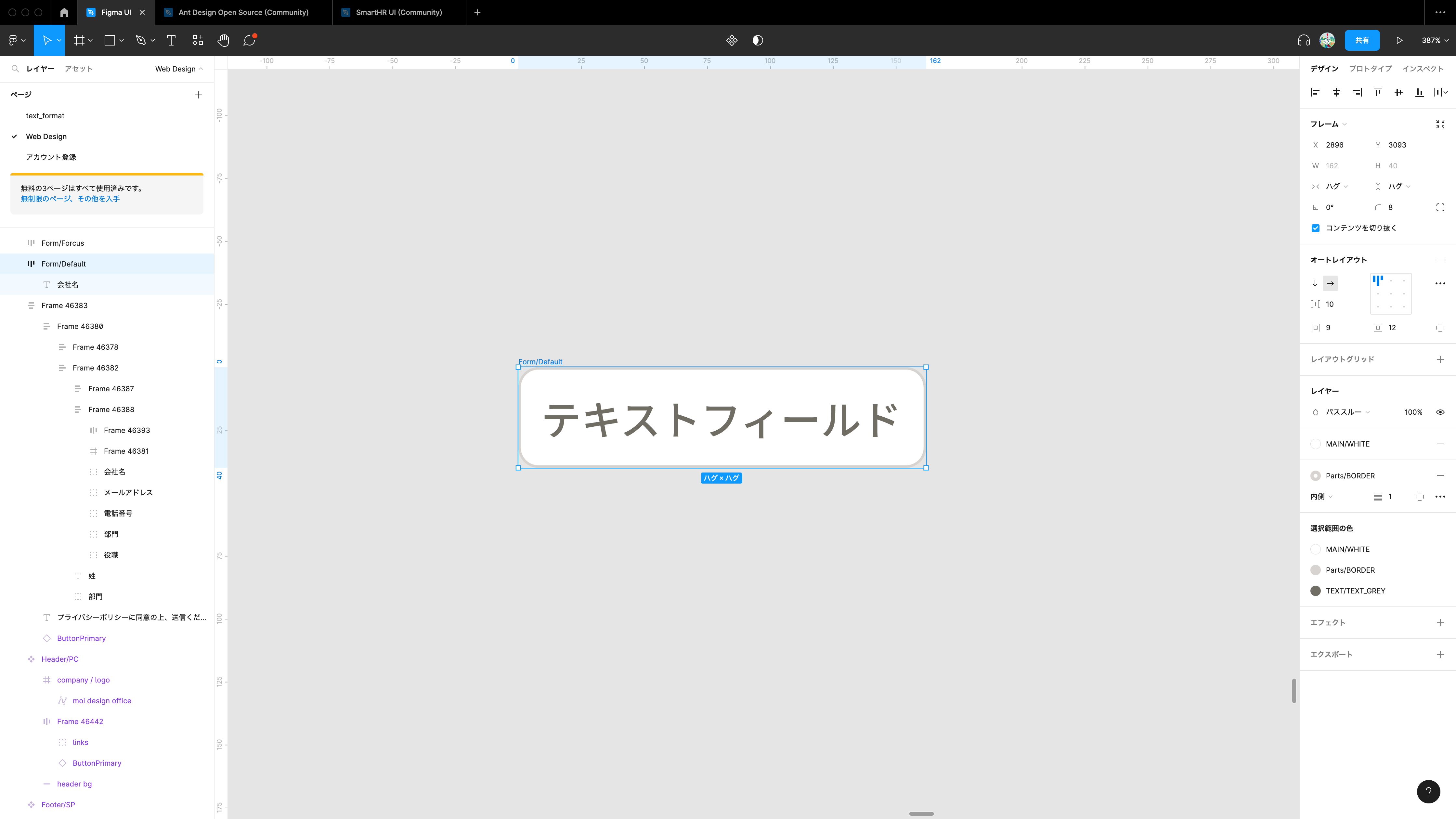
@div:figure

コンポーネント化前 @divend
@div:figure

コンポーネント化後 @divend
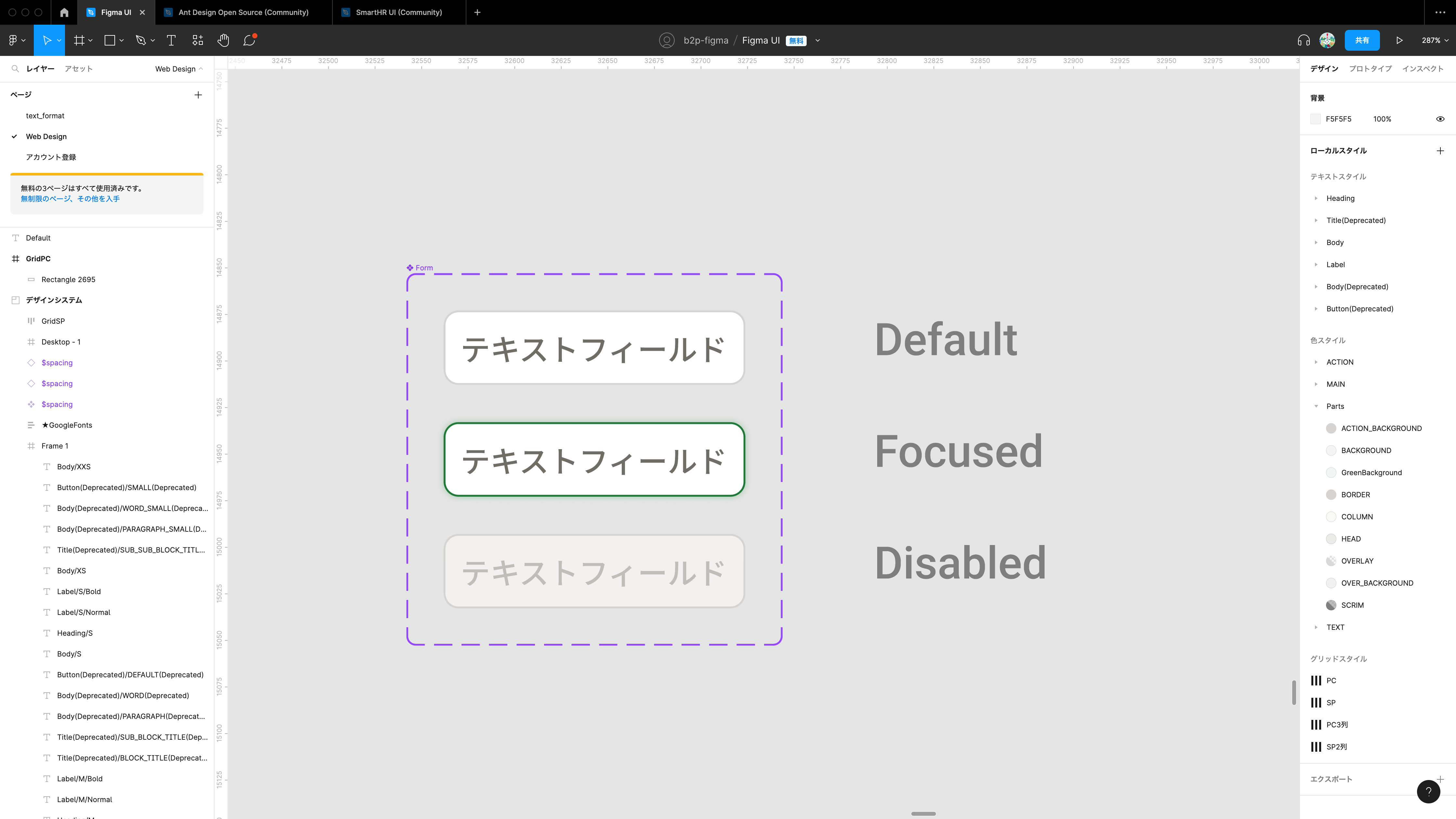
フォームには「入力中」「押せない状態」など、いくつかの状態変化があります。状態変化時の見た目もバリアントとして作っておくと、実装時のコミュニケーションがスムーズに行えます。今回は「初期状態」「入力中」「押せない」という3つの状態を「Default」「Focused」「Disabled」という3つのバリアントを作って分けておきます。
基本のフォームコンポーネントから「プロパティ」を作成します。
@div:figure

