オートレイアウト機能を使う
Theme テーマ
オートレイアウトとはFigmaの独自の機能で、複数の要素の並べ方をコントロールできたり、余白を調整できたりするなど、レイアウトする上での調整がしやすくなる機能です。
オートレイアウトとは
Figmaでのデザイン作業で欠かせない機能といえる、オートレイアウトを解説します。
オートレイアウトには複数の機能があって、1つ目は周囲の余白を設定できる機能、2つ目は内側の要素間の余白や並び方の方向、3つ目は内側の要素の配置を設定・調整できる機能です。
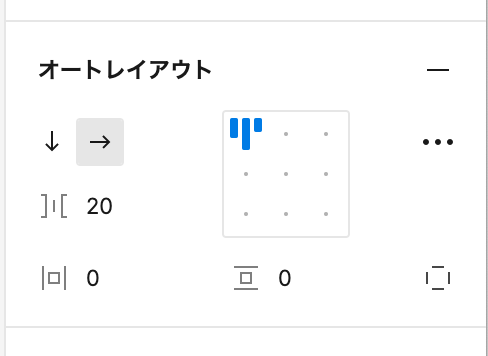
オートレイアウトが設定されている場合、デザインパネルに「オートレイアウト」の設定項目が表示されます図1。
@div:figure

オートレイアウトの設定項目 @divend
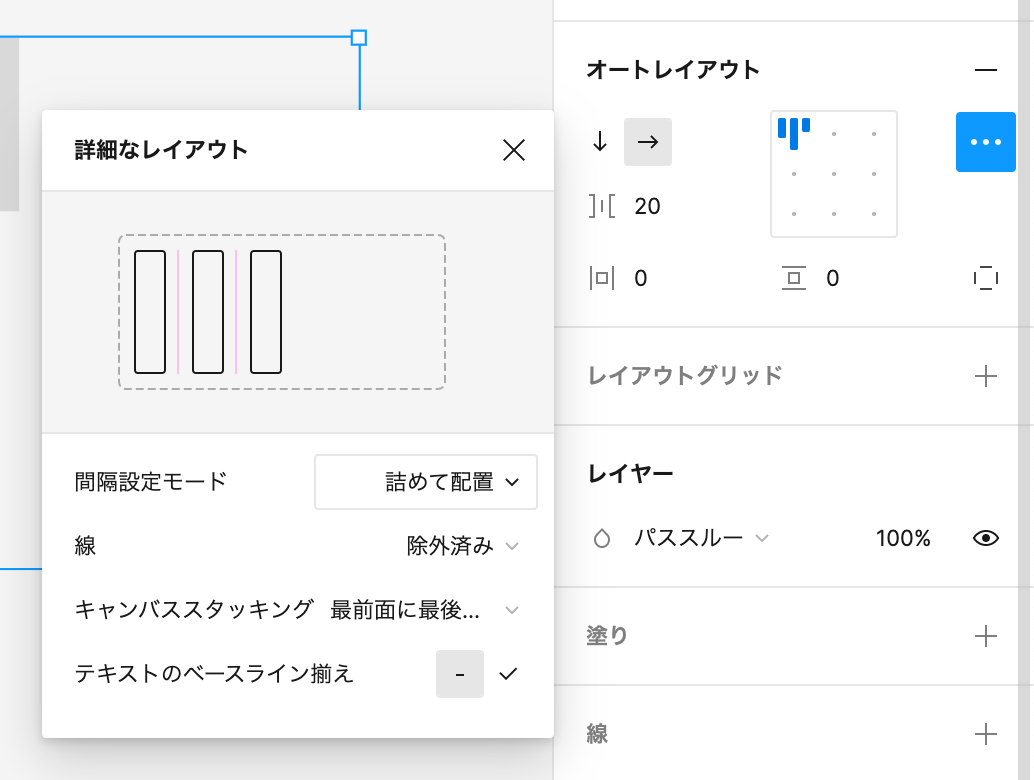
また、「…」の「詳細なレイアウト設定」をクリックすると表示されるパネルが図2です。
@div:figure

詳細なレイアウト設定 @divend
オートレイアウトの仕様を確認する
続いて、オートレイアウトの仕様について見ていきます。オートレイアウトは、1つまたは複数の要素を選択しているときに shift + A のショートカットキーで適用できます。
また、要素がグループまたはフレームの場合は、右サイドバーに薄く「オートレイアウト」の項目が出現し、その箇所をクリックでオートレイアウトを適用できます。
グループにオートレイアウトを適用した場合、フレームに変更されます。また、フレームやグループでない要素を選択中にオートレイアウトを適用した場合、外側にオートレイアウトが適用されたフレームが生成されます。
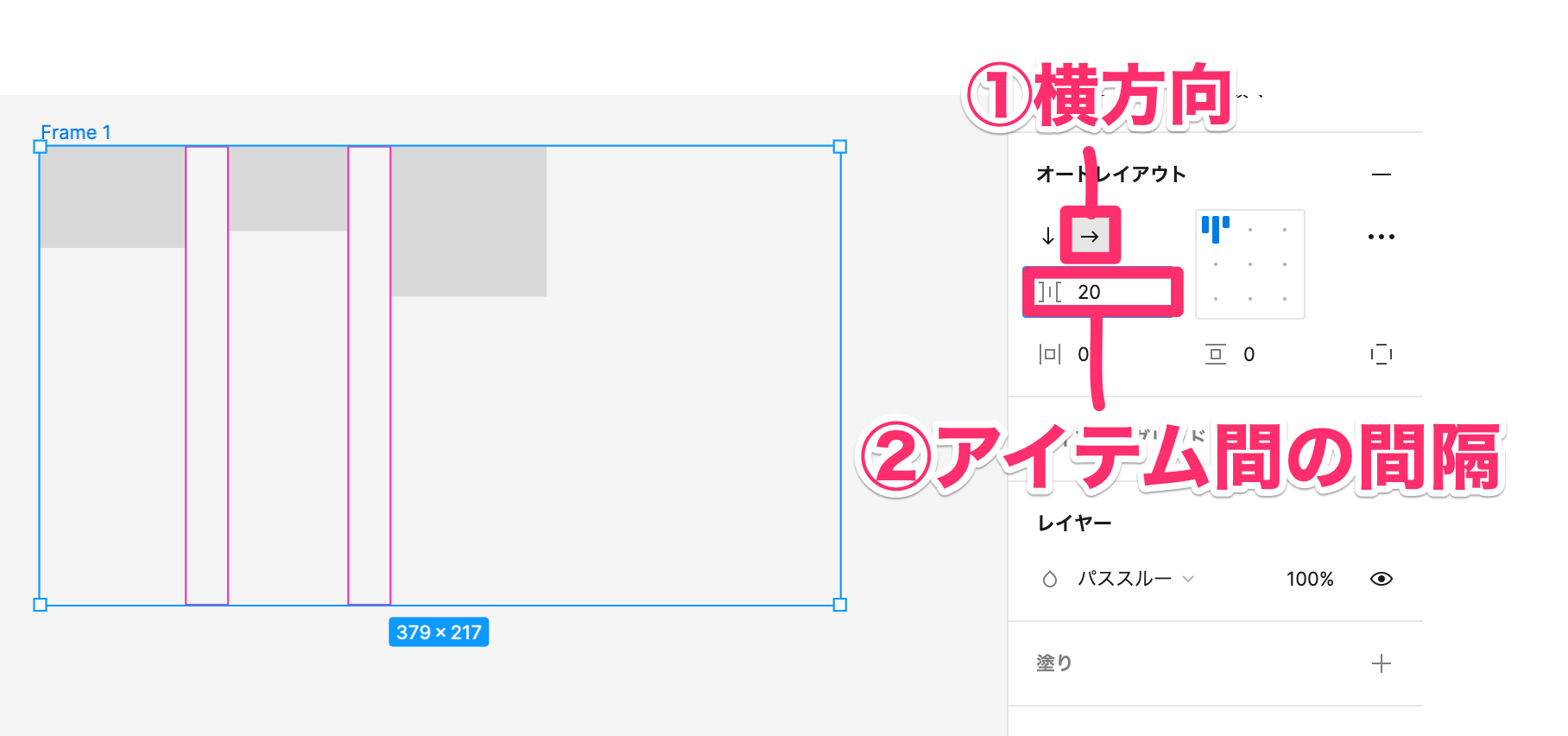
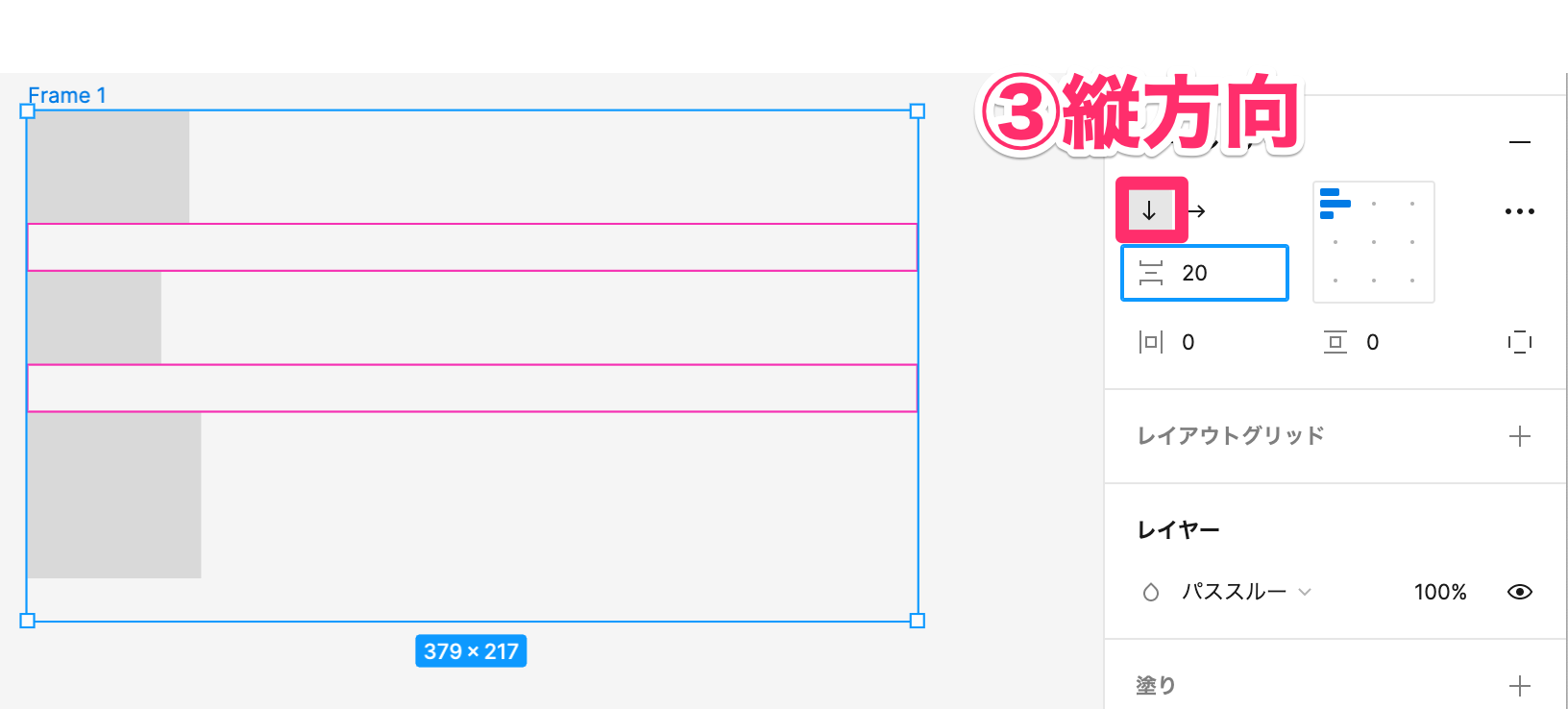
並べる方向を「1.横方向」、2.アイテム間の間隔を「20」としたオートレイアウトが図3、並べる方向を「3.縦方向」に変更したものが図4です。
@div:figure

