プロトタイプを活用する
THEME
プロトタイプを作ることで、画面上の要素に不足がないか、矛盾がないかを確認することができます。 実際のアプリに近いものになるので、ユーザーに触ってもらったり、関係者とのコミュニケーションに使うこともできます。Lesson6-07では、Lesson6-06までに作った画面をプロトタイプにします。
プロトタイプ制作の目的
プロトタイプを制作する目的により、作り方や、設定が変わります。 例えば、ユーザーに触ってもらう場合は、記入されているテキストや、キーボードなどのパーツをかなり現実味のある表現にすることで、より実際のアプリに近い状態でフィードバックをもらうことができます。
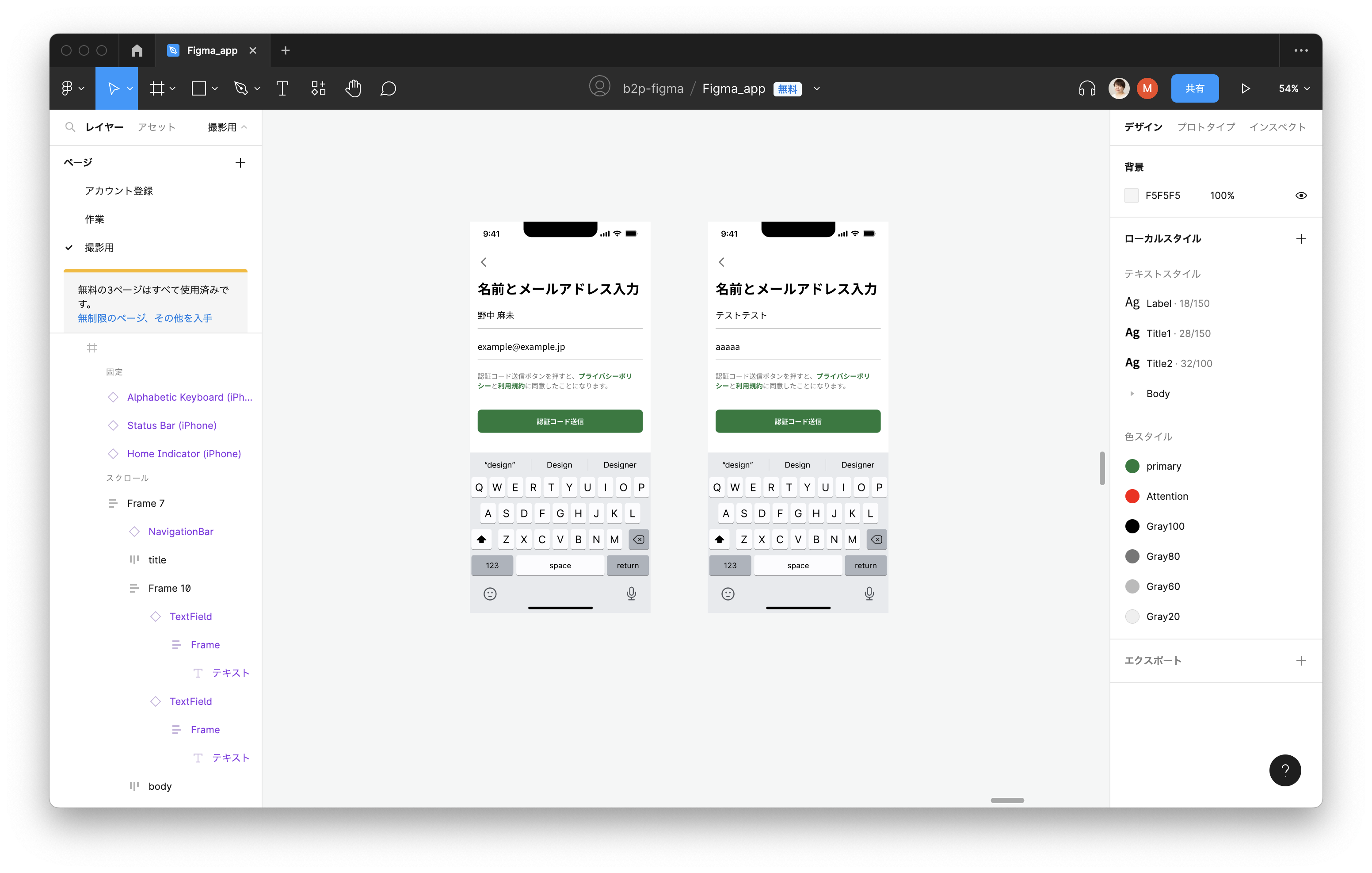
@div:figure

現実味のあるものと、ないものの比較 @divend
今回は、作ったデザインをよりイメージしやすい形にし、関係者とのコミュニケーションに役立てるために使う想定で作ります。 多少は口頭での補足が可能である前提で、作り込みすぎないような形で構築していきます。
