画面を作る② サインアップ画面
THEME
Lesson6-05に続き、画面を作っていきます。Lesson6-06では、サインアップ画面を作ります。
サインアップ画面の要素
名前とメールアドレスを入力し、認証コードを送信するサインアップ画面を作ります。
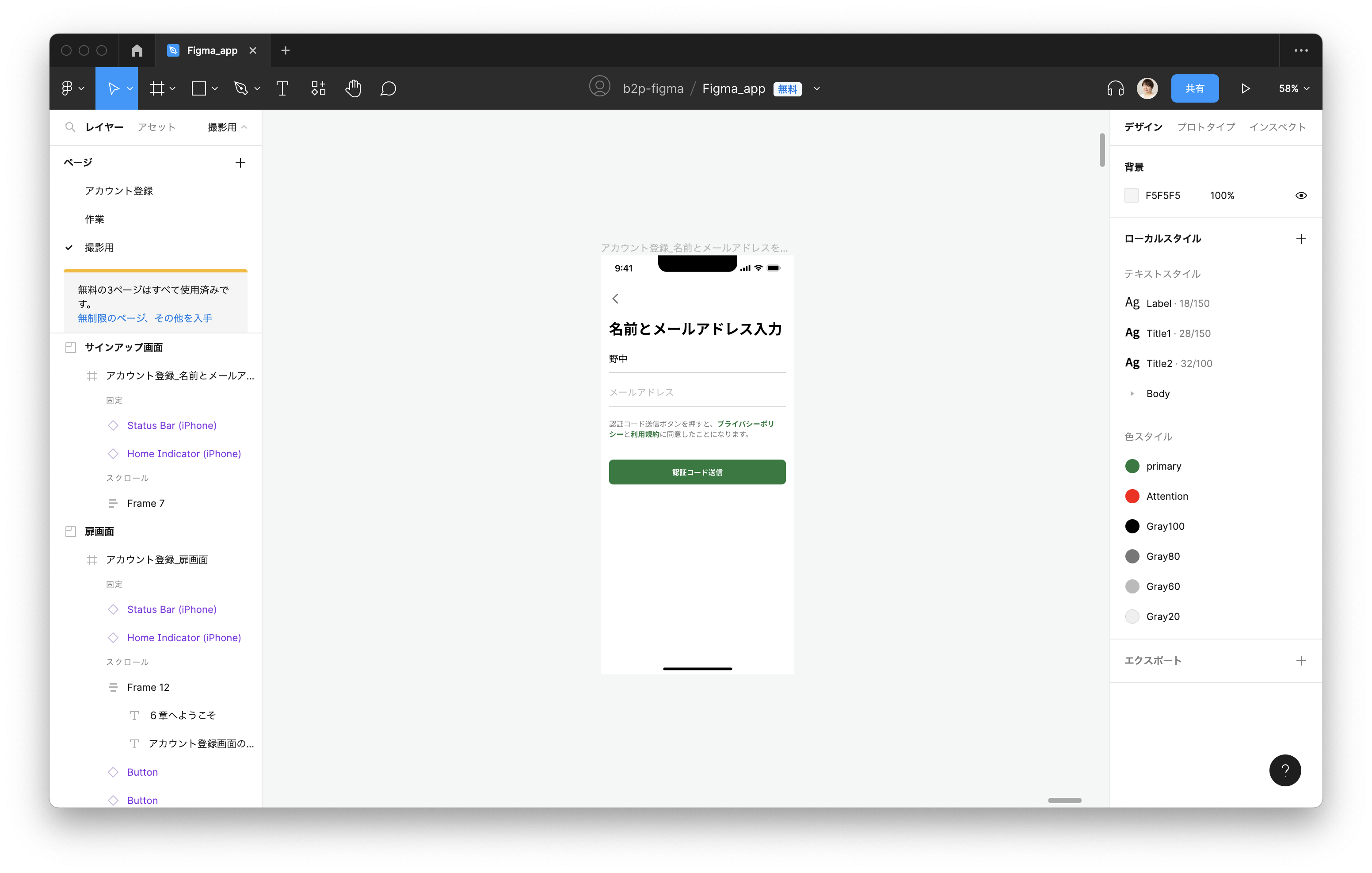
@div:figure

サインアップ画面 @divend
以下の要素を配置します。
- 1つ前の画面に戻るボタン
- 画面のタイトル
- 名前のテキストフォーム
- メールアドレスのテキストフォーム
- 利用規約・プライバシーポリシー同意のためのテキスト
- 認証コード送信ボタン
1つ前の画面に戻るボタンを作る
