Figmaの基本の画面
Theme テーマ
Figmaのファイルやデータにアクセスできるファイルブラウザ画面と、Figmaで実際に作業をしていくキャンバス画面、そしてそれら画面の構成と名称について見ていきます。
ファイルブラウザ画面の構成と名称
Figmaを立ち上げた際のホーム画面を「ファイルブラウザ」と呼びます図1。
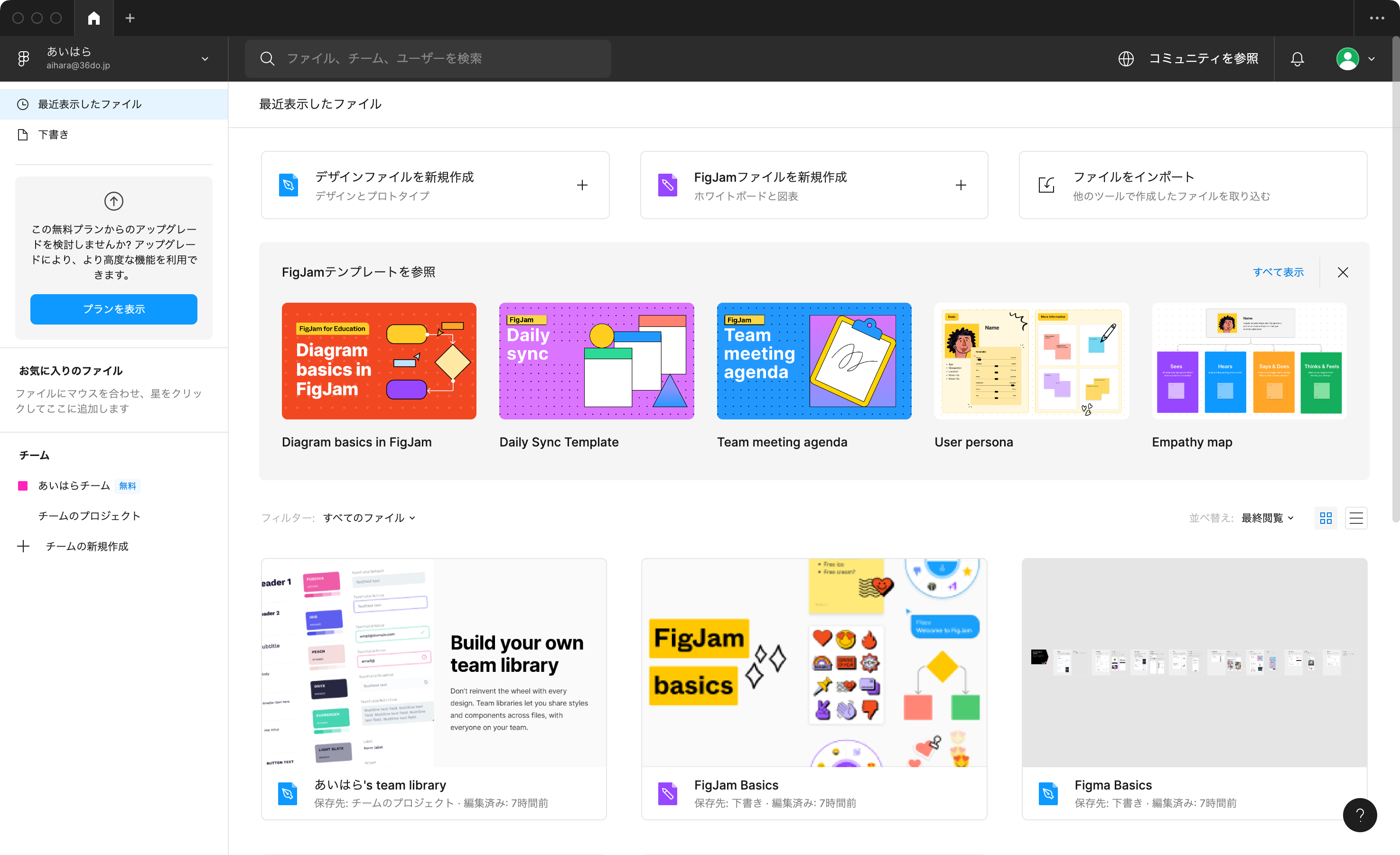
@div:figure

