デザインツールとバージョン履歴
Theme テーマ
ここでは、Figmaでデザインするにあたって使用する各種デザインツールの解説と、バージョン履歴機能を解説します。
メインメニュー
実際にデザインする上で使用するデザインツールを詳しく見ていきます。
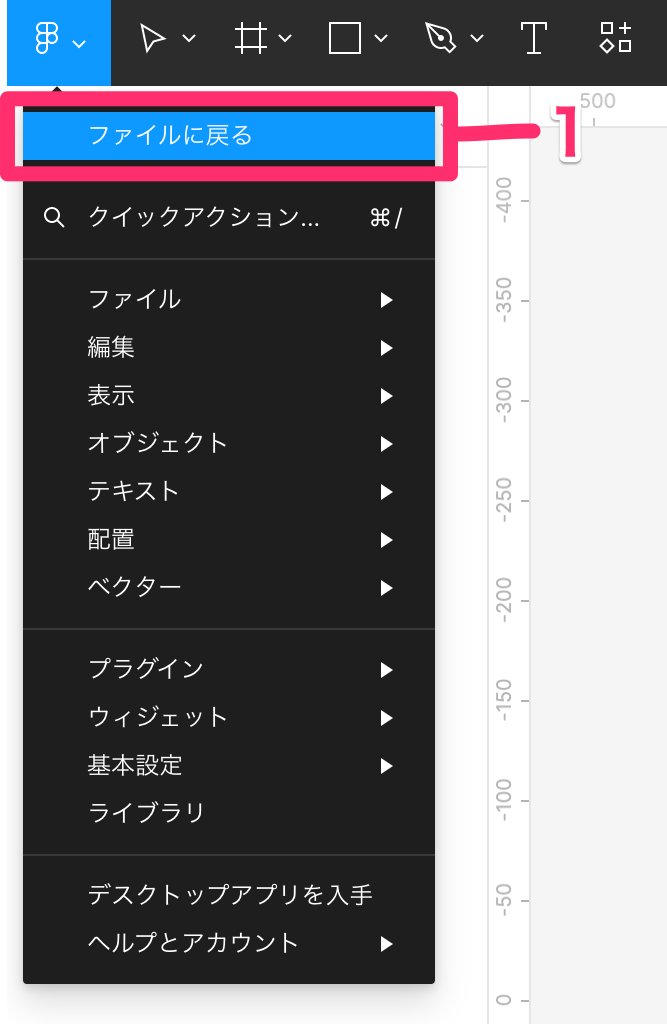
ツールバーの左上にあるFigmaアイコンをクリックした際に表示されるメニューが「メインメニュー」です図1。
@div:figure