1つ前の画面に戻るボタンは、画面上部に配置します。 今回はMaterial Design Guidlinesで公開されているMaterial Symbolsを使います。
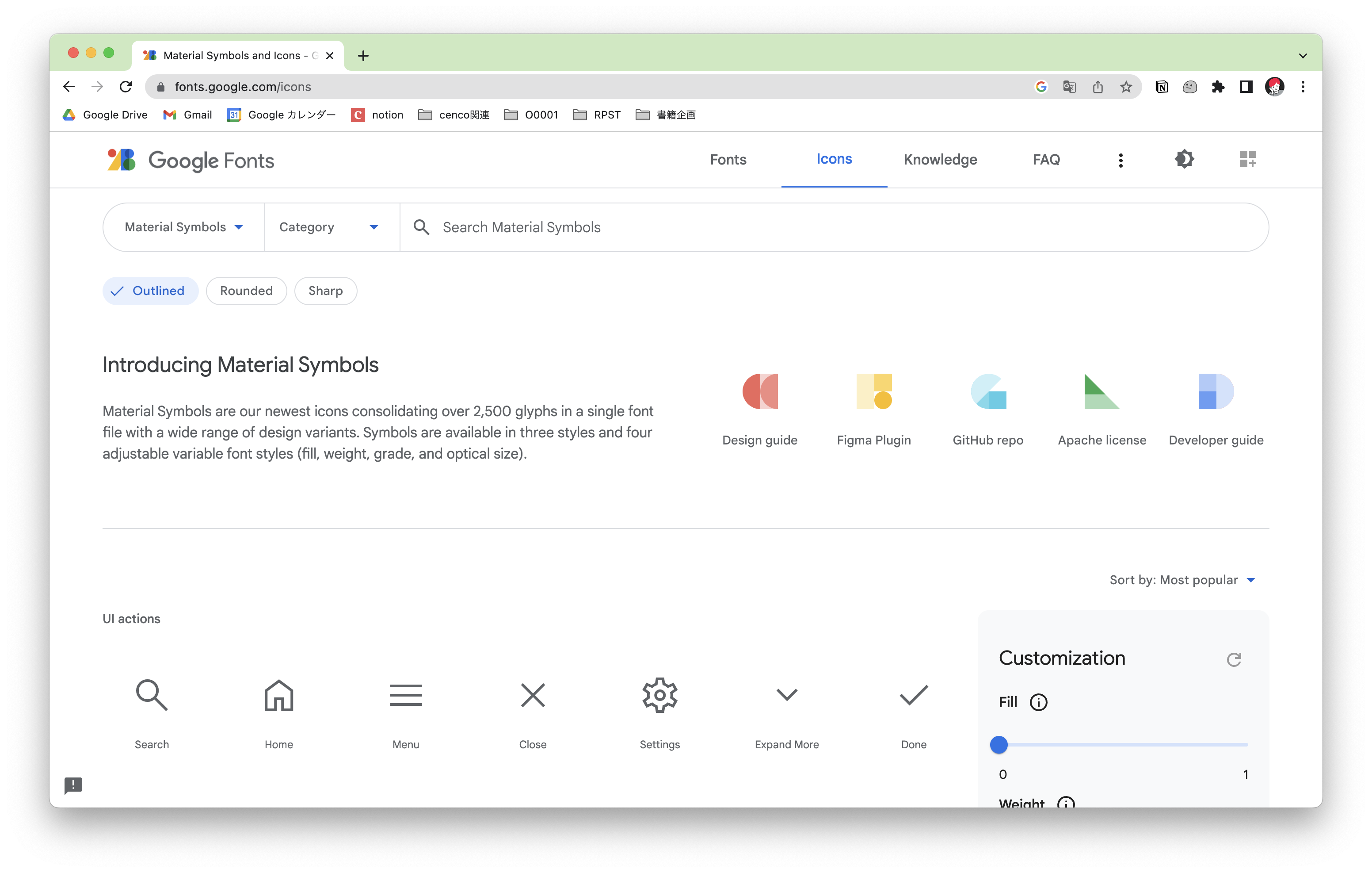
@div:figure

Material Symbols @divend
Material Design Guidlinesは、xxページ、LessonX-XX参照。
画面の左から16ポイント・ステータスバーの24ポイント下の位置に配置します。 このとき、以下のようにオートレイアウト設定をし、コンポーネント化をすると、ほかの画面でも使いやすくなります。 コンポーネントの名称を NavigationBar にします。