画面を並べる
プロトタイプで表現したい画面の流れを並べます。 どのタイミングでキーボードが表示されるのかも再現するとよいでしょう。 今回は、テキストフォームのある画面に移動した際はすぐにキーボードが表示されるようにします。
プロトタイプで一連の流れを確認することで、デザインの確認にもつながります。足りない要素がないか、ユーザーにとって使いにくい流れになっていないかを、合わせて確認するとよいでしょう。
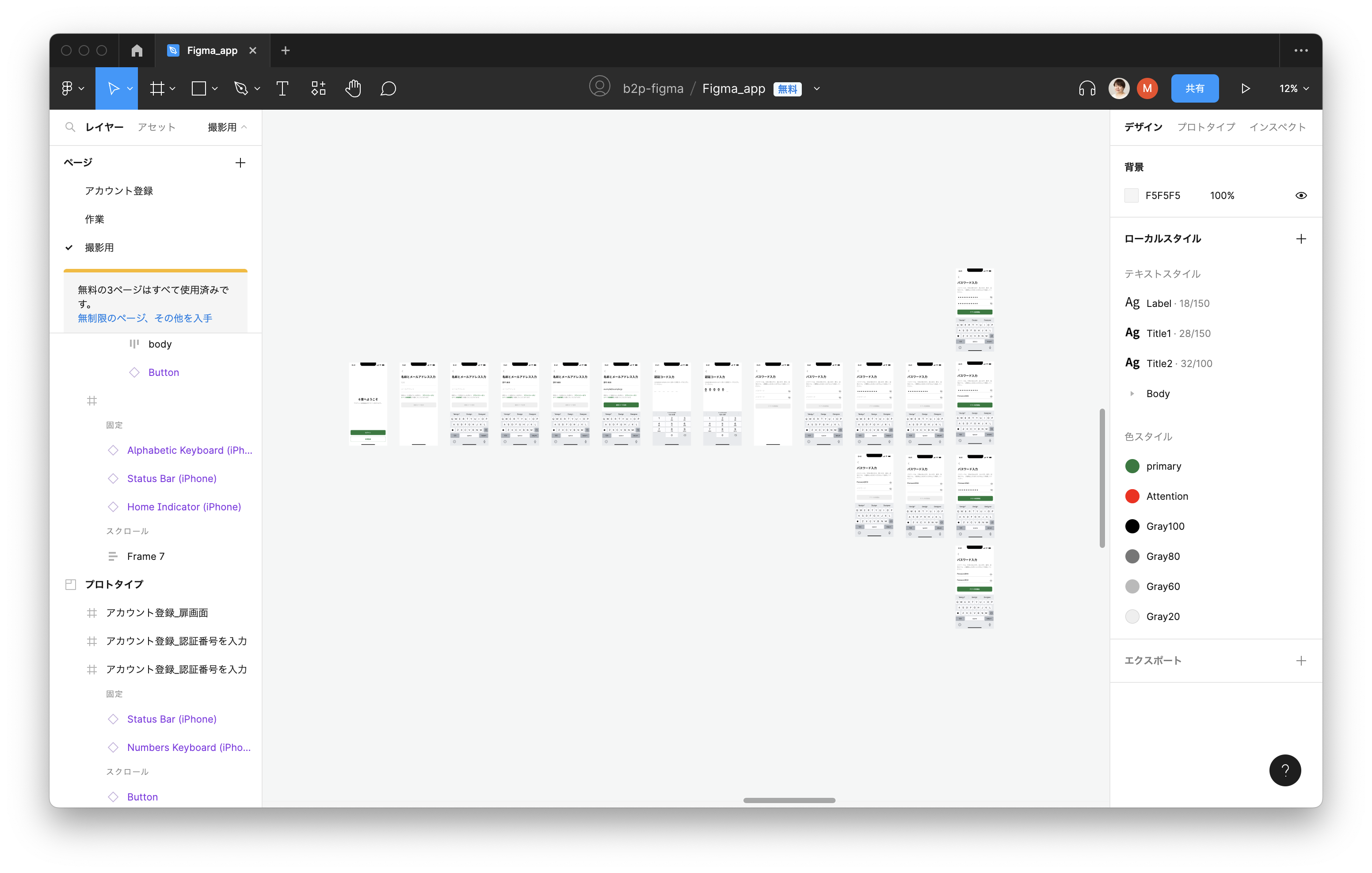