ファイルブラウザ画面 @divend
1. 最近表示したファイル 最近に表示したファイルが、近い日付の順に一覧で表示されます。
2. 下書き ファイルを作成した際にいったん保存される場所で、チームやプロジェクトにかかわらず、この「下書き」に保存されます。
3. お気に入り ファイル右下にある「☆」アイコンの「お気に入りに追加」をクリックした際に、この場所に追加されます。
4. チーム Figmaのアカウントは複数のチームに参加することができ、所属中のチームが一覧で表示されます。
新規でアカウントを登録した場合でも、「下書き」や「プロジェクト」に最初からいくつかのファイルがあります。使い方の実例がわかるものなので、さわってみてもよいでしょう。
キャンバス画面の構成と名称
キャンバス画面は、デザインやプロトタイピング、コメントのやり取りなどの操作のほとんどを行う作業場所です図2。
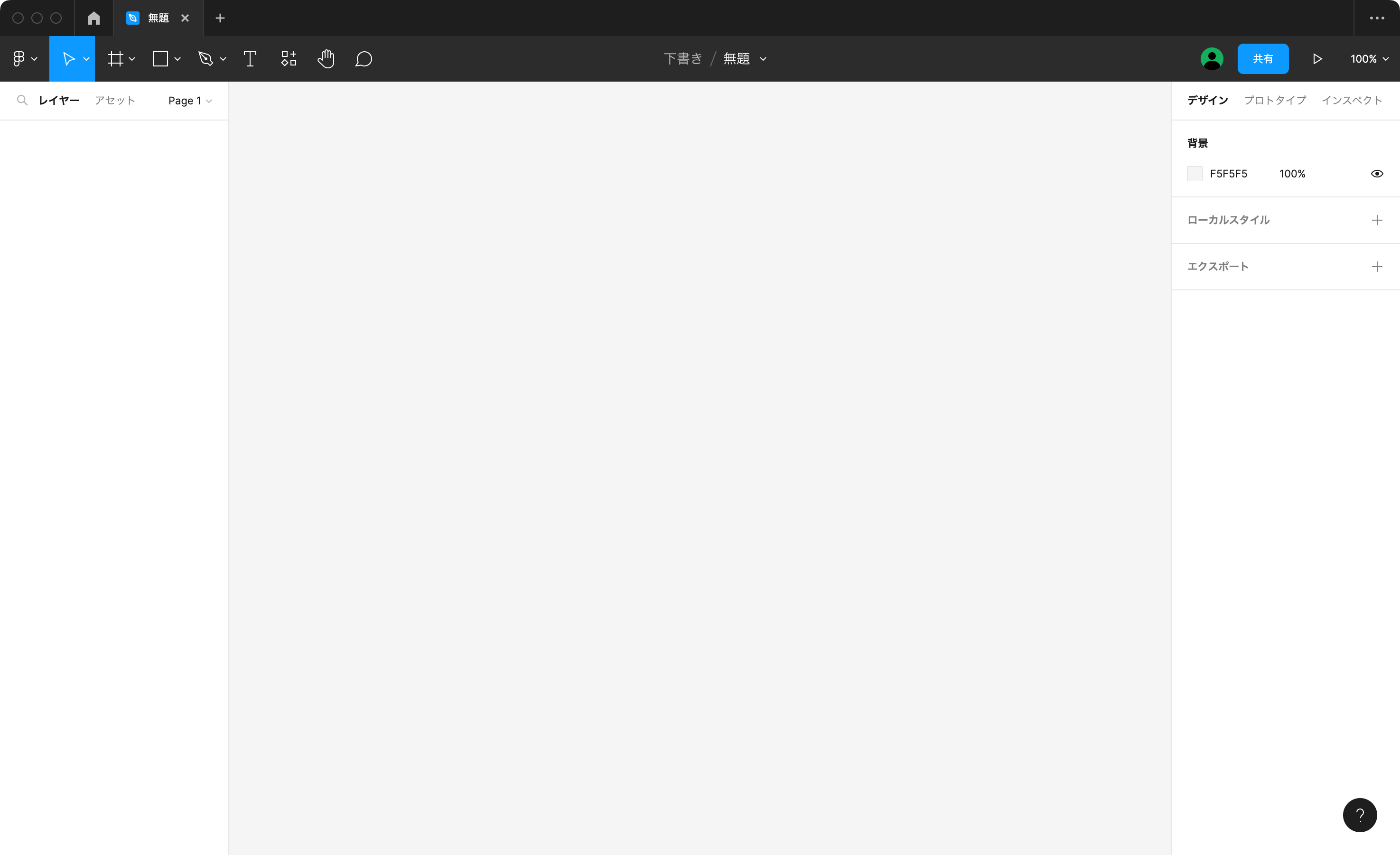
@div:figure