横方向にオートレイアウトが適用されている様子 @divend
@div:figure

図3を縦方向に変更した様子 @divend
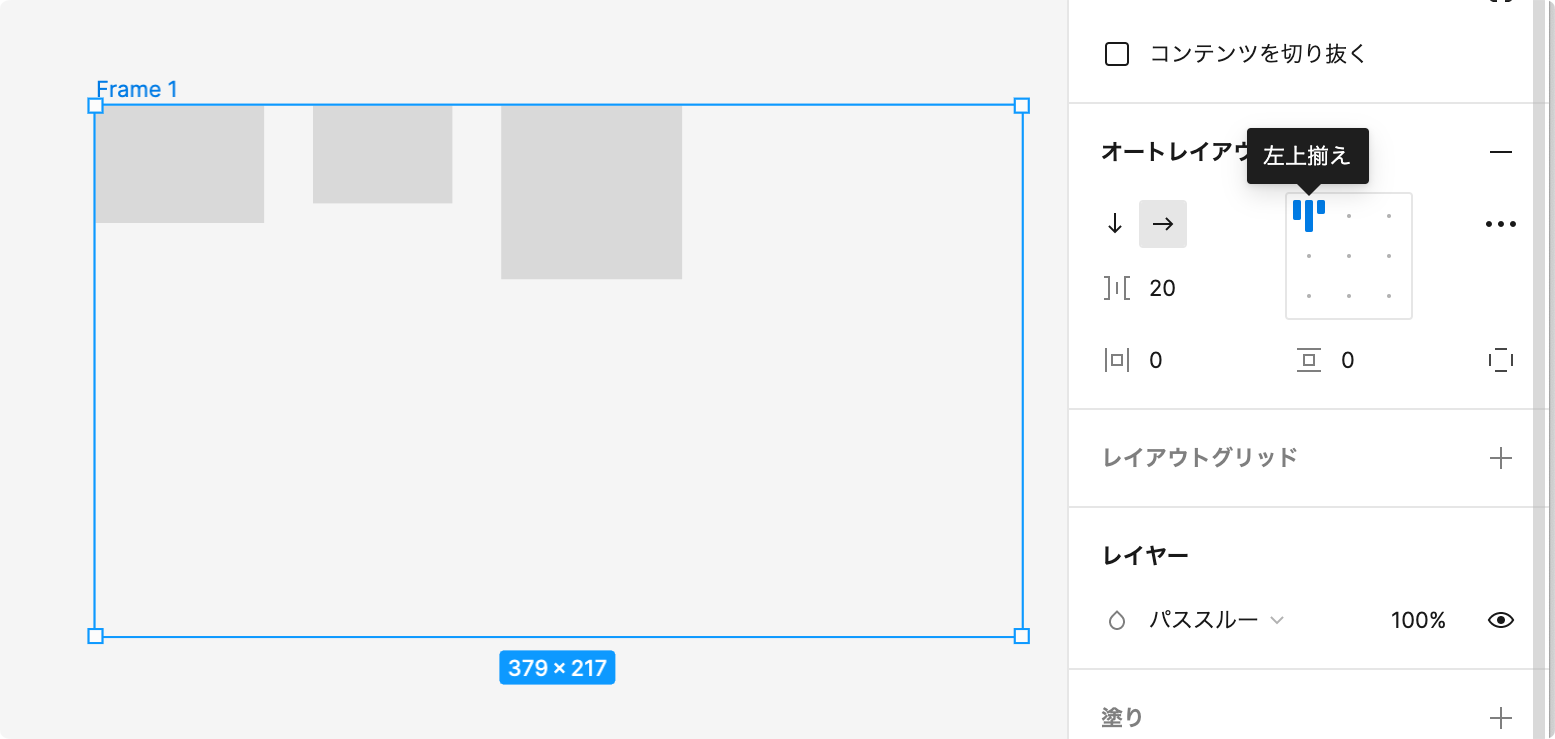
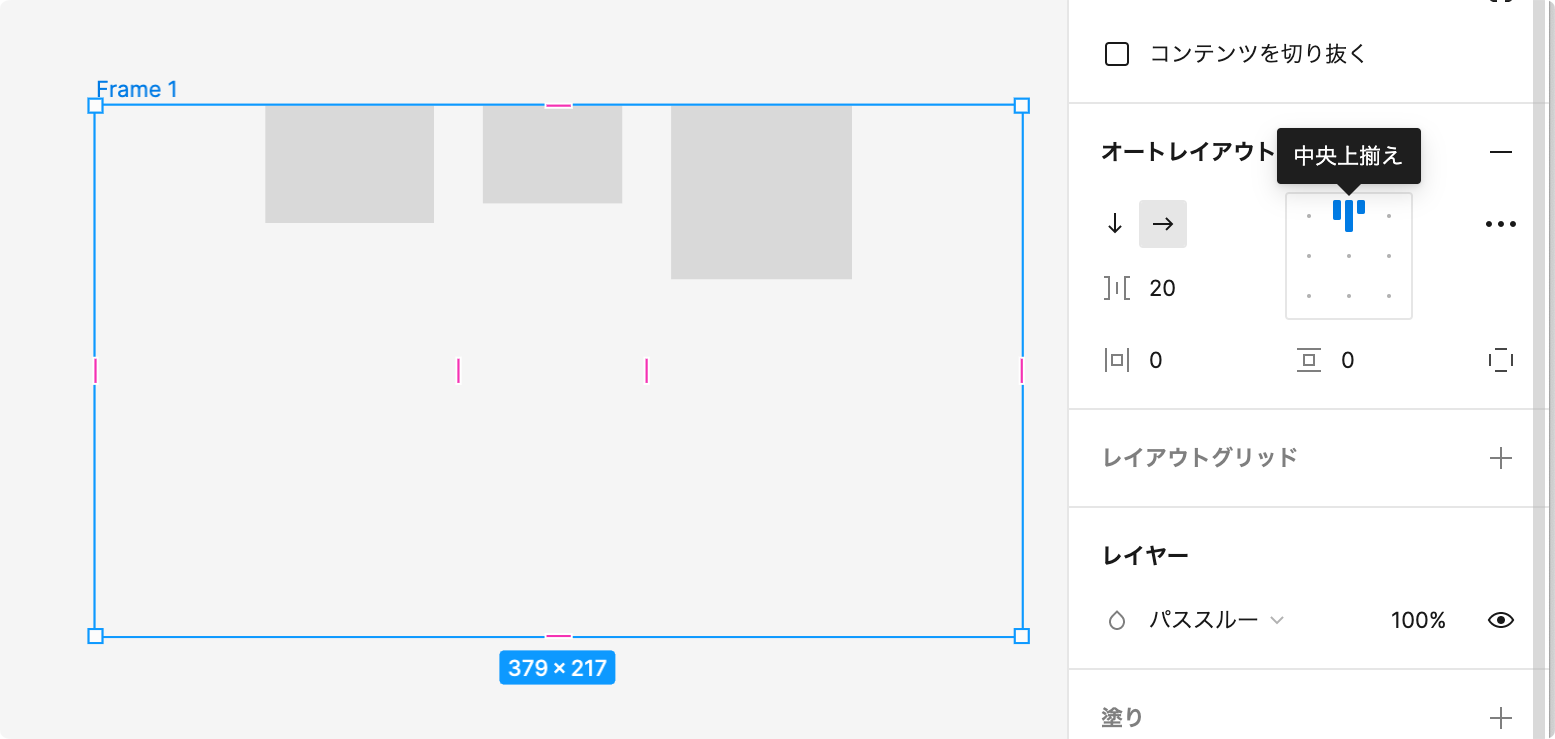
