Adobeデザインツールと連携する
THEME
PhotoshopやIllustratorなどの特定の表現に特化したデザインツールと組み合わせて使うことで、より効率的にデザインできます。ここではAdobeデザインツールの使い分け方と、データをFigmaで利用する方法について解説します。
デザインツールの使い分け方
Figmaは優れたデザインツールですが、デザインにおけるすべての工程をFigmaだけで完結させることは困難です。高品質なグラフィックや写真、ロゴやグラフ、映像やアニメーションなどを作り込もうとすると、それらに特化したデザインツールを使ったほうが効率的です。実際の制作現場でも、Figmaとその他のデザインツールを組み合わせて使うシーンはよくあります。
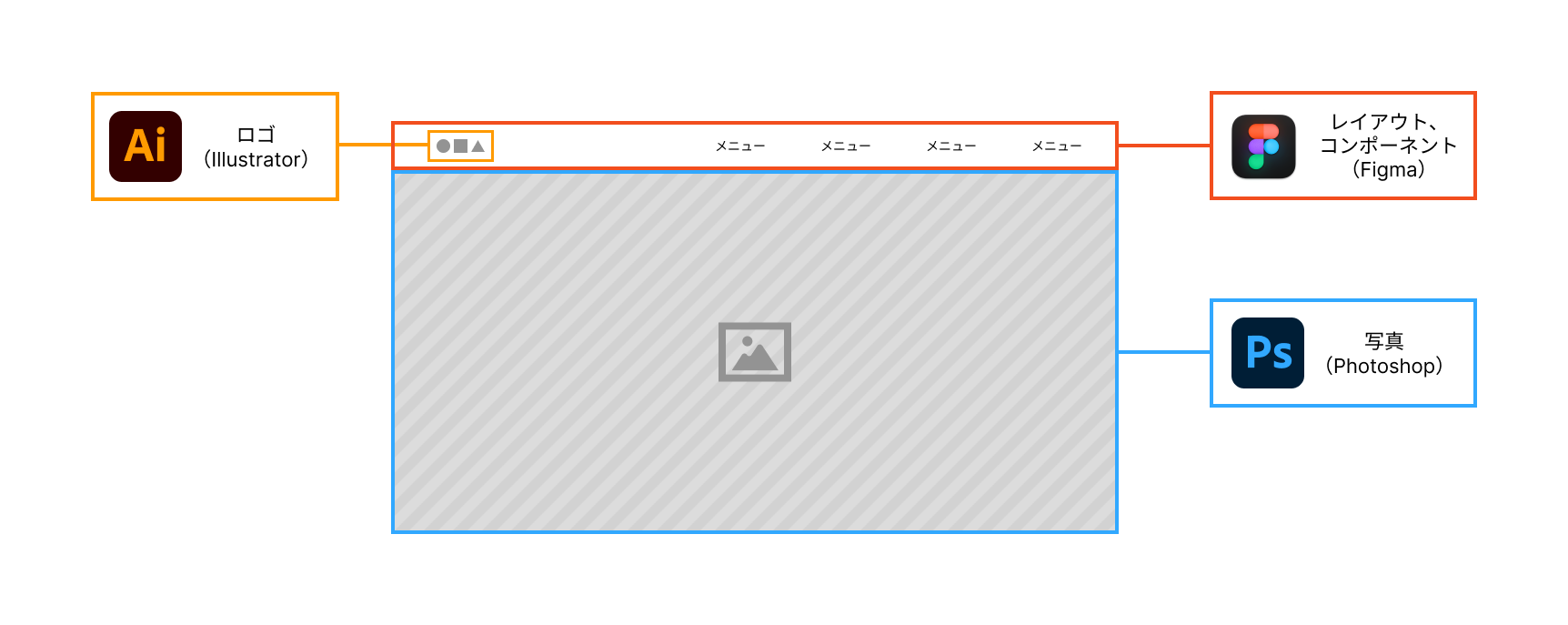
@div:figure
 @divend
@divend
Photoshopのデータを利用する
Photoshopは写真補正や合成、高品質なグラフィックの制作に向いているデザインツールです。Figmaと組み合わせて使う場合、以下のようなデザインはPhotoshopの方が向いているといえます。
- 高度な写真補正
- 作り込まれた高品質なビットマップ表現
- RAWファイルの現像