@div:figure

画面の並び順 @divend
画面を接続する
プロトタイプモードで、画面を接続していきます。 なるべく実際のアプリに近いものになるように、足りない画面を作ります。 テキストフォーム以外のエリアをタップすると、キーボードが非表示になるようにするため、キーボード以外の画面をタップした場合の画面を作ります。
プロトタイプは、xxページ、LessonX-XX参照。
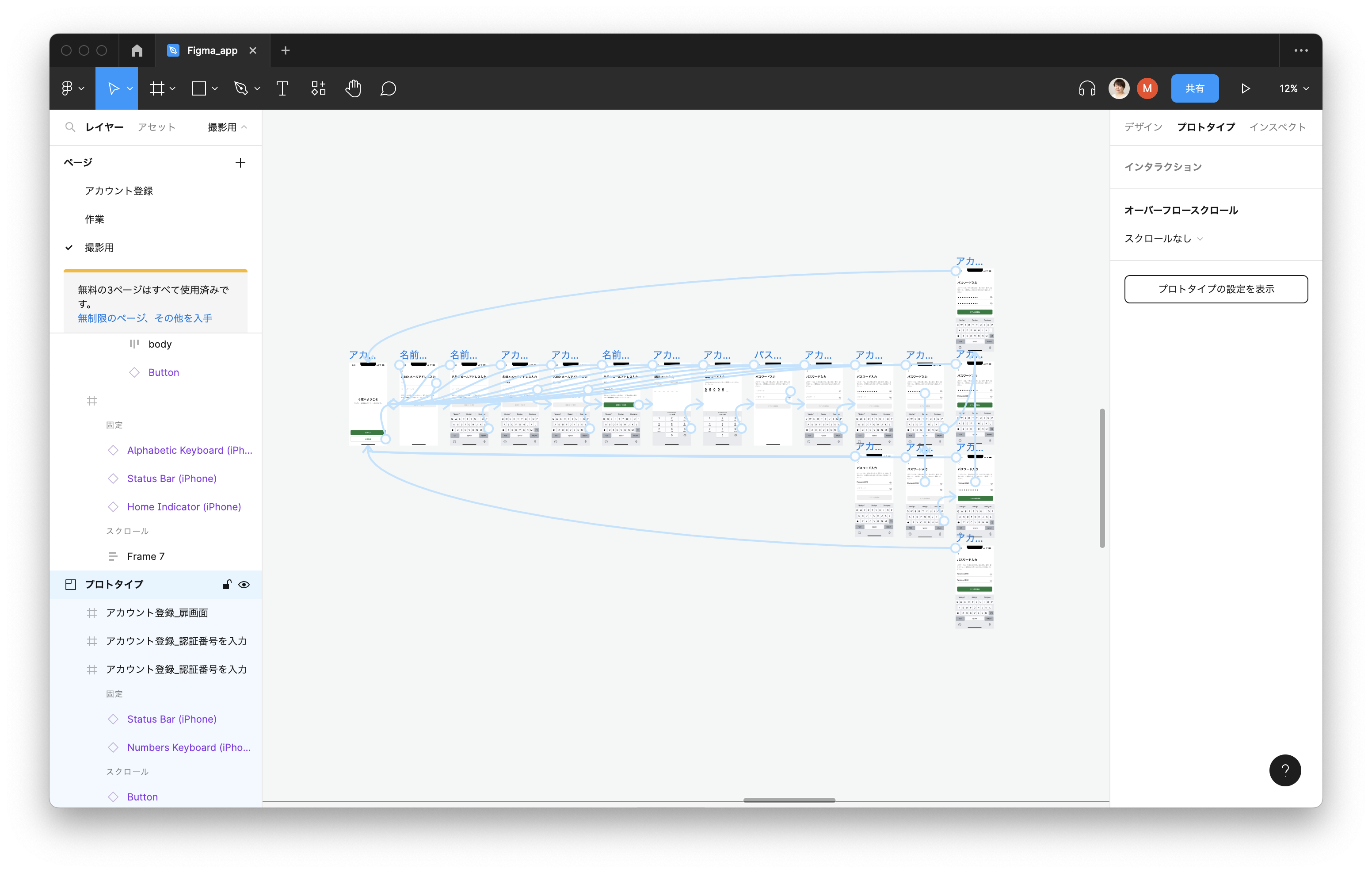