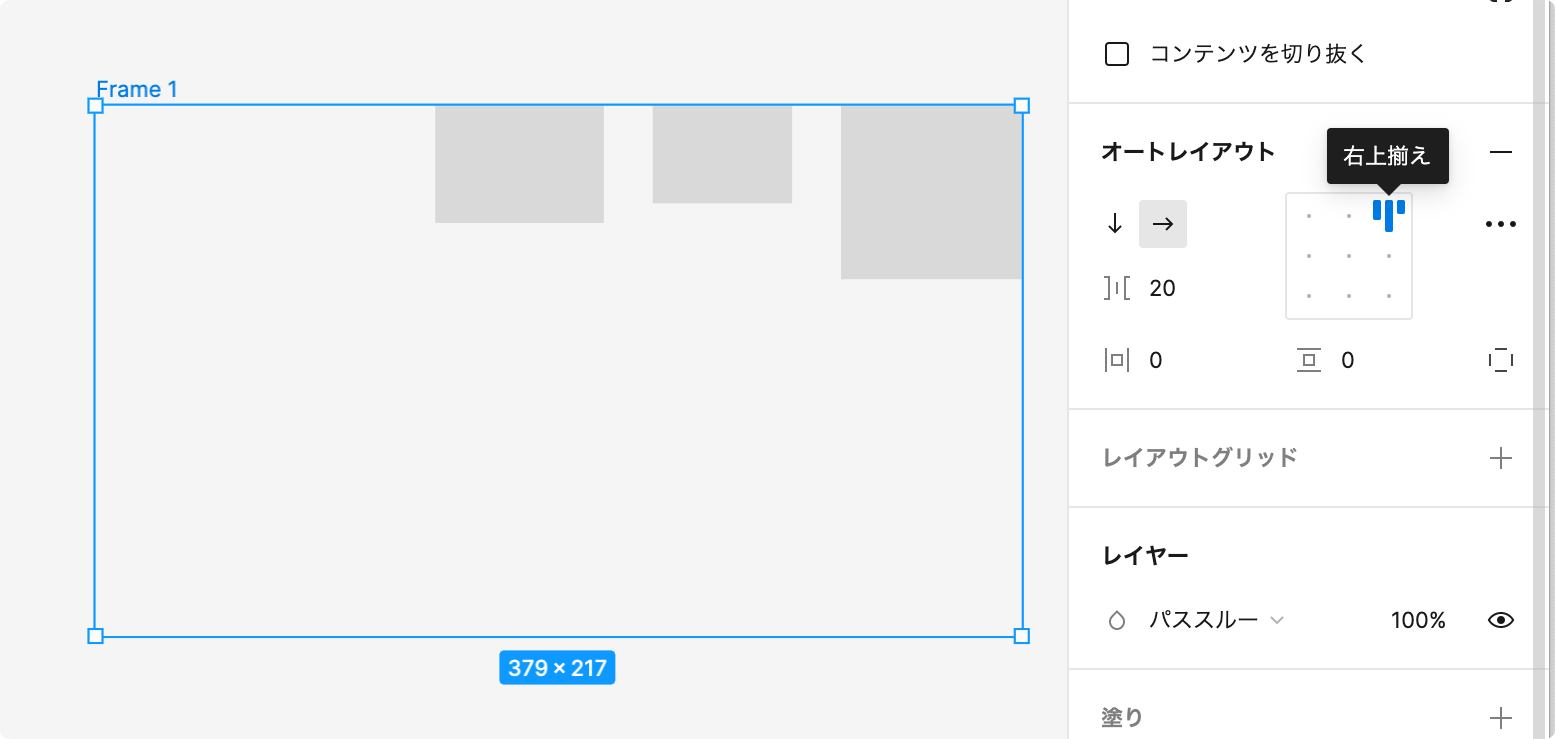
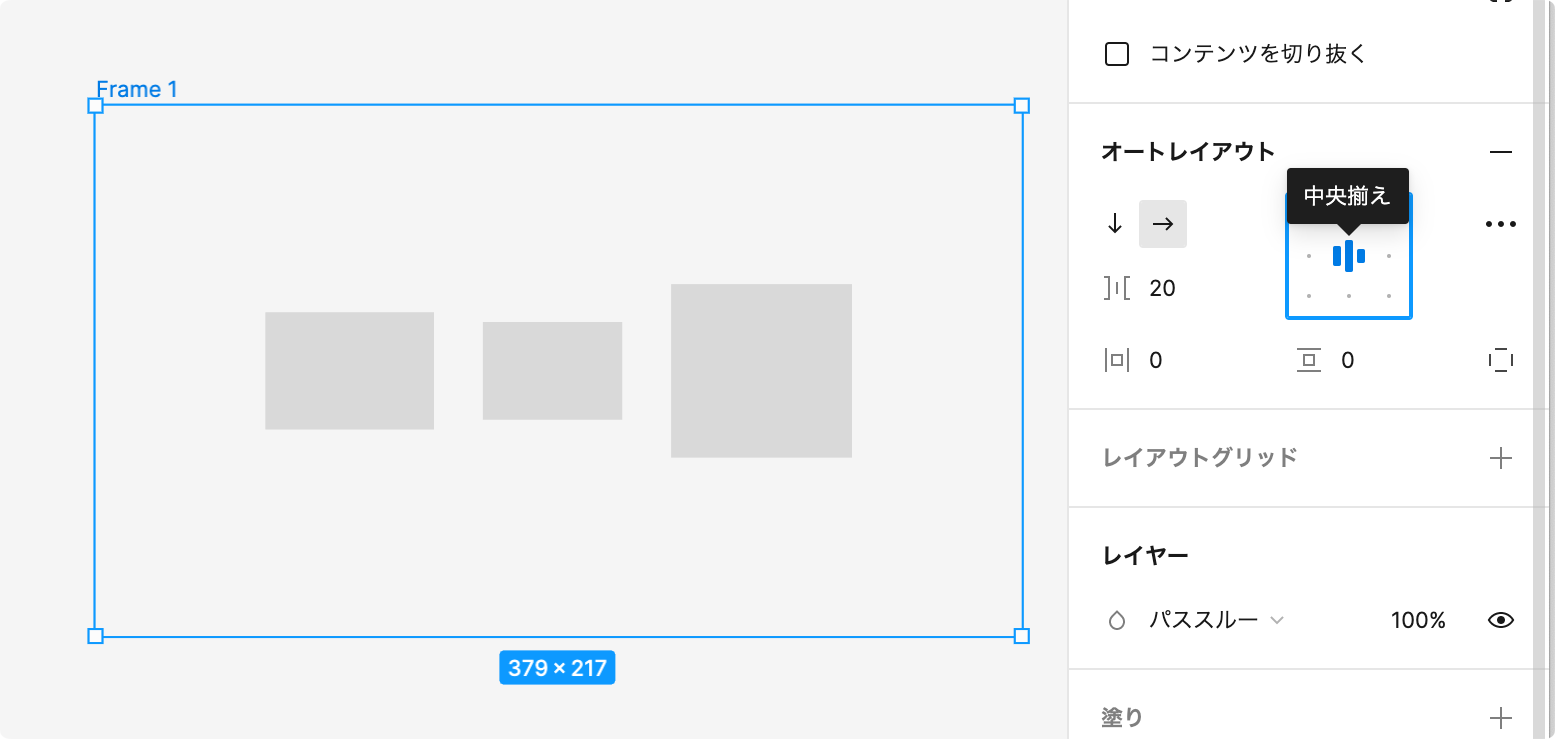
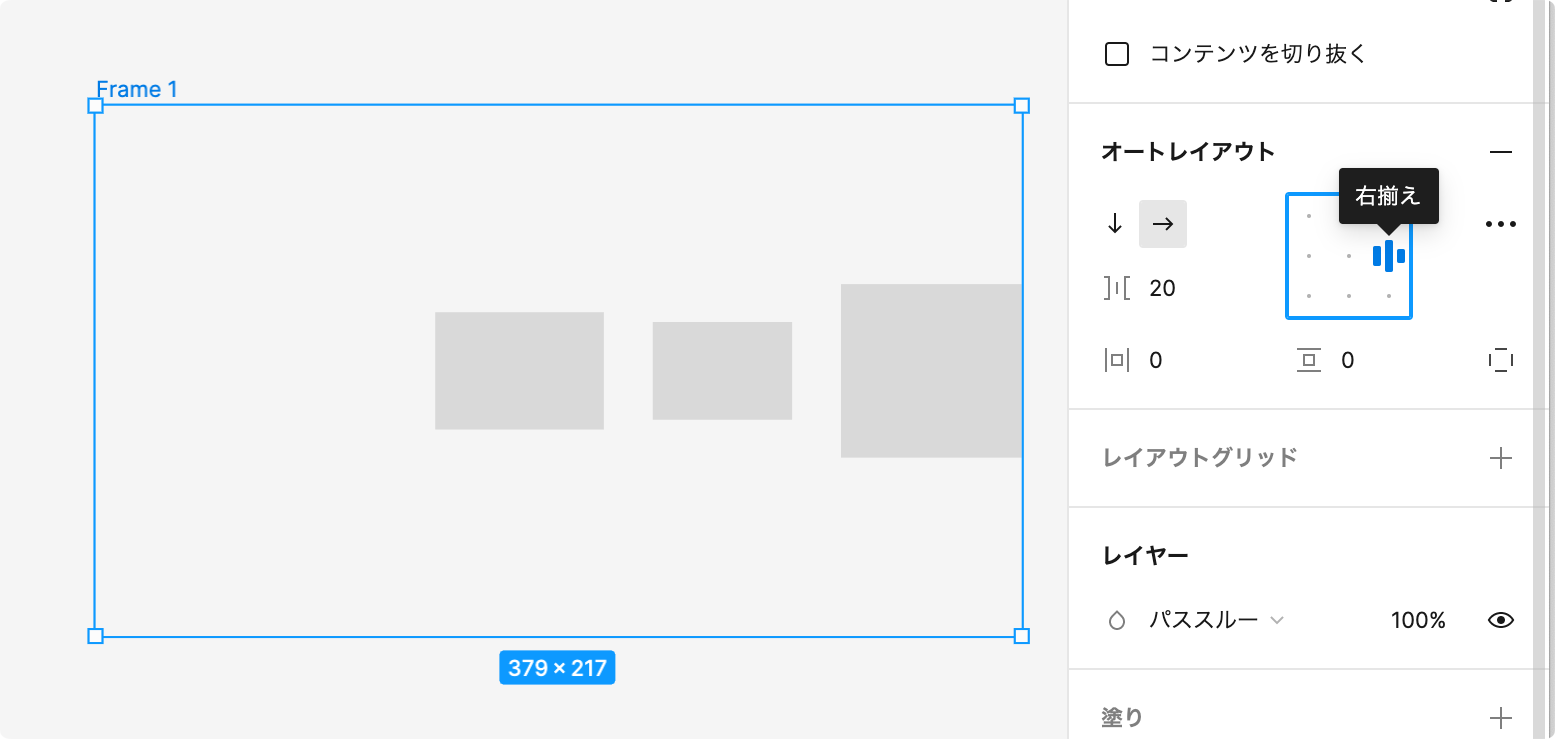
