プラグインとFigmaコミュニティ
Theme テーマ
Figmaには、さまざまな機能を追加できるプラグインという仕組みが搭載されています。また、プラグインを入手できる場であるFigmaコミュニティについても紹介します。
プラグインとは
プラグインとは、機能の一部を拡張できる仕組みのことで、Figmaではプラグイン開発をユーザーに開放しており、ユーザーが開発することができます図1。
完成したプラグインはFigmaコミュニティで公開することが可能で、公開されたプラグインは誰でも利用できます。
@div:figure

プラグイン @divend
Figmaコミュニティ
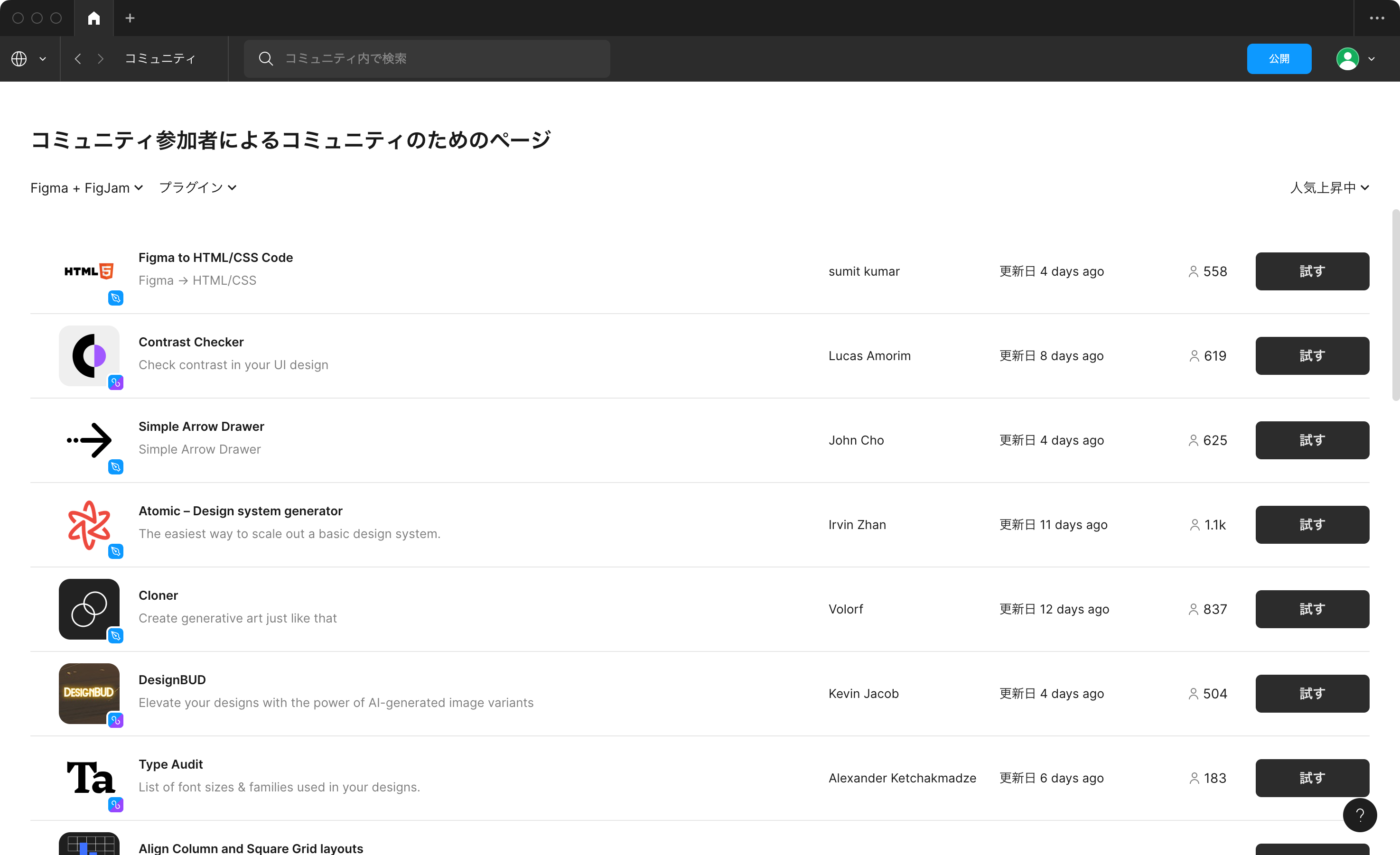
Figmaコミュニティ図2はプラグインだけでなく、Figmaファイル、FigJamファイル、ウィジェットを公開できる場所です。優れたUIキットやデザインシステムがFigmaコミュニティで公開されています。
@div:figure

Figmaコミュニティ @divend
上部の検索欄の「コミュニティ内で検索」から、使いたいプラグイン名やFigmaファイル名などを入力して検索することができます。
UIキットなどを利用する方法については、XXページ、Lesson2-05で解説しています。
Figmaコミュニティに移動するには、ファイルブラウザ左上の名前とメールアドレスの箇所図3をクリックし、「コミュニティ」を選択することで移動できます。
@div:figure