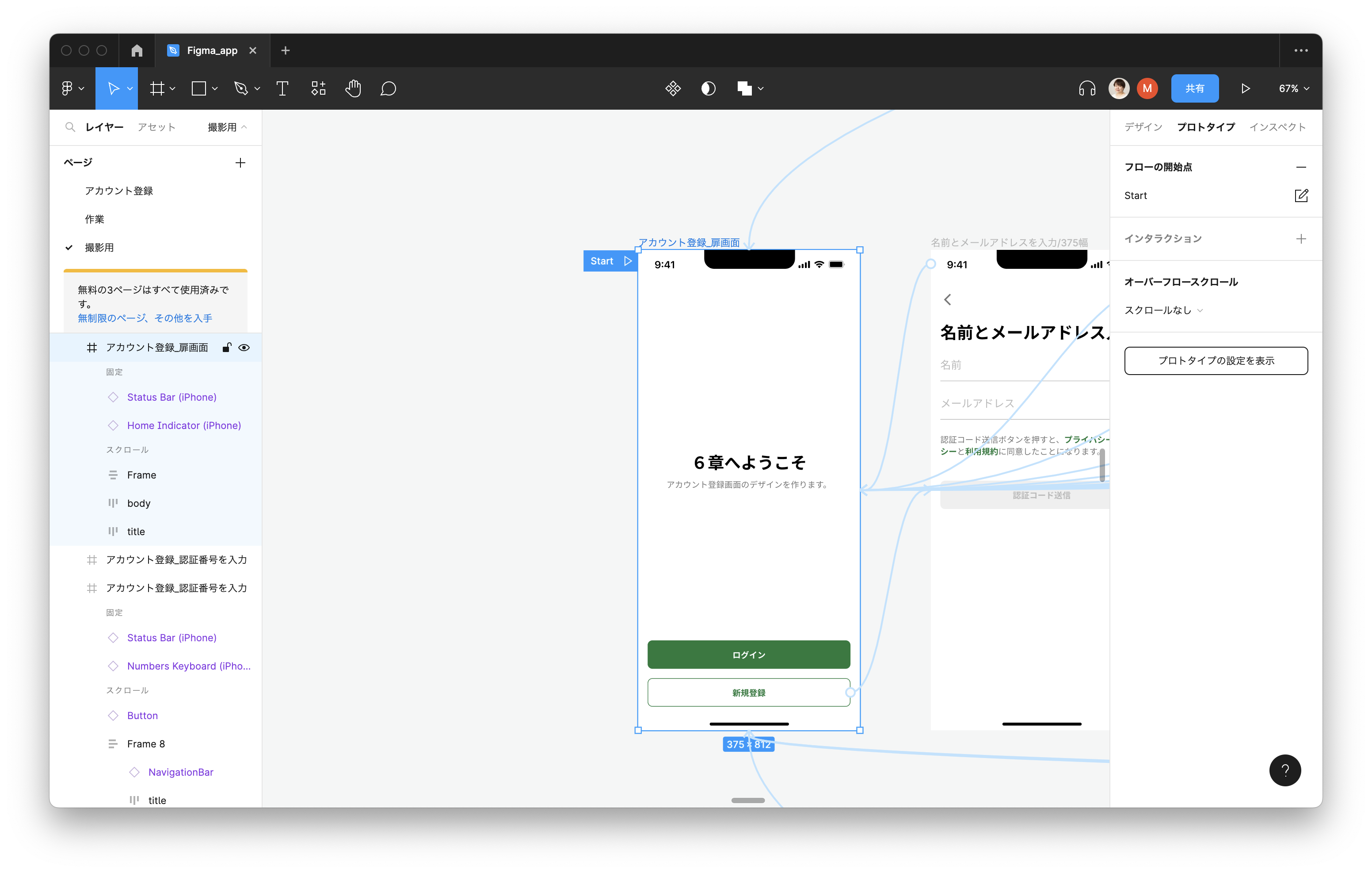
@div:figure

画面を接続する @divend
プロトタイプを試しているときに、途中で扉画面に戻りたいことが起きがちです。 その場合、実際のアプリの挙動とは異なりますが、特定のオブジェクトから扉画面に接続します。 今回は、ノッチを押すと扉画面に戻るようにします。 共有の際は、プロトタイプ限定の挙動であることを伝えるようにしましょう。
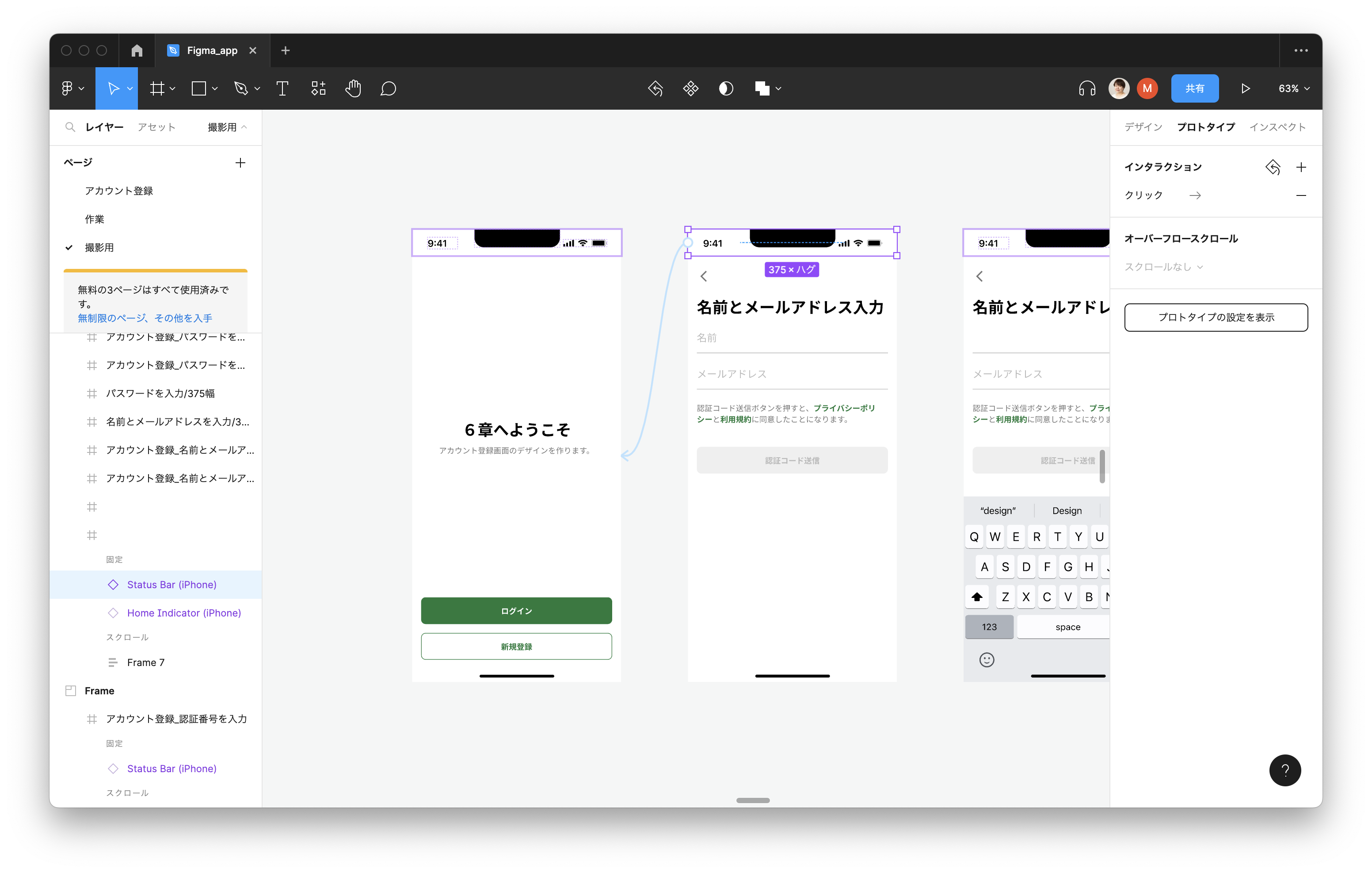