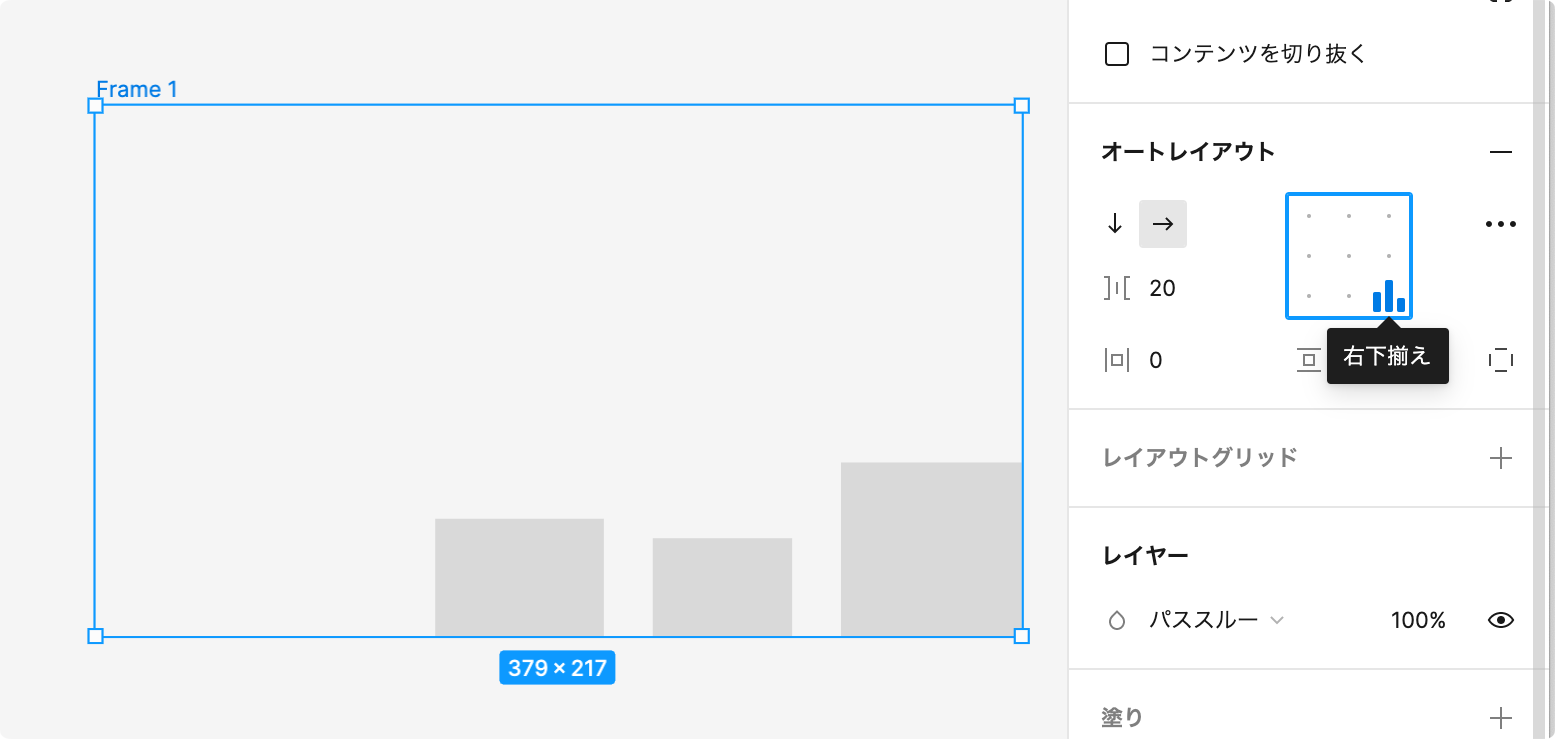
オートレイアウトは、内側の要素がどのように配置されるのか、を調整できますが、これには9つのオプションがあります。それぞれの挙動を確認しておきましょう図5。
@div:figure