「コミュニティ」を選択する @divend
プラグイン利用の流れ
プラグインを実際に導入してみましょう。ここでは例として、オープンソースのアイコンをFigma上で利用できるIconifyというプラグインを使ってみます。
1. コミュニティからIconifyを検索
ファイルブラウザからコミュニティに移動し、検索欄に「iconify」と入力し、プラグインの欄に表示されるIconifyをクリックします図4。
@div:figure

「iconify」と入力した様子 @divend
「ファイル」の欄ではなく「プラグイン」の欄に表示されるIconifyを選択します。
Iconifyのコミュニティファイルに移動しますので、画面右上の「試す」ボタンをクリックします図5。
@div:figure

「Iconifyのコミュニティファイル @divend
2. IconifyのFigmaファイルで「実行」
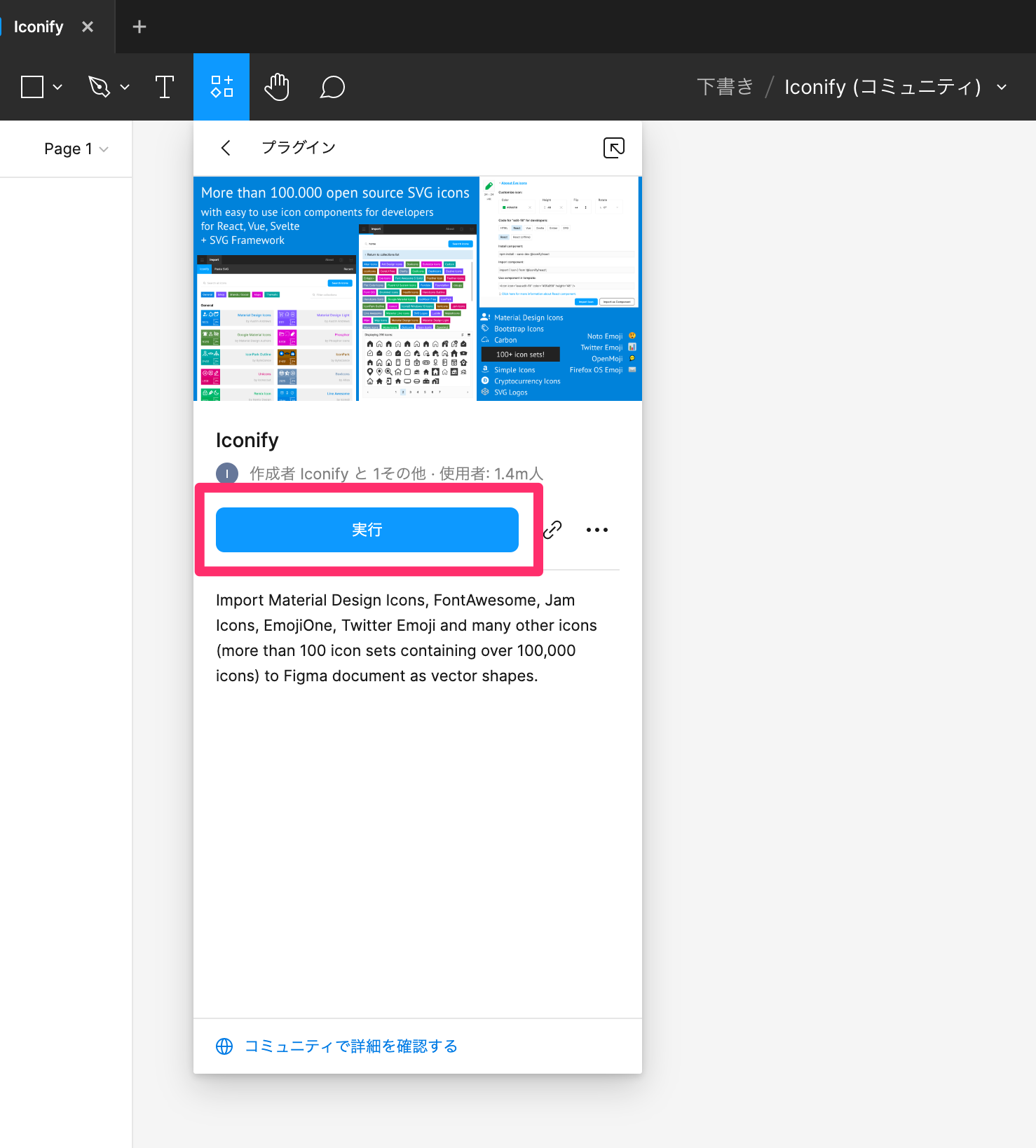
コミュニティからFigmaファイルに移動し、画面内にIconifyのプラグインを実行するためのモーダルが表示されますので、「実行」のボタンをクリックします図6。
@div:figure

