インスペクトを利用する
THEME
Figmaでのデザインを実際にWebサイトやアプリケーションとして実装するには、コーディングが必要になります。インスペクトを使うことで、必要なコードをデザインから自動出力してコーディングに役立てられます。
利用可能なプラン・権限
インスペクトは全プランで利用できます。
| プラン名 | 利用可・不可 | 備考 |
|---|---|---|
| スターター | ○ | |
| プロフェッショナル | ○ | |
| ビジネス | ○ |
インスペクトでコードを表示する
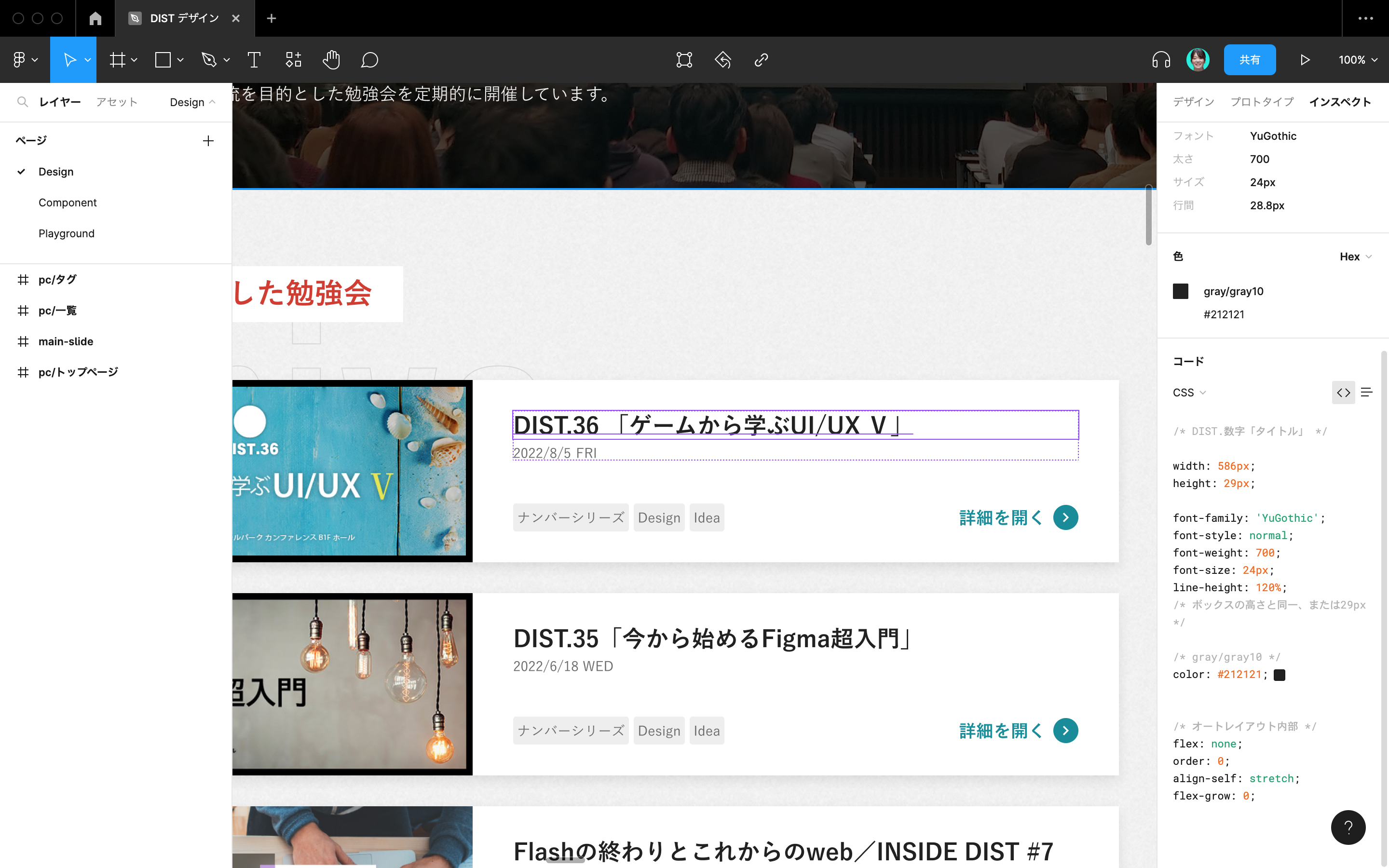