左上揃え @divend
@div:figure

中央上揃え @divend
@div:figure

右上揃え @divend
@div:figure

左揃え @divend
@div:figure

中央揃え @divend
@div:figure

右揃え @divend
@div:figure

左下揃え @divend
@div:figure

中央下揃え @divend
@div:figure

右下揃え @divend
練習1:オートレイアウトで並べて配置する
ヘッダー部分によく見られるレイアウトとして、左側にロゴ、右側に複数のリンクのナビゲーションというデザインがありますが、このレイアウトを通してオートレイアウトを試してみましょう。
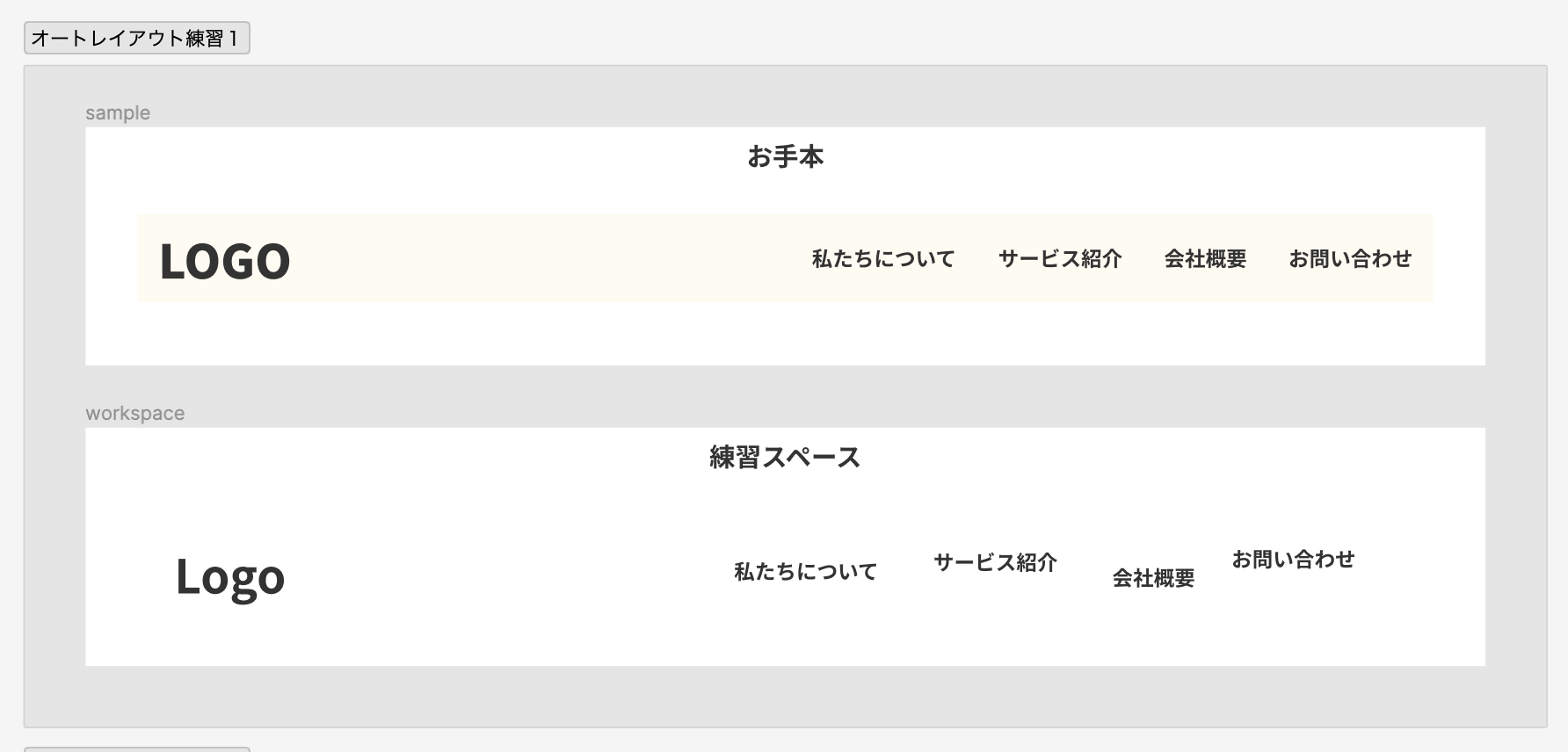
サンプルデザインの「オートレイアウト練習1」セクションに移動します。「お手本」には完成形ヘッダーレイアウト、その下の「練習スペース」ではバラバラになっている要素が確認できます図6。
@div:figure