コンポーネントに対するプロパティの作成 @divend
バリアントを選択することにより、状態を切り分けてバリアントを作成できます。
@div:figure

コンポーネントに対するプロパティの作成 @divend
@div:figure

コンポーネントに対するプロパティの作成 @divend
3つ分のバリアントを作ります。それぞれに「Default」「Focused」「Disabled」のプロパティ名をつけます。
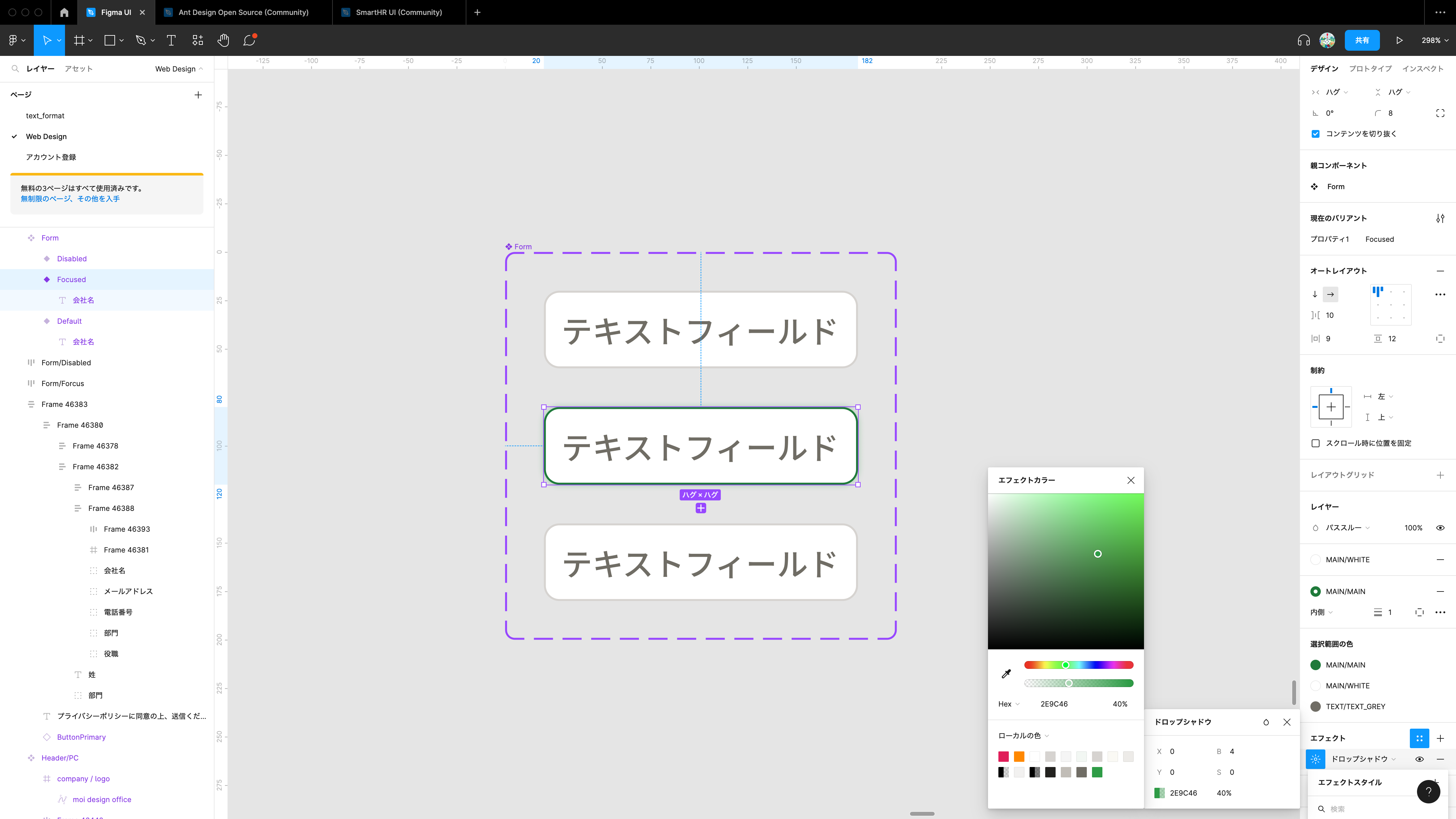
「Focused」は選択中の様子を表します。ほかのフォームより目立たせる処理を行うため、メインカラーを線に設定します。また、フォーム自体にエフェクトで緑色のシャドウをつけ、選択中であることをより強調します。
@div:figure