インスペクトを使うには、右サイドバーからインスペクトタブをクリックします。インスペクトでは、Figma上で選択したあらゆるもののコードで表現したときにどうなるか、を確認できます。例えばテキストを選択すると、テキストの幅、高さ、フォントサイズ、行間など、テキストに関するコードが表示されます。表示されたコードは選択、コピーができます。
@div:figure
 @divend
@divend
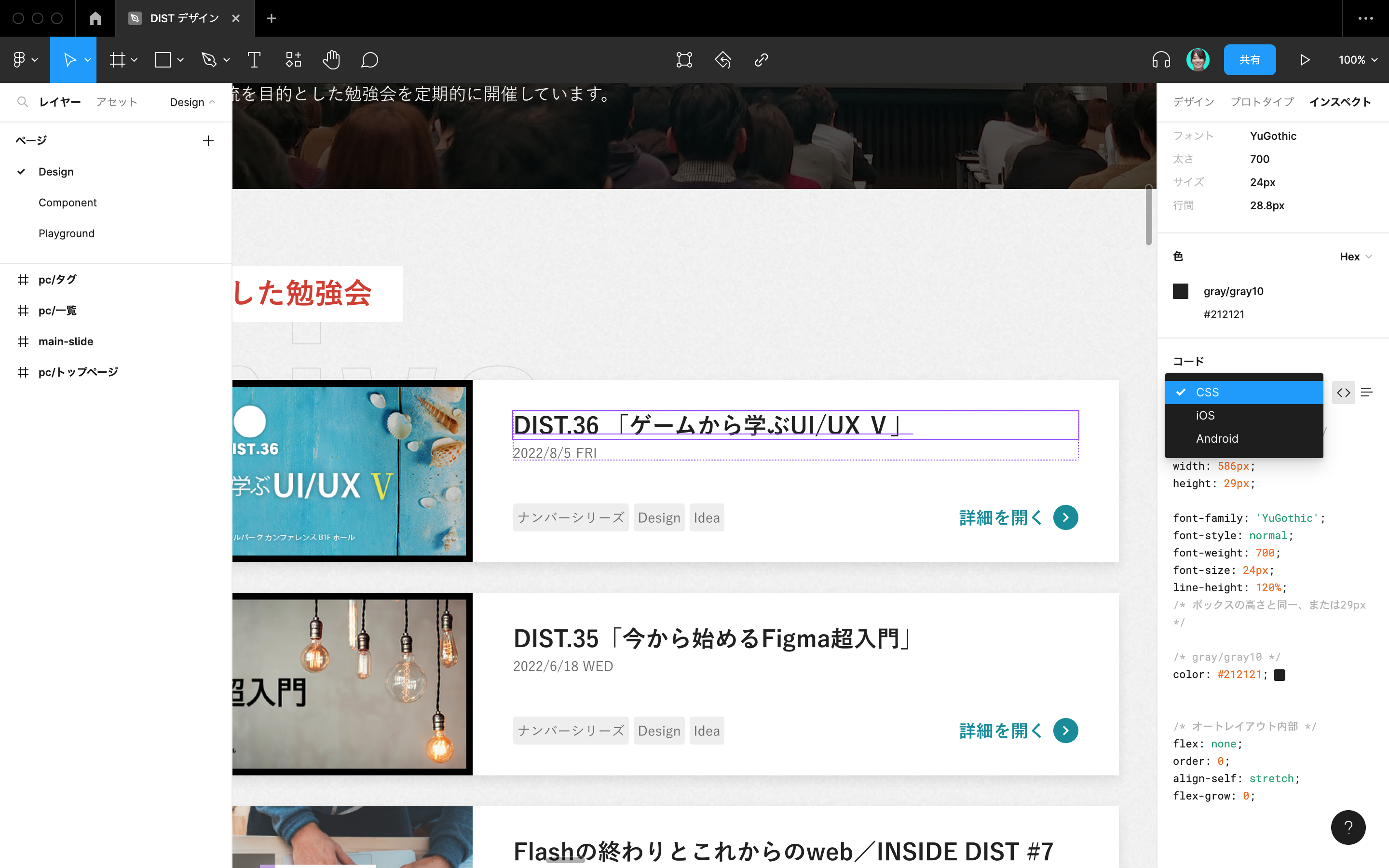
コードはCSS、iOS(Swift)、Android(XML)の3つの言語に対応しています。コードを切り替えるには、コードの上部にある言語のボタンをクリックします。