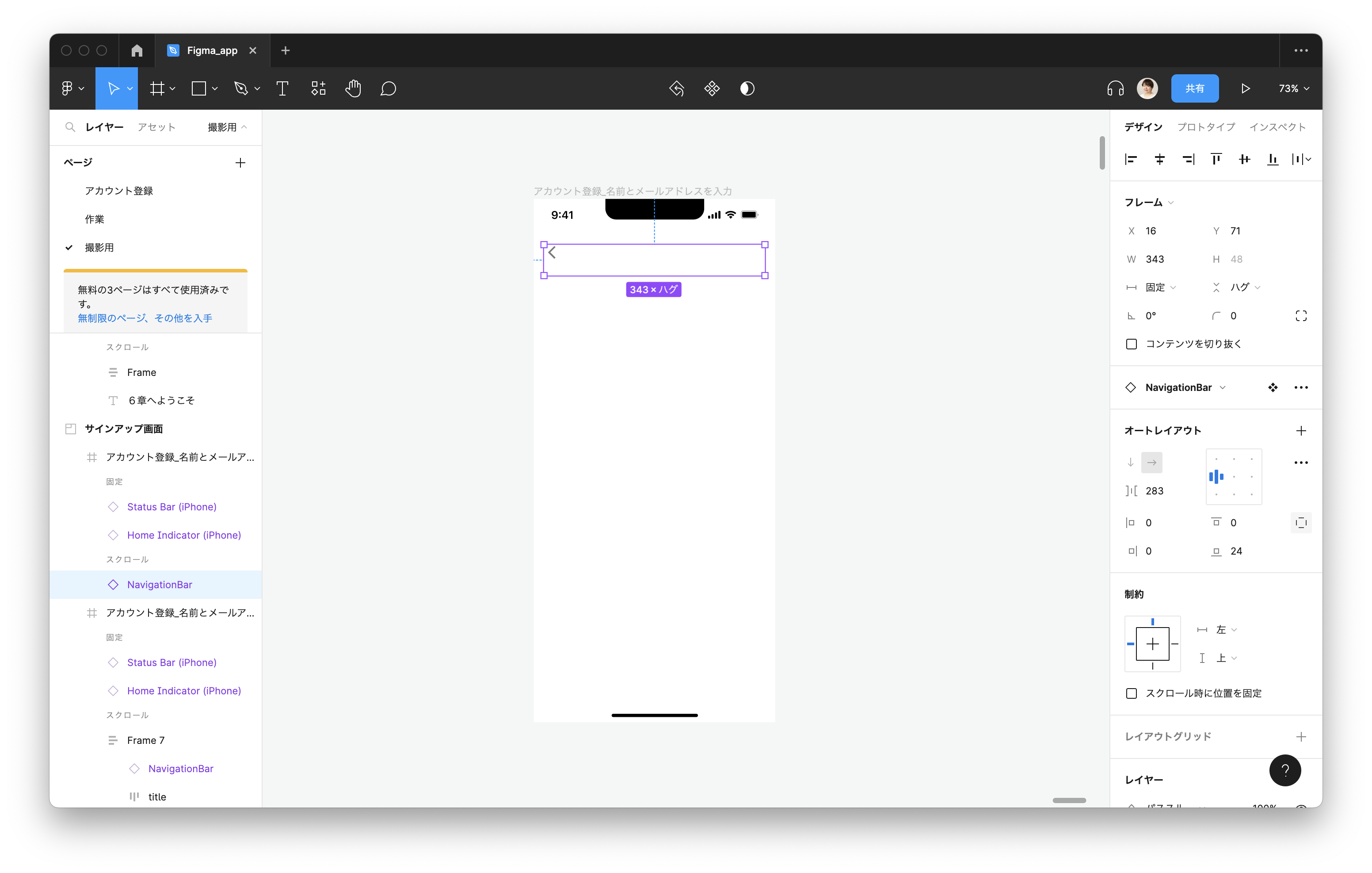
@div:figure

1つ前の画面に戻るボタンのコンポーネント @divend
オートレイアウトは、xxページ、LessonX-XX参照。
コンポーネントは、xxページ、LessonX-XX参照。
画面のタイトルを配置する
1つ前の画面に戻るボタンの下に、扉画面でタイトルとして使用したテキストを配置し、 名前とメールアドレスを入力 と入力します。
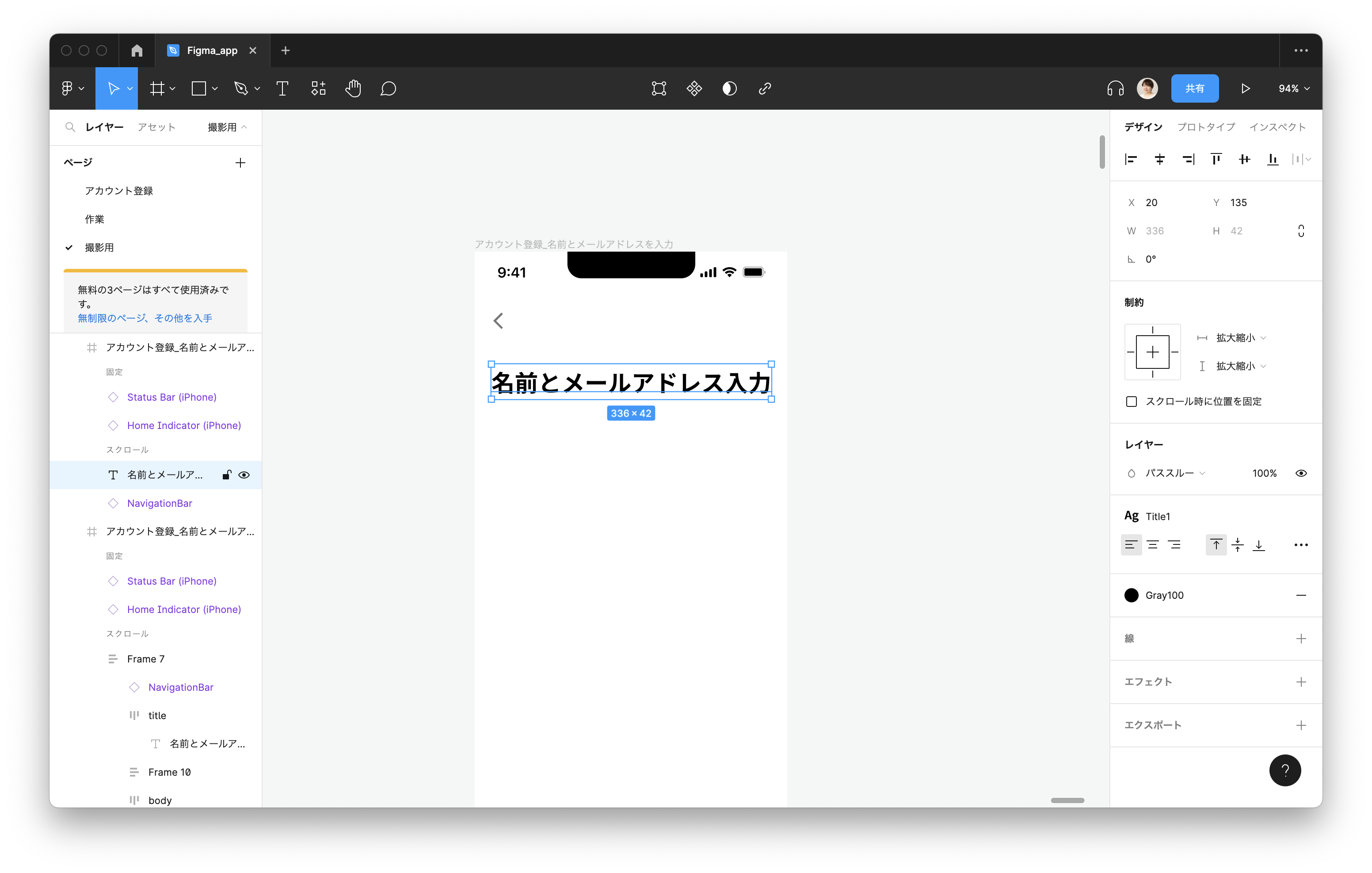
@div:figure

タイトル配置 @divend
テキストフォームを作る