Focusedプロパティの外見 @divend
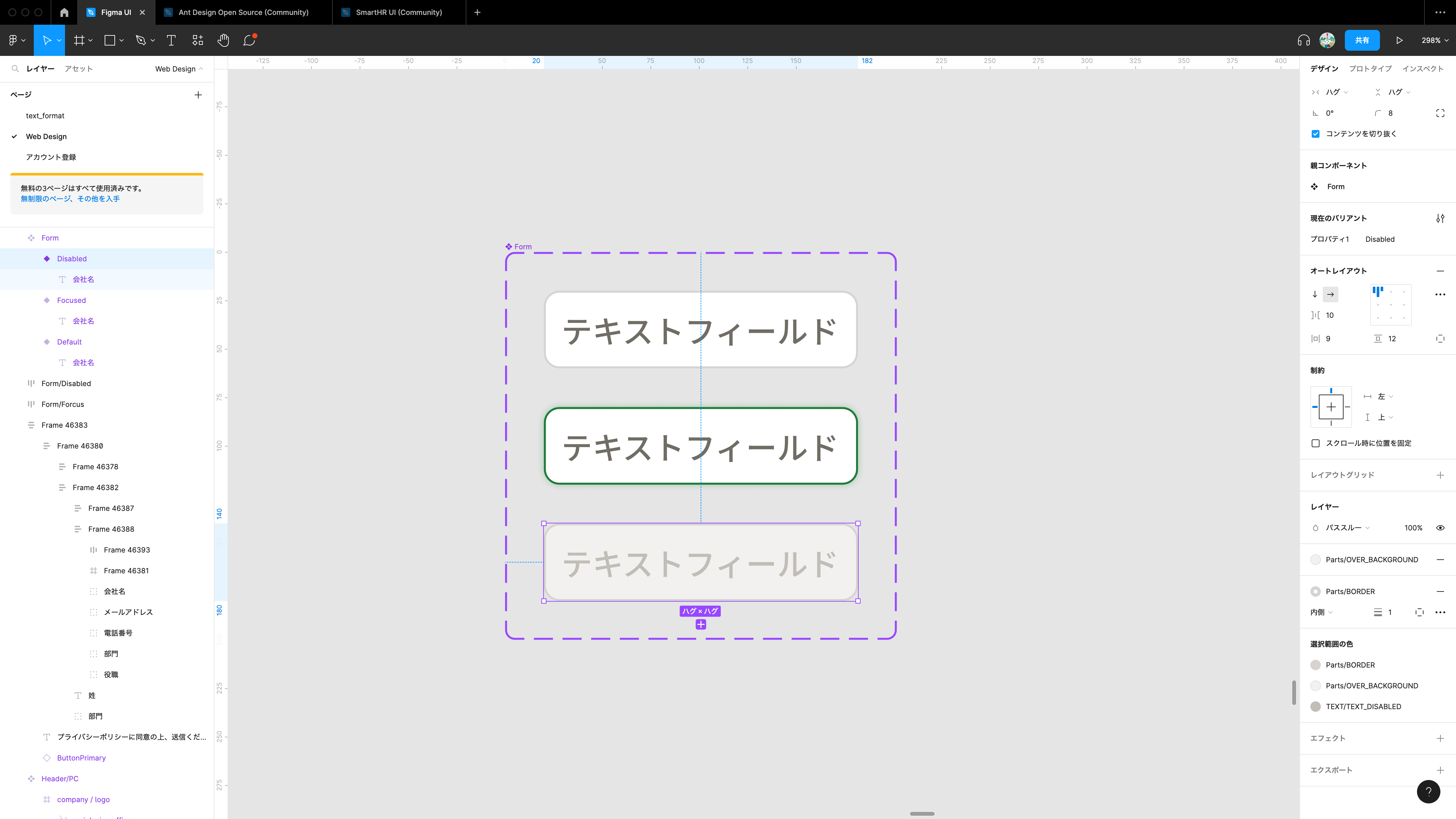
「Disabled」は、フォーム自体がまったく押せない状態を表します。存在はしているけれども入力できないということを表すため、背景・文字ともにグレイの色味を使い、直感的に触れない様子を表現します。
@div:figure

Disabledプロパティの外見 @divend
直感的という言葉は、このLessonでは「ユーザーに詳しく説明しなくても次の動作を行うことができる」という意味で使用しています。
@div:figure