オートレイアウト練習1 @divend
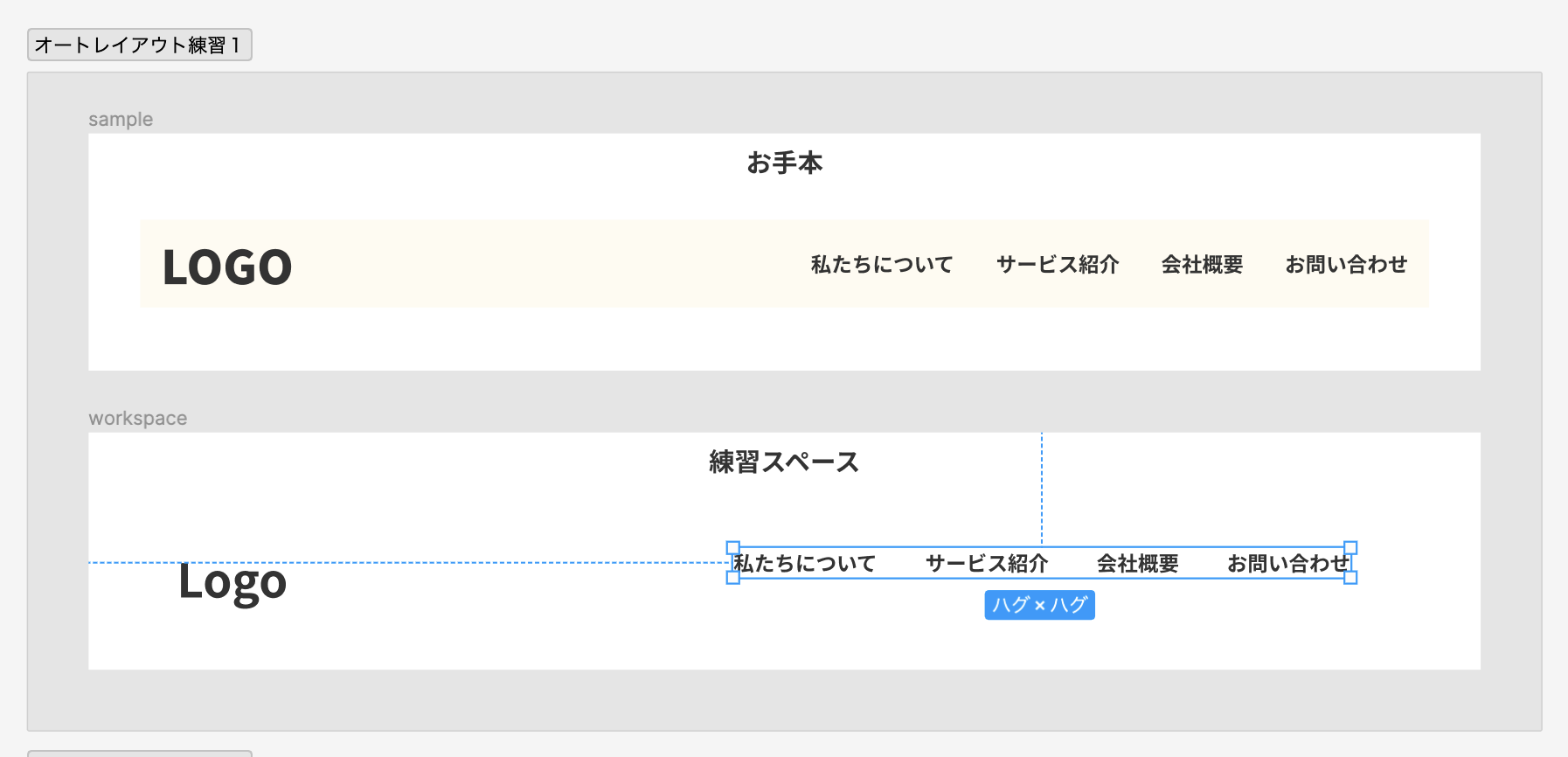
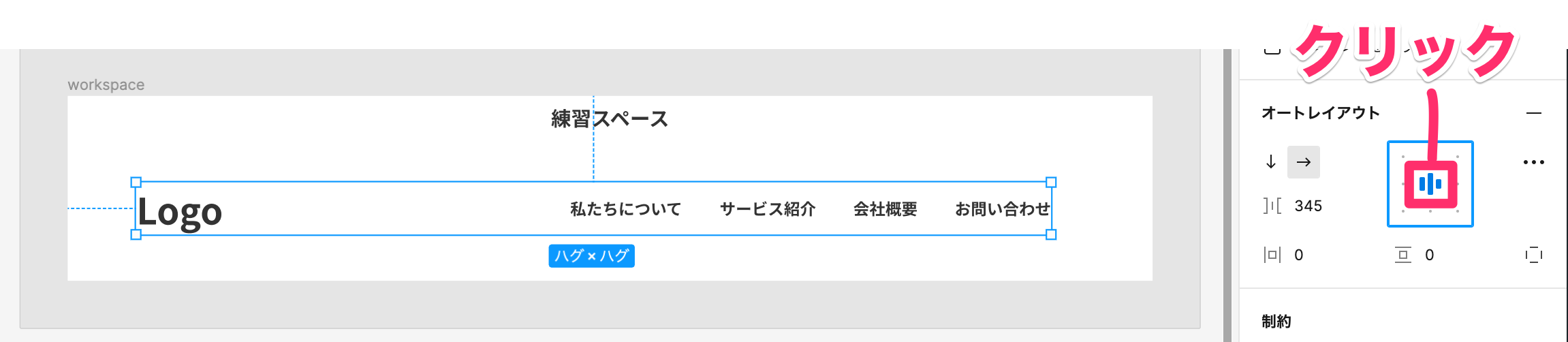
右側の「私たちについて」、「サービス紹介」、「会社概要」、「お問い合わせ」の4つのテキスト(以後、ナビゲーション)に shift + A キーでオートレイアウトを追加します図7。
@div:figure

4つのテキストにオートレイアウトを適用した様子 @divend
これでナビゲーションは揃いましたが、まだ左側の「Logo」(以後、ロゴ)とナビゲーションの縦方向位置がズレています。
これを直すため、今度はロゴとナビゲーションの2つを選択し、shift + A でオートレイアウトを適用します。右サイドバーのオートレイアウトの設定で「中央揃え」を選びます。これで、縦方向の配置も揃えることができました図8。
@div:figure

ロゴとナビゲーションにオートレイアウトを適用した様子 @divend
ナビゲーションの4つの要素と、ロゴの1つの合計5つを同時にオートレイアウトの適用をしてしまうと、すべてが均一に配置されてしまうため、二段階でオートレイアウトを適用しています。
また、現状ではロゴとナビゲーション間の余白が数値によって規定されていますが、これをフレームの幅に応じて広がる設定に変更することができます。
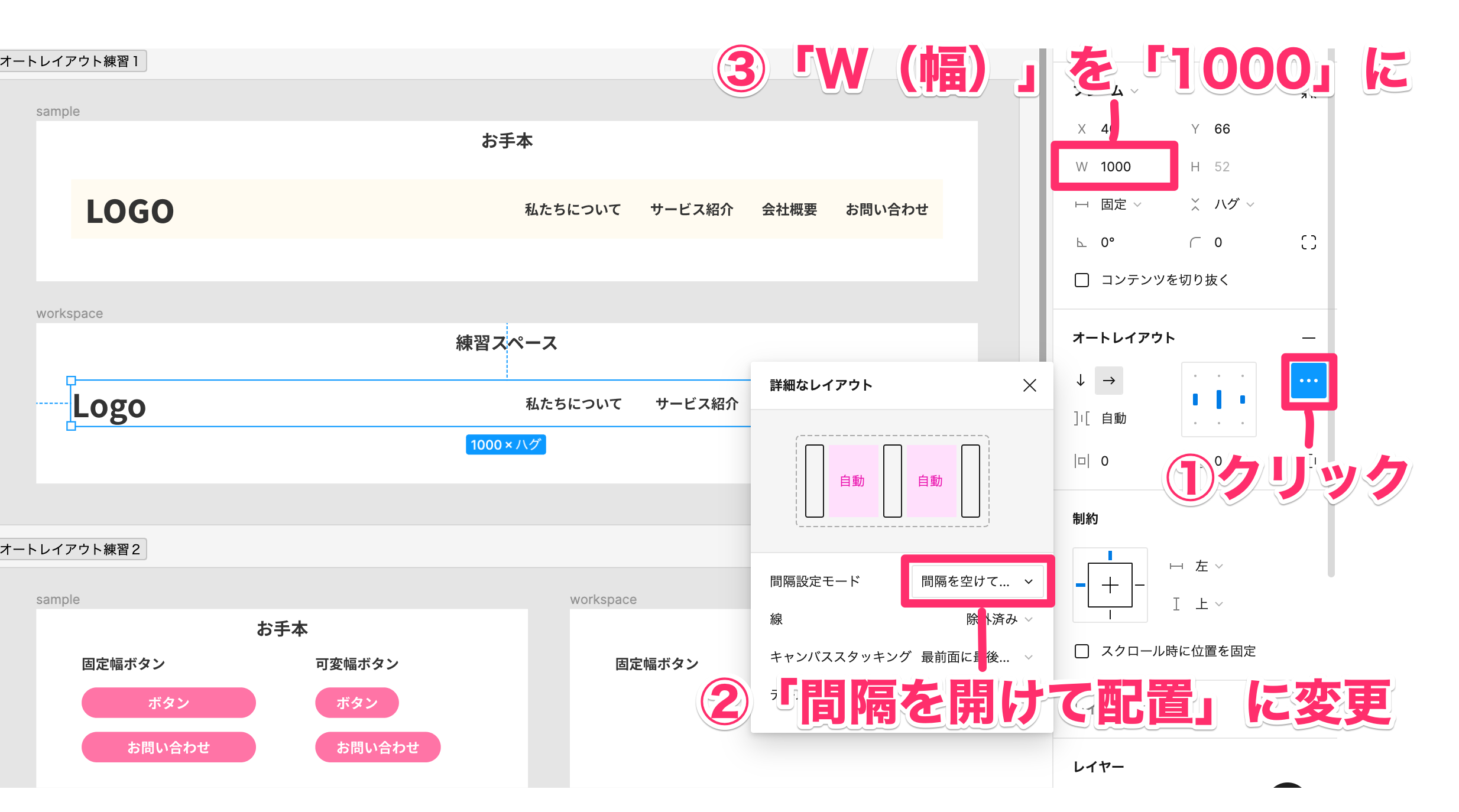
「詳細なレイアウト設定」を開き、間隔設定モードを「間隔を開けて配置」とします。この時点では見かけ上の変化はありませんが、お手本と同じ幅となるよう幅1000までフレームを広げてみます。すると、ロゴとナビゲーションが左右いっぱいに配置されるようになりました図9。
@div:figure