テキスト未入力の状態で表示する文字を配置します。テキストを配置し、名前と入力します。フォントをローカルスタイル上の Label に設定し、カラーは Gray100 を設定します。
@div:figure

テキストフォーム @divend
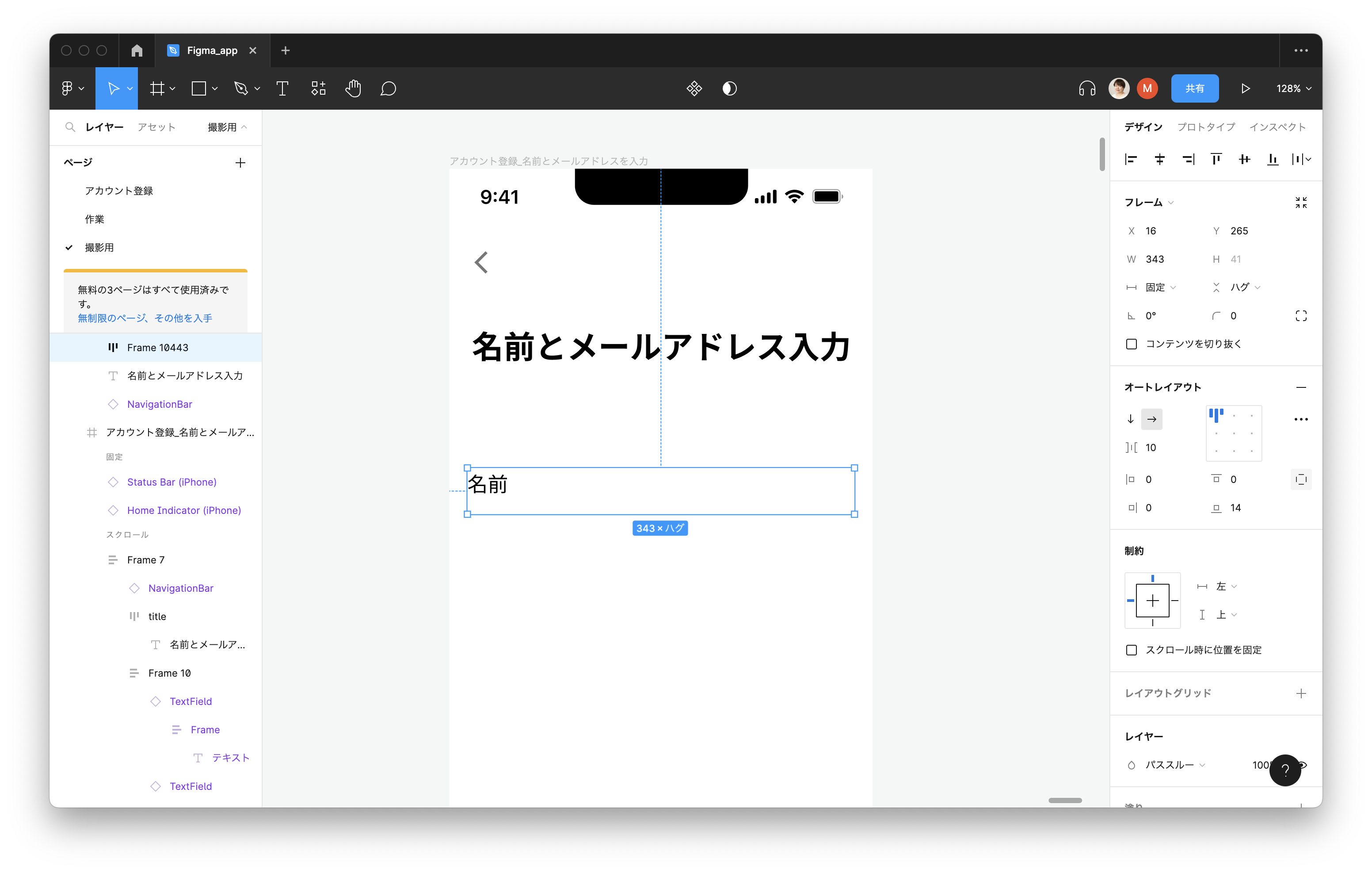
オートレイアウトを適用します。フォームのサイズを以下に設定します。 (W343 , ハグ)
画像の通りに、オートレイアウトの数値を設定します。
@div:figure

オートレイアウトの設定値 @divend
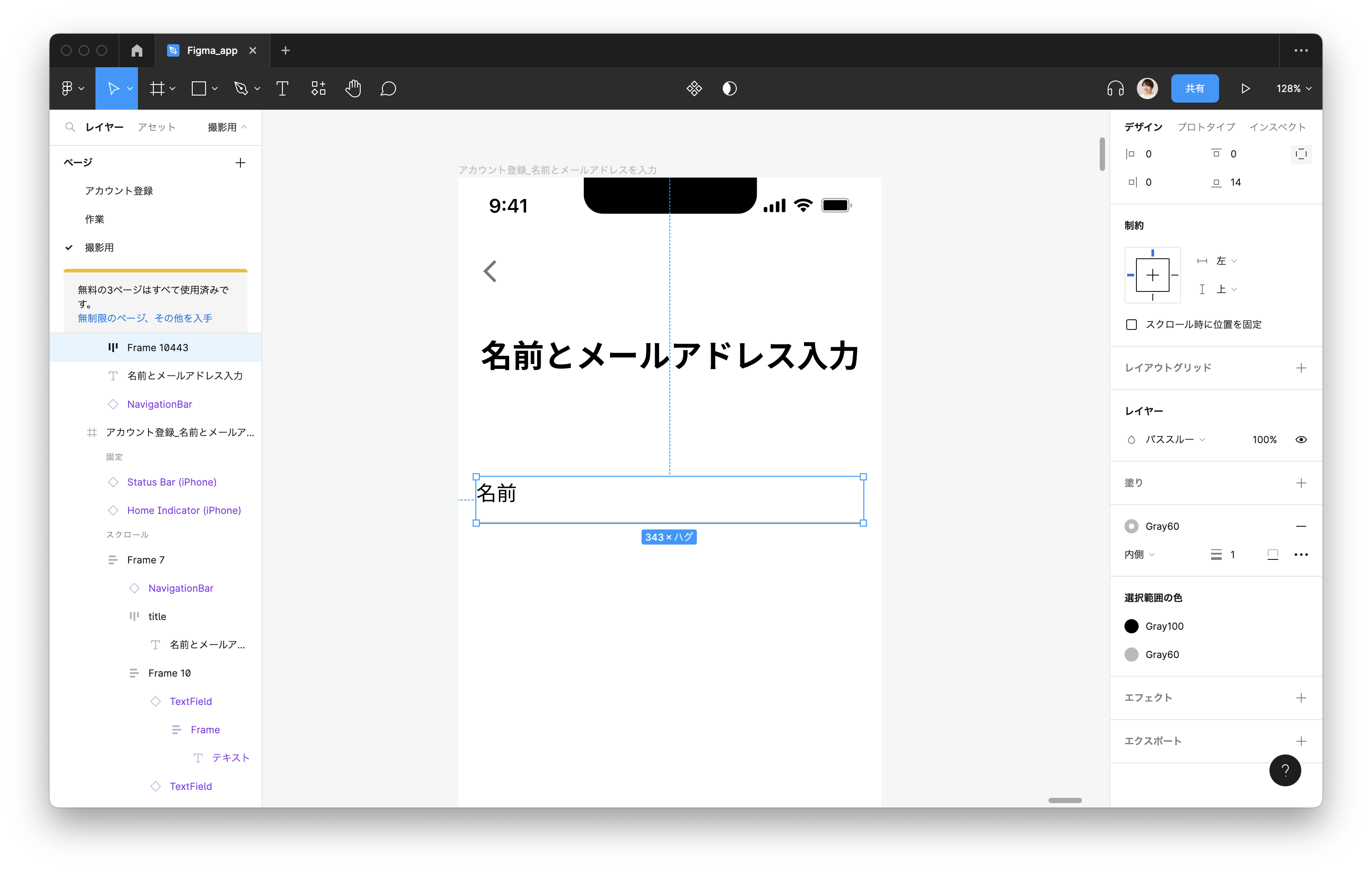
下辺にだけラインが表示されるように設定をします。外側に1ポイントの太さで、カラーは Gray60 を指定します。