@div:figure

ステータスバーから扉画面へ接続 @divend
URLを発行して共有する
プロトタイプのURLを発行し、共有します。
@div:figure

URLを発行 @divend
プロトタイプのURL発行は、xxページ、LessonX-XX参照。
関係者の中には、スマートフォン端末以外で見るケースも想定されます。 プロトタイプの設定を表示し、端末をiPhone 13 miniに設定することで、PC上での確認でも、スマートフォンでの表示に近い形で見てもらうことができます。
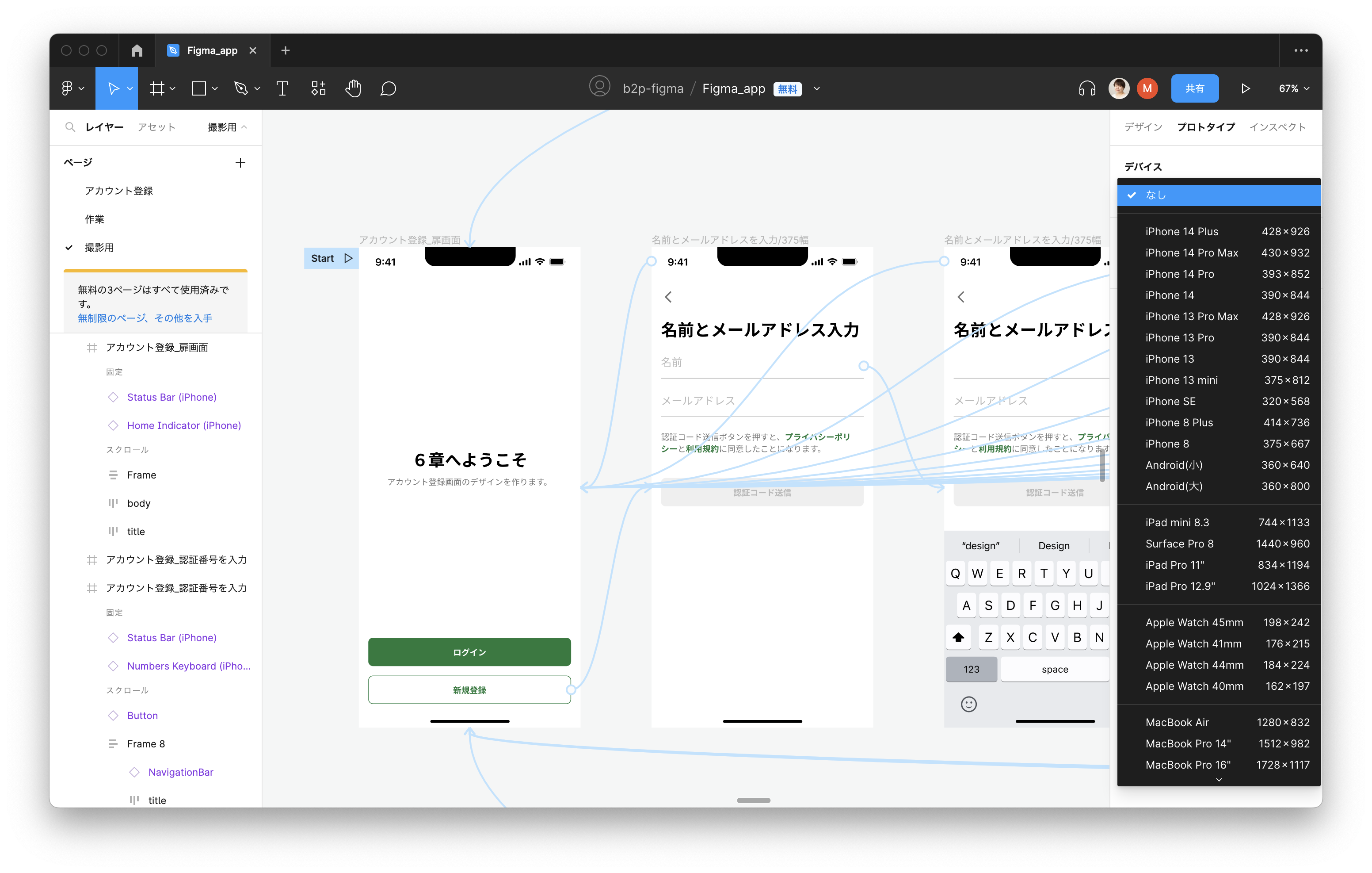
@div:figure

プロトタイプの設定 @divend
必ずスマートフォン端末で見てもらいたい場合は、すでにプロトタイプにアクセス済みのスマートフォン端末を共有する・URLを読み取りやすくするためにQRコードを発行するとよいでしょう。 QRコード発行は、無料で行えるサービスもあるので、セキュリティ面で問題がないかを確認の上、使います。
QRコードは、デンソーウェーブの登録商標です。