@div:figure
 @divend
@divend
さまざまなコードを表示する
インスペクトでは、選択するオブジェクトによってさまざまなコードを表示、コピーできます。以下ではその一例をご紹介します。
- プロパティ:オブジェクトの幅、高さ、位置、角丸、ブレンドモード
- 色:オブジェクトの塗り
- ボーダー:オブジェクトの線
- シャドウ:オブジェクトの影
(テキストのみ)
- コンテンツ:テキストの中身
- タイポグラフィー:フォント、ウェイト、サイズ、行間
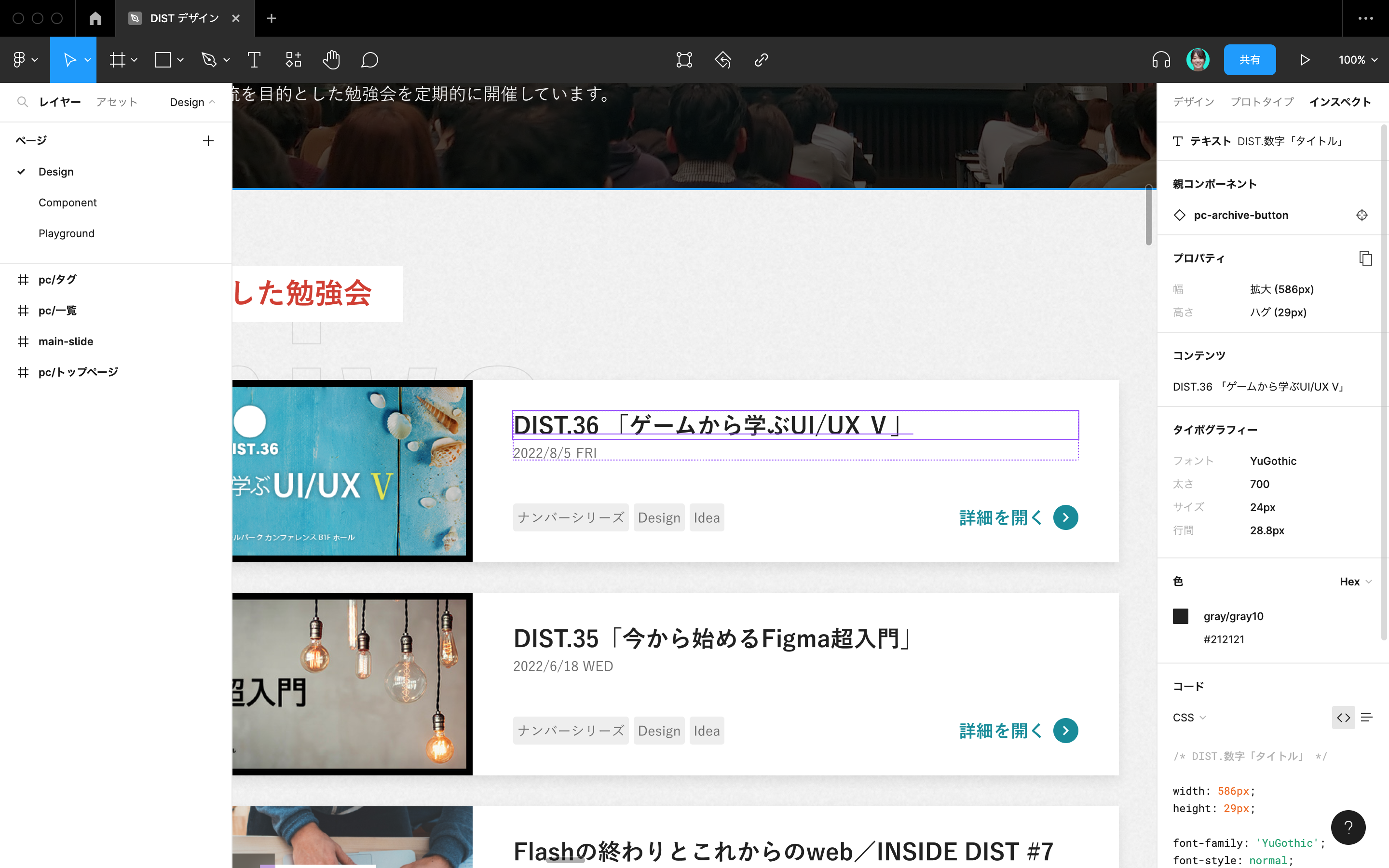