@div:figure

テキストフォームの設定値 @divend
オートレイアウトは、xxページ、LessonX-XX参照。
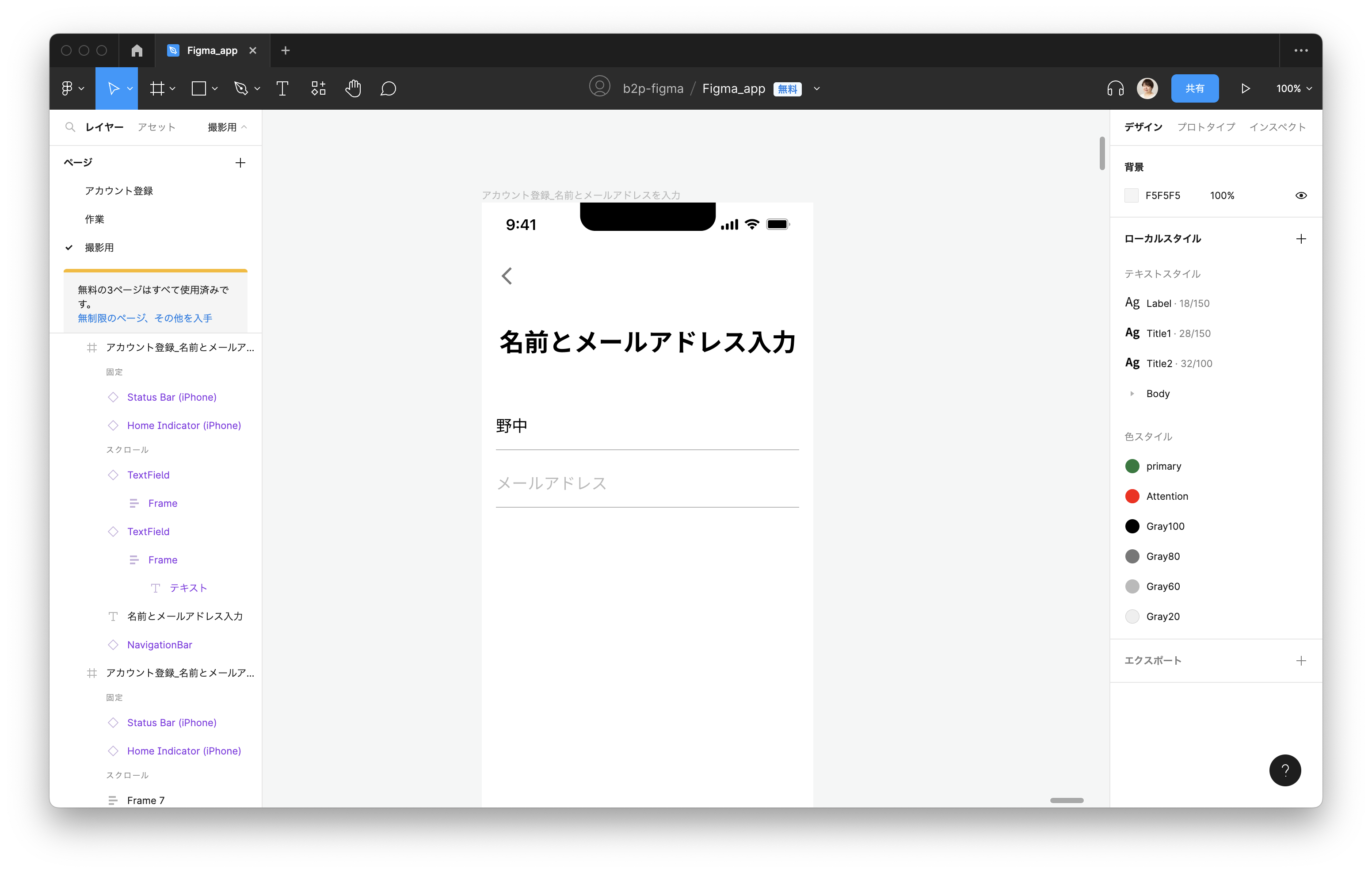
テキストフォームが1つできたので、コンポーネント化します。 メールアドレスを入力するテキストフォームを、作ったコンポーネントをもとに作成します。テキストをメールアドレスに変更します。 このとき、文字が入力されたものと、入力されていないものを作っておくと、パターンの確認がしやすくなります。
コンポーネントは、xxページ、LessonX-XX参照。