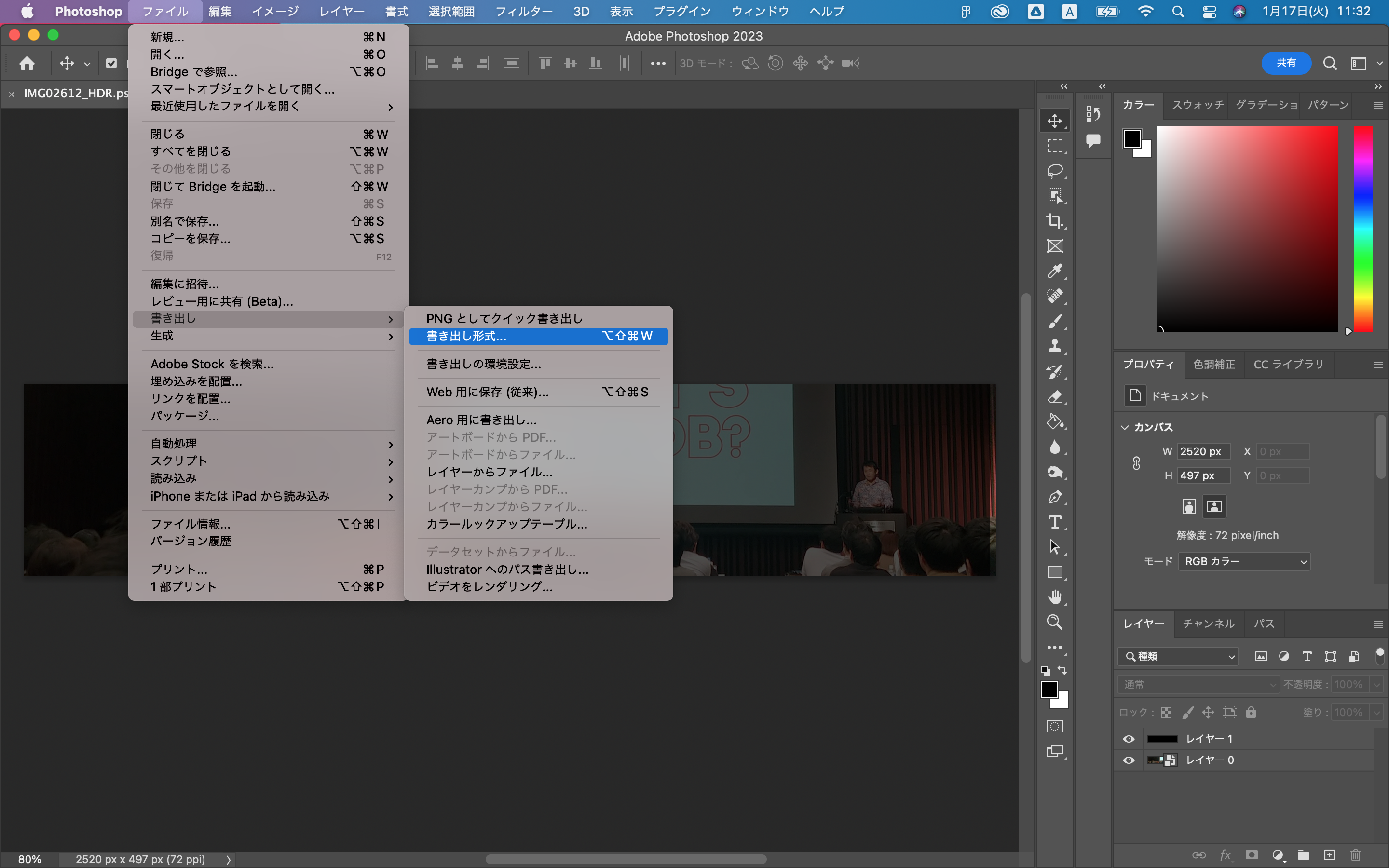
Photoshopで作られたPSDファイルを直接Figmaに読み込むことはできませんので、一度何らかのファイルとして書き出す必要があります。Photoshopからファイルを書き出すには、ファイル→書き出し→書き出し形式を選びます。
@div:figure
 @divend
@divend
ファイル形式はPNG、JPEG、GIFの3つから選べますが、GIFは256色までしか使えないため、PNGまたはJPEGを選ぶことをお勧めします。PNGまたはJPEGについては、以下の基準を参考にしてください。
| ファイル形式 | 向いている表現 |
|---|---|
| PNG | イラストや図版など色数が少なく、色の境界がはっきりしている画像 |
| JPEG | 写真など色数の多い画像 |
このように書き出した画像は単純なビットマップ画像となりますので、再編集するためにはPhotoshopが必要です。別途PSDファイルも保存しておくことを忘れないように注意しましょう。
Figmaでの画像の読み込み方法は、Lesson0●-●を参照してください。
Illustratorのデータを利用する