各プロパティの外見 @divend
3つのプロパティを作ることができました。
コンポーネントを配置する
作成したフォームのコンポーネントを配置していきます。さきほどは基本となるフォームのコンポーネントを作成しましたが、ほかにどのようなコンポーネントが必要になるか、確認します。完成図を元に見てみましょう。
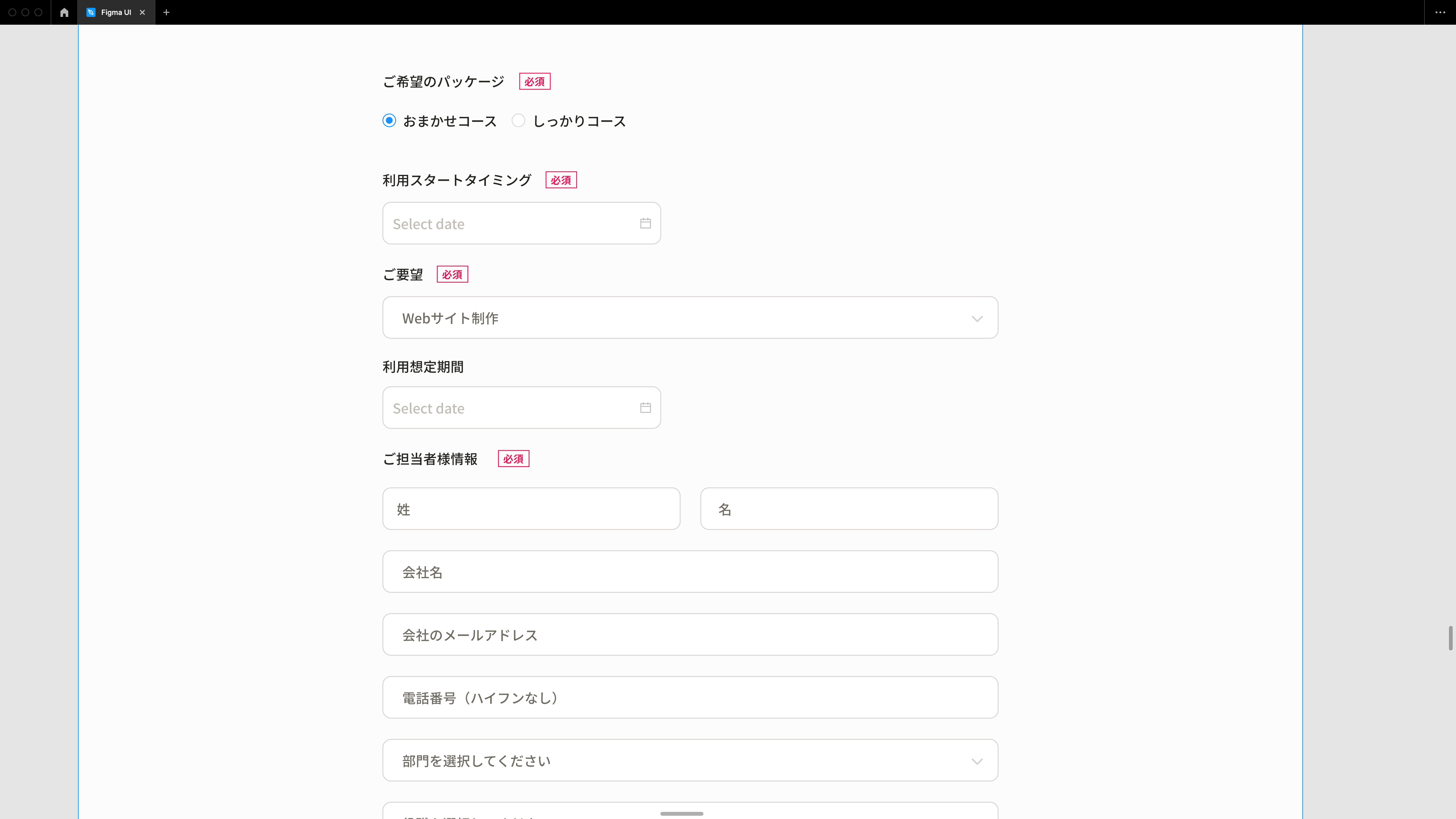
@div:figure

各プロパティの外見 @divend
「ご希望のパッケージ」内ではラジオボタン:複数の選択肢の中から一つだけ選択するコンポーネントが必要となります。
@div:figure