デザインをする際に、仮で入れておく文言をダミーテキストといいます。ダミーテキストは、実際に入力される文字に近いものにすると、文字数の確認に繋がったり、利用シーンのイメージがつきやすくなります。
@div:figure

テキストフォーム配置 @divend
テキストを作る
Lesson6-05で制作した文章をコピーし、配置します。
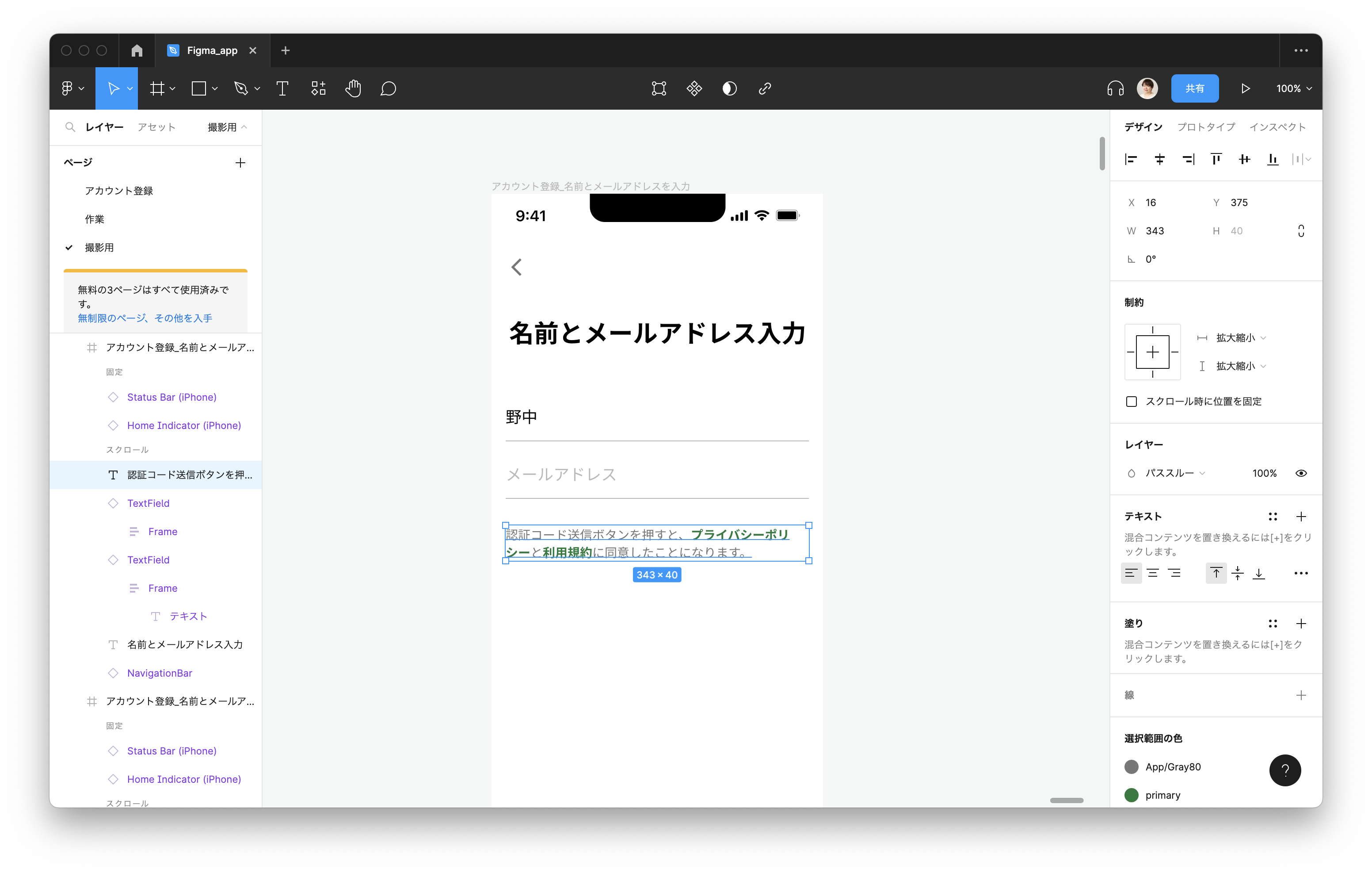
@div:figure

Lesson6-05で制作した文章をコピー @divend
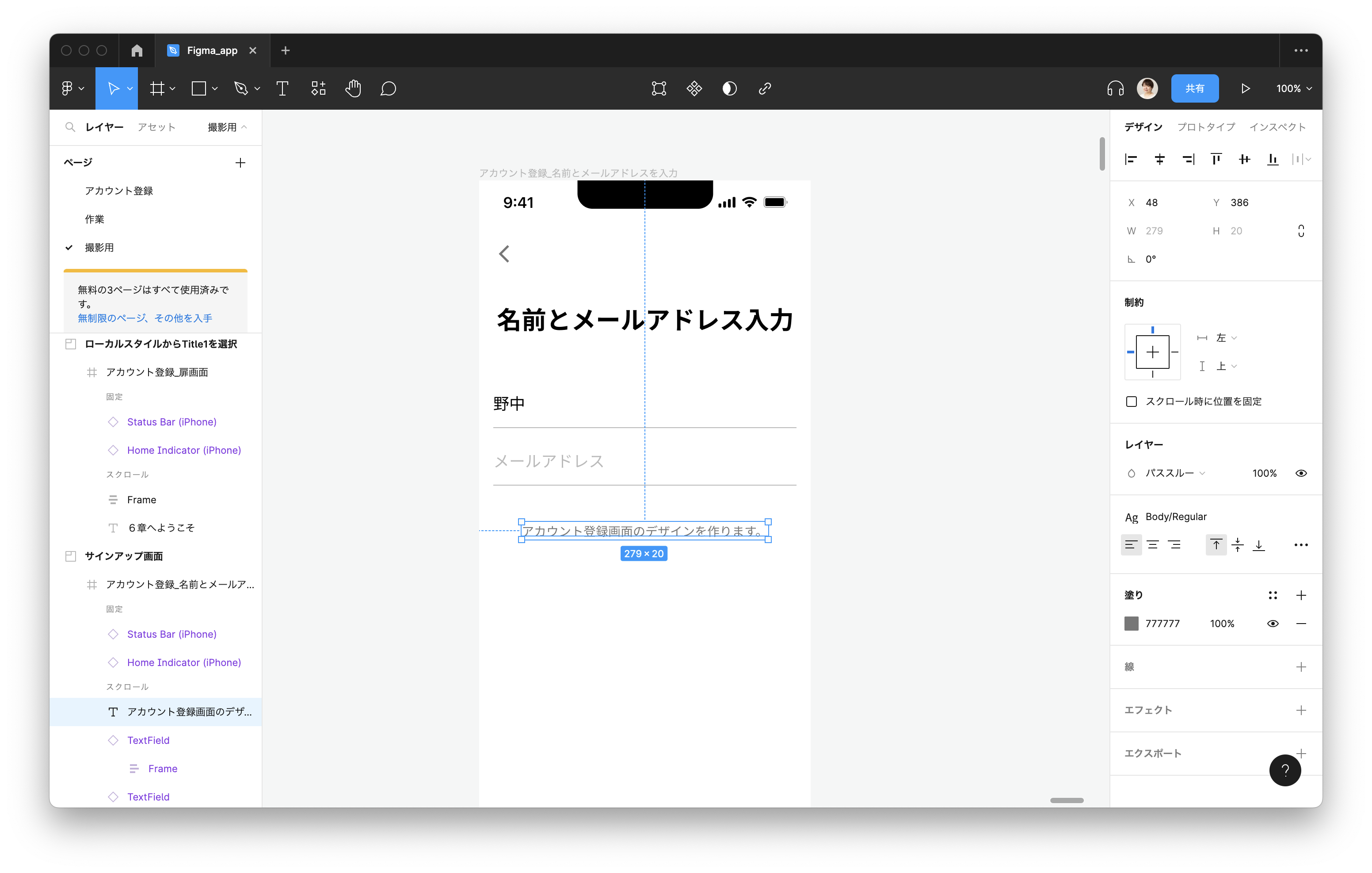
左揃えにし、プライバシーポリシーと利用規約をリンク表現にするため、テキストをBoldに、カラーにローカルスタイルの Primary を設定します。