プロトタイプに関する意見を収集する際は、直接ヒアリングする以外に、GoogleアンケートやGoogleスプレッドシートへの記入を依頼することがあります。プロトタイプ上でコメントをもらうこともできます。
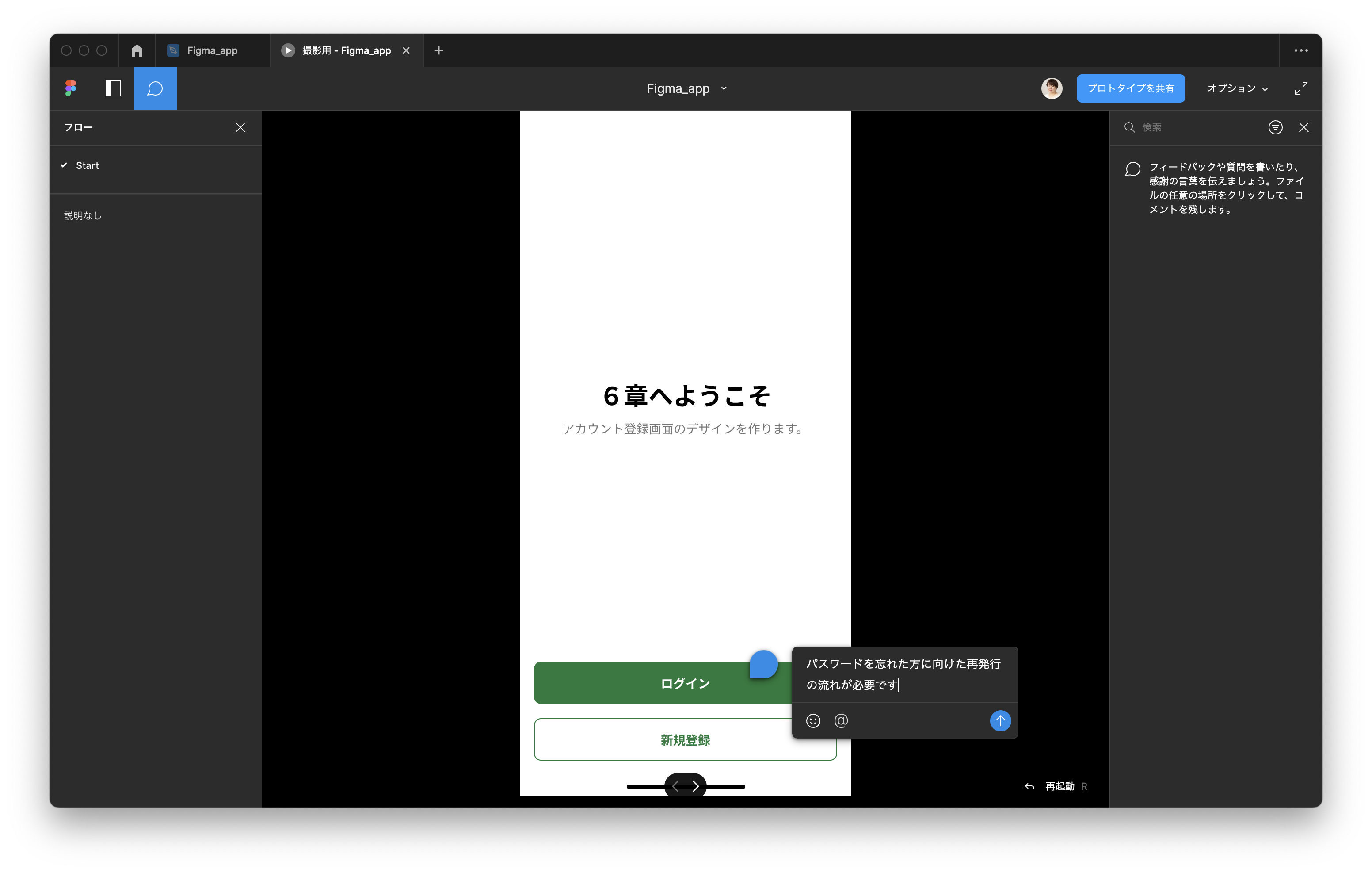
@div:figure

プロトタイプ上のコメント @divend
客観的な意見をもらうことで、作っている最中に気づかなかったポイントに目が向きます。意識的に取り入れてブラッシュアップを進めましょう。