モバイルアプリケーションの制作工程でのFigma
THEME
Lesson6では、Figmaを使ってモバイルアプリケーション(以下、アプリ)のアカウント登録画面を作ります。実際に手を動かす前に、本Lessonの構成を見ていきましょう。
制作の流れを確認する
Lesson6では、アプリのアカウント登録画面を作っていきます。
アカウント登録画面は、多くのアプリで取り入れられているアカウント登録機能の一連の流れを扱う画面です。ユーザーがアプリを使いはじめる最初の画面のため、離脱につながらないように特に気をつける必要があります。また、デザインをするにあたり考える必要のあるポイントが多く含まれるため、練習課題としても最適です。
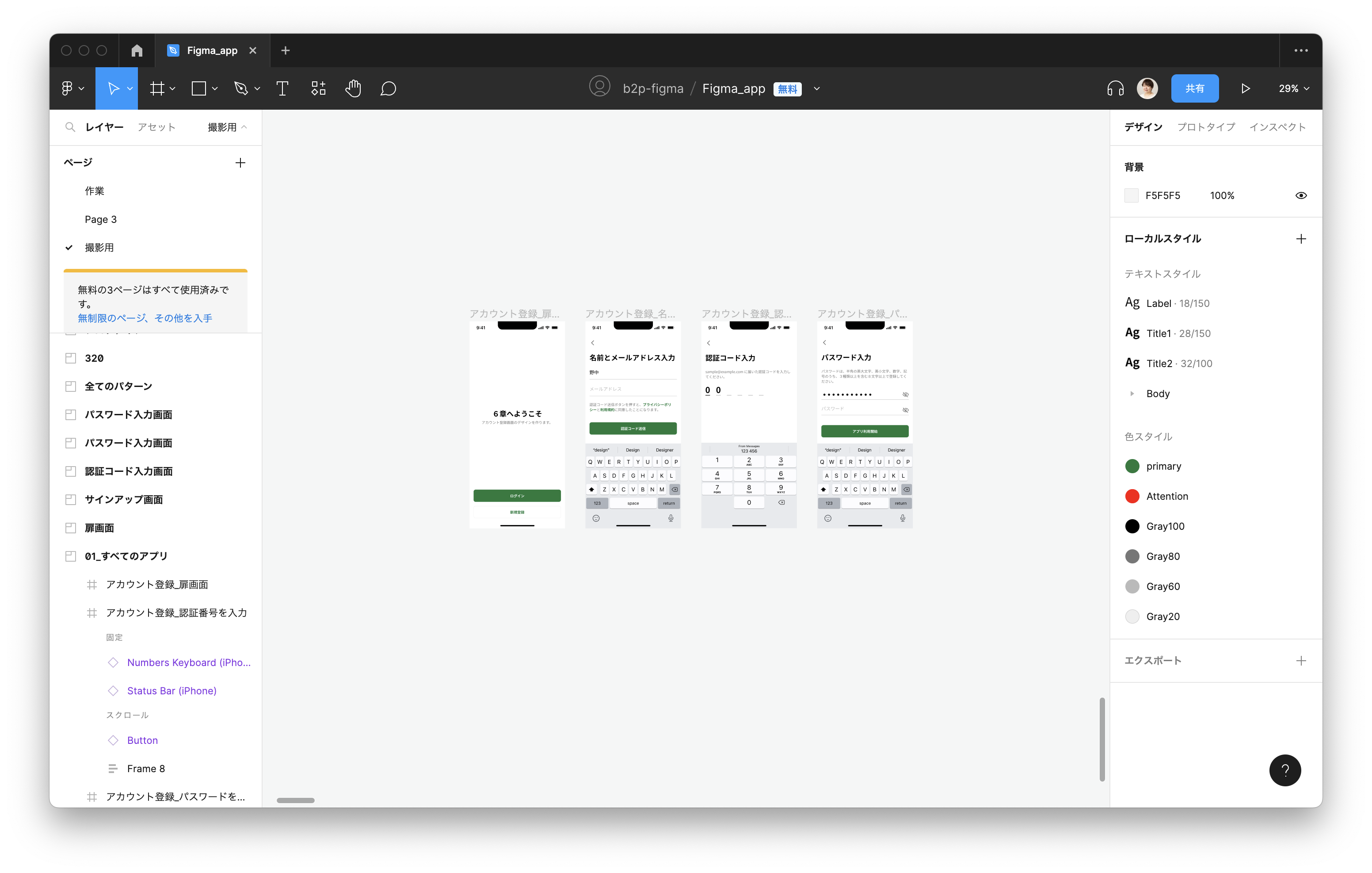
Lesson6で制作するアカウント登録画面のサンプルデザインは以下の通りです。細かな部分についてはサンプルファイルで確認できます。
@div:figure

実際制作するサイトの画像 @divend
全部で4画面を作ります。
| ページ名 | 内容 |
|---|---|
| 扉画面 | アプリを開始したユーザーが最初に見る画面。サービスのロゴを掲載することもある |
| 名前とメールアドレスを入力 | ユーザーの名前とメールアドレスを入力し、メールアドレス宛に認証コードを送信する画面 |
| 認証番号を入力 | メールアドレス宛に届いた認証コードを入力する画面 |
| パスワードを入力 | パスワードを登録する画面。確認のため同じパスワードを2回入力する |
また、Lesson6ではFigmaのデザイン制作ツールとしての活用方法だけでなく、UIデザイナーとして知っておきたい知識も併せて学んでいきます。
デザインをはじめる準備をする
デザインをはじめる前に、必要な情報を集めておくことで、手戻りを最小限にすることができます。 Lesson6-02では、ユーザーの情報やガイドラインなど、主に確認が必要なものについて紹介します。
手描きラフを用意する