ラジオボタン @divend
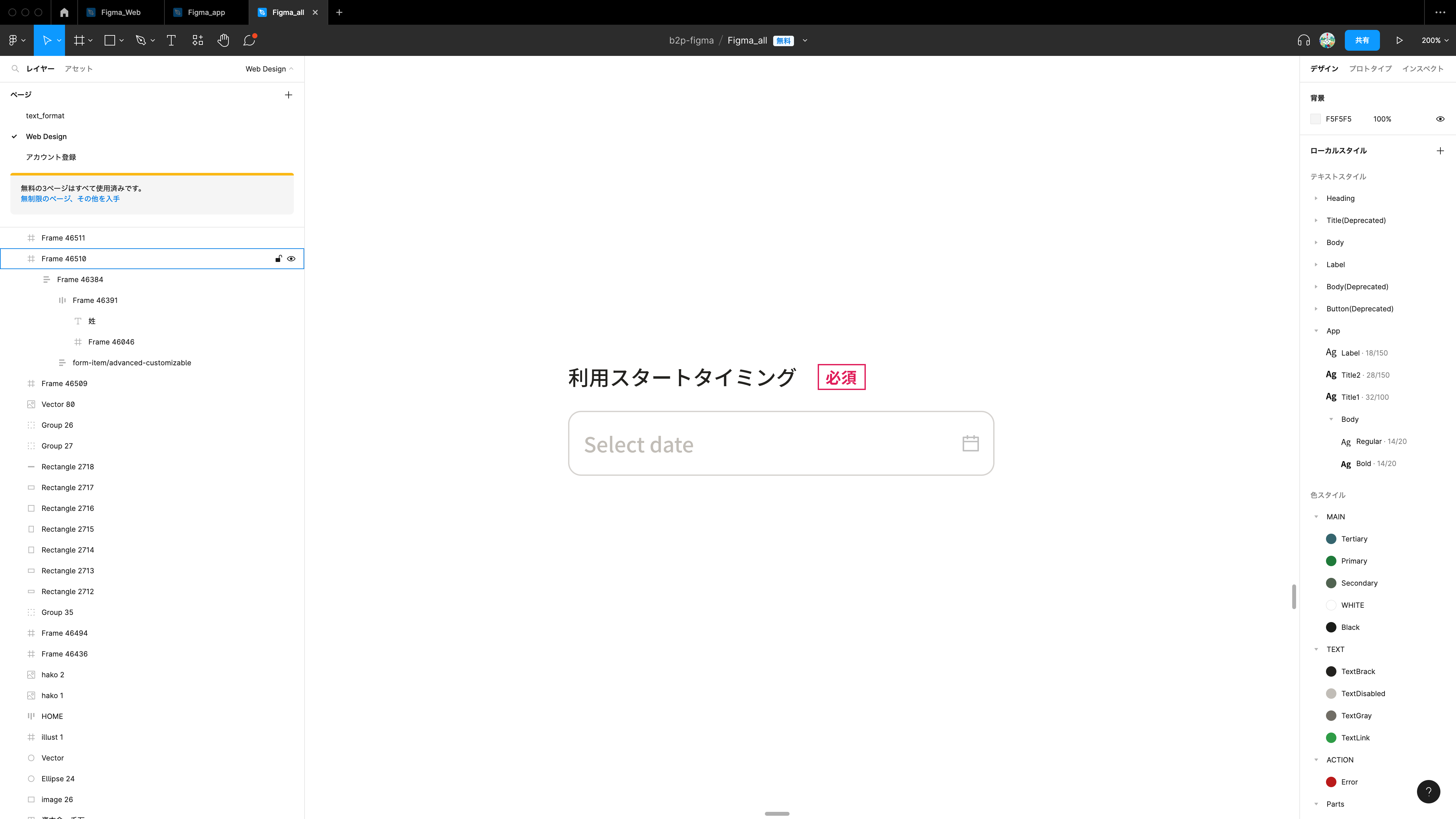
「利用スタートタイミング」内ではフォームエリアの右にアイコンが入るタイプのコンポーネントが必要となります。
@div:figure

カレンダーアイコンが入る @divend
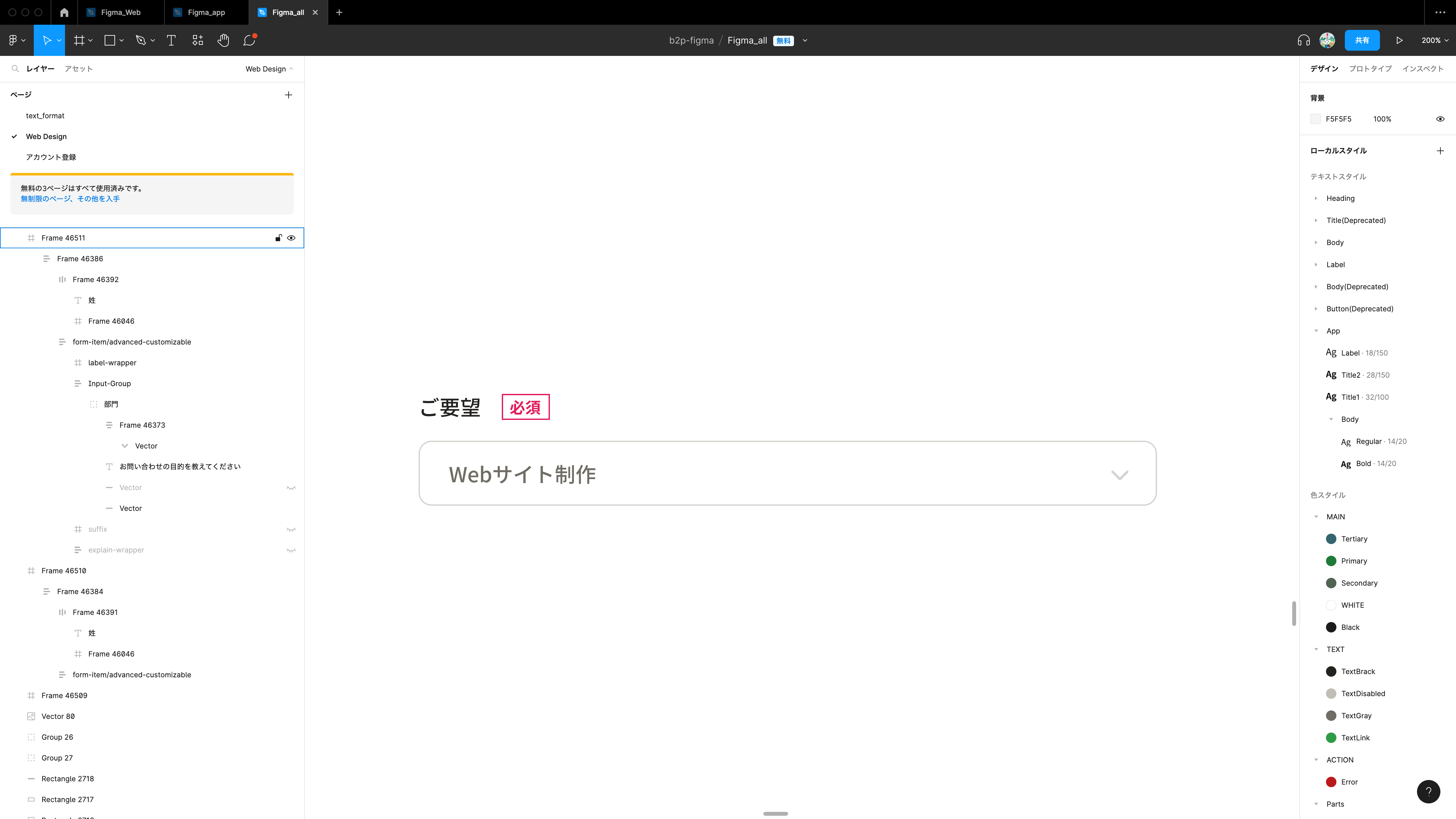
「ご要望」内ではセレクトボックス:下向きの矢印を持つテキストボックスのコンポーネントが必要となります。
@div:figure