キャンバス画面 @divend
1. ツールバー デザインツールやメニュー、今アクセスしているアカウント、共有ボタン、表示設定などがまとまっています。
1.ツールバーのデザインツール、2.のメインメニュー、4.のファイル関連アクションで取り上げたバージョン履歴、これらの機能や使い方はxxページ、Lesson1-04で解説しています。
2. メインメニュー Figmaアイコンの箇所をクリックした際に表示されます。
3. コンテキストツール ツールバー中央付近に表示される機能で、選んでいる要素に応じた機能が表示されます。
4. ファイル関連アクション 「コンテキストメニュー」内の、何も選択していないときに表示される「下向きの矢印アイコン」がファイル関連アクションで、その中の「バージョン履歴」が特に使う機能です。
5. ユーザーアバター、共有、プレゼンテーション、表示オプション ツールバー右上に表示される機能で、ユーザーアバターはいまアクセスしているアカウントのアバターが表示されます。共有は、ファイルURLの共有が可能です。プレゼンテーションは、プロトタイプ機能を使うときや、その名のとおりプレゼンテーション用スライドをFigmaで作成した際に使います。表示オプションは、拡大縮小などをコントロールできます。
5.の機能のうち、共有はXXページ、Lesson4で、プレゼンテーション機能はXXページ、Lesson3-01で、表示オプションはxxページ、Lesson2-01でそれぞれ解説しています。
6. 左サイドバー レイヤータブ、アセットタブがあり、それぞれを切り替えられます。また、「ページ」の部分をクリックすると、レイヤータブの上部に現在のページが表示されます。
レイヤーとは「層」のことで、Figmaでは、フレーム、テキスト、図形などの各要素のことです。レイヤータブ内に一覧で表示されることになります。
7. 右サイドバー デザインタブ、プロトタイプタブ、インスペクトタブがあります。デザインタブはこのあと解説します。プロトタイプタブはインスペクトタブは、Webサイト制作でコーディング作業をする際に必要な値を取得するために利用します。
7.右サイドバーのプロトタイプタブはxxページ、Lesson3-01で、インスペクトタブはxxページ、Lesson4-05で解説しています。
デザインタブ
右サイドバーの3つあるタブのうち、デザインタブがもっとも使う機会が多いでしょう図3。デザインタブで表示される項目のうち、よく利用する項目を中心に紹介します。
@div:figure

デザインタブ @divend
1. 整列 選択した要素を、特定の基準に合わせて揃えられる機能です。整列はxxページ、Lesson2-04で解説しています。
2. フレーム 選択中の要素のX座標(左から)の位置、Y座標(上から)の位置、高さ、幅、角度などが設定できます。要素がフレームの場合、さらにいくつか機能が追加されます。フレームについてはxxページ、Lesson2-01で解説しています。
3. インスタンス インスタンスを選択中に表示され、コンポーネントプロパティが設定されている場合に設定を変更することができます。コンポーネントとインスタンスについてはxxページ、Lesson2-03で解説しています。
4. オートレイアウト オートレイアウトを設定している場合、オートレイアウトを調整するための設定が表示されます。オートレイアウトはxxページ、Lesson2-04で解説しています。
5. 制約 選択中の要素の外側にフレームがある場合に表示される設定が「制約」です。制約はxxページ、Lesson2-03で解説しています。
6. 塗り 選択中の要素の色を設定できます。Figmaの場合、文字色もここで変更します。また、Figmaでは画像データは「塗りの背景色」として設定される特徴があります。写真については、xxページ、Lesson1-05で解説しています。
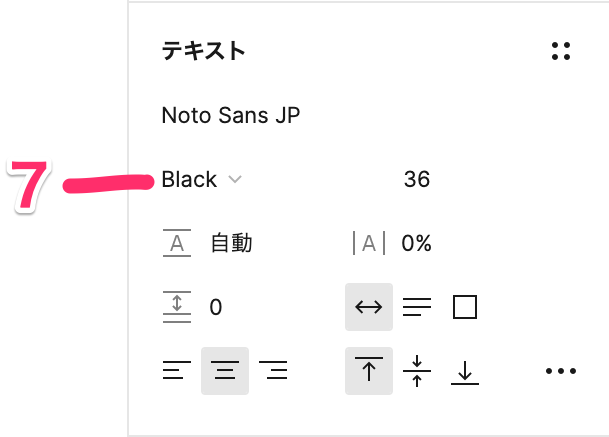
@div:figure

テキスト @divend
7. テキスト テキストを選択したときに表示される設定です。
@div:figure

エクスポート @divend
8. エクスポート 選択中の要素を画像として書き出すための設定です。エクスポートはxxページ、Lesson1-05で解説しています。
@div:figure

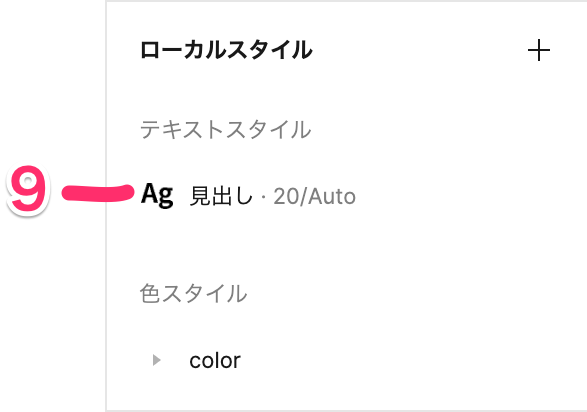
ローカルスタイル @divend
9. ローカルスタイル ローカルスタイルとは要素を選択していないときに表示される項目で、ファイル内で定義されているスタイルが表示されます。スタイルについてはxxページ、Lesson2-02で解説しています。