ブラウザ版の「ファイルへ戻る」 @divend
@div:figure

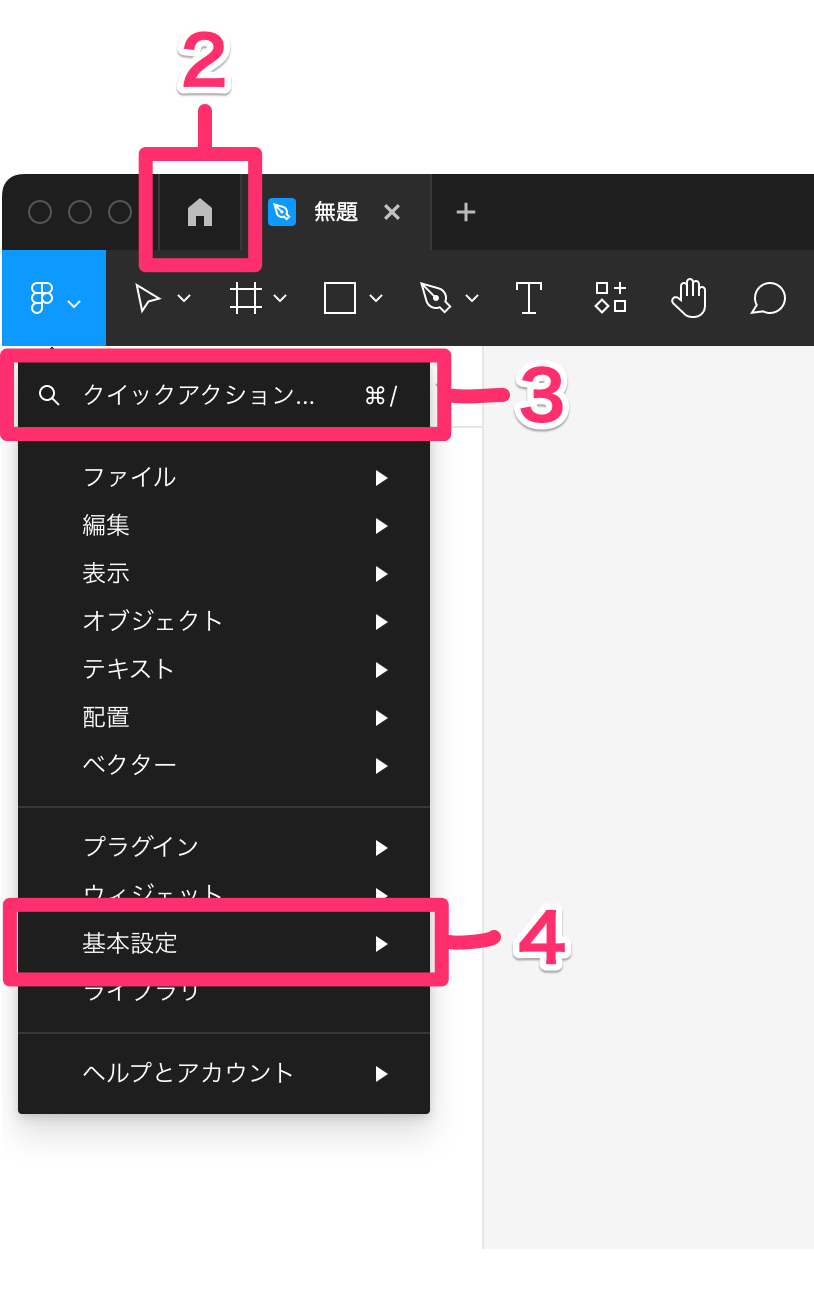
メインメニュー @divend
メインメニューの「編集」や「テキスト」の項目など多くの項目は、右サイドバーのデザインタブやショートカットキーからの変更も可能です。メインメニューから変更するよりも、デザインタブから、またはショートカットキーからの設定変更のほうが効率的な場合が多くあります。
メインメニューのうち、ブラウザ版にのみ存在する項目として「ファイルへ戻る1」があります。これは、Figmaのデスクトップアプリ版には左上に「家アイコン2」があり、そこから「ファイルブラウザ」に移動できますが、ブラウザ版にはそれがないため「ファイルへ戻る」から移動します。
xxページ、Lesson1-03参照。
メインメニュー内にある「クイックアクション3」は使いたいプラグインを呼び出す際に使うことが多いでしょう。ただし、メインメニュー内から選ぶというよりは、⌘ [Ctrl] + / キーのショートカットキーを使うとよいです。
また、Figmaなど多くのデザインツールには、シフトキーを押しながら方向キーを押すと、まとまった移動やまとまった数値の増減ができる機能があり、Figmaではこれを変更できます。「基本設定4」の「ナッジ」を開き、「大きな調整」を「10」から違う値にすることで変更となります。
Webデザインやアプリデザインでは8の倍数でデザインすることも多いので、その場合「ナッジ」の「大きな調整」を「8」に変更するとよいでしょう。
デザインツール
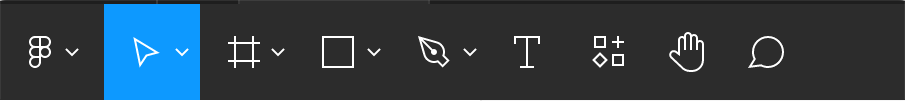
デザインツールを見ていきましょう図3。
@div:figure

デザインツール @divend
各ツールの右に「下向きの矢印アイコン」がある場合は、似た種類のツールが複数まとまっていて、クリックでリストとして表示されます。並び順として最上部にあるツールがもっともよく使うツールと考えてよいでしょう。
@div:figure

