プロトタイピングの画面
Theme テーマ
Figmaのプロトタイピング機能を使うにあたっての画面の紹介と、プロトタイピング関連用語、共有の方法を解説します。
プロトタイプ関連用語
プロトタイピングをはじめる前に、まずは関連用語を見ていきます。
フロー
直訳すると「流れ」のことですが、プロトタイピングでは動かす際の開始画面と、その開始点から繋がっている一連の画面のことを指します。
インタラクション
直訳すると「相互作用」で、ユーザー側の「マウスクリック」「スワイプ」などの操作とその結果のことです。たとえば「マウスクリックでページが移動する」といった行為と結果がインタラクションにあたります。
トランジション
「遷移」、つまり切り替わりや移り変わりのことです。プロトタイピングでの複数の画面をつなげる際に、どのように切り替わるのかという部分を指します。
ディゾルブ
トランジションの種類の一つで、Figmaではトランジションするときに、片方のフレームが徐々に透過していき、もう片方のフレームが表示されていく切り替わりのことです。クロスディゾルブ、フェードイン・フェードアウトともいいます。
ms(単位)
milli seconds(ミリ秒)のことです。1000msで1秒、100msで0.1秒です。
プロトタイプタブ
Figmaでプロトタイピングをする際には、右サイドバーの「プロトタイプタブ」に切り替えます。プロトタイプタブの表示を確認しておきましょう図1。
@div:figure

プロトタイプタブ @divend
@div:figure

プロトタイプタブ @divend
1. フローの開始点
フレームを選択時に表示される項目で、フローの開始点を追加することができます。
任意でフローを追加していない場合、ファイル内で最初にインタラクションを作成したフレームに「Flow 1」というフローが設定されます。
2. インタラクション
「クリック」等のトリガーの設定、どのフレームに遷移するのかの設定、その際のアニメーションの設定ができます。
3. オーバーフロースクロール
意図的にフレームからはみ出すレイアウトのプロトタイプを作成したい際に、フレームにこの設定を適用することで、はみ出した場合の挙動を制御できます。
4. デバイス
プロトタイプの再生ときに、iPhoneやAndroidのスマートフォンや、iPadなどの端末イメージを周囲に表示させられます。
「デバイス」の項目はキャンバス内の要素を選択していないときに表示されます。
プロトタイプの実行と共有
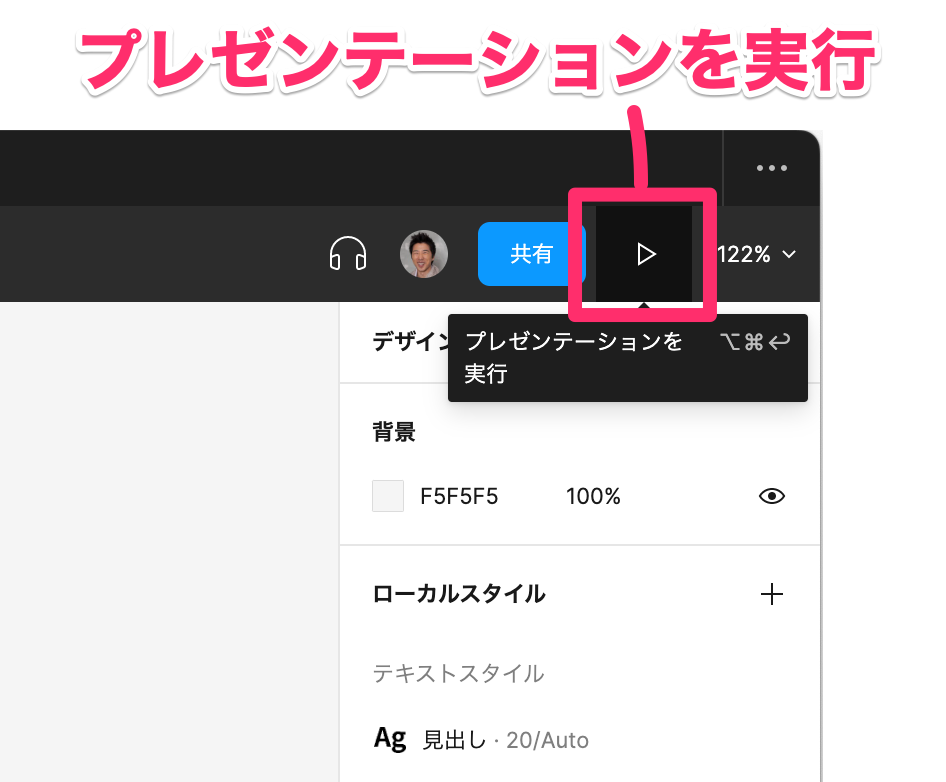
プロトタイプを実行するには、右上のツールバーの「▷」図2を押すと、プレゼンテーションが立ち上がり、プロトタイプを実行できます図3。
@div:figure