「間隔を開けて配置」を適用し、幅を1000とした様子 @divend
続いて、オートレイアウトが適用されているフレームに背景色と余白を適用してみましょう。
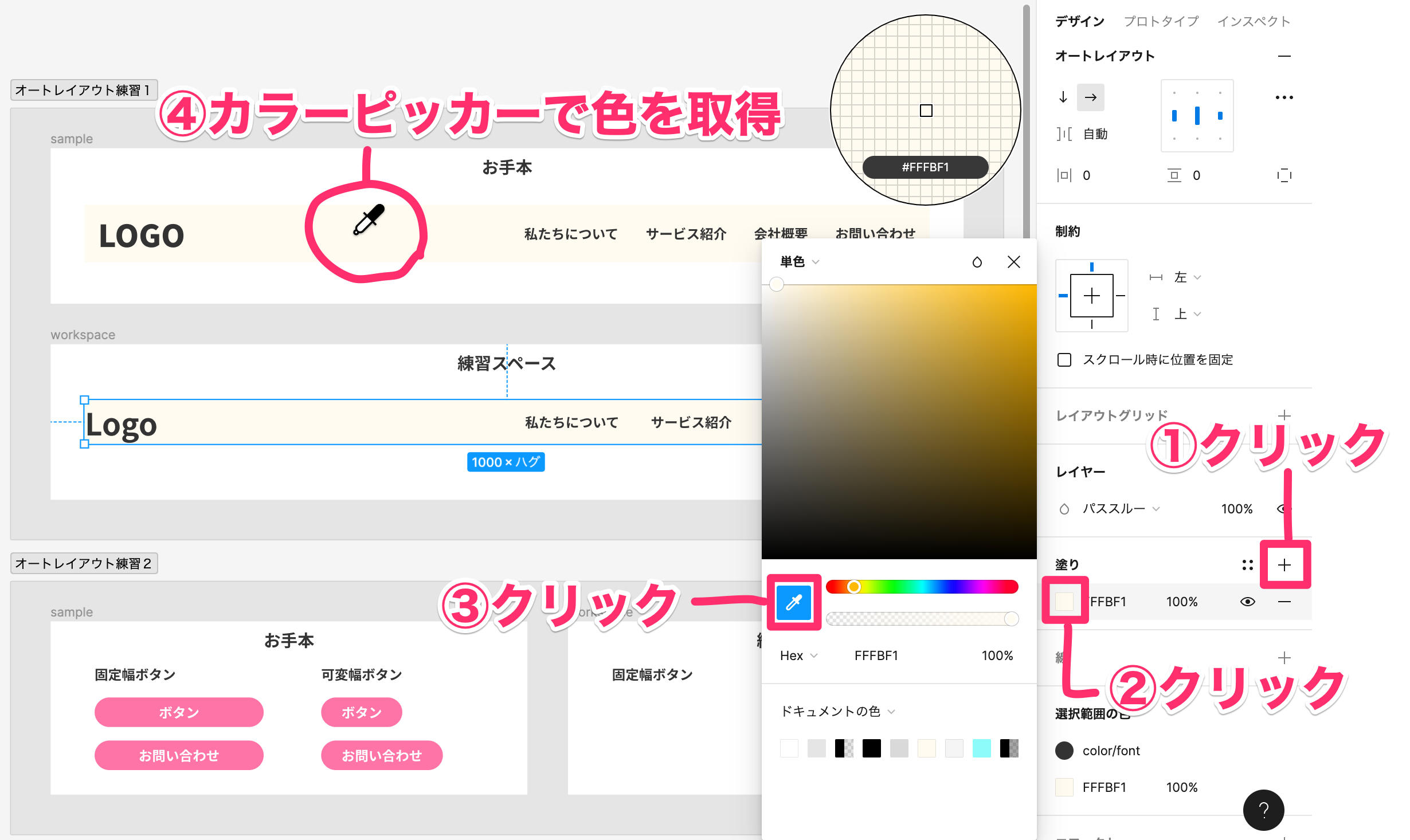
背景色の適用は、フレームを選択中に右サイドバーの「塗り」の箇所で「+」アイコンをクリックし、任意の色を設定してください。お手本のほうの色をカラーピッカーで取得してもよいでしょう図10。
お手本のカラーコードはFFFBF1です。
@div:figure

スポイトで色を変更した様子 @divend
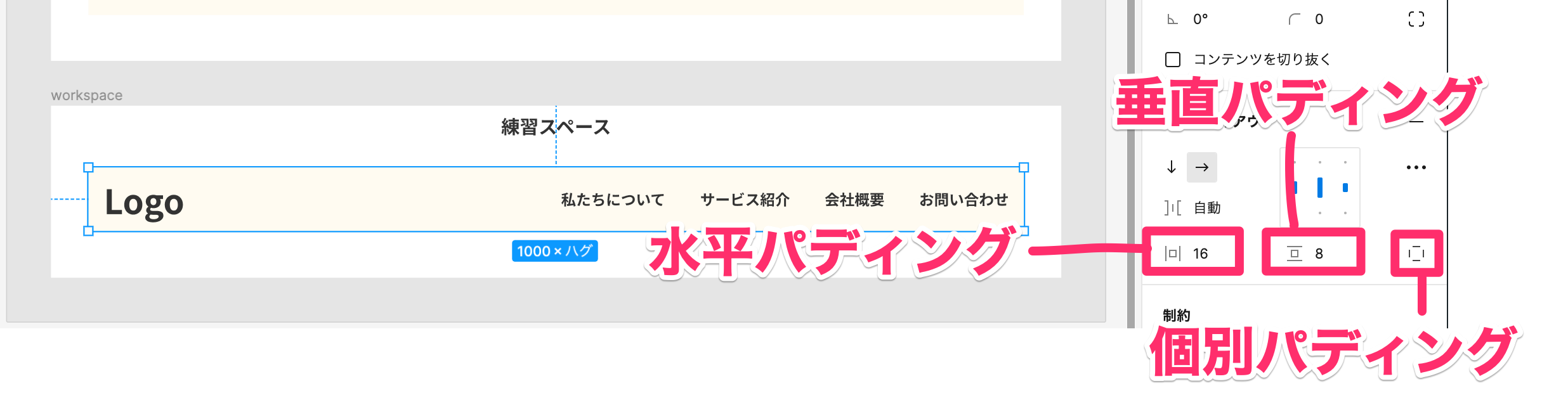
余白の変更も適用していきましょう。右サイドバーのオートレイアウト設定で、左右の余白となる「水平パディング」を「16」に、上下の余白となる「垂直パディング」を「8」とします図11。
@div:figure

余白を変更した様子 @divend
オートレイアウト設定の右下にある「個別パディング」から、上下左右をそれぞれ個別に設定することもできます。
練習2:オートレイアウトを適用したボタン
リンクや決定などの目的で用いるボタンを、オートレイアウトを使って作成することで、「固定幅で内側の文字が中央配置になるボタン」と、「文字幅にあわせて可変するボタン」の両方を作成可能です。
ここでは、前者を固定幅ボタン、後者を可変幅ボタンと呼ぶことにし、これらを作成してみましょう。
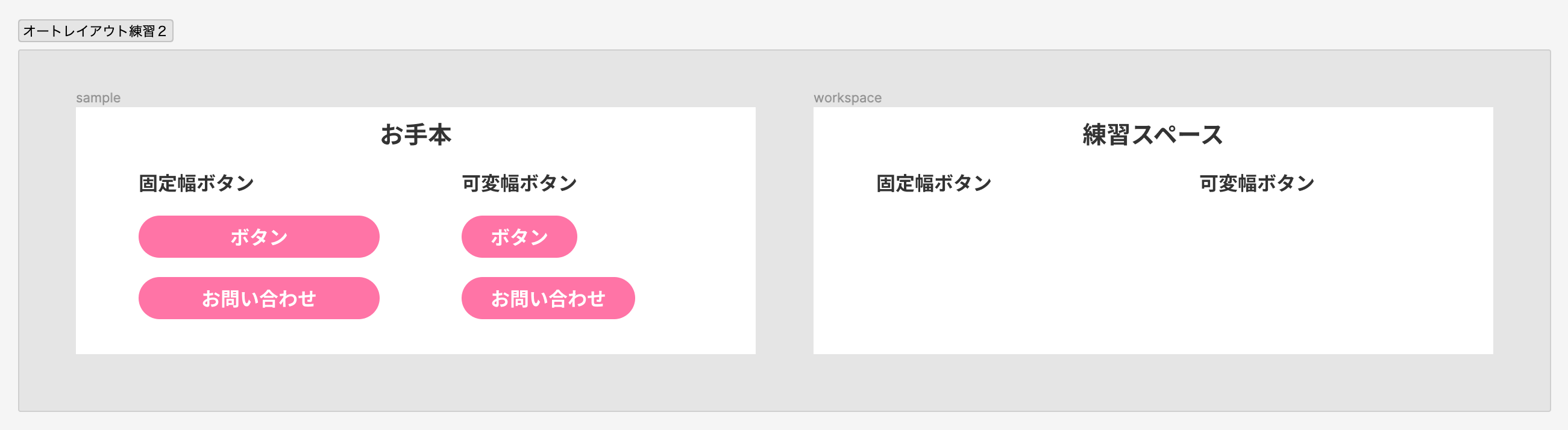
「オートレイアウト練習2」セクションに移動します。お手本の左側に固定幅ボタン、右側に可変幅ボタンを用意しています図12。
@div:figure