セレクトボックス @divend
また、「その他、ご希望があればご入力ください」のテキストエリアは薄い色のテキストを使用し、自由記述ができるように示す形になっています。
@div:figure

テキストエリア @divend
慣れないうちはどのようなコンポーネントを使えばいいか迷うことも多いですが、既存のサイトを研究し、どの機能のときはどのようなコンポーネントが使われているか観察するとよいでしょう。また、既存のデザインガイドやFigmaコミュニティファイルなどでもコンポーネントについて研究することができます。
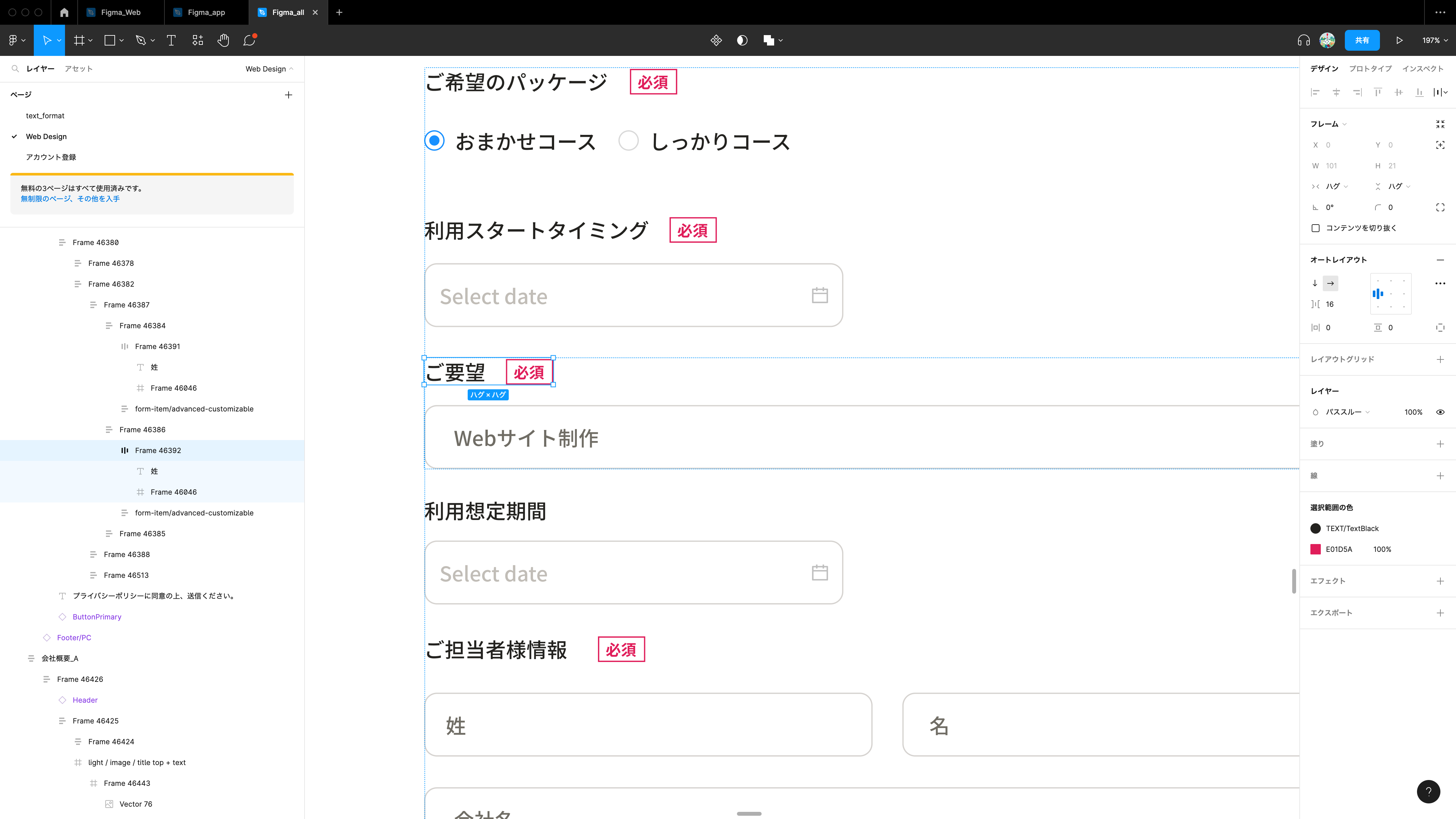
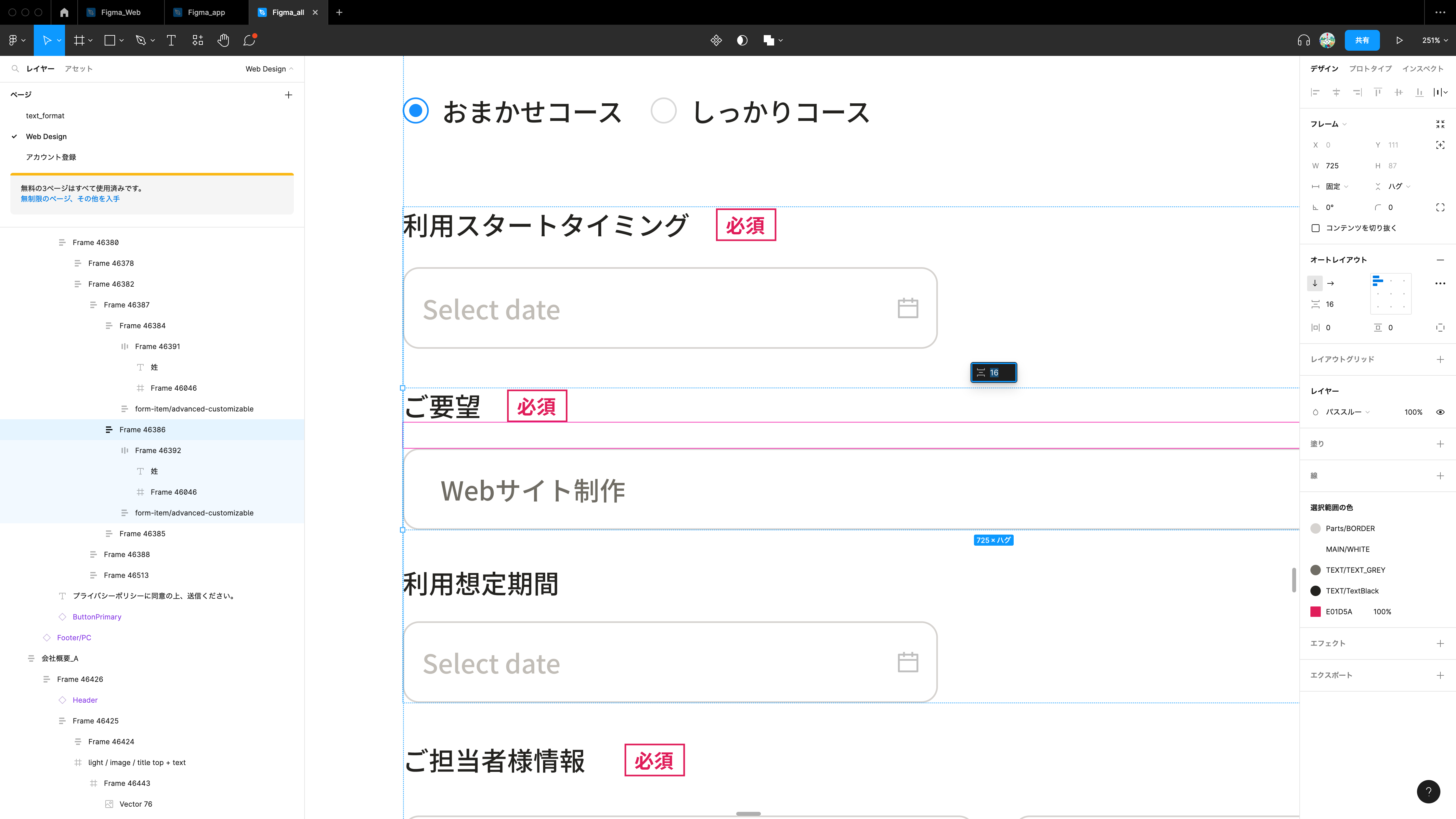
コンポーネントの上には入力するフォームの内容を書く、ラベルをつけます。ラベルのスタイルは「Lavel/M/Nomal」を設定します。また、ラベルと「必須」はオートレイアウト機能を使い、余白を16に設定します。
@div:figure