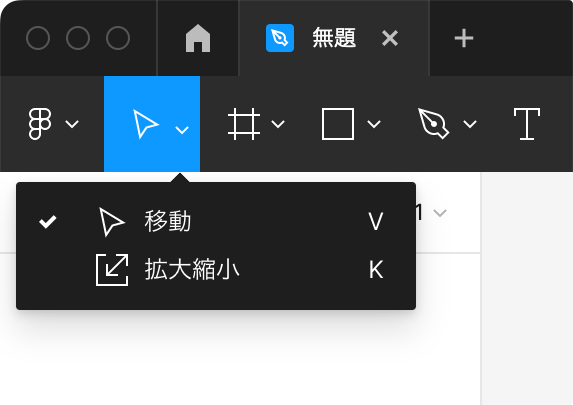
移動ツール @divend
@div:figure

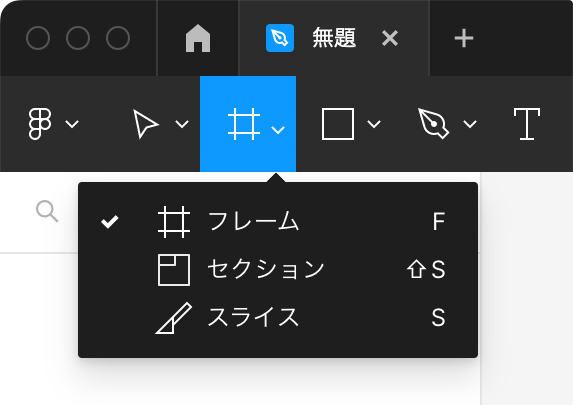
リージョンツール @divend
@div:figure

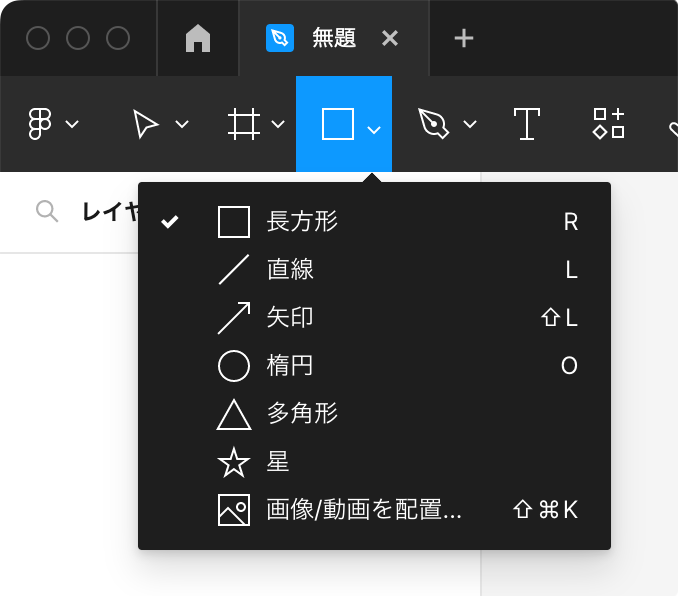
シェイプツール @divend
@div:figure

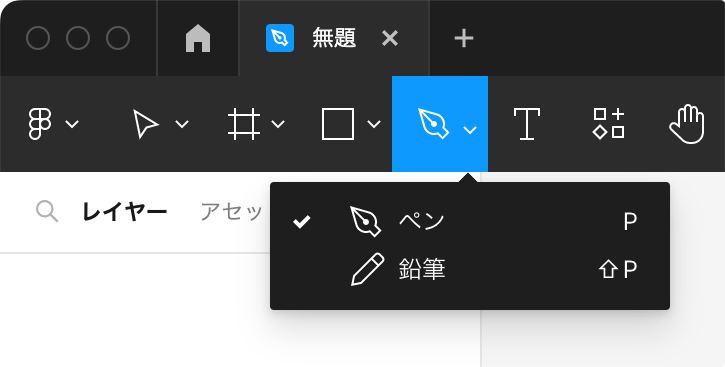
描画ツール @divend
| ツール名 | 機能 | ショートカット |
|---|---|---|
| 1. 移動 | 要素を選択・移動します。シフトキーを押しながら選択すると、複数項目が選択できます。また、シフトキーを押しながら移動すると、水平、垂直に移動します。 | Vキー |
| 2. 拡大縮小 | 要素の縦横比率を保ったまま拡大縮小ができます。このツールで要素を選択している場合、右サイドバーに「拡大縮小」の項目が表示されます。 | Kキー |
| 3. フレーム | フレームを作成します。このツールで要素を選択している場合、右サイドバーに「フレーム」の項目が表示されます。 | Fキー |
| 4. セクション | セクションを作成します。 | shift + Sキー |
| 5. スライス | スライスを作成します。スライスとは、選択した範囲を画像として書き出すことができる機能です。画像を書き出す際は、右サイドバーの「エクスポート」で設定します。 | Sキー |
| 6. 長方形 | ドラッグして長方形を描画します。 | Rキー |
| 7. 直線 | ドラッグして直線を描画します。シフトキーを押しながらドラッグすると、45℃ごとの角度で描画できます。このツールを使用している場合、右サイドバーに「線」の項目が表示されます。 | Lキー |
| 8. 矢印 | ドラッグして矢印のある直線を描画します。また、この矢印のある直線は、右サイドバーの「線」の項目にある「終点」の設定を「線矢印」に変更したものと同一です。 | shift + Lキー |
| 9. 楕円 | ドラッグして円を描画します。シフトキーを押しながらドラッグすると、真円として描画できます。 | Oキー |
| 10. 多角形 | ドラッグして多角形を描画します。シフトキーを押しながらドラッグすると、辺の長さが同じ多角形を描画できます。多角形の画数は、右サイドバーの図4の箇所で設定ができます。 | 設定なし |
