デザインをはじめる準備をする
THEME
デザインの制作をはじめる前に、必要な情報を集めることで、手戻りを少なく進めることができます。 ユーザーの情報やガイドラインなど、主に確認が必要なものについて紹介します。
デザインをはじめる準備をする
デザインを制作する前に、材料を集めることが大切です。 たとえば、2章で取り上げたOS別で提供されているガイドラインの内容から大きく反したデザインをすると、アプリの申請がリジェクトされてしまうかもしれません。 ほかにも、守る必要のあるものや、制約事項がないかを確認する必要があります。 デザインガイドラインだけなく、タスクを依頼された際のチケットに書かれた内容や、ブランドガイドラインなど、関係のありそうな資料には目を通しておきましょう。
デザインガイドラインは、xxページ、LessonX-XX参照。
ユーザーのことを知る
モバイルアプリケーションを使用するユーザーについて知ることで、デザインの品質が高まります。 たとえば、子供が使うモバイルアプリケーションに難しすぎる漢字や表現は不向きだと考えられます。 チームにUXデザイナーやマーケターがいる場合は、ペルソナやユーザー調査の内容を共有してもらえるかもしれません。 もし情報がない場合は、デスクリサーチでもある程度あたりをつけることができます。
今回、想定しているユーザーの簡単な特徴は以下です。
- 仕事でPCを使うことが多いが、たまにデジタルツールの使い方に悩むことがある
- スマートフォンの操作に慣れており、フリマアプリやSNSを日頃から使っている
制約がないかを確認する
事業上・実装上の制約がないかを事前に確認しておくことで、制作がスムーズに進みます。
例えば、アカウント登録では、利用規約・プライバシーポリシーへの同意が必要なことが多いです。規約の文章や、規約に同意するプロセスについては、法務とのコミュニケーションが必要です。 ほかにも、事業特有の制約がある可能性があります。ディレクターや、法務担当者など、詳しい人から事前に話を聞いておくとよいでしょう。 話す際は、見えるものがあるとイメージがしやすくなります。完璧なものでなくともよいので、早い段階で手描きラフやプロトタイプを用意します。
手書きラフは、xxページ、LessonX-XX参照。
プロトタイプは、xxページ、LessonX-XX参照。
すでにアプリが存在する場合や、難易度の観点から、実装上難しいポイントが存在することがあります。その場合はエンジニアとのコミュニケーションが必要になります。 デザインの進捗を共有する際に、合わせて確認することができます。コメントを使うと、細かな確認もしやすいです。
コメントは、xxページ、LessonX-XX参照。
既存のモバイルアプリケーションを調べる
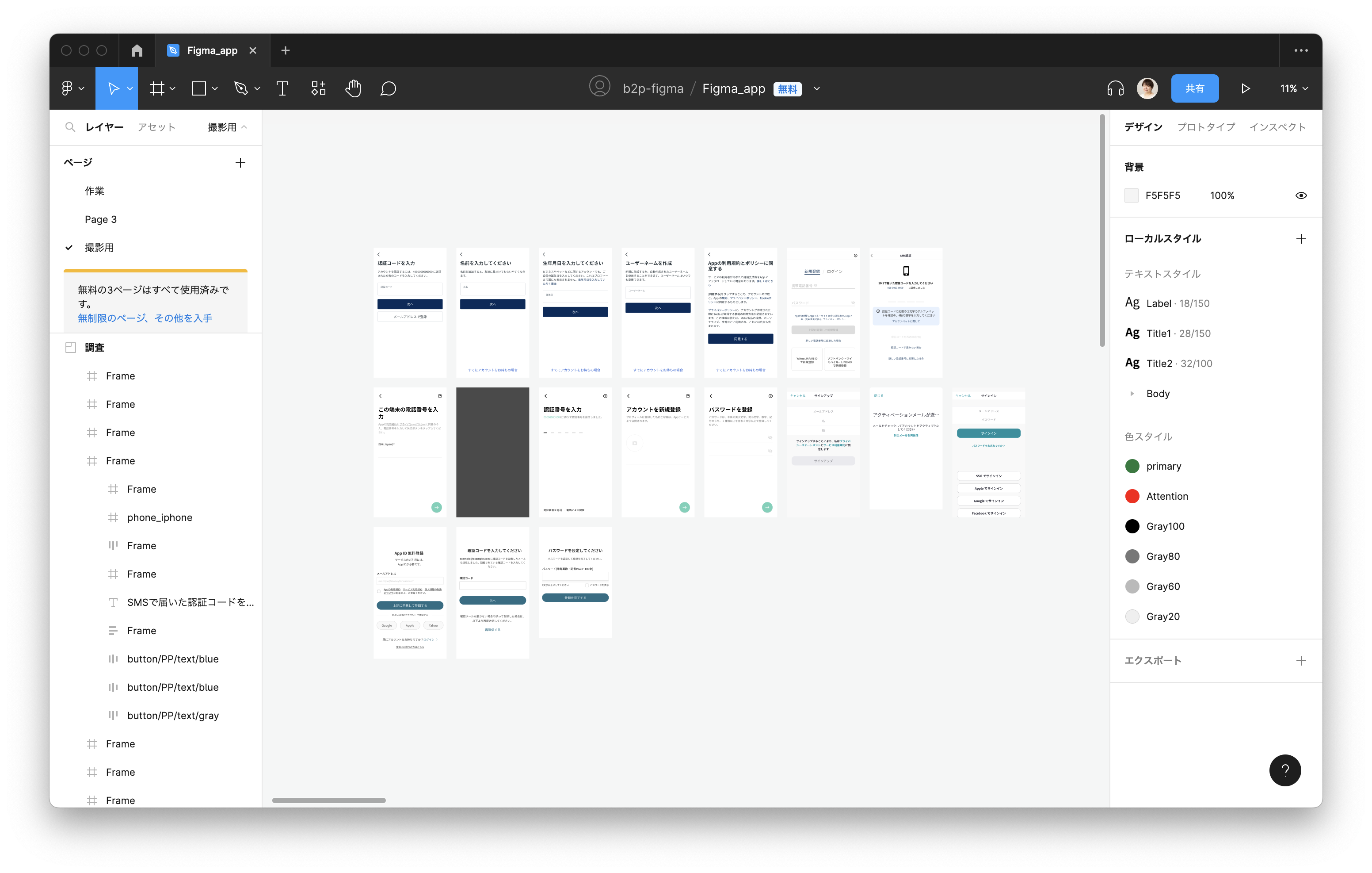
既存のモバイルアプリケーションについて調べることで、画面の流れやパーツの動き、必要な情報や、配慮が必要な点についての参考になります。 モバイルアプリケーションの場合は特に、画面の流れやボタンを押した際の画面の動きが大切になります。 スクリーンショットを撮影し、Figma上に並べていきます。気づきはメモに残すことで、後々見返しやすくなります。
@div:figure

UIイメージ @divend