@div:figure

テキストのオートレイアウト設定 @divend
ボタンを作る
Lesson6-05で制作したコンポーネントのbuttonを配置します。 名前とメールアドレス未入力の場合、ボタンを押すことができない仕様にするため、押せない表現を作成します。
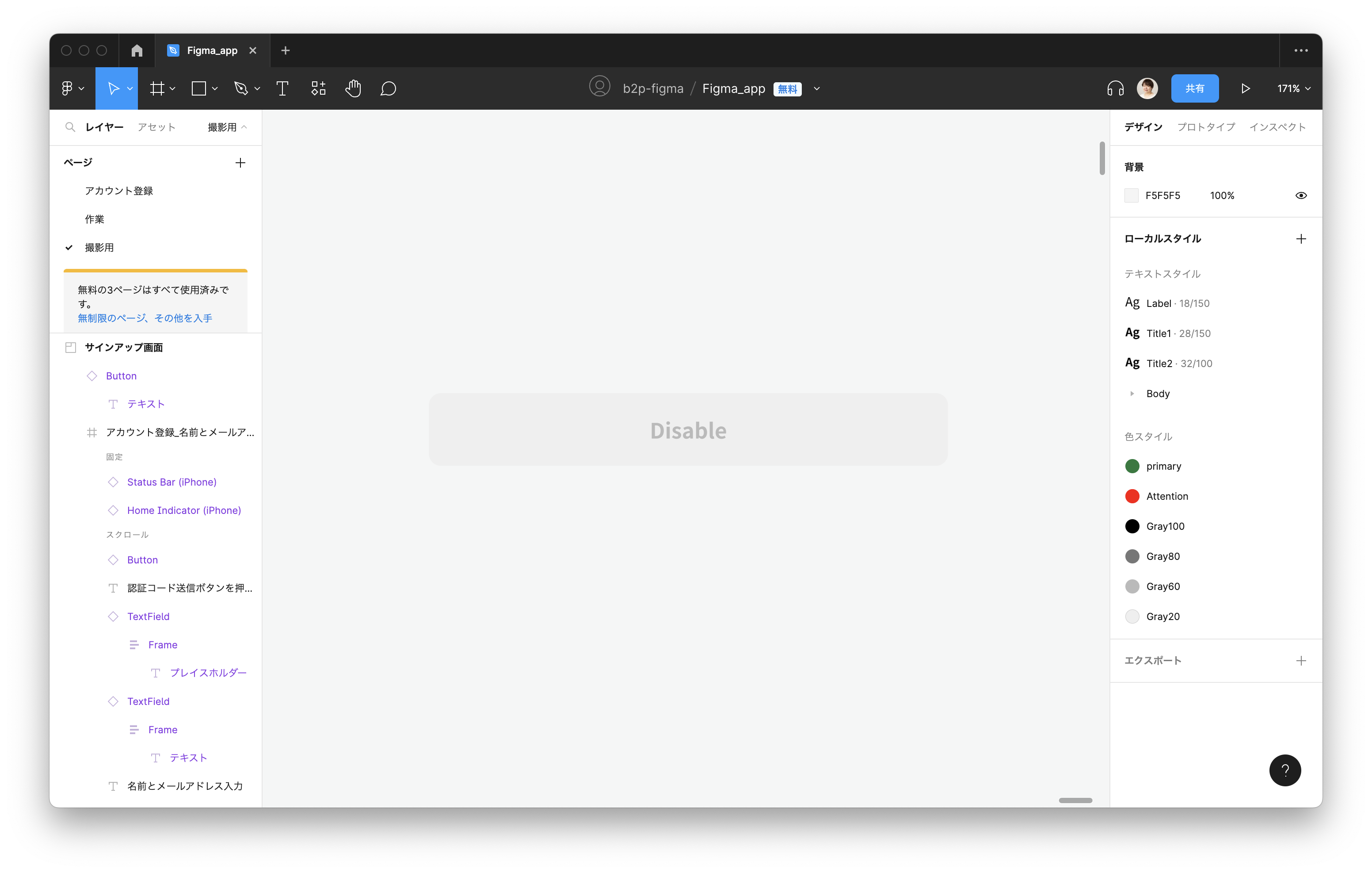
@div:figure

ボタンイメージ @divend
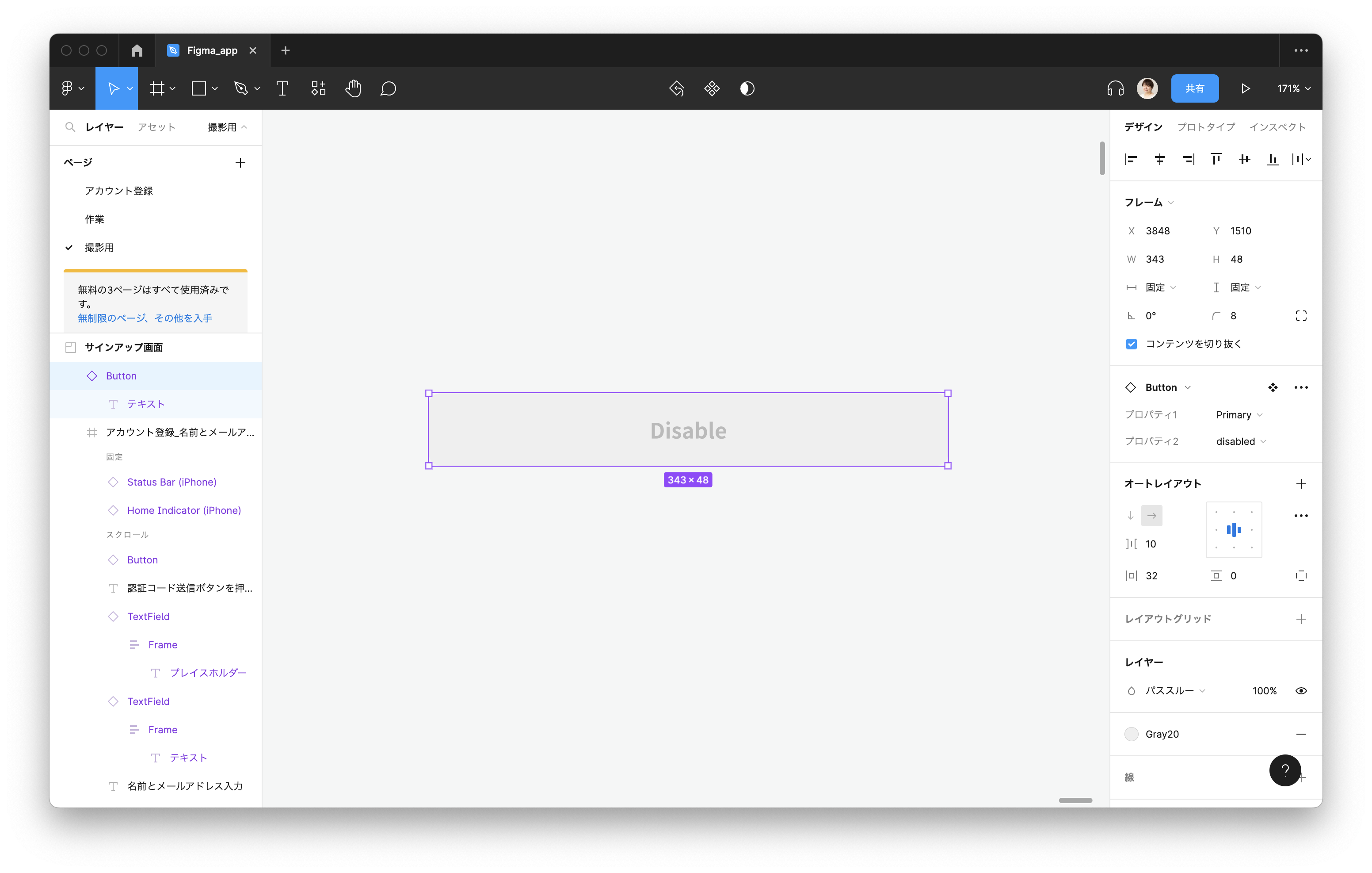
buttonコンポーネントのバリアンツを1つ追加し、パターンの名前をdisabledにします。 テキストカラーを Gray60 にし、ボタンカラーを Gray20 に設定します。