| 11. 星 | ドラッグして星型の図形を描画します。シフトキーを押しながらドラッグすると、辺の長さが同じ星を描画できます。星の画数は、右サイドバーで設定ができます。 | 設定なし |
| 12. 画像/動画を配置... | このツールを選択するとファイルブラウザが表示され、画像ファイルを選んで配置することができます。このとき、複数の画像ファイルを選ぶと、その個数ぶんだけ一度に配置できます。また、図形の上でクリックすると、その図形の範囲内に配置することができます。 | shift + ⌘ [Ctrl] + Sキー |
| 13. ペン | アンカーポイントやパスを作成します。このとき、「オブジェクトの編集」となり、アンカーポイントやパスが選択できます。作成済みのパスの調整をする場合は図5から「オブジェクトの編集」を選ぶことで調整が可能になります。 | Pキー |
| 14. 鉛筆 | フリーハンドの線を描画します。 | shift + Pキー |
| 15. テキスト | テキストを作成します。 | Tキー |
| 16. リソース | コンポーネント、プラグイン、ウィジェットのリストを表示します。 | shift + Iキー |
| 17. 手のひらツール | ドラッグしてページ内を移動できます。 | Hキー |
| 18. コメントの追加 | クリックした位置に、コメントを追加します。このツールを使用している場合、右サイドバーがコメント一覧になります。また、コメントの吹き出しは shift + C キーで非表示にできます。 | Cキー |
@div:figure

多角形の画数を変更できる箇所 @divend
@div:figure

オブジェクトの編集を選ぶ @divend
バージョン履歴
Figmaでは、制作途中のデザインの状態を30分ごとに保存しています。それらの状態をもとに「過去の状態に戻す」ことができる機能が、バージョン履歴です。これによって、あやまってデザインに必要な部分を消してしまった場合を復元する、などが可能です。
無料のプランであるスターターチームでは、さかのぼれる期間が30日に制限されます。
ツールバー中央のファイル名右にある「下向きの矢印アイコン」をクリックし、「バージョン履歴を表示」を選択します。すると、右サイドバーがバージョン履歴の一覧図6となります。
@div:figure

バージョン履歴の一覧 @divend
「プラスアイコン」の「バージョン履歴に追加」をクリックすることで、任意のバージョン履歴として「現在のバージョン」を残すことができます。
デザインが完成したタイミングや、クライアントに見せるタイミングなど、バックアップ的に保存しておきたいバージョンを残しておくとよいでしょう。