Iconifyプラグインを実行する @divend
Iconifyのプラグインモーダルが表示され図7、利用可能な状態になりました。
@div:figure

Iconify @divend
3. 自分のFigmaファイルでIconifyを利用する
自分のFigmaファイルでプラグインを利用する場合、プラグインの使用履歴から呼び出すかたちで利用します。
新規でFigmaファイルを作成する、または既存のFigmaファイルを開きます。
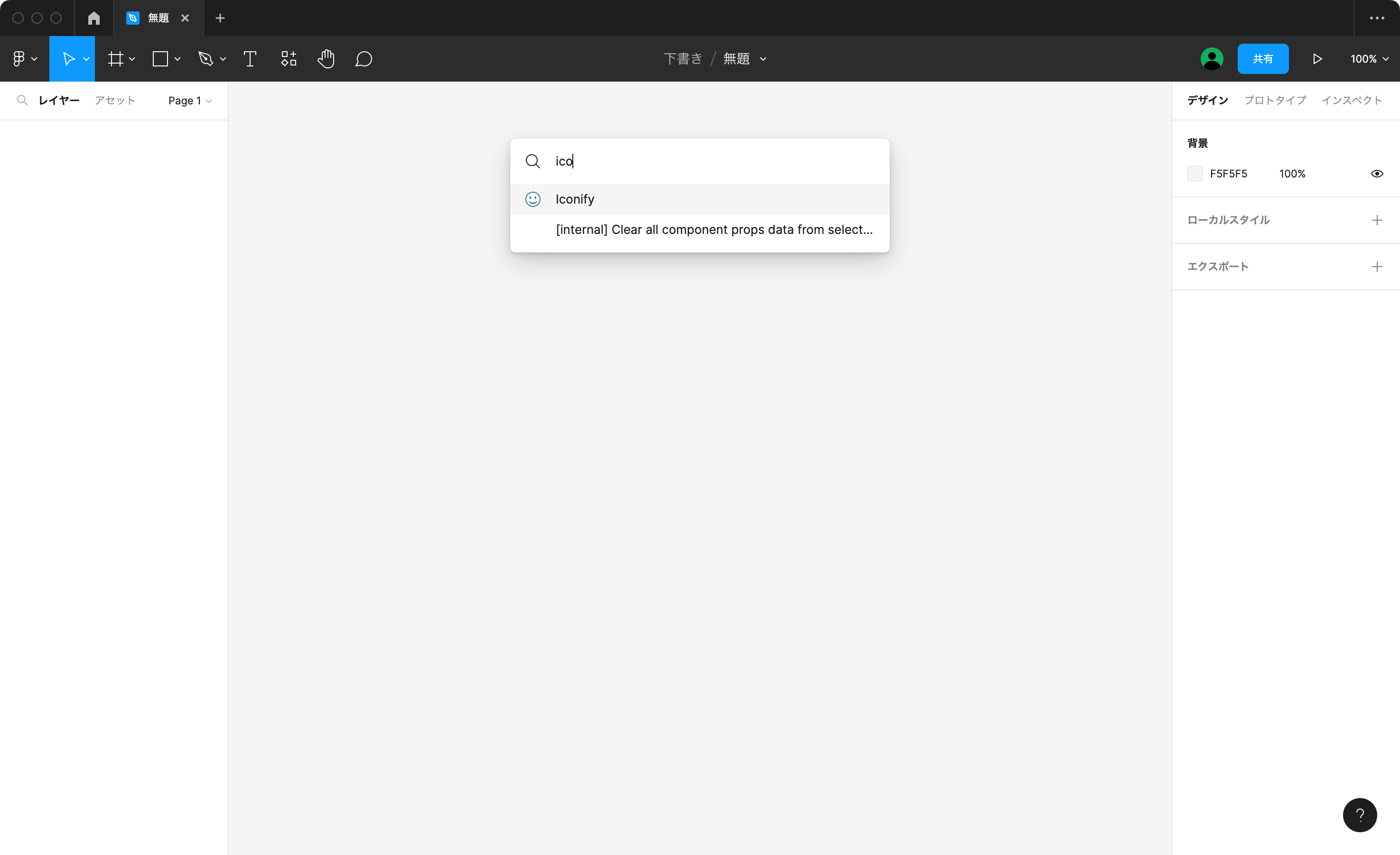
続いて、⌘ [Ctrl] + / キー でクイックアクションを呼び出し、利用したいプラグインの名称を入力することで表示されます図8。利用したいプラグインを選択すると、図7のモーダルが表示されて利用可能な状態になります。
XXページ、Lesson1-04参照。
@div:figure

クイックアクションで検索中の様子 @divend
プラグイン名がわからない場合は、ツールバーの「リソース」をクリックし、プラグインにタブの「最近使用したリソース」からプラグインを探して立ち上げるとよいでしょう図9。
@div:figure

リソースのプラグインタブ @divend