Illustratorは本来印刷物のデザインに特化したデザインツールです。ベクターグラフィックの編集にも長けているため、Figmaと組み合わせて使う場合、以下のようなデザインはPhotoshopの方が向いているといえます。
- ロゴ
- 複雑な図表やグラフなどのインフォグラフィック
- ベクターベースのイラスト
Illustratorで作られたAIファイルを直接Figmaに読み込むことはできませんが、ベクターグラフィックのコピー&ペーストは可能です。例えばIllustratorの長方形ツールや楕円形ツールなどでシェイプを描いてコピーし、Figmaにペーストすると、再編集可能なベクターとして貼り付けられます。
ベクターグラフィックの状態、またはIllustrator側で使っている機能によっては正しく編集状態を保てない場合があります。また、テキストや複雑なグラフィックをコピー&ペーストしたときは、ビットマップ画像に変換されます。
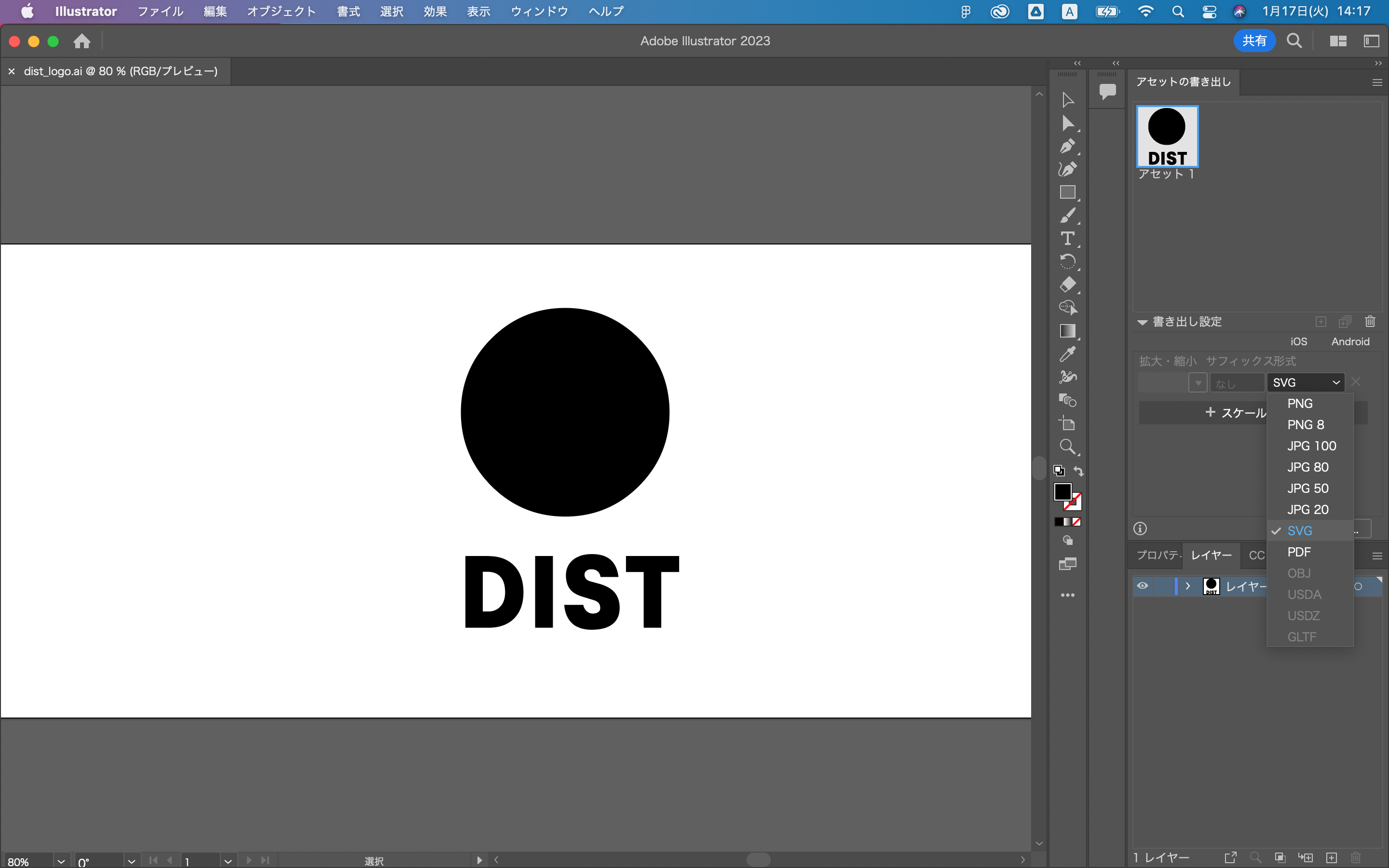
もう1つの方法として、IllustratorからSVGファイルに書き出してFigmaに読み込む方法があります。SVGファイルを書き出すには、アセットの書き出しが便利です。Illustratorで書き出したいオブジェクトを選択し、option[Alt]キーを押しながら「アセットの書き出し」パネルにドラッグ&ドロップします。登録されたアセットを選び、「書き出し設定」の「形式」で「SVG」を選んだ上で「書き出し」ボタンをクリックします。
@div:figure
 @divend
@divend
「アセットの書き出し」パネルが表示されていない場合、ウィンドウ→アセットの書き出しを選択してください。
Figmaでの画像の読み込み方法は、Lesson0●-●を参照してください。
Illustrator側の作り方によっては、SVGとして書き出せずビットマップになってしまう場合もあります。その場合はPNG、JPEGなどのビットマップとして書き出すことも検討しましょう。Figmaに読み込んだSVGは再編集も可能ですが、高度なパス編集はIllustratorの方が向いていますので、別途AIファイルも保存しておくことを忘れないように注意しましょう。
FigmaとAdobe XD
Adobe XDは、Figmaと近い機能を持ったデザインツールです。日本語化のタイミングが早かったこともあり、特に日本市場では人気を得ています。ツールとしてどちらが優れているかや、具体的な機能の比較について本稿では述べません。
残念ながら、XDファイルをFigmaに直接読み込むことはできません。すでに作られたXDファイルをFigmaに移行する場合、原則として作り直しになります。