@div:figure

ボタン設定 @divend
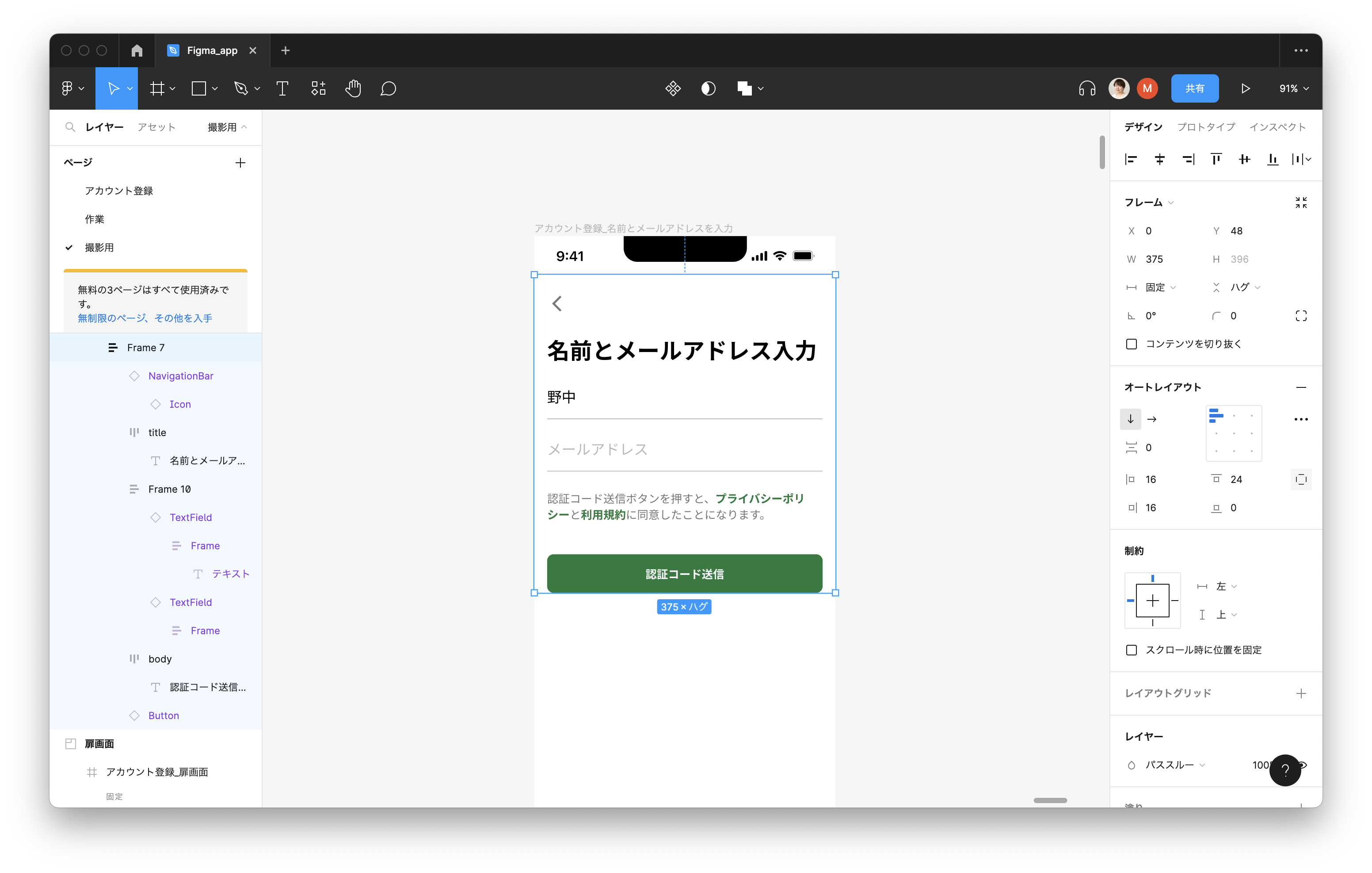
配置したコンポーネントの横幅の間隔を揃える
すべてのコンポーネントの位置を整えます。このとき、オートレイアウトを使うとよいでしょう。 Frameの左右の辺から内側16ポイントに配置されるように設定します。1つ前の画面に戻るボタン・タイトル・テキストフォーム・テキストの間隔は24ポイント空け、ボタンは40ポイント空くように配置します。
@div:figure

オートレイアウト設定 @divend
これで、サインアップ画面は完成です。Lesson6-07で残りの認証番号画面・パスワード登録画面を作ります。