labelを設定する @divend
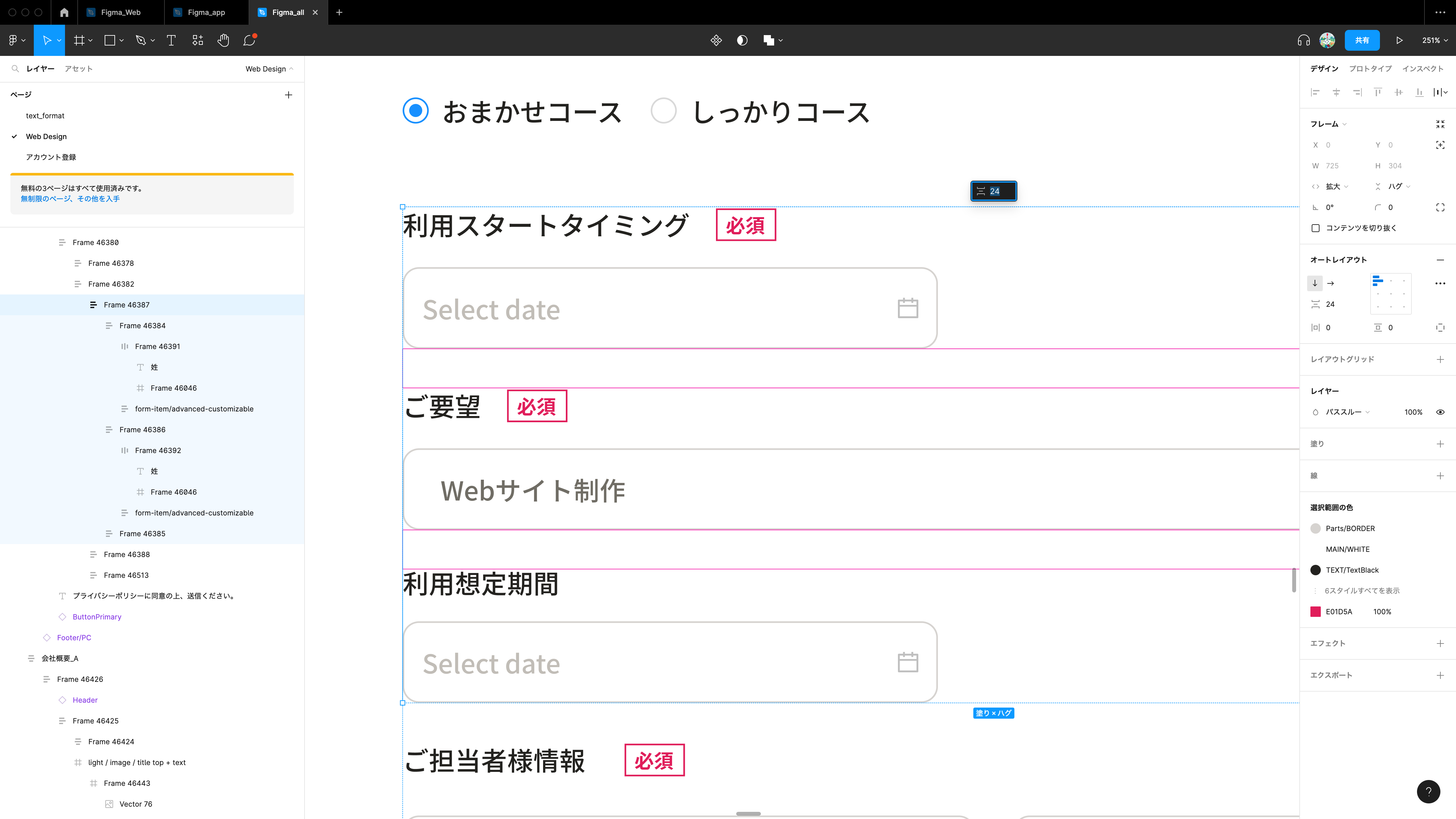
ラベルとフォームの余白も16で設定します。
@div:figure