これらの値は、コピーしたい値の行をクリック、もしくはコピーボタンをクリックすることでコピーできます。コピーしたコードは、コーディングに役立てることができます。
単一行をクリックするとその項目のみが、コピーボタンをクリックするとそのセクション内のすべての項目がコピーされます。
@div:figure
 @divend
@divend
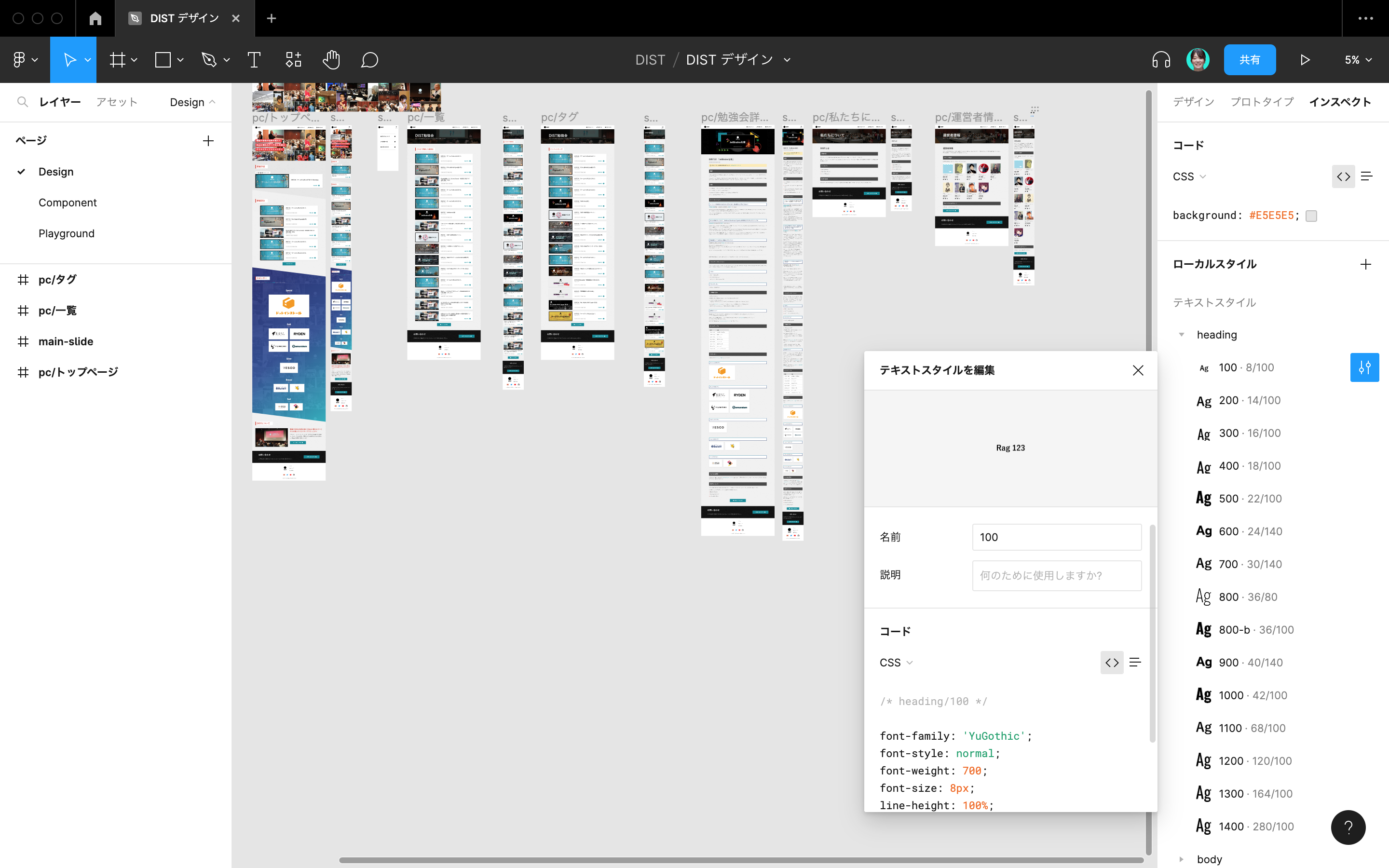
キャンバス上で何も選択していない状態では、定義済みのすべてのスタイルのコードを個別に表示、コピーできます。
@div:figure
 @divend
@divend