Figmaで制作をはじめる前に、まずは手描きラフを用意します。手描きラフをもとに、関係者とコミュニケーションをすることで、制作に関わる人々と早い段階から認識を合わせつつ進めることができます。 Figmaの扱いに慣れてきた場合は手描きラフのステップを省略することも多いですが、初心者の方は特に意識して取り組むといいでしょう。 Lesson6-03では、手描きラフの制作方法、活用方法について紹介します。
Figmaでデザインをはじめる準備をする
Figmaで制作をする前にも下準備が必要です。作業をするための場所や、コンポーネントの場所を用意し、作業場を整えていきます。 最初の準備が、以後の制作スピードや品質に関わります。散らばったファイルにならないように、しっかり用意をします。 Lesson6-04では、Figmaでの作業効率を高めるための下準備について紹介します。
画面を作る
Lesson6-05・06・07では、いよいよ、Figmaでのデザイン制作がスタートします。Lesson6-03の手描きラフをもとに、実際の画面を制作していきます。 何度も使うパーツは、コンポーネント化し、すぐに使えるようにすることで、ほかの画面を作るスピードや品質が高まります。
画面とコンポーネントのパターンを作る
Lesson6-05・06・07で作った画面を元に、いろいろなパターンを作ります。エラー表示やパスワードの表示非表示の切り替えなど、複数のパターンを持つ要素が画面上にあります。 デザインの一貫性を保つためにも、デザインの用意が必要です。Lesson6-06では、それぞれのパターンを作り、コンポーネント化していきます。
プロトタイプを活用する
プロトタイプを作ることで、画面上の要素に不足がないか、矛盾がないかを確認することができます。 実際のアプリに近いものになるので、ユーザーに触ってもらったり、関係者とのコミュニケーションに使うこともできます。Lesson6-07では、Lesson6-06までに作った画面をプロトタイプにします。
関係者とコミュニケーションをする
Figmaのコメント機能を使って、ディレクターやエンジニアとコミュニケーションをします。ほかにデザイナーがいる場合は、デザインファイルを同時編集することができます。 Lesson6-06では、Lesson6-05までの制作物をもとに現場でどのようなコミュニケーションがされているのかを紹介します。