ラベルとフォームの余白 @divend
フォームごとの余白を設定します。こちらもオートレイアウトで同じ余白を繰り返すようにしましょう。
@div:figure

フォームごとの余白 @divend
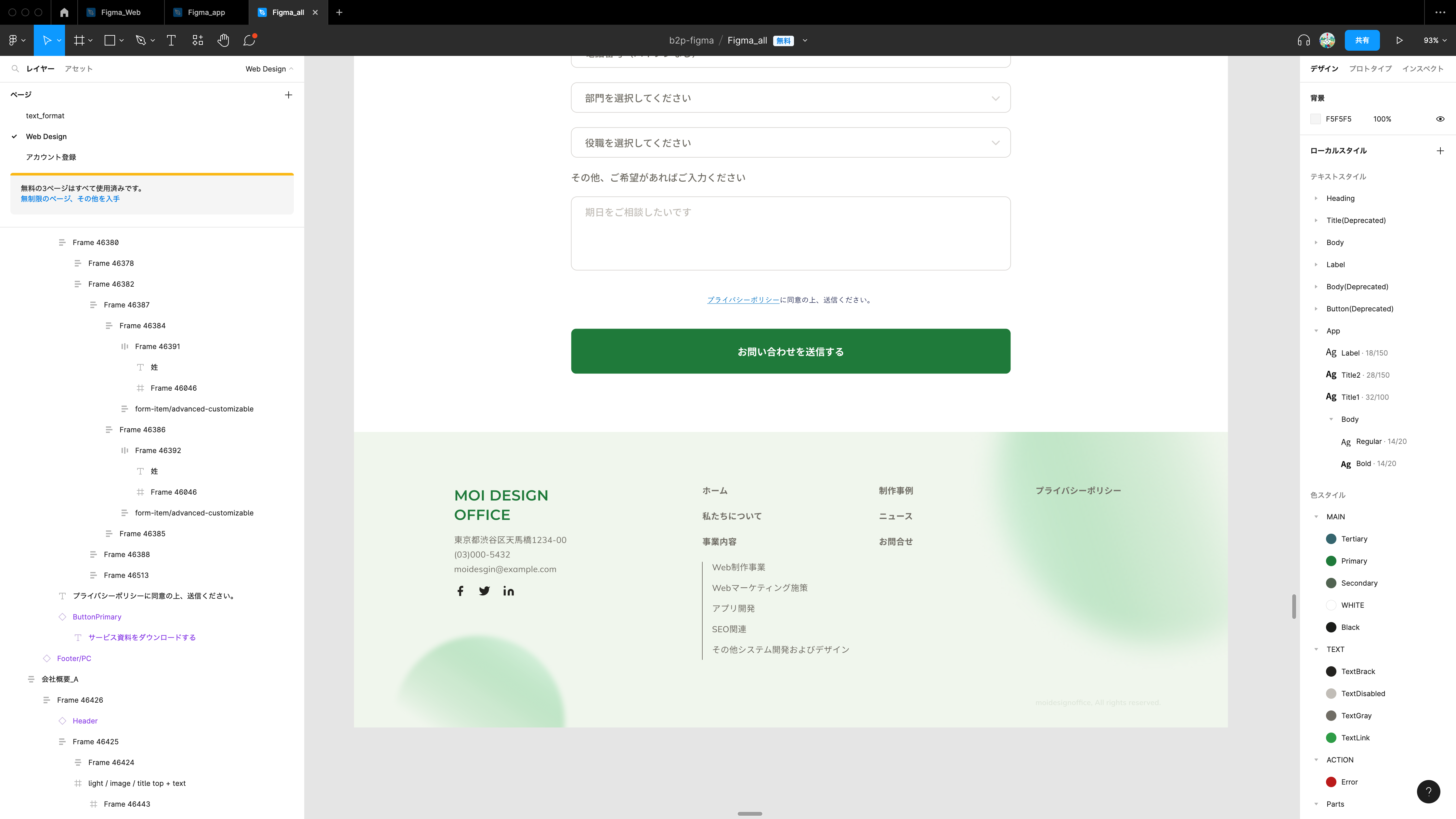
完成図と見比べながらコンポーネントを配置し、下まで繰り返します。一通り必要なコンポーネントを置き終わったら、「プライバシーポリシーに同意の上、送信ください。」というテキストと、送信ボタンを配置します。こちらでフォームのページは完成です。
@div:figure

コンポーネントを繰り返し下部まで完成させ、ボタンを置く @divend