プロトタイプを実行する @divend
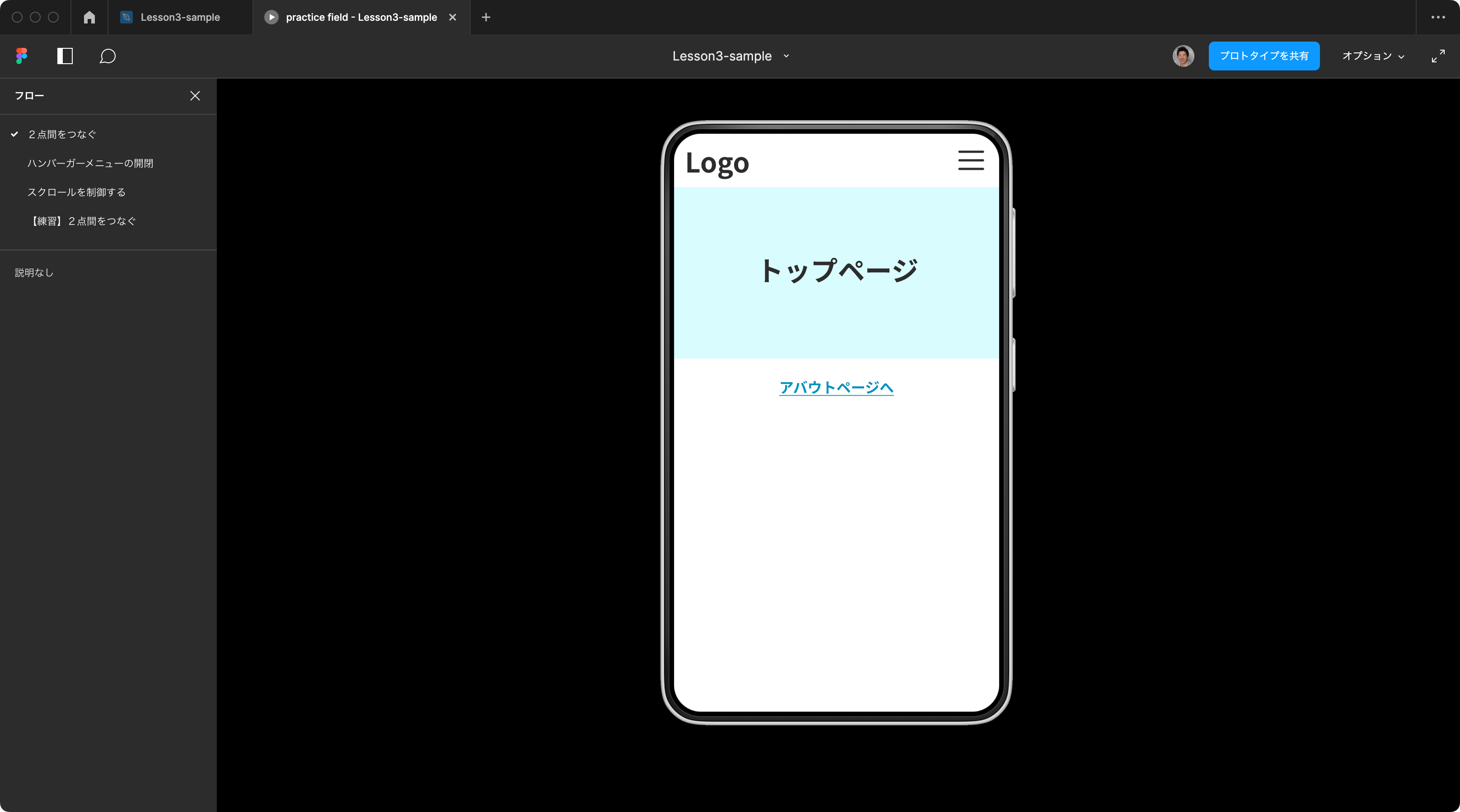
@div:figure

プロトタイプをプレゼンテーションで表示 @divend
クライアントや、チーム内のディレクターなどの決裁権者に共有する場合は、プレゼンテーション画面の右上に表示される「プロトタイプを共有」を利用するとよいでしょう。
共有についてはLesson4で詳しく解説しています。