オートレイアウト練習2 @divend
可変幅ボタン
まずは可変幅ボタンを作成します。
文字列を「ボタン」としたテキストを用意し、要素を選択中に shift + A でオートレイアウトを追加します。水平パディング、垂直パディングともに「10」が設定されますので、水平パディングを広め、垂直パディングを狭めの数値で設定します。
お手本のテキストは、「Noto Sans JP」、ウェイト(太さ)を「Bold」、サイズを「16」としています。また、水平パディングは「24」、垂直パディングは「6」としています。
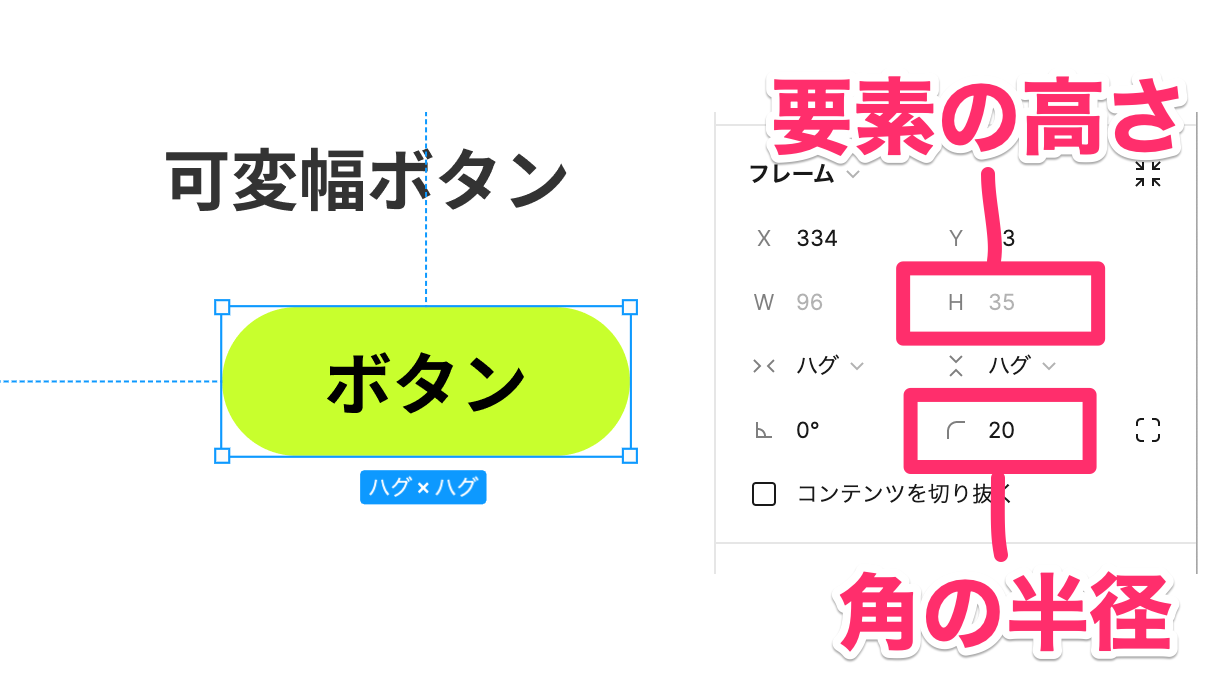
フレーム部分に「塗り」を追加し、任意の色に変更します。また、ボタンの両端の角を丸めたい場合、右サイドバーの「角の半径」から変更ができます図13。
@div:figure

角丸の半径を設定する @divend
両端を半円状にしたい場合、角の半径を要素の高さの半分以上の数値とします。この場合、高さが35なので、角の半径が「18」以上の数値なら半円状となります。
ボタンを複製し、複製されたボタンのテキストの文字数を変更してみましょう。文字数によって幅が可変することがわかります。
要素を選択中に option [Alt] キーを押しながらマウスでドラッグすると、要素を複製できます。
固定幅ボタン
続いては、固定幅ボタンを作成します。
いったん、可変幅ボタンで作成したボタンを複製して持ってきます。
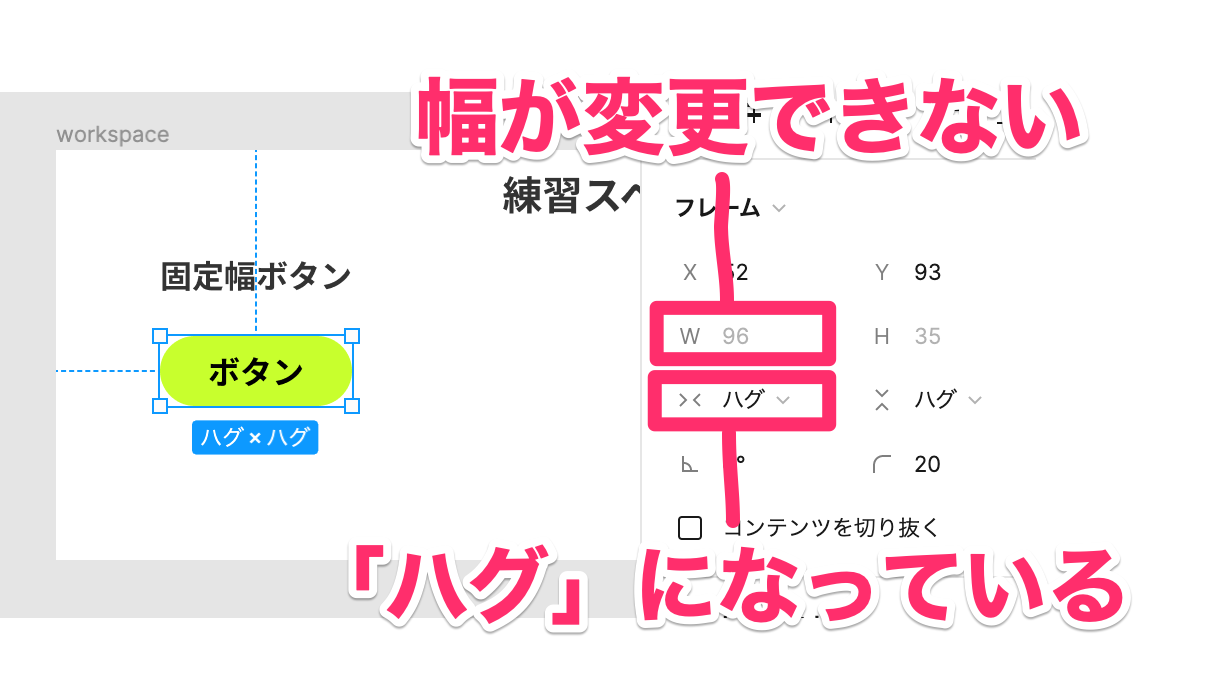
このとき、要素を選択すると、「水平方向のサイズ調整」が「ハグ」となっていますが、この状態だと「W」の欄が薄いグレーになっていて、幅の変更ができません図14。
@div:figure

幅の変更ができない様子 @divend
これを指定の数値に変更する場合、「水平方向のサイズ調整」を「固定」とすることで、幅の変更が可能になります図15。
@div:figure

幅の変更が可能 @divend
移動ツールでボタンのフレーム幅を直接変更すると、「水平方向のサイズ調整」が「固定」となるので、この方法でもかまいません。
「W」を「200」などに変更しましょう。また、テキストが左に寄っているので、「配置」を「中央揃え」にします。
これで固定幅ボタンができました図16。
@div:figure

固定幅ボタンと可変幅ボタン @divend